前端开发:HTML
静态页面: 没有与用户进行交互,而仅仅是用户浏览的一个网页
动态网页:就是用户不仅仅可以浏览网页,还可以与服务器交互
Web前端应用场景:公司官网(在PC通过浏览器访问公司网站)、移动端网页(在手机上浏览公司信息、小游戏等)、移动端APP(如:淘宝)、微信小程序(不占用手机空间)等
Python全栈开发:不仅需要后端开发的技术,还要一定程度的前端开技术;Python基础语法、函数、面向对象、网络编程及数据库相关的内容,这些是后端开发的范畴。
前端(网页)主要由3部分内容组成:结构(HTML)、表现(CSS)和行为(JavaScript) (标准是W3C)
HTML: Hyper Text Markup Lauguage(超文本标记语言),是一门描述性的语言,网页就是用HTML语言制作的;用于搭建网页结构
CSS:全称“层叠样式表”,可以修饰、改变网页的字体、字体大小、字体颜色和背景颜色等;
JavaScript:是一门脚本语言,用于控制网页的行为,例如通过JavaScript定义鼠标一个行为,鼠标移动到某个字体上时,背景颜色会改变等
总结: HTML是网页的结构,CSS是网页的外观,JavaScript是网页的行为
HTML:
HTML是一个网页的主题部分;是一种用于创建网页的标记语言。标记语言是一种将文本(Text)以及文本相关的其他信息结合起来,展现出关于文档结构和数据处理细节的计算机文字编码;使用标记(Markup)进行标识。
标签:HTML作为一门标记语言,是通过各种各样的标签来标记网页内容的。学习HTML主要就是学习HTML的标签
标签的特点:
1. 在HTML中规定标签使用英文的尖括号即“<”和“>”包起来
2. HTML中标签通常都是成对出现的,分为开始标签和结束标签,结束标签比开始标签多了一个“/”
3. 标签之间通常是可以嵌套的(不是所有的标签都支持互相嵌套)
HTML文档结构:
一个HTML文件有自己固定结构的,如下:
<!-- 在HTML跟节点之前,必须要先声明这个文档为HTML5的文件 -->
<!DOCTYPE HTML>
<html>
<head>...</head>
<body>...</body>
</html> <!-- 用于注释 --> <!--
1. <html></html> 称为根标签,所有的网页标签都在<html></html>中;
2. <head></head> 标签用于定义文档的头部,它是所有头部元素的容器。常见的头部元素有<title>、<script>、<style>、<link>和<meta>等标签;
3. 在<body>和</body>标签之间的内容是网页的主要内容,如<h1>、<p>、<a>、<img>等网页内容标签,在<body>标签中的内容最终会在浏览器中显示出来
-->
注意:1、HTML注释不支持嵌套; 2. HTML注释不能写在HTML中
建自己的第一个HTML文件
<!-- 声明文档的类型 标记该文档为HTML5的文件 -->
<!DOCTYPE html> <!-- html中的标签都是闭合标签,闭合标签包含双闭合和单闭合
双闭合:<html> </html>
单闭合:<meta />
--> <html>
<head>
<!-- 声明头部的元信息 对我们的文档规定编码格式 -->
<meta charset="utf-8">
<!-- 是一个容器,包含头部的信息 -->
</head>
<body>
<!-- 包含浏览器显示的内容标签 -->
这是我们的文档结构
</body>
</html>
head标签相关内容:
head标签的主要内容和作用:文档的头部描述了文档的各种属性和信息,包括文档的标题、编码方式和URL等信息,这些信息大部分是用于提供索引、辨认或其他方面的应用(移动端)等。
以下标签可以用在head标签中:
<head lang="en">
<title>标题信息</title>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="">
<style type="text/css"></style>
<script type="text/javascript"></script>
</head>
<title>标签: 在<title>和</title>标签之间的文字内容是网页标题信息,它会显示在浏览器标签页的标题栏中。可以把它看成一个网页的标题,主要用来告诉用户和搜索引擎这个网页的主要内容是什么,搜索引擎可以通过网页标题迅速判断出当前网页的主题
meta标签:
1.元素可提供页面的元信息(mata-information),针对搜索引擎和更新频度的描述和关键词;
2.标签位于文档的头部,不包含任何内容;
3. 提供的信息是用户不可见的;
4. meta标签的组成:meta标签共有两个属性:http-equiv和name,不同的属性又有不同的参数值,这些不同的参数值实现了不同的网页功能
meta标签的属性:
1. http-equiv属性:它可以用来向浏览器传达一些有用的信息,帮助浏览器正确的显示网页内容,与之对应的属性是content,content中的内容就是各个参数的变量值
<!-- 重定向 2秒后跳转到对应的网址;注意分号 -->
<meta http-equiv="refresh" content="1;URL=https://www.baidu.com"> <!-- 指定文档的内容类型和编码类型 -->
