10步完成Abp(.net core)+Vue的Demo?
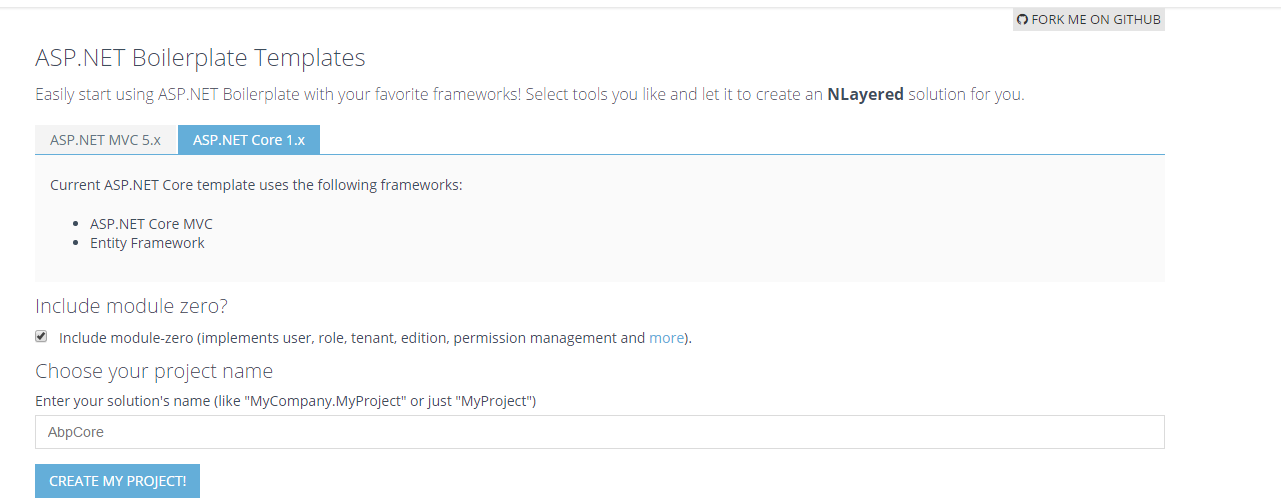
1.去abp官网生成项目,选择.net core1.x版本

2.Nuget还原包,需装dotnet core1.1等。
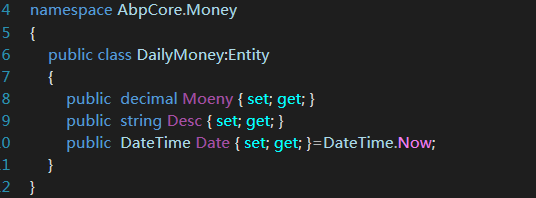
3.新增一个entity,并加入到上下文中


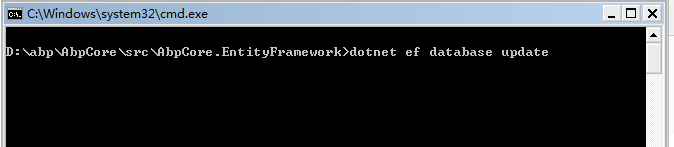
4.然后cmd命令行工具切换到项目文件AbpCore.EntityFramewor目录下,输入命令dotnet ef migrations add "initdata" 命令,接着输入dotnet ef database update,执行完成生成数据库.


