CSS3 Media Query实现响应Web设计(宽度为不同的移动设备)
现在的屏幕分辨率。小到320px(iPhone),大到2560px或甚至更高(大显示屏)。范围内变化很大。除了使用传统的台式机。用户会越来越多的通过手机、上网本、iPad一类的平板设备来浏览页面。
这样的情况下,固定宽度的设计方案将会显得越发不合理。页面须要有更好的适应性,其布局结构要做到依据不同的设备及屏幕分辨率进行响应调整。接下来,我们将了解一下如何通过HTML5和CSS3 Media Queries(媒介查询)相关技术来实现跨设备跨浏览器的响应式Web设计方案
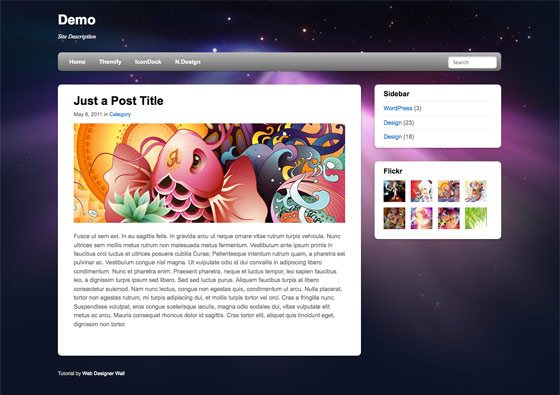
范例效果预览
首先,我们来看看本篇范例的终于效果演示。打开该页面,拖拽浏览器边框,将窗体慢慢缩小,同一时候观察页面结构及元素布局是如何基于宽度变化而自己主动响应调整的。

概述
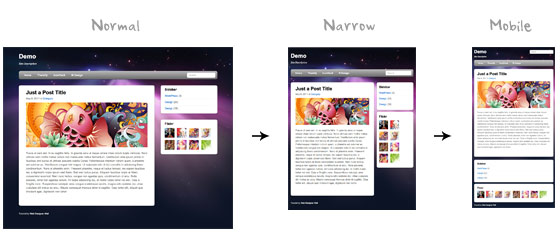
我们将范例页面的父级容器宽度设置为固定的980px,对于桌面浏览环境,该宽度适用于不论什么宽于1024像素的分辨率。我们通过media query来监測那些宽度小于980px的设备分辨率,并将页面的宽度设置由“固定”方式改为“液态”,布局元素的宽度随着浏览器窗体的尺寸变化进行调整。当可视部分的宽度进一步减小到650px下面时。主要内容部分的容器宽度会增大至全屏。而側边栏将被置于主内容部分的下方。整个页面变为单栏布局。

HTML代码
我们将把注意力集中在页面的主要布局方面,并使用HTML5标签来更加语义化的实现这些结构,包含页头、主要内容部分、側边栏和页脚:
<div id="pagewrap">
<header id="header">
|
HTML5.js
IE是永恒的话题。对于我们使用的HTML5标签。IE9之前的版本号无法提供支持。眼下的最佳解决方式仍是通过html5.js来帮助这些旧版本号的IE浏览器创建HTML5元素节点。在我们的页面HTML代码中调用该JS文件:
<!--[if lt IE 9]> |
CSS
HTML5块级元素样式
首先仍是浏览器兼容问题。
尽管我们已经能够在低版本号的IE中创建HTML5元素节点,但还是须要在样式方面做些工作,将这些“新”元素声明为块级:
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {
|
主要结构的CSS
忽略细节,我们仍是将注意力集中在大问题上。
正如在前文“概述”中提到的,默认情况下页面容器的固定宽度为980像素。页头部分(header)的固定高度为160像素;主要内容部分(content)的宽度为600像素。左浮动。側边栏(sidebar)右浮动,宽度为280像素。
#pagewrap {
|
截至眼下的效果演示
眼下我们仅仅是初步完毕了页面结构的HTML和默认结构样式,当然,并不包含那些与话题无关的细节实现问题。
正如能够在眼下的演示中看到的,因为还没有做不论什么media query方面的工作。页面还不能随着浏览器尺寸的变化而改变布局。
CSS3 Media Query
最终開始说正事儿了。首先我们须要在页面中调用css3-mediaqueries.js文件,来帮助IE8或是之前的版本号支持CSS3 media queries:
<!--[if lt IE 9]> |
接下来。我们要创建CSS样式表,并在页面中调用:
<link href="media-queries.css" rel="stylesheet" type="text/css"> |
当浏览器可视部分宽度大于650px小于980px时(液态布局)
将pagewrap的宽度设置为95%
将content的宽度设置为60%
将sidebar的宽度设置为30%
@media screen and (max-width: 980px) {
#pagewrap {
|
当浏览器可视部分宽度小于650px时(单栏布局)
将header的高度设置为auto
将searchform绝对定位在top 5px的位置
将main-nav、site-logo、site-description的定位设置为static
将content的宽度设置为auto(主要内容部分的宽度将扩展至满屏)。并取消float设置
将sidebar的宽度设置为100%。并取消float设置