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <!-- 告诉IE浏览器用最高级的模式渲染当前网页 -->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性:主要用于页面的关键字和描述,是写给搜索引擎看的关键字可以用“,”隔开,与之对应的防属性值为content,content中的内容主要是便于搜索引擎查找信息和分类信息用的
<meta name="keywords" content="meta总结,html,meta属性">
<meta name="description" content="路飞学城">
其他标签:
<!-- icon图标:网站的图标 -->
<link rel="icon" href="fav.ico"> <!-- 引入外部样式文件 -->
<link rel="stylesheet" href="mystyle.css"> <!-- 定义内部样式表 -->
<style type="text/css"></style> <!-- 定义JavaScript代码或引入JavaScript文件 -->
<script type="text/javascript"></script> <!-- 链接到外部javascript文件 -->
<script src="./index.js"></script>
把上述标签拼到一起,如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>路飞学城</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <!-- <meta http-equiv="refresh" content="3;URL=https://www.baidu.com" /> --> <meta http-equiv="x-ua-compatible" content="IE=edge"> <!-- 可以用于优化SEO -->
<meta name="keywords" content="meta总结,html,meta属性">
<meta name="description" content="路飞学城"> <!-- 链接到外部图标 -->
<link rel="icon" href="./fav.ico"> <!-- 引入外部的样式表 index.css -->
<link rel="stylesheet" type="text/css" href="./index.css"> <!-- 定义内部样式表 -->
<style type="text/css"> </style> <!-- 定义内部脚本文件 -->
<script type="text/javascript"></script> <!-- 链接到外部javascript文件 -->
<script src="./index.js"></script> </head>
<body> </body>
</html>
body相关标签
标题标签 h1~ h6:<h1> - <h6>标签可定义标题,<h1>定义最大的标题, <h6>定义最小的标题。标题标签通常来制作文章或网站的标题
不要利用标题标签来改变同一行中的字体大小,应该使用CSS来定义达到想要的显示效果。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>常用标签一</title>
</head>
<body>
<!-- body相关标签 --> <!-- heading:标题 h1~h6 -->
路飞学城
<h1>路飞学城</h1>
<h2>路飞学城</h2>
<h3>路飞学城</h3>
<h4>路飞学城</h4>
<h5>路飞学城</h5>
<h6>路飞学城</h6> </body>
</html>
如果<h1>和<h2>书写在一行上,那在浏览器上的效果却是换行了(因为一个<h>标签独占一行);
<h1>~<h6>是块级元素;块级元素有两个属性: 1. 独占一行; 2. 可以设置宽度和高度(width和height)
段落标签p: <p>内容 </p>,paragrapher的简写,定义段落。
浏览器展示特点:
1. 跟普通文本一样,我们可以通过CSS来设置当前段落的样式
2. 段落也是独占一行,因为其也是 块级元素
<!-- 文本样式标签主要用来对HTML页面中的文本进行修饰,比如加粗、斜体、线条样式等 --> <b></b> :加粗 <i></i> :斜体 <u></u> :下划线 <s></s> :删除线 <sup></sup> :上标
<sub></sub> :下标 <!-- 如果想在一段文字是特别强调某几个字,这时候就可以用到 <em> 或 <strong> 标签 --> <em></em>和<strong></strong>的区别:
<em></em>表示强调,<strong></strong>表示更强烈的强调;在浏览器中<em>默认用斜体表示,<strong>用粗体表示。通常推荐使用<strong>表示比强调
超链接标签a:超级链接<a></a>标记代表一个链接点,是英文anchor(锚点)的简写。它的作用是把当前位置的文本或图片连接到其他的页面、文本或图像
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>常用标签一</title>
</head>
<body>
