前端开发在IOS端遇到的一个诡异问题(Delegate 失效)
一、前言
最近同事问到一个问题,一个前端页面在IOS端真机测试下出现一个比较诡异的问题,如果没有遇到过估计也是一筹莫展。今天特此记录一下,或许能帮到后面遇到这个问题的朋友少绕一些弯路。这是关于JQuery 中的 delegate 和 on 给动态元素绑定事件触发不了的问题。文章以下只用 delegate 举例。
二、JQuery 的 delegate 作用。
首先我们来了解一下 Delegate 的作用。一句话带过:“给动态添加的元素绑定事件”
看图:

下面九个测试按钮是通过点击上面的 “添加测试按钮” 按钮添加的。这就是动态添加元素的概念。接下来需求为每个添加的测试按钮都有统一的处理事件。这边作为测试,当点击时输出 “你点击了+按钮名称” 信息。 按平时绑定事件的方式,.click() 或者 on('click') 等等这些方式。代码如下
$(function(){
//“添加测试按钮” 按钮点击事件,测试按钮 class 为 new-btn
$("#add-btn").click(function(){
var test_btn_count = $('#btn-line button').size();
var new_btn_html = '<div class="new-btn btn">测试按钮'
+ (test_btn_count + 1)
+'</div>';
$('#btn-line').append(new_btn_html);
});
//用普通的click 绑定事件。很遗憾,没任何反应
$('.new-btn').click(function(){
console.log('你点击了按钮:'+$(this).text());
})
})
效果如图:

接下来我们将普通的绑定事件换成 delegate ,代码如下:
//btn-line 为存放 new-btn 的容器
$('.btn-line').delegate('.new-btn','click',function(){
console.log('你点击了按钮:'+$(this).text());
})
delegate 效果

至此,Delegate 解决了动态元素的事件绑定问题。
三、JQuery Delegate 在 IOS 系统中失效问题
上面好像已经实现了我们要的需求,但事实证明真正的坑还在后面。现在 Chrome 下面的 IOS模拟器下面全部正常。但是当项目正在跑在真机上,点击测试按钮又失去了反应。为了在手机上看到效果,我们先把 console.log 换成 alert
$('.btn-line').delegate('.new-btn','click',function(){
alert('你点击了按钮:'+$(this).text());
})
结果是界面直接懵圈了。

点击没有任何的 alert 信息
针对这个问题开始了搜索之旅,功夫不负有心人(其实不难搜到)。一切诡异的问题后面都会有一个神奇的解决方案。
给动态添加的 new-btn 添加 css cursor属性
.new-btn{
cursor: none;
}
神奇地好了

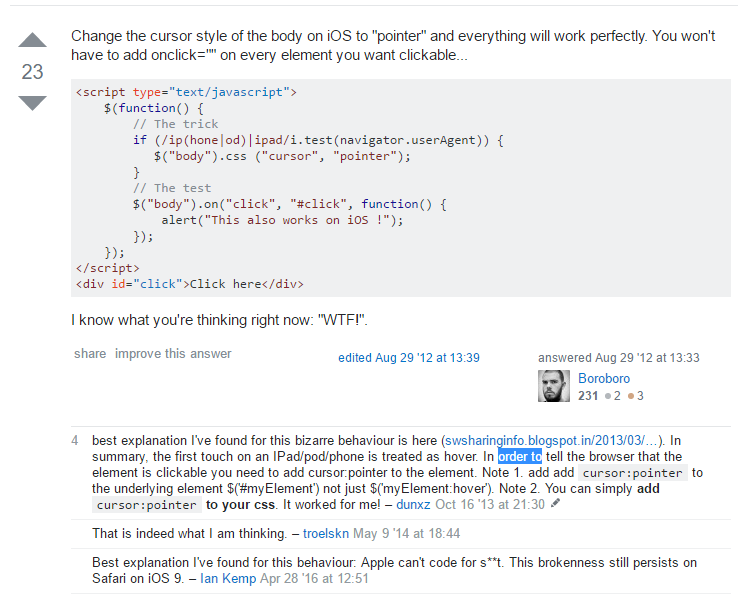
网友对此的回答如下:

其实苹果对于性能的要求是近乎苛刻的,这样的特性应该是苹果为了节省性能开销而产生的一个bug。如果没有可点的特性的元素系统默认不会给它响应事件。而我们添加的这个 cursor 属性就是让元素看起来是可以点击的,也就向操作系统指明这个元素是需要响应事件的。
也就是说,想要一劳永逸,给body 添加 cursor:pointer 样式属性。或者按照网友提供的方法,通过js判断当前是否为苹果设备,如果是则加上。
代码如下:
if(/ip(hone|od)|ipad/i.test(navigator.userAgent)){
$("body").css("cursor","pointer");
}
其实我到时觉得css代码更干脆
body{
cursor:none;
/*cursor:pointer;*/
}
//或者
*{
cursor:pointer;
}
但是直接给body或者是给 * 添加这个属性都违背了苹果节约性能开销的初衷,最好的方式还是直接给需要响应事件的元素添加 cursor 属性.
.yourElementClass{
cursor:pointer;
}
限于笔者技术,文章观点难免有不当之处,希望发现问题的朋友帮忙指正,笔者将会及时更新。也请转载的朋友注明文章出处并附上原文链接,以便读者能及时获取到文章更新后的内容,以免误导读者。笔者力求避免写些晦涩难懂的文章(虽然也有人说这样显得高逼格,专业),尽量使用简单的用词和例子来帮助理解。如果表达上有好的建议的话也希望朋友们在评论处指出。
本文为作者原创,转载请注明出处! Cboyce
前端开发在IOS端遇到的一个诡异问题(Delegate 失效)的更多相关文章
- web前端开发与iOS终端开发的异同[转]
* {-webkit-tap-highlight-color: rgba(0,0,0,0);}html {-webkit-text-size-adjust: none;}body {font-fami ...
- Safari 前端开发调试 iOS 完美解决方案
转http://www.2cto.com/kf/201403/283404.html afari 前端开发调试 iOS 完美解决方案 2014-03-05 0个评论 来源:Safari ...
- Web前端开发与iOS终端开发的异同
语言 前端和终端作为面向用户端的程序,有个共同特点:需要依赖用户机器的运行环境,所以开发语言基本上是没有选择的,不像后台想用什么就用什么,iOS只能用Objective-C,前端只能javascrip ...
- Swift3.0服务端开发(五) 记事本的开发(iOS端+服务端)
前边以及陆陆续续的介绍了使用Swift3.0开发的服务端应用程序的Perfect框架.本篇博客就做一个阶段性的总结,做一个完整的实例,其实这个实例在<Swift3.0服务端开发(一)>这篇 ...
- 【前端开发】移动端适配方案js,rem单位转换,640设计稿20px=1rem
! function() { var style = document.createElement("STYLE"), docEl = document.documentEleme ...
- JavaEE开发之记事本完整案例(SpringBoot + iOS端)
上篇博客我们聊了<JavaEE开发之SpringBoot整合MyBatis以及Thymeleaf模板引擎>,并且在之前我们也聊了<Swift3.0服务端开发(五) 记事本的开发(iO ...
- iOS端IM开发从入门到填坑
让App聊起来 IM开发从入门到填坑Demo IM的实现方式 拿来主义,使用第三方IM服务 IM的第三方服务商国内有很多,底层协议基本上都是基于TCP的,类似有网易云信.环信.融云.极光IM.Le ...
- 前端开发各种cross之cross domain
作为一个苦逼前端开发工程师,不得不面对各种cross,比如面对五花八门的浏览器我们必须cross browser,面对各种终端,我们必须cross device,在这么多年的前端开发经历中,在不同的域 ...
- web前端开发-博客目录
web前端开发是一个新的领域,知识连接范围广,处于设计与后端数据交互的桥梁,并且现在很多web前端相关语言标准,框架库都在高速发展.在学习过程中也常常处于烦躁与迷茫,有时候一直在想如何能够使自己更加系 ...
随机推荐
- SQL truncate 、delete与drop区别
SQL truncate .delete与drop区别 相同点: 1.truncate和不带where子句的delete.以及drop都会删除表内的数据. 2.drop.truncate都是DDL语句 ...
- [iOS Animation]-CALayer 隐式动画
隐式动画 按照我的意思去做,而不是我说的. -- 埃德娜,辛普森 我们在第一部分讨论了Core Animation除了动画之外可以做到的任何事情.但是动画是Core Animation库一个非常显著的 ...
- opencv图像特征检测之斑点检测
前面说过,图像特征点检测包括角点和斑点,今天来说说斑点,斑点是指二维图像中和周围颜色有颜色差异和灰度差异的区域,因为斑点代表的是一个区域,所以其相对于单纯的角点,具有更好的稳定性和更好的抗干扰能力. ...
- (简单) HDU 5154 Harry and Magical Computer,图论。
Description In reward of being yearly outstanding magic student, Harry gets a magical computer. When ...
- KERMIT,XMODEM,YMODEM,ZMODEM传输协议小结(转)
源:KERMIT,XMODEM,YMODEM,ZMODEM传输协议小结 Kermit协议 报文格式: 1.MARK,起始标记START_CHAR,为 0x01(CTRIL-A): 2.LEN,报文剩余 ...
- MapReduce 多表连接
题目描述: 现在有两个文件,1为存放公司名字和城市ID,2为存放城市ID和城市名 表一: factoryname,addressed Beijing Red Star,1 Shenzhen Thund ...
- lpc1768ADC使用
Lpc1768内置有一个ad外设,该外设有八路复用输入,所以,可以同时接八路ad设备,同时还支持触发转换模式,由外部端口进行ad触发,ad转换完成之后可以产生中断 Lpc1768支持的转换模式有两种, ...
- IOS之富文本编辑
之前做项目时遇到一个问题: 使用UITextView显示一段电影的简介,由于字数比较多,所以字体设置的很小,行间距和段间距也很小,一大段文字挤在一起看起来很别扭,想要把行间距调大,结 ...
- BZOJ 2705 [SDOI2012]Longge的问题 ——Dirichlet积
[题目分析] 狄利克雷卷积. 然后直接求出欧拉函数,计算和即可. [代码] #include <cstdio> #include <cstring> #include < ...
- MS SQL Server数据库修复/MDF数据文件数据恢复/MDF质疑/mdf无法附加
微软的SQL Server 数据库最常用的有两种类型的文件: 1.主要数据文件,文件后缀一般是.MDF: 2.事务日志文件,文件后缀一般是.LDF. 用户数据表.视图.存储过程等等数据,都是存放在MD ...
