Omi教程-组件
组件
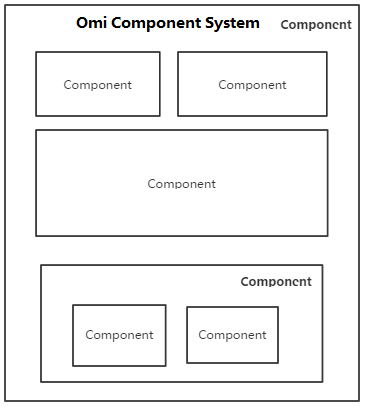
Omi框架完全基于组件体系设计,我们希望开发者可以像搭积木一样制作Web程序,一切皆是组件,组件也可以嵌套子组件形成新的组件,新的组件又可以当作子组件嵌套至任意组件形成新的组件...

简单组件
这里使用Todo的例子来讲解Omi组件体系的使用。
class Todo extends Omi.Component {
constructor(data) {
super(data);
}
add (evt) {
evt.preventDefault();
this.data.items.push(this.data.text);
this.data.text = '';
this.update();
}
style () {
return `
h3 { color:red; }
button{ color:green;}
`;
}
handleChange(target){
this.data.text = target.value;
}
render () {
return `<div>
<h3>TODO</h3>
<ul> {{#items}} <li>{{.}}</li> {{/items}}</ul>
<form onsubmit="add(event)" >
<input type="text" onchange="handleChange(this)" value="{{text}}" />
<button>Add #{{items.length}}</button>
</form>
</div>`;
}
}
Omi.render(new Todo({ items: [] ,text : '' }),"body");
组件生成的HTML最终会插入到body中。上面的例子展示了Omi的部分特性:
- data传递: new Todo(data,..)的data可以直接提供给render方法里的模板
- 局部CSS: h3只对render里的h3生效,不会污染外面的h3;button也是同样的
- 声明式事件绑定: onchange调用的就是组件内的handleChange,this可以拿到当然的DOM元素,还可以拿到当前的event
- 需要手动调用update方法才能更新组件
这里需要特别强调的是,为了更加的自由和灵活度。Omi没有内置数据变更的自动更新,需要开发者自己调用update方法。
你也可以和oba或者mobx一起使用来实现自动更新。
组件嵌套
如果页面超级简单的话,可以没有组件嵌套。但是绝大部分Web网页或者Web应用,需要嵌套定义的组件来完成所有的功能和展示。比如上面的Todo,我们也是可以抽取出List。
这样让程序易维护、可扩展、方便复用。如,我们抽取出List:
class List extends Omi.Component {
constructor(data) {
super(data);
}
render () {
return `<ul> {{#items}} <li>{{.}}</li> {{/items}}</ul>`;
}
}
怎么使用这个List?我们需要使用Omi.makeHTML把List制作成可以声明式的标签,在render方法中就能直接使用该标签。如下所示:
import List from './list.js';
Omi.makeHTML('List', List);
class Todo extends Omi.Component {
constructor(data) {
super(data);
this.data.length = this.data.items.length;
this.listData = { items : this.data.items };
}
add (evt) {
evt.preventDefault();
this.list.data.items.push(this.data.text);
this.data.length = this.list.data.items.length;
this.data.text = '';
this.update();
}
style () {
return `
h3 { color:red; }
button{ color:green;}
`;
}
handleChange(target){
this.data.text = target.value;
}
render () {
return `<div>
<h3>TODO</h3>
<List name="list" data="listData" />
<form onsubmit="add(event)" >
<input type="text" onchange="handleChange(this)" value="{{text}}" />
<button>Add #{{length}}</button>
</form>
</div>`;
}
}
- 第3行,通过makeHTML方法把组件制作成可以在render中使用的标签。当然Omi.makeHTML('List', List);也可以写在List组件的代码下面。
- 第34行,在父组件上定义listData属性用来传递给子组件。
- 第34行,在render方法中使用List组件。其中name方法可以让你在代码里通过this快速方法到该组件的实例。data="listData"可以让你把this.listData传递给子组件。
需要注意的是,父组件的this.listData会被通过Object.assign浅拷贝到子组件。
这样做的目的主要是希望以后DOM的变更都尽量修改子组件自身的data,然后再调用其update方法,而不是去更改父组件的listData。
关于Omi组件通讯其实有4种方案,这个后续教程会专门来讲。
招募计划
- Omi的Github地址https://github.com/AlloyTeam/omi
- 如果想体验一下Omi框架,请点击Omi Playground
- 如果想使用Omi框架,请阅读 Omi使用文档
- 如果想一起开发完善Omi框架,有更好的解决方案或者思路,请阅读 从零一步步打造web组件化框架Omi
- 关于上面的两类文档,如果你想获得更佳的阅读体验,可以访问Docs Website
- 如果你懒得搭建项目脚手架,可以试试Scaffolding for Omi,npm安装omis便可
- 如果你有Omi相关的问题可以New issue
- 如果想更加方便的交流关于Omi的一切可以加入QQ的Omi交流群(256426170)

Omi教程-组件的更多相关文章
- Omi教程-组件通讯
组件通讯 Omi框架组建间的通讯非常遍历灵活,因为有许多可选方案进行通讯: 通过在组件上声明 data-* 传递给子节点 通过在组件上声明 data 传递给子节点 父容器设置 childrenData ...