<p style="height: 1000px" id="p1">顶部区域</p> <!-- body相关标签 --> <!-- heading:标题 h1~h6 -->
路飞学城
<h1>路飞学城</h1>
<h2>路飞学城</h2>
<h3>路飞学城</h3>
<h4>路飞学城</h4>
<h5>路飞学城</h5>
<h6>路飞学城</h6> <p>我 年 拜 籍 舞 养 摩 的 凹 文 美 善 长 余 正 生 走 凸 段 干 你 万 雨 不 看 特 自 乙 套 出 曹 心 盛 牛 小 州 成 有 用 发 笔 为 物 那 辛 新</p>
<p>我 年 拜 籍 舞 养 摩 的 凹 文 美 善 长 余 正 生 走 凸 段 干 你 万 雨 不 看 特 自 乙 套 出 曹 心 盛 牛 小 州 成 有 用 发 笔 为 物 那 辛 新</p> <!-- a链接 超链接
target: _self,表示在当前浏览器标签打开(默认值);
_ blank,在新的浏览器窗口打开链接的资源地址;
title:鼠标悬停时显示的标题
-->
<a href="https://www.baidu.com" target="_blank" title="路飞学城">转到百度</a> <!-- 转到压缩包并下载 -->
<a href="body常用标签.rar">下载压缩包</a> <!-- 转到邮箱并给目标邮箱发送邮件 -->
<a href="mailto:andrewzheng@sina.cn">联系我们</a> <!-- 返回页面顶部 # 代表顶部 -->
<a href="#">跳转到顶部</a> <!-- 返回到某个id的区域;id通过#检索; 同一个页面id是唯一的 -->
<a href="#p1">返回到p1段落区域</a> <!-- javascript: 是表示在触发<a>默认动作时,执行一段javascript代码,而 javascript:; 表示什么都不执行,这样点击<a>时就没有任何反应 -->
<a href="javascript:alert(1)">内容一</a>
<a href="javascript:;">内容二</a> </body>
</html>
<a>标签属于行内标签(在一行内显示),对其设置width 和 height不起作用
列表标签:ul,ol
网站页面上一些列表相关的内容比如说物品列表、人名列表等等都可以使用列表标签来展示。通常后面跟<li>标签一起用,每条<li>表示列表的内容;每个<ul><ol><li>都是“块级元素”
<ul> :unordered lists的缩写,无序列表 ; <ol>: ordered lists的缩写,有序列表
<!-- 无序列表;可加type属性,用于定义列表的样式-->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul> <!-- 有序列表;可加type属性,用于定义列表的样式 -->
<ol type="I">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
列表的type属性:
<ul>的:
- disc 表示实心圆(默认值)
- circle 表示空心圆
- square 表示实心矩形
- none 不显示标识
<ol>的:
- 1 表示数字 (默认值;默认起始编号为1)
- a 表示小写字母
- A 表示大写字母
- i 表示小写罗马字符
- I 表示大写罗马字符
盒子标签:<div>
<div>可定义文档的分区,division(区)的缩写;<div>标签可以把文档分割为独立的、不同的部分;
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>常用标签一</title>
</head>
<body>
<div class="para">
<p style="height: 1000px" id="p1">顶部区域</p>
</div> <!-- body相关标签 --> <div class="heading">
<!-- heading:标题 h1~h6 -->
路飞学城
<h1>路飞学城</h1>
<h2>路飞学城</h2>
<h3>路飞学城</h3>
<h4>路飞学城</h4>
<h5>路飞学城</h5>
<h6>路飞学城</h6>
</div> <div class="para">
<p>我 年 拜 籍 舞 养 摩 的 凹 文 美<strong> 善 长 余</strong> 正 生 走 凸 段 干 你 万 雨 不 看 特 自 乙 套 出 曹 心 盛 牛 小 州 成 有 用 发 笔 为 物 那 辛 新</p>
<p>我 年 拜 籍 舞 养 摩 的 凹 文 美 善 长 余 正 生 走 凸 段 干 你 万 雨 不 看 特 自 乙 套 出 曹 心 盛 牛 小 州 成 有 用 发 笔 为 物 那 辛 新</p>
</div> <div class="a">
<a href="https://www.baidu.com" target="_blank" title="路飞学城">转到百度</a> <a href="body常用标签.rar">下载压缩包</a> <a href="mailto:andrewzheng@sina.cn">联系我们</a> <a href="#">跳转到顶部</a> <a href="#p1">返回到p1段落区域</a> <a href="javascript:alert(1)">内容一</a>
<a href="javascript:;">内容二</a>
