WEB前端组件思想【日历】
DEMO2:
思路:首先获取元素节点元素--->根据点击事件隐藏显示元素--->建立showdate方法(判断12月 则右边年份+1,月份1 )--->还要设置btn开关 防止多次重建--->根据元素清空 for循环列 行、把 th tr thead加入table--->根据判断每一次点击进入月份必须先清空一次td
判断月份大小及闰年---> switch循环加入日期
难点:整理下再写

代码部分:
window.onload=function()
{
var ainput = document.getElementsByTagName("input");
var odiv = document.getElementById("div1");
var oNowTime = document.getElementById("nowTime");
var oNextTime = document.getElementById("nextTime");
//=============获取span 左边 右边的 标题年 月 表示长度【i】
var aNowspan = oNowTime.getElementsByTagName('span');
var aNextspan = oNextTime.getElementsByTagName('span');
var aTd = odiv.getElementsByTagName("td");
var bBtn =true; //确认点击事件
ainput[2].onclick=function()
{
var oDate = new Date();
if(bBtn)
{
odiv.style.display="block";
//判断时间 当12月是 后面一个月是1月份
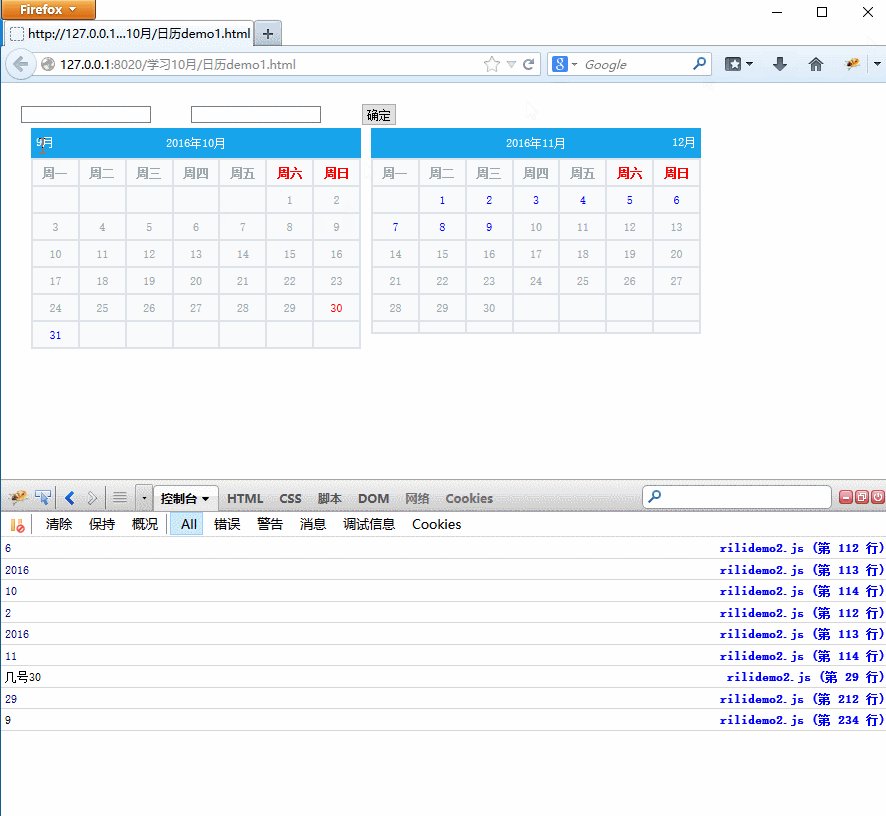
if (oDate.getMonth()+1 == 12) {
showDate(oNowTime,oDate.getFullYear(),oDate.getMonth()+1,true);
showDate(oNextTime,oDate.getFullYear()+1,1);
}else{
showDate(oNowTime,oDate.getFullYear(),oDate.getMonth()+1,true);
showDate(oNextTime,oDate.getFullYear(),oDate.getMonth()+2);
}
//添加方法 当前日期显示红色 后10天显示蓝色
console.log("几号"+oDate.getDate());
showColor(oDate.getDate());
showBtn(); }else{
odiv.style.display="none";
}
bBtn = !bBtn; //真假切换 };
//是否生成容器到 哪个容器里面 左边 右边
function showDate(obj,year,month,bBtn)
{
//点击只限制生成一次 生成 日期
//获取当前时间 var oDate = new Date(); var dayNum = 0; //这个月一共多少天;
if(!obj.bBtn)
{
obj.oTtiel = document.createElement("div");
obj.oTtiel.className = "title";
obj.appendChild(obj.oTtiel); var otable = document.createElement("table");
var othead = document.createElement("tHead"); //改错
var otr = document.createElement("tr");