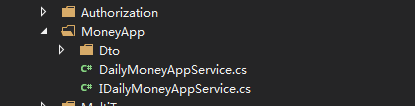
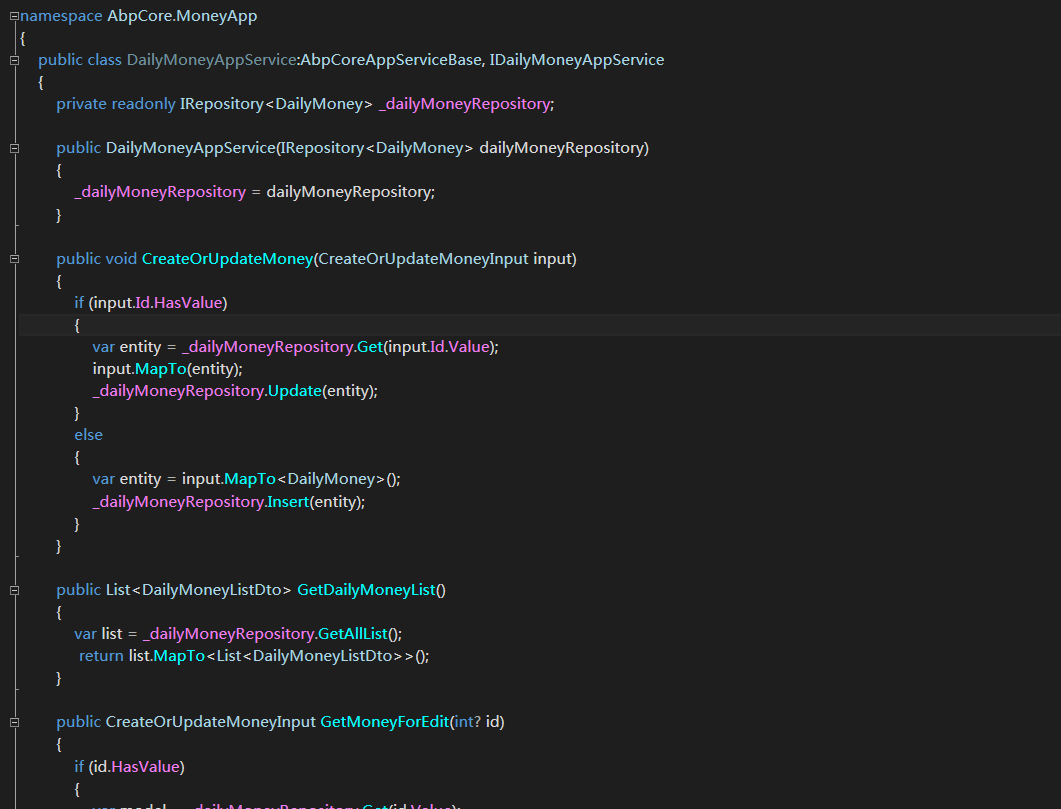
6.添加刚才添加的entity对应的service层,就是简单的增改查,这里不再详细描述(会动态生成api)


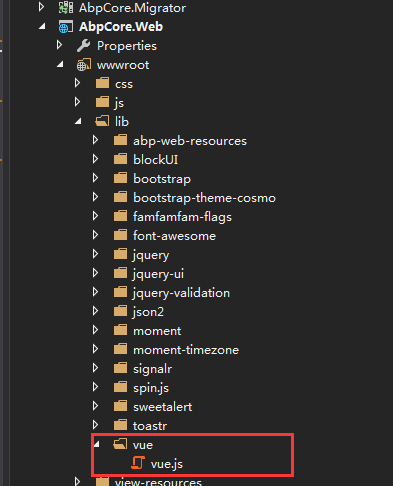
7.新建控制器,view等页面,引入vuejs文件


8.根据动态生成的api完成数据的获取,以及添加,修改
js文件
var _dailyMoneyService = abp.services.app.dailyMoney;
var app = new Vue({
el: "#moneyApp",
data: {
moneyModel: {
id:null,
date:"",
moeny: 0,
desc:""
},
moneyList: []
},
methods: {
getMoneyList:function() {
var _this = this;
_dailyMoneyService.getDailyMoneyList().done(function(result) {
_this.moneyList = result;
});
},
saveMoney: function () {
var _this = this;
_dailyMoneyService.createOrUpdateMoney(_this.moneyModel).done(function () {
location.reload();
});
},
editMoney: function (id) {
var _this = this;
abp.ui.setBusy();
_dailyMoneyService.getMoneyForEdit(id).done(function (result) {
_this.moneyModel = result;
}).always(function () {
abp.ui.clearBusy();
});
$('#MoneyModal').modal();