</div> <div class="lists">
<!-- 无序列表;可加type属性,用于定义列表的样式-->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul> <!-- 有序列表;可加type属性,用于定义列表的样式 -->
<ol type="I">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
</div> </body>
</html>
浏览器查看效果如下:每小块区域都是独占一行的,所以div是块级元素

另外,每块区域表示独立的一块,可为其设置id属性和 class属性,来为某个区域起个名字;id是唯一的,但class可以设置同样的属性值,并且可以设置多个
图片标签:<img/>
可通过使用<img/>标签在网页中插入图片
语法:<img src="图片地址" alt="图片加载失败时显示的内容" title="提示信息" />
注意:
1. src设置的图片地址可以是本地的地址也可以是一个网络地址;
2. 图片的格式可以是png、jpg和gif;
3. alt属性的值会在图片加载失败时显示在网页上;
4. 可为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度;
5. 行内块元素,与行内元素在一行内显示
6. span标签可以单独摘出某块内容,结合CSS设置相应的样式
<div class="image">
<!-- img是单闭合 -->
<!-- img标签的特点:1. 可设置宽高; 2. 在一行内显示; 它是行内块标签 -->
<img src="./python1.png" alt="python的图片1" style="width:300px;height: 200px">
<img src="./python2.png" alt="python的图片2" title="python图片">
</div> <!-- HTML标签有3种:
1. 块级元素(或标签 :特点:a.独占一行 b.可设宽高(如果不设置宽度,默认为浏览器的宽度)
2. 行内元素 特点:在一行内展示,不能设置宽高
3. 行内块元素 特点:在一行内展示,可设置宽高
-->
其他标签:
换行标签:<br> (单闭合)
分割线:<hr> (单闭合),<hr>标签用来在HTML页面创建水平分隔线,通常用来分隔内容
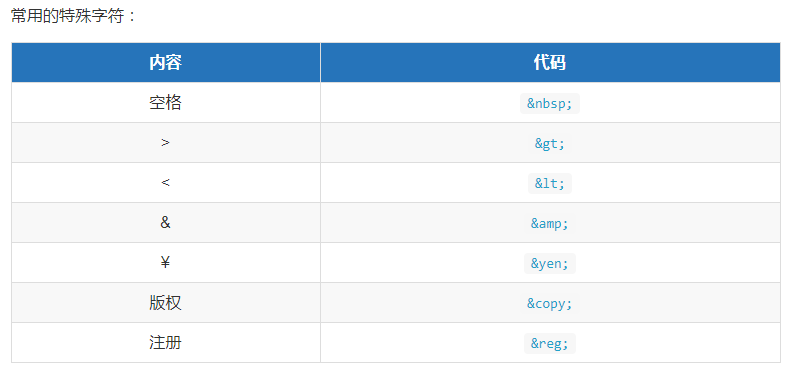
特殊符号: 浏览器在显示的时候会移除源代码中多余的空格和空行,所有连续的空格或空行(或换行)都会被算作一个空格;
想要输入空格,需要用特殊符号: (&bnsp加分号)

HTML特殊符号对照表: http://tool.chinaz.com/Tools/HtmlChar.aspx
表格标签:<table> </table> (块级元素)
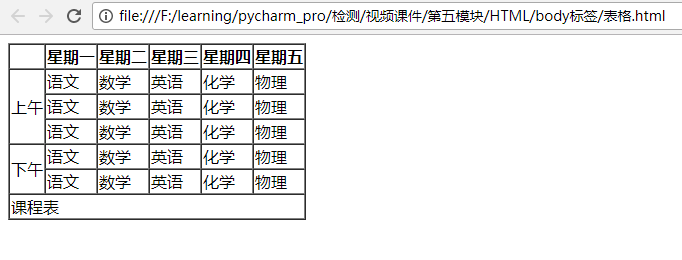
表格由<table>标签来定义;每个表格由表格头(用<thead>定义)、表格主题(用<tbody>来定义)和表格底部(由<tfoot>来定义)组成;表格头、表格主题和表格底部均有若干行(表格行,由<tr>来定义);表格头里的单元格用<th> 来定义(默认加粗、居中),表格主题和表格底部里的单元格用 <td> 来定义(<td>指表格数据 table data)。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>表格内容</title>
</head>
<body>
<!-- 表格 -->
<!--
border="1" 表示显示表格的边框;
cellspacing="0" 表示取消单元格的间隙
-->
<table border="1" cellspacing="0"> <!-- 表格头;表格头中需要有表格行<tr>,并且表格头中的单元格要用 <th> 来表示 -->
<thead>
<!-- 一对 <tr></tr>就表示一行(表格行) -->
<tr>
<!-- 一对<th></th>就表示表格头中的一个单元格 -->
<th></th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
</tr>
</thead> <tbody>
<tr>
<!-- 表格主题中的单元格用 <td> 定义 -->
<!-- rowspan="3" 表示合并3行 -->
<td rowspan="3">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<!-- 再合并2行 -->
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
</tr>
<tr>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>化学</td>
<td>物理</td>
</tr>
</tbody> <!-- 表格底部 -->
<tfoot>
<tr>
<!-- colspan="6" 表示合并6列 -->
<td colspan="6">课程表</td>
</tr> </tfoot>
</table>
</body>
</html> <!--
rowspan 表示合并行
colspan 表示合并列
-->
效果如下:

表单标签:<form> (块级元素)