var arr = ["周一","周二","周三","周四","周五","周六","周日"];
for (var i = 0; i < 7; i++) {
var oth= document.createElement("th");
oth.innerHTML = arr[i];
if(i==5 || i==6)
{
oth.className="red";
}
otr.appendChild(oth); //改错
} othead.appendChild(otr);
otable.appendChild(othead); var otbody = document.createElement("tbody"); //改错
for (var i = 0; i < 6; i++) {
var otr = document.createElement("tr");
for (var j= 0; j< 7; j++) {
var otd= document.createElement("td");
otr.appendChild(otd);
} otbody.appendChild(otr);
}
otable.appendChild(otbody);
obj.appendChild(otable);
obj.bBtn = true
}
// 年月 蓝色头部
obj.oTtiel.innerHTML = (bBtn ? '<div class="title"><div class="l"><span>'+(month-1)+'</span>月</div>' :'<div class="title"><div class="r"><span>'+(month+1)+'</span>月</div>')+'<div class="c"><span>'+year+'</span>年<span>'+month+'</span>月</div>'; var aTd = obj.getElementsByTagName("td"); //误区 如果 obj改为 doucument 则只能显示一张日历
//每次都要清空一次 再生产 为什么?? 每次点击都是要更新日历内容 如果换一天了 更新一天的日历所以必须清空重新生成
for (var i = 0; i < aTd.length; i++) {
aTd[i].innerHTML = "";
} if(month ==1 || month==3 || month ==5 || month ==7 || month==8 || month==10 || month==12)
{
dayNum = 31;
}else if (month == 4 || month == 6 || month == 9 || month == 11){
dayNum = 30;
}else{ //2月份闰年 判断
if(month == 2 && isleeyear(year)){
dayNum =29;
}else{
dayNum = 28;
}
} oDate.setFullYear(year);
oDate.setMonth(month-1);
oDate.setDate(1); //日期
console.log(oDate.getDay());
console.log(year)
console.log(month) switch(oDate.getDay())
{
case 0:
for(var i=0; i<dayNum;i++)
{
aTd[i+6].innerHTML = i+1;
}
break;
case 1:
for(var i=0; i<dayNum;i++)
{
aTd[i].innerHTML = i+1;
}
break;
case 2:
for(var i=0; i<dayNum;i++)
