Windows Phone开发(19):三维透视效果
三维效果也可以叫透视效果,所以,我干脆叫三维透视效果。理论知识少讲,直接用例开场吧,因为这个三维效果其实很简单,比上一节中的变换更省事,不信?一起来做一做练习吧。
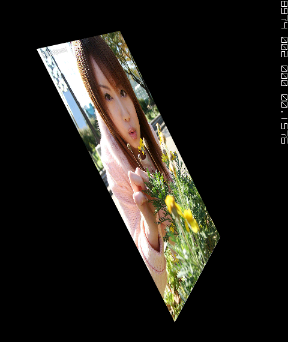
练习一:把对象沿Y轴旋转45度。
默认情况下,旋转中心都是在中心位置上,如Y轴中心。而至于旋转的角度,哪个方向是正值,哪个方向是负值,嘿,你自己动手试一下就知道了,我相信你能理解的,不然,Hello Kitty嘲笑你的。

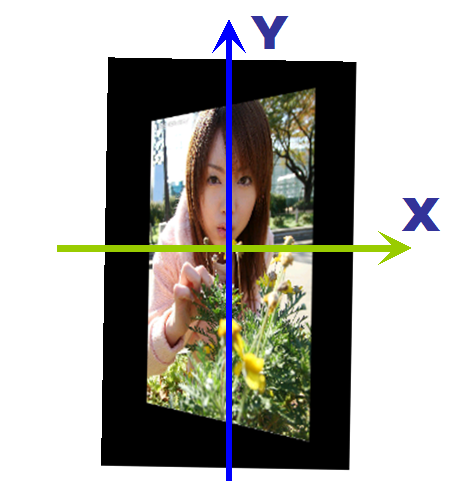
好的,由于是第一个练习,我们先来说说X、Y、Z三个坐标轴到底在哪,X轴不用说了,就横着放的那个了,Y轴呢,当然是竖着的,那Z轴呢?你猜?知道这三个轴是互相垂直的,你会猜的,在哪?在图上看不到?为什么呢?
是啊,Z轴正指向你呢,你怎么会看到呢?对着你那个就是了,所以,在三维透视里面,如果你希望把对象拉远一点,就把Z值设小一点了,如果希望对象跟你“亲密”一点,那就把Z的平移值设置大一点,知道不,Z轴平称也叫“亲密指数”,呵呵。
简直的透视效果用PlaneProjection类就可以轻松完成,如果要复杂的3D模型,就要求你具备灰常强大的空间思维能力了,建议使用其它的3D建模软件如3D Max等,Express Blend支持导入,复杂的三维模型还是推荐使用Express Blend来图形化操作,这样会直观一点,当然,如果你用PlaneProjection类,就没必要,因为它还算比较简单的。
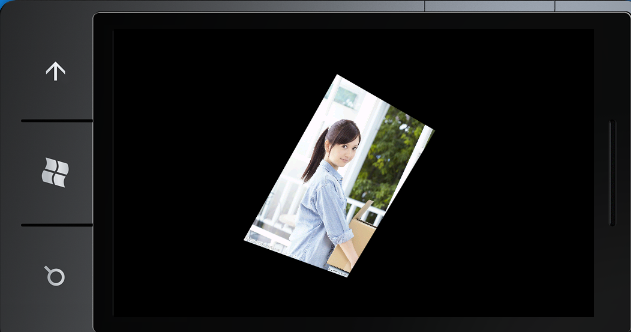
好,现在我们就来做做把对象沿X轴旋转45度吧,也就是上面图片在的效果,当然,PlaneProjection类可以用于许多UI元素中,不一定是图片,为了直观和美观,我用图片,也顺便找两位MM来热闹一下。
- <Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
- Width="320">
- <Image.Projection>
- <PlaneProjection RotationY="45"/>
- </Image.Projection>
- </Image>
OK,就这么简单,可能在设计器里没有看到效果,没关系,你现在轻轻按下F5,马上你就会看到奇迹发生。
这里我提示一下,所有UI元素对PlaneProjection的使用方法都是一样的,下文的例子中你会看到,就是设置对象的Projection属性
。
练习二:沿X轴旋转-60度。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection RotationX="-60"/>
</Image.Projection>
</Image>
和上面没什么区别,只是Y变成X罢了。

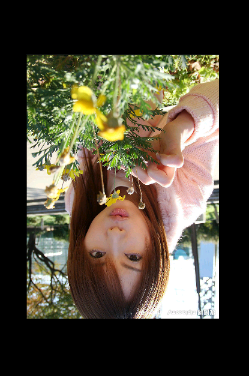
练习三:沿Z轴旋转180度。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection RotationZ="180"/>
</Image.Projection>
</Image>