表单是一个包含表单元素的区域;表单元素是允许用户在表单中输入内容。比如:文本域(textarea)、输入框(input)、单选框();
表单的作用:用于显示、收集信息,并将信息提交给服务器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>表单控件</title>
</head>
<body>
<div class="form">
<!-- form标签是一个块级元素,作用是被提交 -->
<!--
action 和 method是form标签的两个属性:
action:定义表单提交时发生的动作,用于提交给服务端处理程序的地址
method:用于定义表单提交数据时的方式;取值有 get 和 post(默认为get)
-->
<!-- 下面的action表示把表单提交到百度 -->
<form action="https://www.baidu.com" method="get"> <p>
<!--
lable元素功能:用于关联文本与表单元素的,点击文本时如同点击表单元素一样,通常与for属性一起使用;
for属性:表示与该lable相关联的表单控件元素的ID值;
lable是行内元素
-->
<label for="user">用户名:</label>
<!-- 因为下面的input中有id="user",lable中的 for="user" 就会把该lable和下面的input关联在一起 --> <!-- input是单闭合、行内块元素,可设置宽高 -->
<!--
type="text"表示类型为文本(明文显示用户输入的数据);name:控件的名称;placeholder="请输入用户名" 表示 输入框中默认显示“请输入用户名”
-->
<input type="text" name="username" id="user" placeholder="请输入用户名">
</p> <p>
<label for="password">密码:</label>
<!-- type="password"表示类型为password(密文显示用户输入的数据) -->
<input type="password" name="password" id="password" placeholder="请输入密码">
</p> <p>
<!-- 按钮功能 --> <!-- 提交form表单用 type="submit" (submit功能固定化,负责将表中的表单控件提交给服务端), value="submit"表示让按钮上显示 submit(value控件的值:即要提交给服务器的数据) -->
<!-- 点击下面的submit 会把表单提交到百度 -->
<input type="submit" name="btn" value="submit"> <!-- 显示普通的按钮用 type="button",(不具有提交功能,与form表单没有任何关系); disable=""表示禁用该控件 -->
<input type="button" name="btn" value="提交" disable=""> </p>
</form>
</div>
</body>
</html>
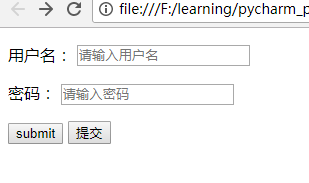
浏览器效果如下:

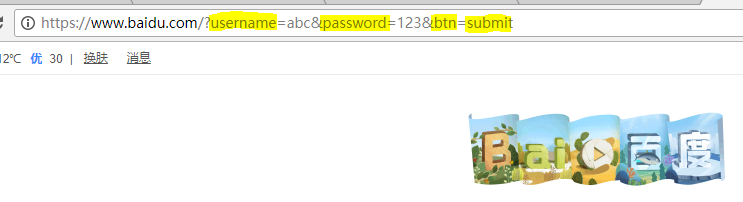
点击submit之后会转到百度,name属性在URL标黄的部分:

input 的属性: radio(单选)、 checkbox(多选) file(文件);
textarea(文本域的标签;双闭合)的作用:允许用户写入多行内容到表单控件中;属性:cols和rows;
select(列表的标签;双闭合),代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<title>input控件</title>
</head>
<body>
<div class="form">
<form action="https://www.baidu.com" method="get">
<!-- 单选框:radio -->
<p>
用户性别:
<!-- type="radio"表示单选;checked=""表示该选项会被默认选中 -->
<input type="radio" name="sex" value="男" checked="">男
<!-- 想要单选框产生互斥的效果,则需要name的值相同 -->
<input type="radio" name="sex" value="女">女
</p> <p>
<!-- 多选框:checkbox -->
用户的爱好:
<!-- checked=""表示默认选中 -->
<input type="checkbox" name="checkhobby" value="吃" checked="">吃
<input type="checkbox" name="checkhobby" value="喝">喝
<input type="checkbox" name="checkhobby" value="玩">玩
<input type="checkbox" name="checkhobby" value="乐">乐
</p> <p>
请上传文件:
<!-- 如果文件需要提交给服务器,method必须为post,enctype必须为 multipart/form-data -->