{
aTd[i+1].innerHTML = i+1;
}
break;
case 3:
for(var i=0; i<dayNum;i++)
{
aTd[i+2].innerHTML = i+1;
}
break;
case 4:
for(var i=0; i<dayNum;i++)
{
aTd[i+3].innerHTML = i+1;
}
break;
case 5:
for(var i=0; i<dayNum;i++)
{
aTd[i+4].innerHTML = i+1;
}
break;
case 6:
for(var i=0; i<dayNum;i++)
{
aTd[i+5].innerHTML = i+1;
}
break; }
//判断当前月份是否是1月 则 前面一个月份 是 year-1 月份是12 右边 12 下一个月 为1月
if(month==1 && bBtn){
//代表左边一个日历
obj.oTtiel.getElementsByTagName('span')[0].innerHTML =12; }else if(month==12 && !bBtn){
obj.oTtiel.getElementsByTagName('span')[0].innerHTML =1;
} }
//闰年判断
function isleeyear(year)
{
if (year %4 == 0 && year%100 !=0) {
return true;
}else if(year%400==0){
return true;
}else{
return false;
}
} function showColor(date)
{
//储存所有带数值的td
var oDate = new Date();
var result =[];
//正则 传入 当前 日期 几号
var re = new RegExp(''+date+'(<p>)*');
var index = 0;
var bBtn = true;
for (var i = 0; i <aTd.length; i++) {
if (aTd[i].innerHTML != "") {
result.push(aTd[i])
}
}
//判断当前 日 月份 是否存在 当前 日历表中
if (aNowspan[1].innerHTML == oDate.getFullYear() && aNowspan[2].innerHTML == oDate.getMonth()+1){
for (var i = 0; i < result.length; i++) {
if (re.test(result[i].innerHTML) && bBtn) {
result[i].className="red";
index = i;
bBtn = false;
}
}
//寻找 当前日期后面的 10个日子 变身蓝色
console.log(index);
//for循环的另一种思想
var len = index +11;
for(var i=index +1;index+1<len;index++){
result[index+1].className = "blue";
} }else{
for (var i = 0; i < result.length; i++) {
result[i].className="";
}
} }
function showBtn()
{
//获取左边月份
var leftM = parseInt(aNowspan[0].innerHTML);
var leftY = parseInt(aNowspan[1].innerHTML); console.log(aNowspan[0].innerHTML)
//获取 年份