刚才说了,Z轴是指向你自己,可能这明显,现在你把它改为35度,相信效果就明显了。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection RotationZ="35"/>
</Image.Projection>
</Image>

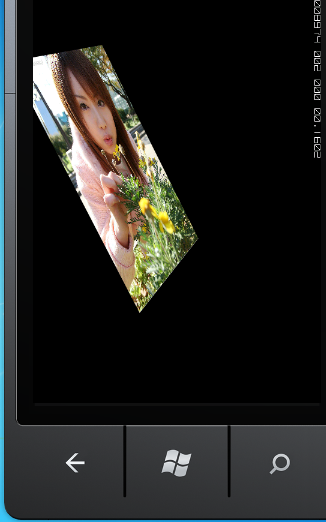
练习四:综合旋转。
上面的例子都是单独旋转某的轴的,那么能不能X、Y、Z三轴同时干活呢?当然可以了,XYZ搭配,干活不累!
现在,我们把对象沿X轴旋转15度,沿Y轴旋转-65度,沿Z轴旋转40度,看看会如何?
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection
RotationX="15"
RotationY="-65"
RotationZ="40"/>
</Image.Projection>
</Image>

练习五:心变中心点位置。
默认中心点位于中对象的中线上,但我们可以通过CenterOfRotationX,CenterOfRotationY,CenterOfRotationZ三个属性来改变中心位置,值范围0到1,两个极端,不是在这一侧就是那一侧,如果是0和1之间的值就按比例计算了,如0.5就是默认的中间位置。
下面我们同时把X轴的中心改为0.2,Y轴中心改为0.7,Z轴中心改为1,看看有什么事情发生。
<Image Source="1.jpg" Stretch="Uniform" HorizontalAlignment="Center" VerticalAlignment="Center"
Width="320">
<Image.Projection>
<PlaneProjection
RotationX="15"
RotationY="-65"
RotationZ="40"
CenterOfRotationX="0.2"
CenterOfRotationY="0.7"
CenterOfRotationZ="1"/>
</Image.Projection>
</Image>

明显看到,位置不在中间了,认真观察一下,你会发现的。
练习六:本地偏移。
我说的本地平移只是为了相对于屏幕平移,其实这样翻译有点难听。涉及的属性同样有三个——LocalOffsetX, LocalOffsetY, LocalOffsetZ,相信不用我多说了,你自己玩几下就明白,关键是多动手,多对比。
<Image Source="2.jpg" Stretch="Uniform"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="300">
<Image.Projection>
<PlaneProjection
LocalOffsetX="12"
LocalOffsetY="5"
LocalOffsetZ="24"
RotationX="10"
RotationY="-30"
RotationZ="-25"/>
</Image.Projection>
</Image>

练习七:全局偏移。
这个全局偏就是移动屏幕坐标,如果你愿意去总结的话,你会发现它和解析几何中的坐标系平移的规律一样。
即:左加右减,上加下减。
你可以不断地改变数值来测试,相信你一定能找到规律的,呵呵,放心,Hello Kitty会鼓励你的。
<Image Source="2.jpg" Stretch="Uniform"
HorizontalAlignment="Center"
VerticalAlignment="Center"
Height="300">
<Image.Projection>
<PlaneProjection
GlobalOffsetX="8"
GlobalOffsetY="55"
GlobalOffsetZ="800"
RotationX="10"
RotationY="-30"
RotationZ="-25"/>
</Image.Projection>
</Image>