<input type="file" name="file">
</p> <p>
<!-- 文本域 textarea 双闭合 -->
自我介绍:
<!-- cols设置列数,rows设置行数;placeholder设置文本域内的背景内容(当你输入自己的内容后背景内容就会自动消失);
<textarea></testarea>内的内容也会显示在文本中,但输入自己内容前需要手动删除此内容(优先级高于placeholder)
-->
<textarea cols="20" rows="5" name="txt" placeholder="请做自我介绍111">请做自我介绍2</textarea>
</p> <p>
<!-- 下拉列表select; select 通常和 option 一起使用 -->
籍贯:
<select name="selOne">
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<!-- selected表示预选;如果不设置selected属性,那么选项框中的第一项默认被选中 -->
<option value="上海" selected>上海</option>
<option value="广州">广州</option>
</select>
</p> <p>
意向工作省份:
<!-- 滚动列表 multiple设置后可实现多选效果(ctrl+鼠标左键进行多选) -->
<!-- size取值大于1(size表示浏览器显示几个选项),则为滚动列表;否则为下拉列表 -->
<select name="selMulti" size="2" multiple="">
<option value="北京">北京</option>
<option value="天津">天津</option>
<option value="广东" selected="">广东</option>
<option value="上海">上海</option>
<option value="江苏">江苏</option>
<option value="浙江">浙江</option>
</select>
</p> <p>
<!-- 重置按钮 reset 点击重置按钮会把输入的内容全部清空 -->
<input type="reset" name=""> <input type="submit" name="btn" value="submit">
</p> </form>
</div>
</body>
</html>
浏览器效果如下:

补充:form标签的enctype属性,如下:

HTML标签属性和分类:
HTML标签可以设置属性,属性一般以键值对的方式在开始标签中,如:
<div id="i1">这是一个div标签</div>
<p class='p1 p2 p3'>这是一个段落标签</p>
<a href="http://www.luffycity.com">这是一个链接</a>
<input type='button' onclick='addclick()'></input>
属性设置的意义:由于最终我们会把这些标签通过CSS去美化,通过JavaScript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法
标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性,用空格分隔,多个属性不区分先后顺序;
2.属性值要用引号包裹起来,通常使用双引号,也可以单引号;
3.属性和属性值不区分大小写,但推荐使用小写
标签分类:
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。
常用的块状元素:
<div> <p> <h1>~<h6> <ol> <ul> <table><form> <li>
常用的行内元素:
<a> <span> <br> <i> <em> <strong> <label>
常用的行内块状元素:
<img> <input>
块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意:我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好准备
标签嵌套规则:
1. 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素;
2. div元素不能放在p标签里面;
3. 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是: h1~h6,p;
4. li元素里面可以嵌入ul,ol,div等标签
前端开发:HTML的更多相关文章
- 总结:Mac前端开发环境的搭建(配置)
新年新气象,在2016年的第一天,我入手了人生中第一台自己的电脑(大一时好友赠送的电脑在一次无意中烧坏了主板,此后便不断借用别人的或者网站的).macbook air,身上已无分文...接下来半年的房 ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- openresty 前端开发入门五之Mysql篇
openresty 前端开发入门五之Mysql篇 这章主要演示怎么通过lua连接mysql,并根据用户输入的name从mysql获取数据,并返回给用户 操作mysql主要用到了lua-resty-my ...
