Nodejs之发送邮件nodemailer
nodejs邮件模块nodemailer的使用说明
1.介绍
nodemailer是node的一个发送邮件的组件,其功能相当强大,普通邮件,传送附件,邮件加密等等都能实现,而且操作也十分方便。
nodemailer在GitHub上的项目地址为https://github.com/andris9/Nodemailer
本文将说明如何使用163邮箱发送邮件,由于所学疏浅,这里纯属抛砖引玉,有什么问题或好的建议还请补充。
2.示例
2.1.准备
新建一个项目nodesend,并安装依赖包,设置app.js启动,修改ejs模板支持html。
2.2修改前台界面
修改view目录下的index.ejs为index.html,并重新编写界面。本次前台界面尝试用表单提交方式。示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title>Nodejs之发送邮件nodemailer</title>
<link rel='stylesheet' href='/stylesheets/style.css'/>
</head>
<body>
<div style="text-align: center">
<% if(typeof(message) !== 'undefined' && message){ %>
<div>
<% if(message.match("成功")){ %>
<p style="color: #0effa5;"><%= message %></p>
<% } else { %>
<p style="color: #ff0000;"><%= message %></p>
<% } %>
</div>
<% } %>
<form id='mailsend' action='/mails' method='post'>
<div>
<label for='mail'>邮箱地址</label>
<input id='mail' name='mailaddress' type='text'/>
<input type='submit' value='Send'/>
</div>
</form>
</div>
</body>
</html>
完成后界面风格:

2.3配置路由
在app.js中,有如下代码,这里不再修改,直接根据请求修改routes目录下的index.js文件。
app.use('/', routes);
app.use('/users', users);
打开index.js文件,添加路由方法寻找控制台。
router.post('/mails', nodemail.sendmail);
添加完成后,在nodemail.js文件中,添加sendmaill方法。
2.4实现操作处理
打开nodemail.js文件,导入发送邮件模块,并添加判断方法:
判断邮件地址是否为空,邮件地址是否合法,发送邮件等。
var nodemailer = require('nodemailer');
exports.sendmail = function (req, res, next) {
var mail = req.body.mailaddress;
//检测邮箱地址是否为空
if (!mail) {
return res.render("index", {message: "请输入邮箱地址!"});
}
//检测邮箱地址是否符合规范
var reg = /^[A-Za-z0-9]+([-_.][A-Za-z0-9]+)*@([A-Za-z0-9]+[-.])+[A-Za-z0-9]{2,5}$/;
if (!mail.match(reg)) {
return res.render("index", {message: "邮箱地址不符合规范,请重新输入!"});
}
//邮件发送
var transporter = nodemailer.createTransport({
service: '163',
auth: {
user: '',//你的163邮箱账号
pass: ''//你的163邮箱密码
}
});
var mailOptions = {
from: '', // sender address
to:mail, // list of receivers
subject: '测试邮件', // Subject line
text: 'Nodejs之邮件发送', // plaintext body
html:"<h2>欢迎关注我的GitHub,一起学习Nodejs。https://github.com/Chen-xy</h2>"
};
transporter.sendMail(mailOptions, function(error, info){
if(!error){
return res.render("index", {message: "邮件发送成功,请注意查收!"});
}else{
console.log(error);
return res.render("index", {message: "邮件发送失败,请稍后重试!"});
}
});
};
其中:
transporter:填写邮箱配置,使用的邮箱名称及账号密码等。
mailOptions:填写邮件内容,发件人,收件人,标题,内容,附件等等。
最后,判断,返回。
3.补充说明
3.1:
根据简单的示例可以看出,node的实现过程是:
前台界面----->项目入口app.js------>根据请求方式,找到路由routes------->根据处理方式,找到实现方法controllers------>添加方法实现。
基本上所有的项目都是按照这个思路来走,所以,只需按照代码实现思路即可。
3.2:
这里第一次尝试使用form表单提交的方式,同时使用了ejs,所以有些地方难免实现处理的不是很好,像页面中邮箱的格式判断等都可以交给js界
面来实现,应该会节省一些时间,之前有考虑过使用js,然而表单提交时监听onsubmit事件时,虽然能触发,但是表单还是提交了,所以,这个问题
就先放在这,感兴趣的可以自己尝试。
3.3:
邮件发送时因为还有一个邮箱响应的一个因素,所以不同的邮箱可能会有不同的处理时长,我试验时,163邮箱的处理速度可能比QQ的会慢一些。
另外,使用邮箱时都需要在邮箱设置中开启SMTP服务,QQ邮箱在开启时可能还需设置独立的邮箱密码。
3.4:
不好意思,补充的太多了,但是我还是要说。
nodemailer的配置中并没有添加对163邮箱或其他一些邮箱的支持,前期我尝试使用163邮箱时也总是失败,后来摸索了很久才终于成功。
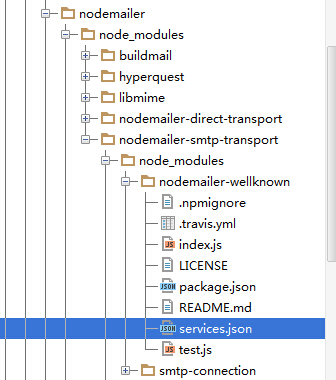
nodemailer的配置文件如图所示:
其中services.json就是,在其中添加上163邮箱的配置即可,本项目代码示例中已添加。可直接上GitHub上查看或下载。
3.5:
这篇博客写起来,包括项目搭建,调试,组织语言,用了整整一上午的时间,真的真的,,不想再说了,如果大家觉得写的还好,还请多多鼓励支持。
有问题可以留言。
代码示例地址:https://github.com/Chen-xy/mailsend
其它的没了,以后想起来了,会补充。
Nodejs之发送邮件nodemailer的更多相关文章
- Node.js 发送Email
章节 Node.js 介绍 Node.js 入门 Node.js 模块 Node.js HTTP模块 Node.js 文件系统模块 Node.js URL模块 Node.js NPM Node.js ...