var rightM =parseInt(aNextspan[0].innerHTML);
var rightY =parseInt(aNextspan[1].innerHTML);
//判断 当前日历 下一个点击按钮
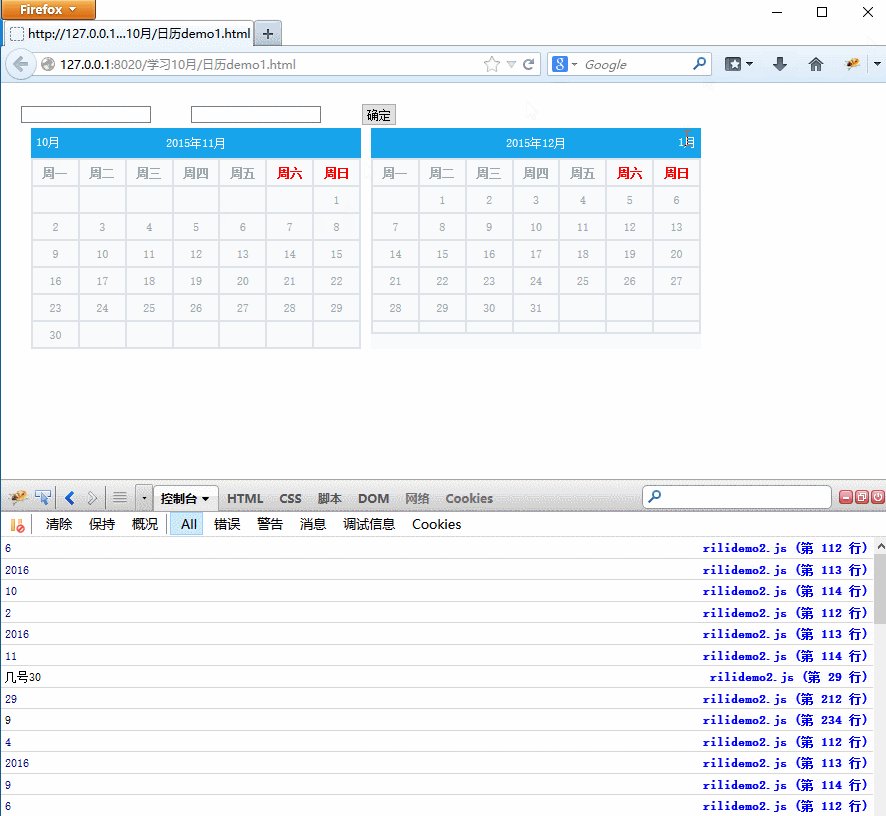
aNowspan[0].parentNode.onclick=function()
{
//到12月份 判断
if (leftM ==12) {
showDate(oNowTime,leftY-1,leftM,true);
showDate(oNextTime,leftY,1); }else{
showDate(oNowTime,leftY,leftM,true);
showDate(oNextTime,leftY,leftM+1);
} showBtn();
showColor(new Date().getDate()); //当前日期去验证是否在同一张日历
}
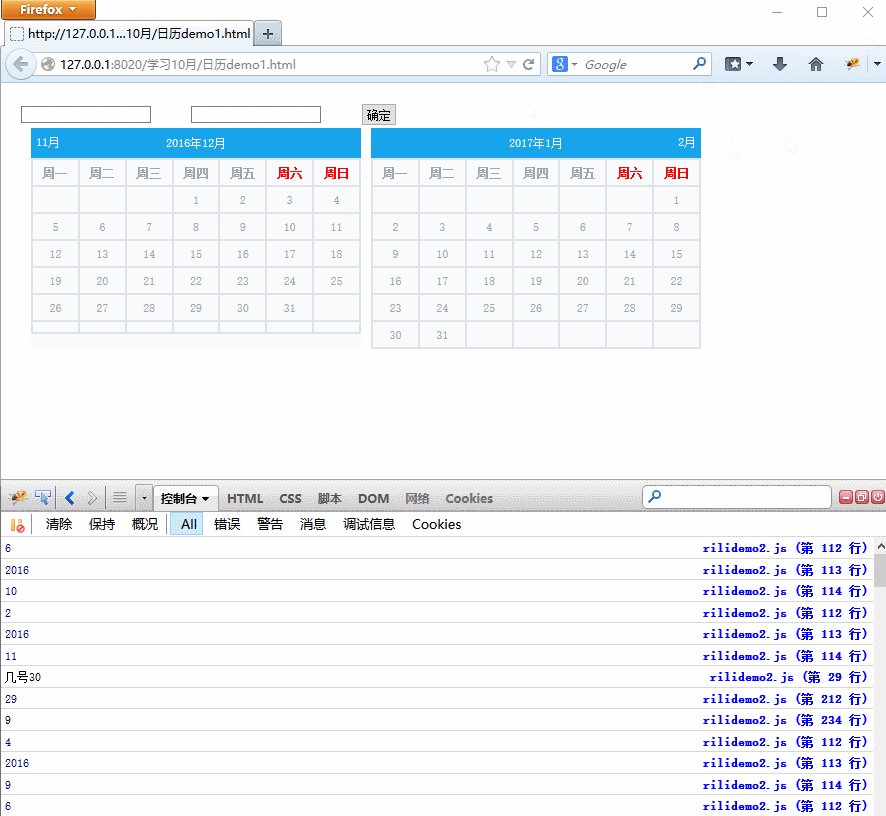
aNextspan[0].parentNode.onclick=function()
{
//到12月份 判断
if (rightM ==1) {
showDate(oNowTime,rightY,12,true);
showDate(oNextTime,rightY+1,rightM); }else{
showDate(oNowTime,rightY,rightM-1,true);
showDate(oNextTime,rightY,rightM);
} showBtn();
showColor(new Date().getDate()); //当前日期去验证是否在同一张日历 } } }
HTML部分:
<body>
<input type="text" /><input type="text" /><input type="button" value="确定" />
<div id="div1">
<div id="nowTime">
</div>
<div id="nextTime">
<!--<div class="title">
<div class="r"><span>3</span>月</div>
<div class="c"><span>2000</span>年<span>3</span>月</div>
</div>
<table>
<thead>
<tr>
<th>周一</th>
<th>周二</th>
<th>周三</th>
<th>周四</th>
<th>周五</th>
<th class="red">周六</th>
<th class="red">周日</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>
1
<p>200元</p>
</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>-->
</div>
</div> </body>
还未完成功能:
点击日历 把日历日期 赋值到 选项框中
在日期中 ajax传价格
WEB前端组件思想【日历】的更多相关文章
- WEB前端组件思想【分页】
DEMO1: 很早就想写一些功能性的组件,无奈技术有限一点一点的边工作,边学. 近日工作中用到分页功能,当然由于加快业务进度,第一选择肯定是选择插件,但是实用性来说,还是有那么一点不适合.毕竟插件是通 ...
- 前端web应用组件化(一) 徐飞
https://github.com/xufei/blog/issues/6 Web应用的组件化(一) 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也 ...