}
}
});
app.getMoneyList();
view
@*
For more information on enabling MVC for empty projects, visit http://go.microsoft.com/fwlink/?LinkID=397860
*@
@{
Layout = "~/Views/Shared/_VLayout.cshtml";
}
@section scripts
{
<script src="~/view-resources/Views/Money/Index.js" asp-append-version="true"></script>
}
<div id="moneyApp">
<div class="row">
<div class="col-md-12">
<button data-toggle="modal" data-target="#MoneyModal" class="btn btn-primary pull-right"><i class="fa fa-plus"></i>添加消费记录</button>
</div>
</div>
<div class="row">
<table class="table">
<thead>
<tr>
<th>编号</th>
<th>日期</th>
<th>金额</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr v-for="moeny in moneyList">
<td><a href="javascript:void(0)" v-on:click="editMoney(moeny.id)">{{moeny.id}}</a></td>
<td>{{moeny.date}}</td>
<td>{{moeny.moeny}}</td>
<td>{{moeny.desc}}</td>
</tr>
</tbody>
</table>
</div> <div class="modal fade" id="MoneyModal" tabindex="-1" role="dialog" data-backdrop="static">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form name="moneyForm" role="form" novalidate class="form-validation">
<div class="modal-header">
<h4 class="modal-title">
<span v-if="moneyModel.id">编辑消费记录</span>
<span v-if="!moneyModel.id">添加消费记录</span>
</h4>
</div>
<div class="modal-body">
<input type="hidden" v-model="moneyModel.id"/>
<div class="form-group">
<label>日期</label>
<input class="form-control" type="text" v-model="moneyModel.date" required>
</div>
<div class="form-group">
<label>金额</label>
<input class="form-control" type="text" v-model="moneyModel.moeny" required>
</div>
<div class="form-group">
<label>描述</label>
<input class="form-control" type="text" v-model="moneyModel.desc" required>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">@L("Cancel")</button>
<button type="button" class="btn btn-primary blue" v-on:click="saveMoney" ><i class="fa fa-save"></i> <span>@L("Save")</span></button>