- JS高级前端开发群加群说明及如何晋级
JS高级前端开发群加群说明 一.文章背景: 二. 高级群: 三. 加入方式: 四. 说明: 一.文章背景: 去年年初建了几个群,在不经意间火了,一直排在“前端开发”关键字搜索结果第一名.当然取得这 ...
- web前端开发分享-目录
1. web前端开发分享-css,js入门篇 2. web前端开发分享-css,js进阶篇 3. web前端开发分享-css,js提高篇 4. web前端开发分享-css,js工具篇 5. web前端 ...
- 前端开发:setTimeout与setInterval 定时器与异步循环数组
前端开发:setTimeout与setInterval 定时器与异步循环数组 前言: 开通博客园三个月以来,随笔记录了工作中遇到的大大小小的难题,也看过无数篇令人启发的文章,我觉得这样的环境是极好的, ...
- 前端开发:面向对象与javascript中的面向对象实现(一)
前端开发:面向对象与javascript中的面向对象实现(一) 前言: 人生在世,这找不到对象是万万不行的.咱们生活中,找不到对象要挨骂,代码里也一样.朋友问我说:“嘿,在干嘛呢......”,我:“ ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- 前端开发:Javascript中的数组,常用方法解析
前端开发:Javascript中的数组,常用方法解析 前言 Array是Javascript构成的一个重要的部分,它可以用来存储字符串.对象.函数.Number,它是非常强大的.因此深入了解Array ...
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
随机推荐
- Aspose.Word 的常见使用(2018-12-26 更新版)
Aspose.Word 的常见使用 起因 因项目需要,而且使用html转Word的时候,样式不兼容问题,于是只能使用Aspose.Word通过代码生成.下面是通过DocumentBuilder来设计W ...
- Python学习 Day 2-数据类型和变量
数据类型和变量 在Python中,能够直接处理的数据类型有以下几种: 整数 Python可以处理任意大小的整数,当然包括负整数,在程序中的表示方法和数学上的写法一模一样,例如:1,100,-8080, ...
- vscode增加xdebug扩展
首先确保php增加了xdebug扩展,方法很多,可参考 https://www.cnblogs.com/wanghaokun/p/9084188.html.可通过phpinfo()查看是否已开启支持. ...
- VM virtualBox设置无缝全屏
设置之前:
- mysql 5.7安装过程中,初始化的问题
初始化不指定参数文件,如使用以下命令初始化: ./mysqld --initialize --user=mysql --basedir=/data/mysql/barry_mysql --datadi ...
- LOL喷子专用自动骂人工具,2018更新完整版!
软件截图 软件说明: 先进入游戏 打开程序 Z开启/C关闭 下载地址:密码 yjnm
- Hibernate的入门使用
数据在各个层次之间流转,在流转过程中会发生数据类型转换等一系列的交互问题.java与html的交互解决方案是struts2提供的OGNL(对象导航图语言),而java与数据库之间的技术解决方案是ORM ...
- Beta冲刺提交-星期五
Beta冲刺提交-星期五 这个作业属于哪个课程 软件工程 这个作业要求在哪里 <作业要求的链接> 团队名称 唱跳RAP编程 这个作业的目标 1.进行每日例会,每个成员汇报自己今天完成 ...
- WOJ600——水题
第一次做本校OJ的题,被坑的好惨啊! 题目:600.Minimum Distance 题目大意:给定平面上3个点A.B.C,求平面上的任一顶点P,使得|PA|+2|PB|+3|PC|. 由于刚好在这 ...
- CE工具里自带的学习工具--第四关
图解:
