HTML学习二
继续上一次的学习:
<html>
<head>
<title>新增雇员</title>
<script language="javascript" src="study1js/study1.js"></script>
<script language="javascript" src="study1js/date.js"></script>
</head>
<body>
<form action="" method="">
<table width="76%" height="392" border="1" align="center" bgcolor="#66CCFF" cellpadding="5" cellspacing="0">
<tr>
<td height="36" colspan="3" align="center" valign="middle">增加雇员</td>
</tr>
<tr>
<td width="12%" align="center" valign="middle">雇员编号:</td>
<td width="10" align="left" valign="middle" ><input type="text" name="empno" onblur="validateEmpno(this.value)"/></td>
<td width="70%" align="left" valign="middle"><span id="empnomsg">请输入四位数字</span></td>
</tr>
<tr>
<td align="center" valign="middle">雇员姓名:</td>
<td align="left" valign="middle"><input type="text" name="ename" onblur="validateEname(this.value)"/></td>
<td align="left" valign="middle"><span id="enamemsg">不能超过10位字符!</td>
</tr>
<tr>
<td align="center" valign="middle">雇员性别:</td>
<td align="left" valign="middle"><input type="radio" name="sex" value="男" checked="checked" />男 <input type="radio" name="sex" value="女"/> 女</td>
<td> </td>
</tr>
<tr>
<td align="center" valign="middle">雇员家乡:</td>
<td width="10" align="left" valign="middle"><select name="city" onChange="homes(this.value)">
<option>--请选择--</option>
<option value="北京">北京</option>
<option value="南京">南京</option>
</select>
<input name="citymsg" type="text" /></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">雇员职位:</td>
<td align="left" valign="middle"><input type="text" name="job" onblur="validateJob(this.value)" /></td>
<td align="left" valign="middle"><span id="jobmsg">不能超过9位字符!</span></td>
</tr>
<tr>
<td align="center" valign="middle">雇员日期:</td>
<td align="left" valign="middle"><input type="text" name="hiredate" onclick='popUpCalendar(this, this, "yyyy-mm-dd")' onblur="validateHiredate(this.value)" /></td>
<td align="left" valign="middle"><span id="hiredatemsg">请选择日期!日期格式(yyyy-MM-dd)</span></td>
</tr>
<tr>
<td align="center" valign="middle">雇员薪水:</td>
<td align="left" valign="middle"><input type="text" name="sal" onblur="validateSal(this.value)"/></td>
<td align="left" valign="middle"><span id="salmsg">工资为数字</span></td>
</tr>
<tr>
<td align="center" valign="middle">雇员佣金:</td>
<td align="left" valign="middle"><input type="text" name="comm"/></td>
<td></td>
</tr>
<tr>
<td align="center" valign="middle">兴趣爱好:</td>
<td colspan="2" align="left" valign="middle"><input type="checkbox" name="ist" value="电视"/>电视 <input type="checkbox" name="ist" value="电影"/>电影 <input type="checkbox" name="ist" value="音乐"/>音乐</td>
</tr>
<tr>
<td align="center" valign="middle">备注:</td>
<td colspan="2" align="left" valign="middle"><textarea cols="60%" rows="6" name="note"></textarea></td>
</tr>
<tr>
<td align="center" valign="middle" colspan="3"><input type="submit" value="增加" name="sub"/>
<input type="reset" value="重置" name="res" /></td> </tr>
</table>
</form>
</body>
</html></html>
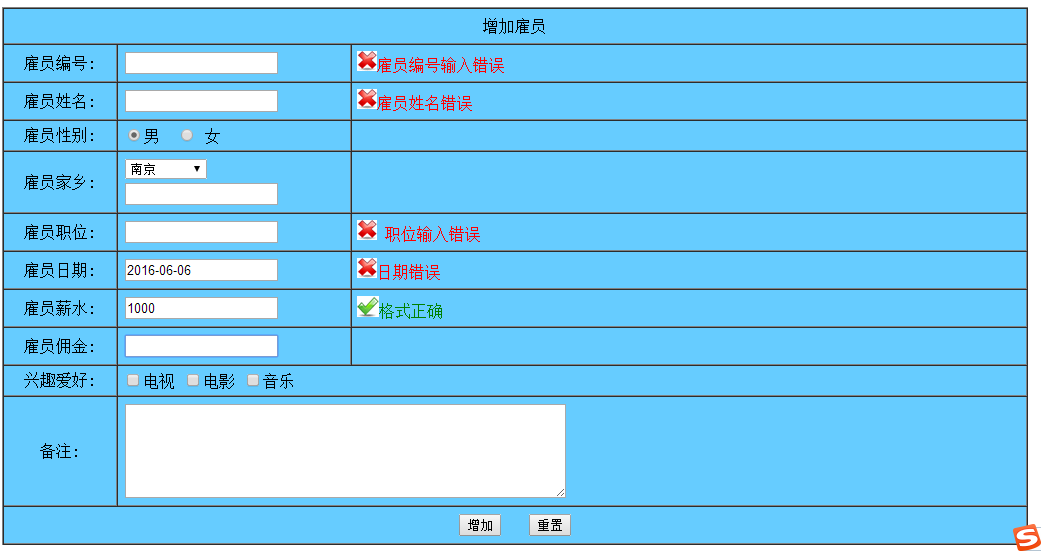
效果图:

下一篇 将继续完善表单功能。
HTML学习二的更多相关文章
- emberjs学习二(ember-data和localstorage_adapter)
emberjs学习二(ember-data和localstorage_adapter) 准备工作 首先我们加入ember-data和ember-localstorage-adapter两个依赖项,使用 ...