- 基于 Vue + Koa2 + MongoDB + Redis 实现一个完整的登录注册
项目地址:https://github.com/caochangkui/vue-element-responsive-demo/tree/login-register 通过 vue-cli3.0 + ...
- 使用Nodejs的Nodemailer通过163信箱发送邮件例程
首先需要安装一下nodemailer #nmp nodemailer install --save 然后就参照官方文档的例程改写一下就行了,代码如下: 'use strict'; const node ...
- 使用nodemailer发送邮件
今天闲来无事,一时兴起看了下如果使用javascript来发送邮件.经过调研发现,nodeJs可以实现这个功能. 具体的步骤如下: 1.安装依赖 npm install nodemailer -g ( ...
- 关于nodejs的几个干货(读中文文件编码问题/发送邮件/定时任务)
关于nodejs读取中文文件真是折腾了不少时间,网上各种方案,最后没有一个适用我,好在解决了. 下面的三个知识点都是从项目中抽出的,要单独运行脚本的话需要用全局模式来安装模块,比如安装中文转换模块(后 ...
- nodejs 发送邮件(阿里云)
1.下载 模块 2. 编辑文件 var nodemailer = require('nodemailer'); var sendEmail = function(emailinfo,callbac ...
- nodemailer实现node发送邮件
作为一个前端er,利用node独立做一些全栈小项目,是很有效率和必要的. 需要: 做一个活动报名页面,用户填好的表单需要被工作人员收到,一想到把数据存数据库,还需要给工作人员写一个管理页面就觉得很麻烦 ...
- nodejs & nodemailer
nodejs & nodemailer https://www.npmjs.com/package/nodemailer 上面的連接裏面 有有一個例子: 可以直接拿來用: 安裝依賴,在pack ...
- 基于nodemailer使用阿里云企业邮箱发送邮件(526错误的解决)
在虽然日常生活中,QQ,微信等即时聊天工具几乎主导了人们的生活,但是邮件依然是现代生活不可缺少的一部分.这篇文章主要讲述使用node.js 中的nodemail模块操作阿里云的企业邮箱发送邮件 (52 ...
随机推荐
- springMVC的拦截器工作流程
首先,springmvc的拦截器配置在这就不多说了.主要讲一下拦截器的三个方法的执行顺序. preHandle方法一定是最先执行的方法,如果它返回为false下面的方法均不执行. postHandle ...
- PHP字节格式化
/** * 容量转换 * @param string $value 字节数值 * @return string */function GBKB($value) { $size = ($value &g ...
- Java 错误:找不到或无法加载主类
环境变量的配置有问题,你改改吧:HOME是 D:\Java\jdk1.8.0_11 Path是 %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin CLASSPATH是 .;%JA ...
- Hibernate用Oracle的sequence生成自增Id
<?xml version="1.0" encoding="utf-8"?> <!DOCTYPE hibernate-mapping PUBL ...
- Win7+QTP10.0+IE9无法识别对象的解决方法
在WIN7和IE9环境下使用QTP10,会出现识别不了web对象的情况,具体表现为:添加对象,先打开对象库,再打开IE,点击Add object to local 后,出现白色手指,将其拖拉到百度首页 ...
- stdarg.h头
stdarg.h 头文件,主要目的是让函数可以接受可变参数. va_list :用来保存宏va_arg与宏va_end所需信息. va_start :使va_list指向起始的参数 va_arg :检 ...
- Chapter 1 First Sight——1
My mother drove me to the airport with the windows rolled down. 随着窗户渐渐摇下,我妈妈开着车送我去机场. It was seventy ...
- dedecms 的这个dede:arclist里怎么调用全局变量?
将{dede:global.cfg_templets_skin/} 写为 [field:global.cfg_templets_skin/] 即可.
- Swift中自定义打印方法
// 1.获取打印所在的文件 let file = ( #file as NSString).lastPathComponent // 2.获取打印所在的方法 let funcName = #func ...
- [Big Data]Spark
SPARK Spark是UC Berkeley AMP lab (加州大学伯克利分校的AMP实验室)所开源的类Hadoop MapReduce的通用并行框架,Spark,拥有Hadoop MapRed ...