</div>
</form>
</div>
</div>
</div>
</div>
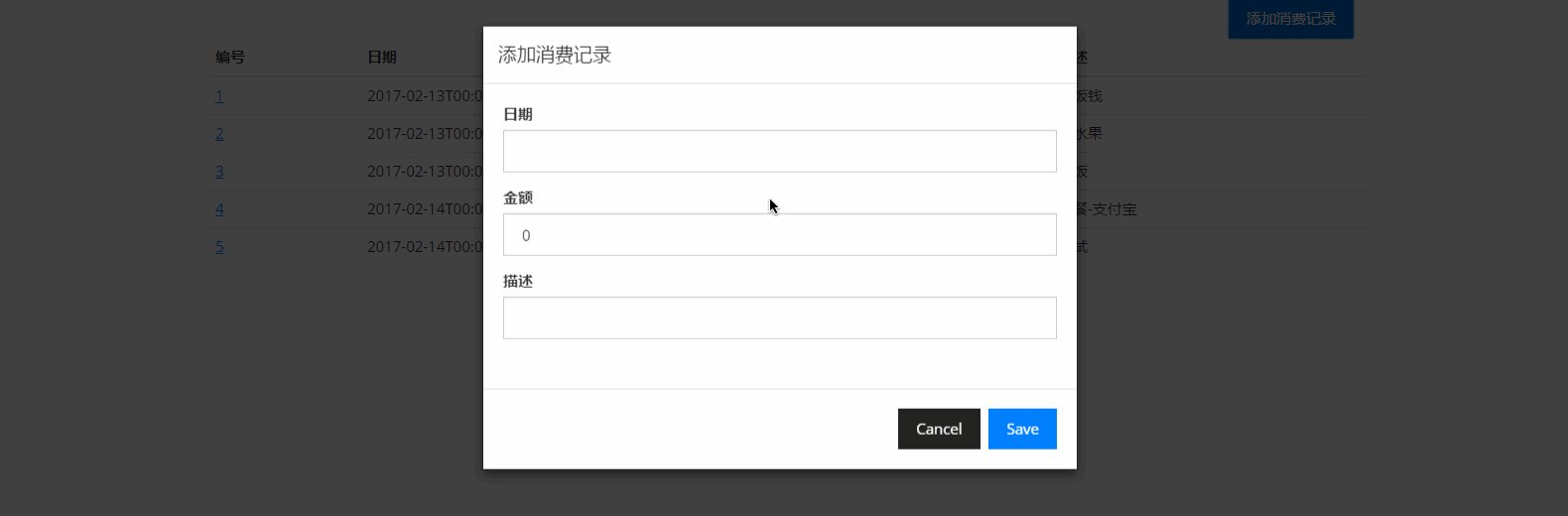
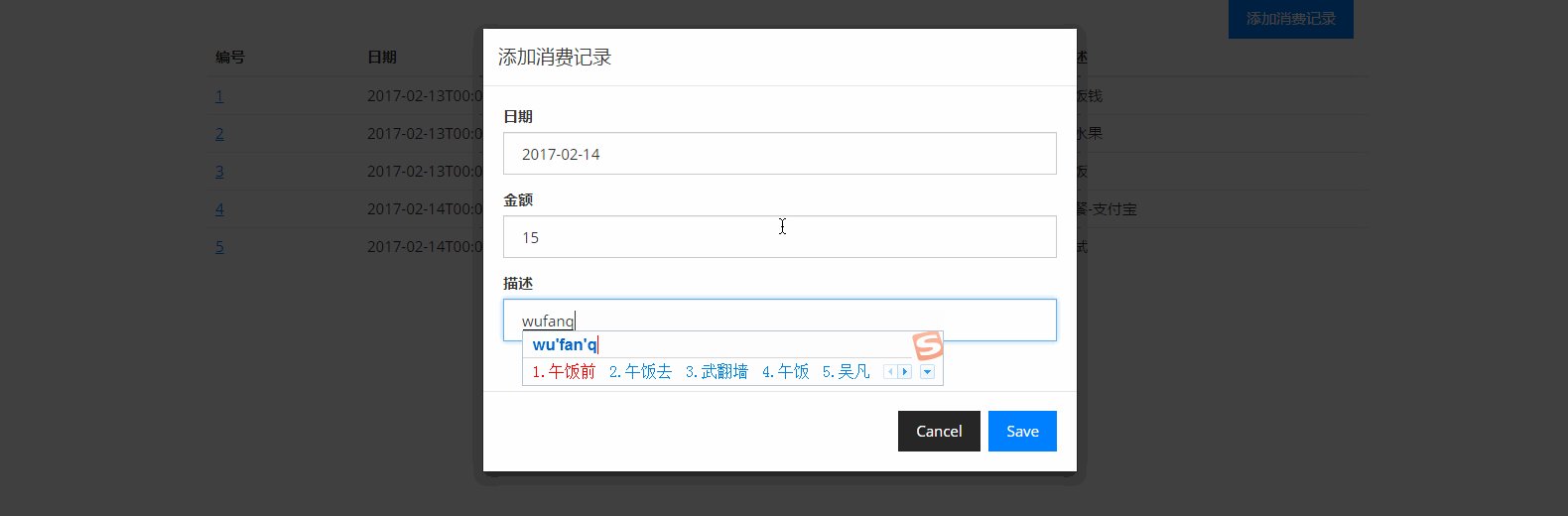
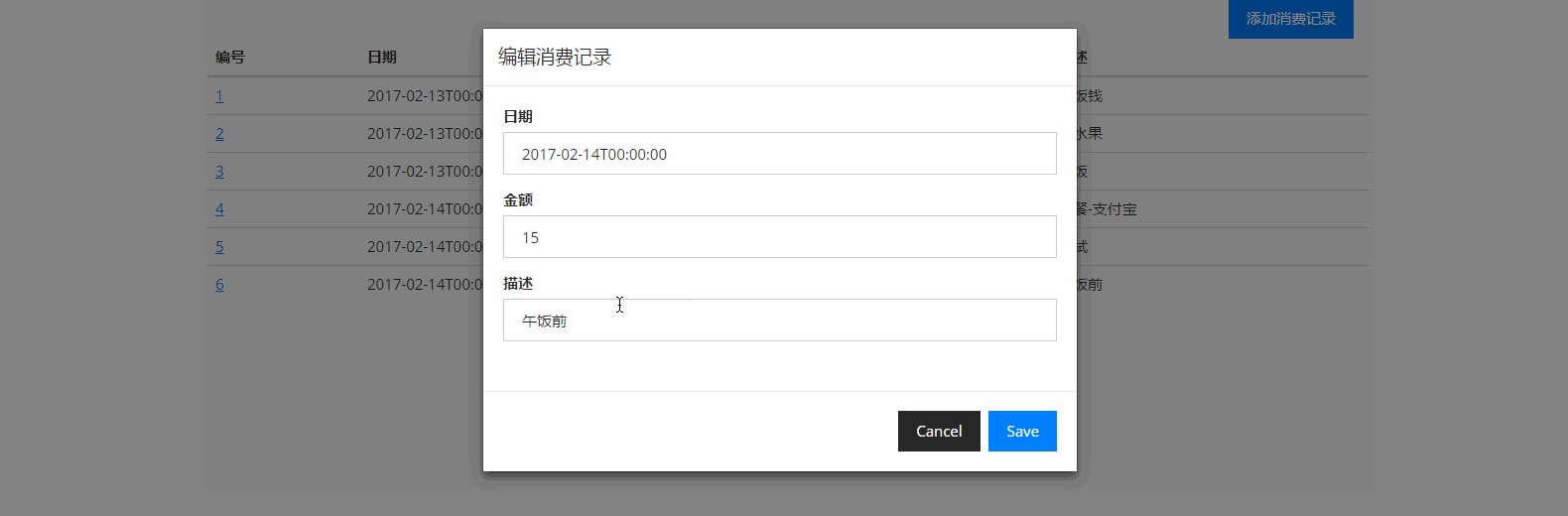
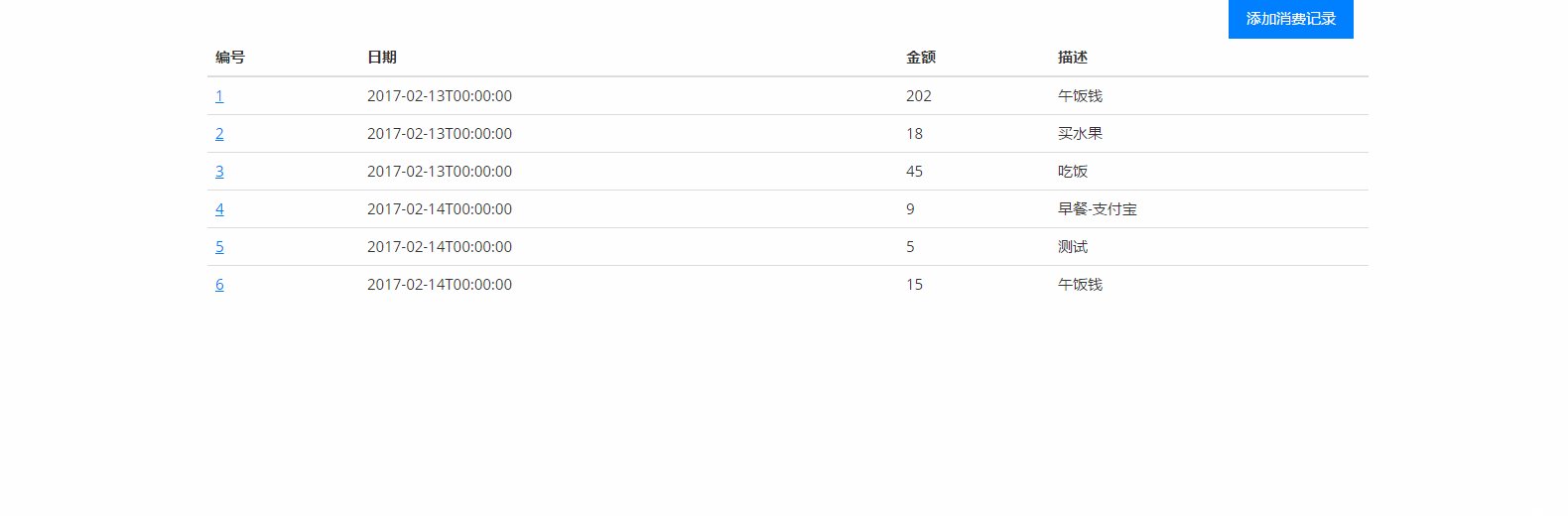
9.效果演示

10.疑问,不知道这样使用vue是否符合规范,我感觉有点问题,请各位赐教。
10步完成Abp(.net core)+Vue的Demo?的更多相关文章
- #使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验
#使用abp框架与vue一步一步写我是月老的小工具(2) 后台搭建初体验 一.续上前言 关于这个小玩意的产品思考,假设我暂时把他叫我是月老热心人 这是一个没有中心的关系链,每个人进入以后都是以自己为中 ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理六(二十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——EasyUI之货物管理八(二十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之一(三十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之一(四十九)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- ABP (.Net Core 3.1版本) 使用MySQL数据库迁移启动模板项目(1)
最近要搭建新项目,因为还没有用过.net core,所以想用.net core的环境搭建新项目,因为不熟悉.net core的架构,所以就下载了abp项目先了解一下. 因为自己太菜了,下载了模板项目, ...