- 前端组件库 - 搭建web app常用的样式/组件等收集列表(移动优先)
0. 前端自动化(Workflow) 前端构建工具 Webpack - module bundler Yeoman - a set of tools for automating developmen ...
- web 前端常用组件【06】Upload 控件
因为有万恶的IE存在,所以当Web项目初始化并进入开发阶段时. 如果是项目经理,需要知道客户将会用什么浏览器来访问系统. 明确知道限定浏览器的情况下,你才能从容的让手下的封装必要的前端组件. 本篇文章 ...
- web 前端常用组件【05】ZTree
web 项目或多或少都会有涉及到什么人员职称树,菜单树,组织机构树等. 历手三四个项目有大有小,采用的树前端都是 Ztree. 有些优秀的J2EE 框架将这些常用的组件都封装起来,作为模块化的组件提供 ...
- Web前端性能优化教程04:压缩组件
本文是Web前端性能优化系列文章中的第四篇,主要讲述内容:压缩组件.完整教程可查看:Web前端性能优化 基础知识 gzip编码:gzip是GUNzip的缩写,是使用无损压缩算法的一种,最早是用于Uni ...
- web前端开发常用组件
web前端开发常用组件 1. 对话框(dialog):jbox(适合对话框等其它功能).colorbox(也很强大,可以弥补jbox图片轮播的落点), 这二者基本能搞定所有对话框的情况 2. ...
- 前端组件化-Web Components【转】
以下全部转自:http://www.cnblogs.com/pqjwyn/p/7401918.html 前端组件化的痛点在前端组件化横行的今天,确实极大的提升了开发效率.不过有一个问题不得不被重视,拟 ...
- Web 前端 UI 组件库文档自动化方案 All In One
Web 前端 UI 组件库文档自动化方案 All In One 需求 自动化 动态 好用 markdown element-ui 中示例和说明按照一定规则写在md文件中,调用md-loader将md文 ...
随机推荐
- 主成分分析 R语言
主成分分析(Principal Component Analysis,PCA), 是一种统计方法.通过正交变换将一组可能存在相关性的变量转换为一组线性不相关的变量,转换后的这组变量叫主成分. 原理: ...
- C# 三角形外心和外接圆半径计算方法
在网上找了好久,想找一个现成的方法来用,折腾半天发现没有一个好用的,最后迫不得已自己写了一个,需要的同学可以直接拿去用, private void GetTriangleExcenterRadius( ...
- 关于float和position
在div 块级元素中,一般我们的div块都是流式的,如果你设定一个div,接下来的div就会另起行,也就是块级元素的定义 但是一般排版不是这样的,最典型的应该就是这种布局了,那么中间的那三个div ...
- 极光推送Demo
<?php //极光推送的类 //文档见:http://docs.jpush.cn/display/dev/Push-API-v3 /***使用示例***/ ...
- LeetCode 319. Bulb Switcher
There are n bulbs that are initially off. You first turn on all the bulbs. Then, you turn off every ...
- 解决ie 低版本的 background-size 兼容问题
在IE不支持这个属性的时候可以通过滤镜来实现这样的一个效果. div{background-size: cover;filter:progid:DXImageTransform.Microsoft.A ...
- ArcGIS 10.5 named user介绍
1 Named user概述 1.1 Named user简介 Named user是ArcGIS产品自10.3版本正式推出的一种以用户为中心的授权机制,也称"授权 ...
- 关于git提交、还原使用
1.本地修改,未提交到本地仓库,想要恢复到修改前 右键这个文件-team-show local hostory -找到某一版本-右键-get Contents 即可恢复到某一版本 2. 命令:git ...
- C++实现中缀表达式转前、后缀
#include<iostream> #include<string> #include<stack> using namespace std; bool isIn ...
- .net中读取xml文件中节点的所有属性信息
功能描述: 将数据以xml的格式记录成配置文件,需要获取配置文件中的数据时,则获取对应的配置文件,读取配置文件里对应节点的所有属性. 逻辑实现: 1.将数据配置好在xml文件中. 2.获取xml文件中 ...