研究这个透视效果,还是老方法——乱来,不断地用数值去测试,想一想,有时候乱来是很有价值的。
Windows Phone开发(19):三维透视效果的更多相关文章
- Kinect for Windows SDK开发入门(15):进阶指引 下
Kinect for Windows SDK开发入门(十五):进阶指引 下 上一篇文章介绍了Kinect for Windows SDK进阶开发需要了解的一些内容,包括影像处理Coding4Fun K ...
- Windows Phone开发(20):当MediaElement和VideoBrush合作的时候
原文:Windows Phone开发(20):当MediaElement和VideoBrush合作的时候 前面说的那么多控件都是"静态"的,都是"哑吧"的,今天 ...
- 花了一年时间开发的三维弯管机交互式转档软件(三维管子模型UG,SOLIDWORK,PRO/E文件转成YBC)
在弯管机加工中,由管子模型生成可直接进行弯管加工的YBC数据可以大大提高弯管编程过程.传统的做法是先用dxf数据文件(用autocad绘制管子的轴心线数据)转出XYZ数据,然后由XYZ数据转成YBC数 ...
- 如何在Windows下开发Python:在cmd下运行Python脚本+如何使用Python Shell(command line模式和GUI模式)+如何使用Python IDE
http://www.crifan.com/how_to_do_python_development_under_windows_environment/ 本文目的 希望对于,如何在Windows下, ...
- Kinect for Windows SDK开发学习相关资源
Kinect for Windows SDK(K4W)将Kinect的体感操作带到了平常的应用学习中,提供了一种不同于传统的鼠标,键盘及触摸的无接触的交互方式,在某种程度上实现了自然交互界面的理想,即 ...
- Erlang在Windows上开发环境搭建全过程讲解目录
我会按照下面的列表来一步一步讲解,在windows来开发Erlang所用到的一些工具,和知识.我会不停的添加和修正. Erlang运行时环境 Erlang开发工具选择 Rebar来构建,编译,测试,发 ...
- Windows Service 开发,安装与调试
Visual Studio.net 2010 Windows Service 开发,安装与调试 本示例完成一个每隔一分钟向C:\log.txt文件写入一条记录为例,讲述一个Windows Servic ...
- windows原生开发之界面疑云
windows桌面开发,界面始终是最大的困惑.我们对前端工具的要求,其实只有窗体设计器.消息映射,过分点的话自适应屏幕.模型绑定.能够免于手工书写,其实这个问题并不复杂,但VS不实现.QT语法 ...
- Windows驱动开发(中间层)
Windows驱动开发 一.前言 依据<Windows内核安全与驱动开发>及MSDN等网络质料进行学习开发. 二.初步环境 1.下载安装WDK7.1.0(WinDDK\7600.16385 ...
随机推荐
- Please verify you invoked Maven from the correct directory
解决办法: 在cmd中,把当前路径转换到一个含有pom文件的 项目路径下 再使用 类似下面的deploy就行 mvn deploy:deploy-file -DgroupId=com.taobao.n ...
- SQL视图和多表连接
本篇博客关注的焦点是视图的使用以及视图和多表连接的配合.以便可以了解视图,以及更好的使用视图. 首先,还是要说明一下视图的定义:视图是基于SQL语句的结果集的可视化虚拟表,换句话说视图就是SQL查询结 ...
- Delphi面向对象设计的经验原则(61条)
(1)所有数据都应该隐藏在所在的类的内部. (2)类的使用者必须依赖类的共有接口,但类不能依赖它的使用者. (3)尽量减少类的协议中的消息. (4)实现所有类都理解的最基本公有接口[例如,拷贝操作(深 ...
- 在浏览器中通过bartender,调用条码打印机的active控件代码的实现
系统中须要在浏览器,直接调用条码打印机,打印出产品条码. 现实中的条码打印机,品种繁多,非常难在一个程序中实现, 于是我们用已经支持全部条码打印机的bartender软件 调用它的api ,来实如今浏 ...
- AWS(0) - Amazon Web Services
Computer EC2 – Virtual Servers in the Cloud EC2 Container Service – Run and Manage Docker Containers ...
- ZOJ 1171 Sorting the Photos
1. 题目描述 给你一叠照片,有的正面朝上,有的反面朝上,朝上的用字母U,朝下的用字母D 可以从一个位置开始到最顶端,把这一叠拿出来,反转,然后再放回那一叠照片上面. 试求出最少的翻转次数,使所有的照 ...
- Linux内核源代码解析之TCP面向字节流
本文原创为freas_1990,转载请标明出处:http://blog.csdn.net/freas_1990/article/details/11264237 大家都知道TCP是面向stream,而 ...
- HDU 4814 Golden Radio Base 模拟
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4814 题目大意: 把一个正整数表示为φ进制, φ = (1+√5)/2 . 且已知: 1. φ + 1 ...
- selenium让人摸不着头脑的问题
selenium让人摸不着头脑的问题 问题一 使用webdriver驱动firefox浏览器时如果不设置参数,默认使用的Firefox的profile和平时打开浏览器使用的firefox不一样,如果要 ...
- hdu4738(双连通分量)
传送门:Caocao's Bridges 题意:n个岛,曹操在一些岛之间建了一些桥,每个桥上有一些士兵把守,周瑜只有一个炸弹只能炸掉一个桥,并能使一些岛被孤立出来,炸弹需要士兵带过去,士兵的数量不能小 ...