@media screen and (max-width: 650px) {
|
当浏览器可视部分宽度小于480px时
480px也就是iPhone横屏时的宽度。当可视部分的宽度小于该数值时。我们须要做下面调整:
禁用html节点的字号自己主动调整。默认情况下,iPhone会将过小的字号放大,我们能够通过-webkit-text-size-adjust属性进行调整。
将main-nav中的字号设置为90%
@media screen and (max-width: 480px) {
|
弹性图片
我们须要为图片设置max-width: 100%和height: auto,来实现其弹性化。对于IE,仍然须要一点额外的工作:
img {
|
弹性内嵌视频
相同的。对于视频。我们也须要做max-width: 100%的设置。可是Safari对embed的该属性支持不是非常给力,所以我们以width: 100%来取代:
.video embed, |
iPhone中的初始化缩放
默认情况下。iPhone中的Safari浏览器会对页面进行自己主动缩放,以适应屏幕尺寸。我们能够使用下面的meta设置,将设备的默认宽度作为页面在Safari的可视部分宽度,并禁止初始化缩放。
<meta name="viewport" content="width=device-width; initial-scale=1.0"> |
终于效果演示
该范例的终于演示正像我们在本文開始时看到的那样;另外记得,在条件同意的情况下,使用各种典型移动设备(iPhone、iPad、Android、Blackberry等)来检验页面的移动版本号。

要点总结
Media Query JavaScript
对于那些尚不支持media query的浏览器。我们要在页面中调用css3-mediaqueries.js
<!--[if lt IE 9]> |
CSS Media Queries
实现自适应页面设计的关键之中的一个。就是使用CSS依据分辨率宽度的变化来调整页面布局结构。
@media screen and (max-width: 560px) {
|
弹性图片
通过max-width: 100%和height: auto实现图片的弹性化。
img {
|
弹性内嵌元素(视频)
通过width: 100%和height: auto实现内嵌元素的弹性化。
.video embed, |
字号自己主动调整的问题
通过-webkit-text-size-adjust:none禁用iPhone中Safari的字号自己主动调整
html {
-webkit-text-size-adjust: none;
|
页面宽度缩放的问题
<meta name="viewport" content="width=device-width; initial-scale=1.0"> |
版权声明:本文博客原创文章。博客,未经同意,不得转载。
CSS3 Media Query实现响应Web设计(宽度为不同的移动设备)的更多相关文章
- [转]CSS3 Media Query实现响应布局
讲到响应式布局, 相信大家都有一定的了解,响应式布局是今年很流行的一个设计理念,随着移动互联网的盛行,为解决如今各式各样的浏览器分辨率以及不同移动设备的显示效果, 设计师提出了响应式布局的设计方案.今 ...
- HTML5实践 -- 使用CSS3 Media Queries实现响应式设计
CSS3 Media用法介绍:http://www.w3cplus.com/content/css3-media-queries 转载请注明原创地址:http://www.cnblogs.com/so ...
- 让IE支持CSS3 Media Query实现响应式Web设计
如今的屏幕分辨率,小至320px(iPhone),大到2560px甚至更高(大显示器),变化范围极大.除了使用传统的台式机,用户会越来越多的通过手机.上网本.iPad一类的平板设备来浏览页面.这种情况 ...
- 【CSS3 入门教程系列】CSS3 Media Queries 实现响应式设计
在 CSS2 中,你可以为不同的媒介设备(如屏幕.打印机)指定专用的样式表,而现在借助 CSS3 的 Media Queries 特性,可以更为有效的实现这个功能.你可以为媒介类型添加某些条件,检测设 ...