- abp(net core)+easyui+efcore实现仓储管理系统——出库管理之二(五十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统--ABP总体介绍(一) abp(net core)+ ...
- 一步一步使用ABP框架搭建正式项目系列教程之本地化详解
返回总目录<一步一步使用ABP框架搭建正式项目系列教程> 本篇目录 扯扯本地化 ABP中的本地化 小结 扯扯本地化 本节来说说本地化,也有叫国际化.全球化的,不管怎么个叫法,反正道理都是一 ...
- Docker 发布 Abp net core web 服务
Docker 发布 Abp net core web 服务 准备工作:Abp 项目,这个是模板下载地址 https://aspnetboilerplate.com/Templates (本例使用的是S ...
随机推荐
- Effective java -- 3 类和接口
第十三条:使类和成员的可访问性最小化 一个设计良好的模块会将实现细节隐藏起来,只将暴露API.模块之间调用并不知道对象的细节.这个概念成为信息隐藏或封装.要注意一点,设计的一个方法或者其他什么,只要不 ...
- TimeDelta.total_seconds() in Python2.6-
Python 的日期操作真是无力吐槽. 如果在做日期相加减时使用TimeDelta对象,2.7及以后的TimeDelta有total_seconds()方法获取总秒数,而2.6之前没有该方法,且众所周 ...
- 歪国人DIY的MINI四轴
歪国人DIY的MINI四轴 Crazyflie 2.0 自己仿Crazyflie.CrazyPony
- thinkphp所有参数配置
/* 项目设定 */ 'APP_DEBUG' => false, // 是否开启调试模式 'APP_DOMAIN_DEPLOY' => false, // 是否使用独立域名部署项目 'AP ...
- [转]20个令人惊叹的桌面Docker容器
大家好,今天我们会列出一些运行在Docker容器中的很棒的桌面软件,我们可以在自己的桌面系统中运行它们.Docker 是一个开源项目,提供了一个可以打包.装载和运行任何应用的轻量级容器的开放平台.它没 ...
- js生成随机数
//生成n以内的随机数 function getRandom(n){ return Math.floor(Math.random()*n+1) } //生成1000以内的随机数 alert(getRa ...
- js排序算法汇总
JS家的排序算法 十大经典算法排序总结对比 一张图概括: 主流排序算法概览 名词解释: n: 数据规模k:“桶”的个数In-place: 占用常数内存,不占用额外内存Out-place: 占用额外 ...
- TSP问题[动态规划]
分析: 有用的量:城市集合V={a,b,c,d,--} 所以我们用 T(i,V) 表示从 城市 i 出发遍历集合 V 中的城市一遍且仅一遍后回到 i 所用的最少费用(这里可能表达不好,底下会看到,但是 ...
- thinkPHP 模板中变量的使用
一.变量输出 1.标量输出(普通) 2.数组输出 {$name[1]} {$name['k2'] ...
- 前端MVVM框架:Knockout.JS(一)
前言 在我们平时开发 Web 应用程序的时候,如果项目不算特别大的话,一般都是拿 jQuery 再配合一些前端 UI 框架就在项目上面应用了.如果页面逻辑稍微复杂的话,那个在写前端 JavaScrip ...