- Omi教程-组件通讯攻略大全
组件通讯 Omi框架组建间的通讯非常遍历灵活,因为有许多可选方案进行通讯: 通过在组件上声明 data-* 传递给子节点 通过在组件上声明 data 传递给子节点 (支持复杂数据类型的映射) 父容器设 ...
- Omi教程-使用group-data通讯
写在前面 Omi框架组建间的通讯非常遍历灵活,上篇文章介绍了几种通讯方式,其中childrenData的方式可以批量传递数据给组件,但是有很多场景下data的来源不一定非要都从childrenData ...
- Omi教程-通讯通讯攻略大全
组件通讯 Omi框架组建间的通讯非常遍历灵活,因为有许多可选方案进行通讯: 通过在组件上声明 data-* 传递给子节点 通过在组件上声明 data 传递给子节点 (支持复杂数据类型的映射) 父容器设 ...
- Omi教程-生命周期和事件处理
生命周期 名称 含义 时机 constructor 构造函数 new的时候 install 初始化安装,这可以拿到用户传进的data进行处理 实例化 installed 安装完成,HTML已经插入页面 ...
- Omi教程-插件体系
插件体系 Omi是Web组件化框架,怎么又来了个插件的概念? 可以这么理解: Omi插件体系可以赋予dom元素一些能力,并且可以和组件的实例产生关联. omi-drag 且看这个例子: 点击这里→在线 ...
- Omi树组件omi-tree编写指南
Omi框架能够以少量的代码声明式地编写可拖拽移动节点的树形组件. 通常树组件能够考验UI框架的健壮性,因为需要使用到UI框架的如下特性: 组件嵌套 组件传值 组件批量传值 组件依赖自身递归嵌套(nes ...
- PyQt5教程——组件 Ⅱ(八)
这部分的教程将会继续介绍PyQt5的组件.我们这节教程的内容将包括像素图(QPixmap),单行文本框(QLineEdit)和下拉列表框(QComboBox) 像素图(QPixmap) 像素图(QPi ...
- PyQt5教程——组件(7)
PyQt5中的组件(widgets) 组件(widgets)是构建一个应用的基础模块.PyQt5有广泛的各式各样的组件,包含按钮,复选按钮,滑块条,和列表框.在这个部分的教程中,我们将学习几种有用的组 ...
随机推荐
- CentOS 6.4 x64 postfix + dovecot + 虚拟用户认证
第一, 首先必须安装 apacache mysql php CentOS 直接使用 yum 安装 yum -y install httpd httpd-devel mysql php-mysql ...
- nginx实战
原文:http://www.cnblogs.com/yucongblog/p/6289628.html nginx实战 (一) nginx环境的搭建安装流程: 1 通过ftp将nginx-1.11 ...
- .NET反射
反射是一个程序集发现及运行的过程,通过反射可以得到*.exe或*.dll等程序集内部的信息.使用反射可以看到一个程序集内部的接口.类.方法.字段.属性.特性等等信息.在System.Reflectio ...
- 基于STM32的USB枚举过程学习笔记
源:基于STM32的USB枚举过程学习笔记 基于STM32的USB枚举过程学习笔记(一) 基于STM32的USB枚举过程学习笔记(二) 基于STM32的USB枚举过程学习笔记(三) 基于STM32的U ...
- RabbitMQ消息队列(三):任务分发机制
在上篇文章中,我们解决了从发送端(Producer)向接收端(Consumer)发送“Hello World”的问题.在实际的应用场景中,这是远远不够的.从本篇文章开始,我们将结合更加实际的应用场景来 ...
- 家用计费系统ER图
家用计费系统研发开始.在此记录自己的开发过程.
- 史上最全的css hack(ie6-9,firefox,chrome,opera,safari)
<!DOCTYPE html> <html> <head> <title>Css Hack</title> <style> #t ...
- Core Data使用之一(Swift): 保存
Core Data 用于永久化数据,它是基于SQLite数据库的保存一门技术. 那么,在Swift中,它是如何实现的呢? 首先,需要新建一个模板,打开工程中的xcdatamodeld文件,点击“Add ...
- windows批处理實例
實例: 假設我們有個資料夾為d:\tmp和e:\tmp ,而我們只要將d:\tmp中有異動的檔案複製到e:\tmp下的話,用法如下 xcopy d:\tmp\. e:\tmp\ /D /S /Y 實例 ...
- PHP文件上传主要代码讲解
导读:在php开发过程中,文件上传也经常用到,这里简单介绍下. 在php开发过程中,文件上传也经常用到,这里简单介绍下. 代码如下: <?php if($_FILES['myfile'][ ...