- CSS3 Media Queries 实现响应式设计
在 CSS2 中,你可以为不同的媒介设备(如屏幕.打印机)指定专用的样式表,而现在借助 CSS3 的 Media Queries 特性,可以更为有效的实现这个功能.你可以为媒介类型添加某些条件,检测设 ...
- CSS3 Media Query 响应式媒体查询
在CSS中,有一个极其实用的功能:@media 响应式布局.具体来说,就是可以根据客户端的介质和屏幕大小,提供不同的样式表或者只展示样式表中的一部分.通过响应式布局,可以达到只使用单一文件提供多平台的 ...
- Respond.js – 让 IE6-8 支持 CSS3 Media Query
Respond.js 是一个快速.轻量的 polyfill,用于为 IE6-8 以及其它不支持 CSS3 Media Queries 的浏览器提供媒体查询的 min-width 和 max-width ...
- CSS3 Media Query
在移动端火爆的今日,一个好的web应用不仅仅要有对应移动平台的APP,自己web网页也需要对不同屏幕大小的移动设备进行支持,也就是我们所说的响应式web页面. 本篇文章就来介绍下最常见的响应式页面的实 ...
- HTML-HTML5+CSS3权威指南阅读(二、让IE支持HTML5标签及对CSS3 Media Query的兼容)
兼容解决 HTML5是在低版本的浏览器(IE8-)的兼容是有限的,类似很多结构性的标 签<header>.<section>.<footer>等在IE8以下不会被识 ...
随机推荐
- linux登录windows服务器
在公司同时也兼顾了王老师会议网站的任务,我喜欢用linux,而会议网站托管在windows系统上,虽然装了双系统,但我还是比较懒,不喜欢经常切换系统.还好,linux可以实现登录windows服务器. ...
- java.lang.ClassNotFoundException与java.lang.NoClassDefFoundError的区别(转)
ClassNotFoundException ClassNotFoundException这个错误,比较常见也好理解. 原因:就是找不到指定的class. 常见的场景就是: 1 调用class的for ...
- Java--Eclipse关联Java源码
打开Eclipse,Window->Preferences->Java 点Edit按钮后弹出: 点Source Attachment后弹出: 选择Java安装路径下的src.zip文件即可 ...
- List接口实现类-ArrayList、Vector、LinkedList集合深入学习以及源代码解析
学习List接口实现类 ArrayList Vector LinkedList List接口的实现类中最经常使用最重要的就是这三个:ArrayList.Vector.LinkedList. JDK ...
- Cocos2d-x教程(30)-3.x版本号物理引擎的使用
转载时请注明原文出处 : http://blog.csdn.net/u012945598/article/details/38417333 在Cocos2d-x 2.x的版本号中,开发人员能够直接使用 ...
- 调整系统的inode数量
inode节点中,记录了文件的类型.大小.权限.所有者.文件连接的数目.创建时间与更新时间等重要的信息,还有一个比较重要的内容就是指向数据块的指针. 一般情况不需要特殊配置,如果存放文件很多,需要配置 ...
- 性能测试之LoardRunner 手动关联一
概述: 1.什么是关联,关联的分类? 2.实例讲解 1.关联 为什么要关联?关联是应用LoadRunner进行性能测试的一项重要技能,那为什么我们要进行关联呢?当利用VuGen录制脚本时,它会拦截Cl ...
- 单链表的插入删除操作(c++实现)
下列代码实现的是单链表的按序插入.链表元素的删除.链表的输出 // mylink.h 代码 #ifndef MYLINK_H #define MYLINK_H #include<iostream ...
- Eclipse中提高Android SDK Manager下载速度方法
在Windows-System32-drivers-ect目录下找到hosts文件 打开hosts文件(用记事本打开就可以),在文件以下填上一下内容: 203.208.46.146 www.googl ...
- 党建凯,创新工场知乎团队Web前端工程师
Nicholas C. Zakas谈怎样才能成为优秀的前端工程师: 昨天,我负责了Yahoo!公司组织的一次面试活动,感触颇深的是其中的应聘者提问环节.我得说自己对应聘者们提出的大多数问题都相当失望. ...