- ReactJS入门学习二
ReactJS入门学习二 阅读目录 React的背景和基本原理 理解React.render() 什么是JSX? 为什么要使用JSX? JSX的语法 如何在JSX中如何使用事件 如何在JSX中如何使用 ...
- TweenMax动画库学习(二)
目录 TweenMax动画库学习(一) TweenMax动画库学习(二) TweenMax动画库学习(三) Tw ...
- Hbase深入学习(二) 安装hbase
Hbase深入学习(二) 安装hbase This guidedescribes setup of a standalone hbase instance that uses the local fi ...
- Struts2框架学习(二) Action
Struts2框架学习(二) Action Struts2框架中的Action类是一个单独的javabean对象.不像Struts1中还要去继承HttpServlet,耦合度减小了. 1,流程 拦截器 ...
- Python学习二:词典基础详解
作者:NiceCui 本文谢绝转载,如需转载需征得作者本人同意,谢谢. 本文链接:http://www.cnblogs.com/NiceCui/p/7862377.html 邮箱:moyi@moyib ...
- Quartz学习--二 Hello Quartz! 和源码分析
Quartz学习--二 Hello Quartz! 和源码分析 三. Hello Quartz! 我会跟着 第一章 6.2 的图来 进行同步代码编写 简单入门示例: 创建一个新的java普通工程 ...
- SpringCloud学习(二):微服务入门实战项目搭建
一.开始使用Spring Cloud实战微服务 1.SpringCloud是什么? 云计算的解决方案?不是 SpringCloud是一个在SpringBoot的基础上构建的一个快速构建分布式系统的工具 ...
- DjangoRestFramework学习二之序列化组件、视图组件 serializer modelserializer
DjangoRestFramework学习二之序列化组件.视图组件 本节目录 一 序列化组件 二 视图组件 三 xxx 四 xxx 五 xxx 六 xxx 七 xxx 八 xxx 一 序列化组 ...
- SpringMVC入门学习(二)
SpringMVC入门学习(二) ssm框架 springMVC 在上一篇博客中,我简单介绍了一下SpringMVC的环境配置,和简单的使用,今天我们将进一步的学习下Springmvc的操作. mo ...
随机推荐
- 创建和使用MySQL计划事件
查看事件调度程序线程的状态: SHOW PROCESSLIST; 要启用和启动事件调度程序线程命令: SET GLOBAL event_scheduler = ON; 禁用和停止事件调度程序线程: S ...
- JS input file 转base64 JS图片预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- Linux安装Tomcat外部不能访问
Linux安装Tomcat后本地可以正常访问,可是这时Tomcat还不能被外界访问需要在Linux默认防护墙上打开8080端口 打开 /etc/sysconfig/iptables [root@loc ...
- 四 APPIUM GUI讲解(Windows版)
Windows版本的APPIUM GUI有以下图标或者按钮: ·Android Settings - Android设置按钮,所有和安卓设置的参数都在这个里面 ·General Settings – ...
- centos command中 * . 的重要性
錯誤 cp /home/test1/* /home/test2/ –a 用參數*將不可以複製linux中.開頭的隱藏文件 正確 cp /home/test1/. home ...
- easyui datagrid行中点击a标签链接,行被选中,但是获取不到对应的参数
easyui中使用比较多的就是datagrid了,表格中添加连接,点击跳转,为比较常用的方式;往往在点及标签后调用getSeleted方法会失效; 一.初始代码: {field: 'id',title ...
- 【WebService】WebService学习笔记
WebService三要素 WebService三要素SOAP(Simple Object Access Protocol).WSDL(WebServicesDescriptionLanguage). ...
- matlab计算矩阵每列非0元素个数
在统计分析中,有时候需要计算矩阵每列非0元素的个数,可以用以下方法: 先用find找到每列不为0的元素index,然后用count计数. 假设有矩阵A[M,N], 结果存在countZeros cou ...
- 【angularjs】【学习心得】路由实战篇
今天还是来说一下angular中的路由模块.我们实际项目中,各个页面的切换是经常会与Auth相关的.比如我网站的后台,是需要登录过的用户才能进去,那么我们用angularJS做前端路由的时候应该怎么完 ...
- js动态控制table的tr,td增加及删除
html: <table id='wifi_clients_table' class="table table-striped table-bordered table-hover ...
