常用的Sublime Text插件及安装方法
Package Control
功能:安装包管理
简介:sublime插件控制台,提供添加、删除、禁用、查找插件等功能
使用:https://sublime.wbond.net/installation
安装方法:
- CTRL+` ,出现控制台
- 粘贴以下代码至控制台
ST2:
|
1
|
import urllib2,os; pf='Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler( ))); open( os.path.join( ipp, pf), 'wb' ).write( urllib2.urlopen( 'http://sublime.wbond.net/' +pf.replace( ' ','%20' )).read()); print( 'Please restart Sublime Text to finish installation')
|
ST3:
|
1
|
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ','%20')).read())
|
其他方法:
如果以上方法不能安装,请使用下面的方法
- 选择菜单:Preferences > Browse Packages
- 打开sublime插件安装包文件夹
- 下载文件并复制到打开的文件夹
- 重启sublime
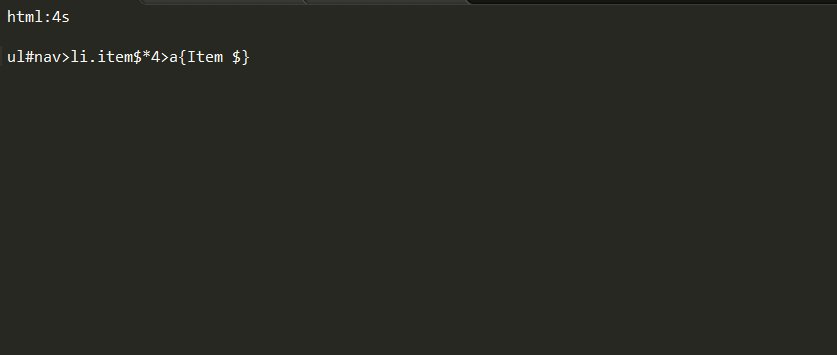
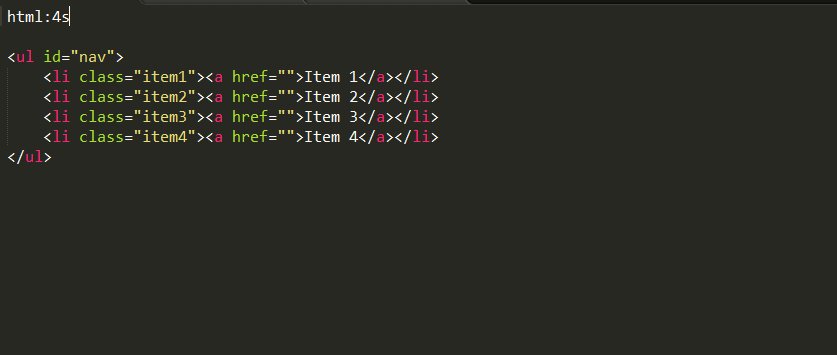
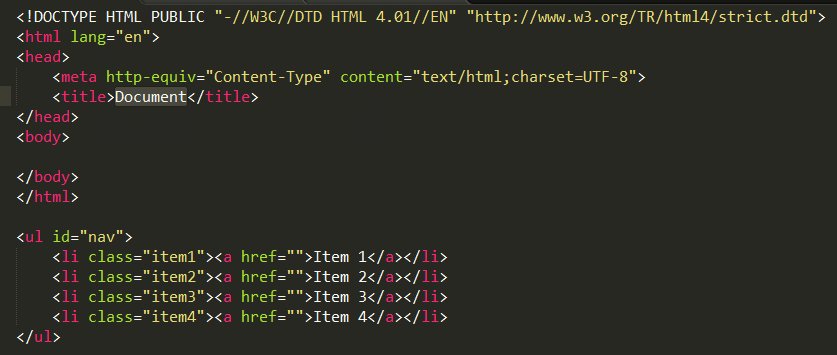
Emmet
功能:编码快捷键,前端必备
简介:Emmet作为zen coding的升级版,对于前端来说,可是必备插件,如果你对它还不太熟悉,可以在其官网(http://docs.emmet.io/)上看下具体的演示视频。
使用:教程-http://docs.emmet.io/cheat-sheet/、http://peters-playground.com/Emmet-Css-Snippets-for-Sublime-Text-2/

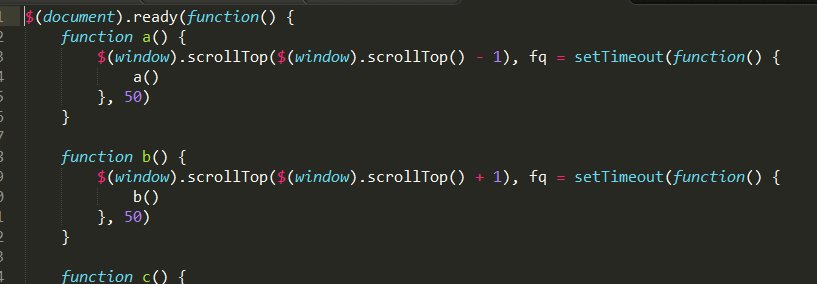
JSFormat
功能:JavaScript的代码格式化插件
简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~
使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)

LESS
功能:LESS高亮插件
简介:用LESS的同学都知道,sublime没有支持less的语法高亮,所以这个插件可以帮上我们
使用:打开.less文件或者设置为less格式

Less2CSS
功能:编译Less
简介:监测到文件改动时,编译保存为.css文件
使用:打开.less文件,编写代码保存即可看到同时生成.css的文件,如果没有则需要安装node。不推荐用这种方法编译,要么用koala,要么就用grunt编译。
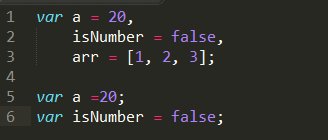
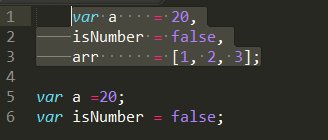
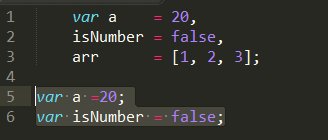
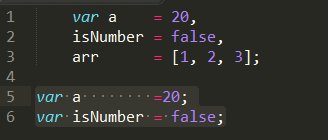
Alignment
功能:”=”号对齐
简介:变量定义太多,长短不一,可一键对齐
使用:默认快捷键Ctrl+Alt+A和QQ截屏冲突,可设置其他快捷键如:Ctrl+Shift+Alt+A;先选择要对齐的文本

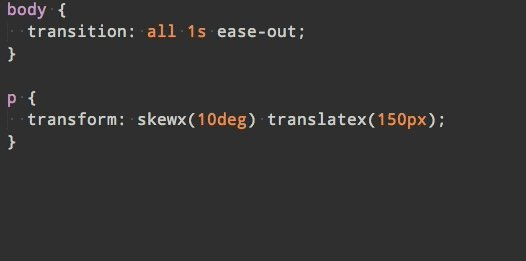
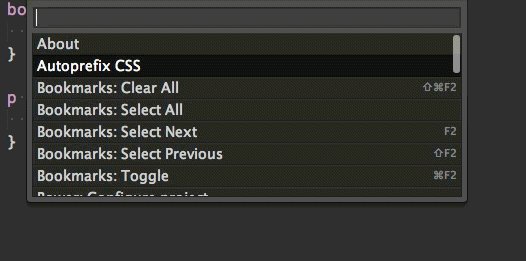
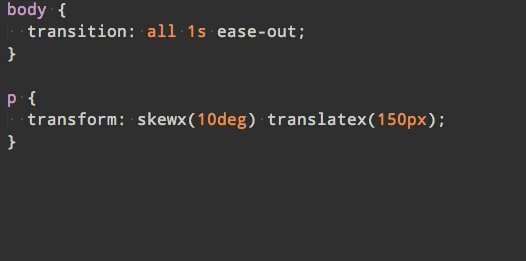
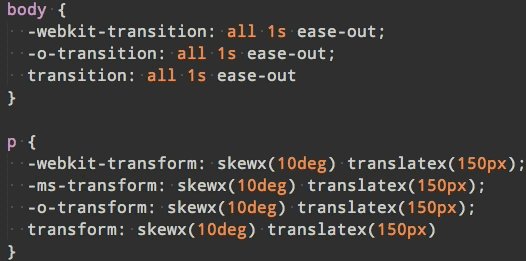
sublime-autoprefixer
功能:CSS添加私有前缀
简介:CSS还未标准化,所以要给各大浏览器一个前缀以解决兼容问题
使用:Ctrl+Shift+P,选择autoprefixer即可。需要安装Node.js。
其他设置如快捷键请参考:https://sublime.wbond.net/packages/Autoprefixer

Clipboard History
功能:粘贴板历史记录
简介:方便使用复制/剪切的内容
使用:
- Ctrl+alt+v:显示历史记录
- Ctrl+alt+d:清空历史记录
- Ctrl+shift+v:粘贴上一条记录(最旧)
- Ctrl+shift+alt+v:粘贴下一条记录(最新)

Bracket Highlighter
功能:代码匹配
简介:可匹配[], (), {}, “”, ”, <tag></tag>,高亮标记,便于查看起始和结束标记
使用:点击对应代码即可

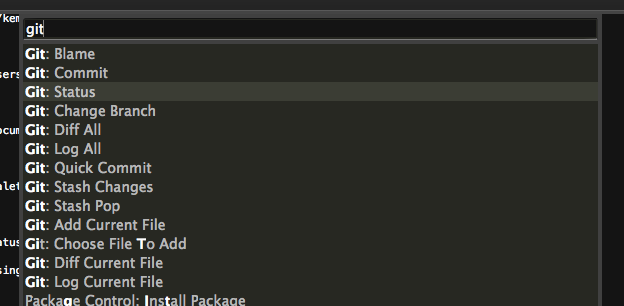
Git
功能:Git管理
简介:插件基本上实现了git的所有功能
使用:https://github.com/kemayo/sublime-text-git/wiki

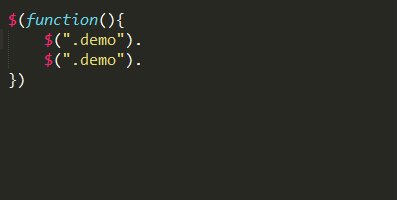
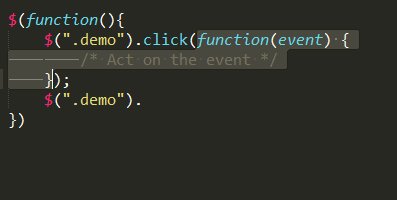
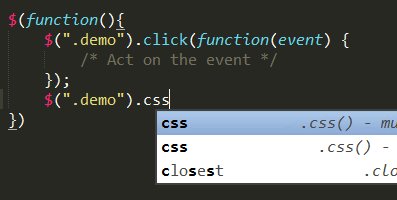
jQuery
功能:jQ函数提示
简介:快捷输入jQ函数,是偷懒的好方法

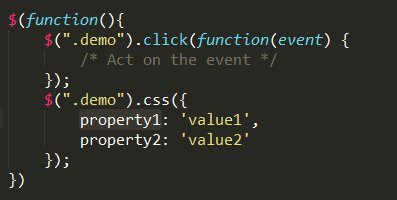
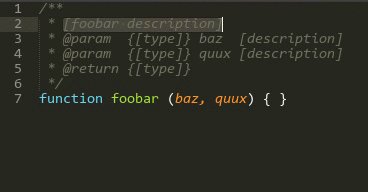
DocBlockr
功能:生成优美注释
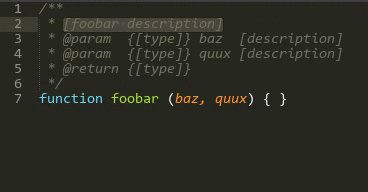
简介:标准的注释,包括函数名、参数、返回值等,并以多行显示,手动写比较麻烦
使用:输入/*、/**然后回车,还有很多用法,请参照
https://sublime.wbond.net/packages/DocBlockr


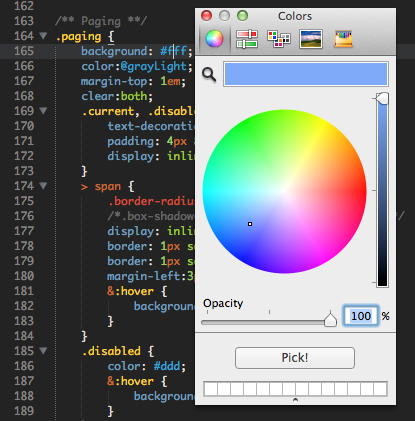
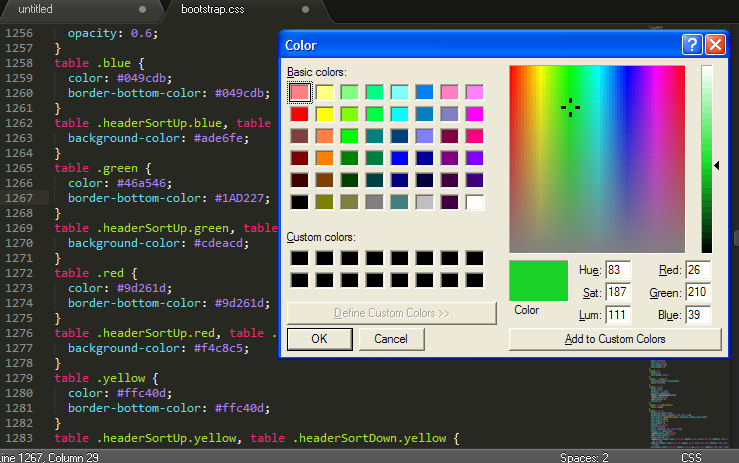
ColorPicker
功能:调色板
简介:需要输入颜色时,可直接选取颜色
使用:快捷键Windows: ctrl+shift+c


ConvertToUTF8
功能:文件转码成utf-8
简介:通过本插件,您可以编辑并保存目前编码不被 Sublime Text 支持的文件,特别是中日韩用户使用的 GB2312,GBK,BIG5,EUC-KR,EUC-JP ,ANSI等。ConvertToUTF8 同时支持 Sublime Text 2 和 3。
使用:安装插件后自动转换为utf-8格式

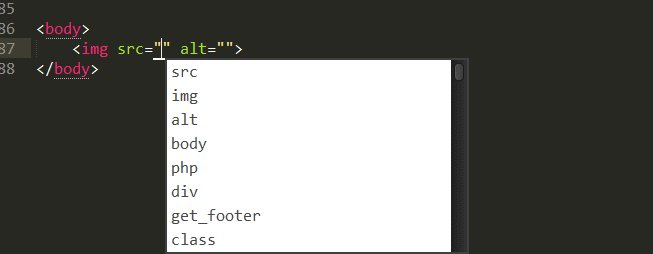
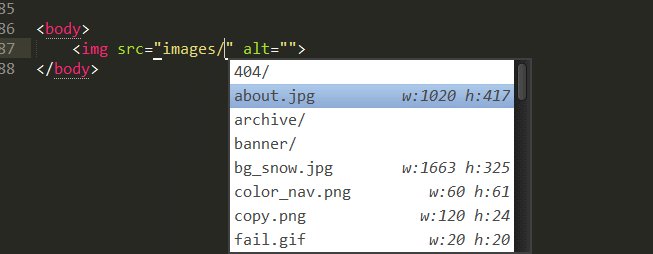
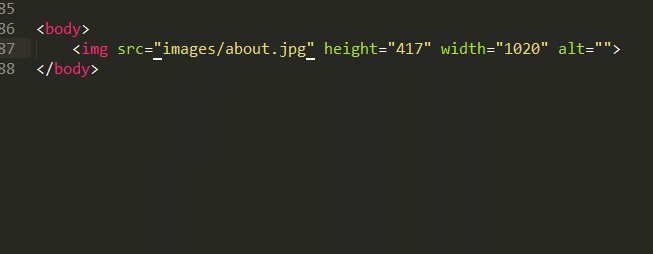
AutoFileName
功能:快捷输入文件名
简介:自动完成文件名的输入,如图片选取
使用:输入”/”即可看到相对于本项目文件夹的其他文件

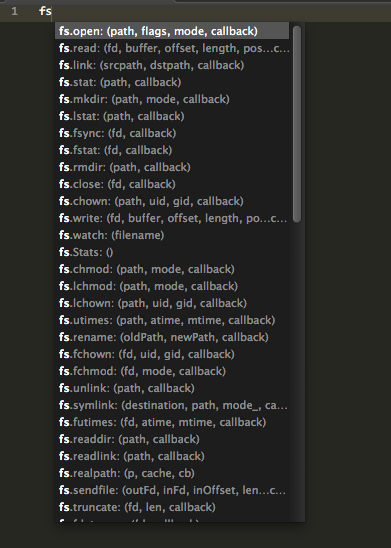
Nodejs
功能:node代码提示
教程:https://sublime.wbond.net/packages/Nodejs

IMESupport
功能:sublime中文输入法
简介:还在纠结 Sublime Text 中文输入法不能跟随光标吗?试试「IMESupport 」这个插件吧!目前只支持 Windows,在搜索等界面不能很好的跟随光标。
使用:Ctrl + Shift + P →输入pci →输入IMESupport →回车

Trailing spaces
功能:检测并一键去除代码中多余的空格
简介:还在纠结代码中有多余的空格而显得代码不规范?或是有处女座情节?次插件帮你实现发现多余空格、一键删除空格、保存时自动删除多余空格,让你的代码规范清爽起来
使用:安装插件并重启,即可自动提示多余空格。一键删除多余空格:CTRL+SHITF+T(需配置),更多配置请点击标题。快捷键配置:在Preferences / Key Bindings – User加上代码(数组内)
|
1
|
{ "keys": ["ctrl+shift+t"], "command": "delete_trailing_spaces" }
|

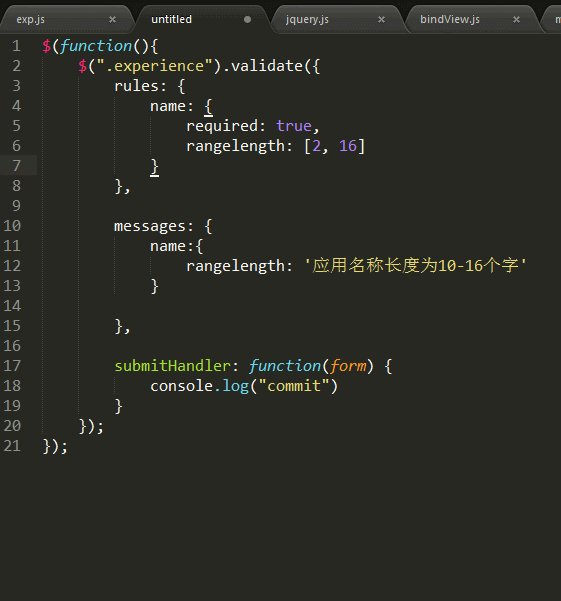
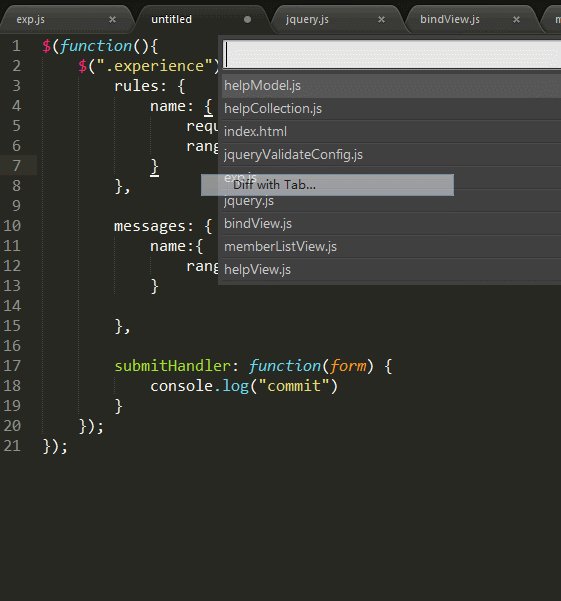
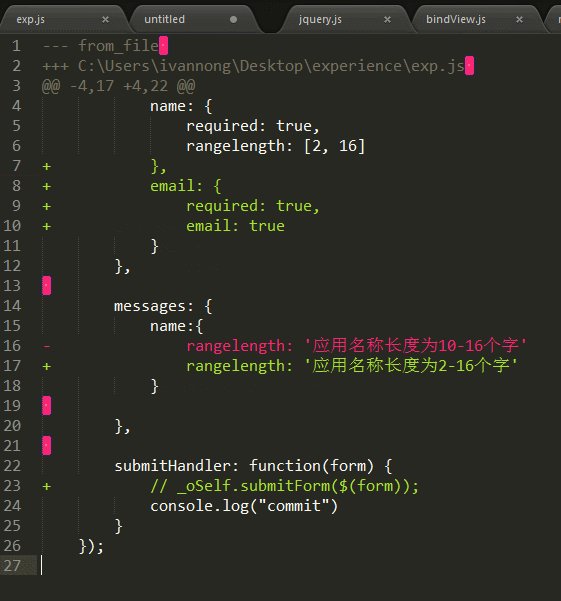
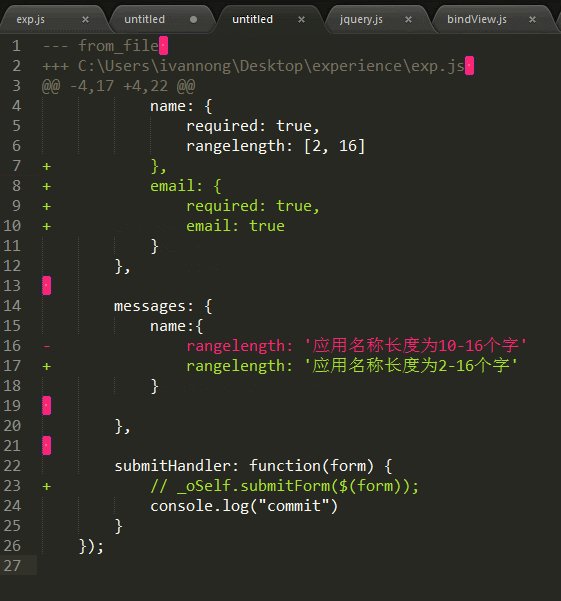
FileDiffs
功能:强大的比较代码不同工具
简介:比较当前文件与选中的代码、剪切板中代码、另一文件、未保存文件之间的差别。可配置为显示差别在外部比较工具,精确到行。
使用:右键标签页,出现FileDiffs Menu或者Diff with Tab…选择对应文件比较即可

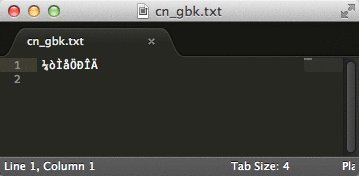
GBK Encoding Support
功能:中文识别
简介:Sublime Text 2可识别UTF-8格式的中文,不识别GBK和ANSI,因此打开很多含中文的文档都会出现乱码。可以通过安装插件GBK Support,来识别GBK和ANSI。
使用:
- Open a GBK File
- Save file with GBK encoding
- Change file encoding from utf8 to GBK or GBK to utf8


ConvertToUTF8 重启sublime 3,按ctrl+shift+c即可解决中文乱码问题。
常用的Sublime Text插件及安装方法的更多相关文章
- 常用的sublime text插件(很爽哦)
个人比较懒,平时喜欢用webstorm,但是因为webstorm打开实在太慢了,并且太看设备,所以本人编辑简单的文件依然会选择使用sublime,虽然网上有很多关于此类插件的分享了,但是感觉都是片段, ...
- sublime text 插件的删除方法
1.ctr+shift+P,输入Package Control: Remove Package 2.回车, 3.出现一个弹出框,输入你要删除的package 4.回车,OK!!!
- sublime text 3 无法安装Package Control插件解决办法
sublime text 3 无法安装Package Control插件解决办法 ***关于sublime text 3 常用的 Package Control插件的安装方法*** 1.CTRL+` ...
- Sublime Text 2/3安装使用及常用插件
一.介绍 Sublime Text 是一款较新的编辑器,它轻量.简洁.高效,良好的扩展性以及跨平台等特性,使得越来越多的开发人员喜爱.它是一款收费的商业软件,但可以免费无限制无限期的试用,只会偶尔提醒 ...
- 开发者常用的 Sublime Text 3 插件
1.官网下载 Sublime Text 3 (已有安装包的,请忽略) Sublime Text 官网下载地址 : http://www.sublimetext.com/ 2.打开 Sublime Te ...
- Sublime Text 插件之常用20个插件
作为一个开发者你不可能没听说过 Sublime Text.不过你没听说过也没关系,下面让你明白. Sublime Text是一款非常精巧的文本编辑器,适合编写代码.做笔记.写文章.它用户界面十分整洁, ...
- Sublime Text 3下载安装以及安装HTML-CSS-JS Prettify代码格式化插件
版权声明:本文为HaiyuKing原创文章,转载请注明出处! 概述 Sublime Text的安装以及安装插件步骤. 下载Sublime Text 官网地址:http://www.sublimetex ...
- 常用的20个强大的 Sublime Text 插件
作为一个开发者你不可能没听说过 Sublime Text.不过你没听说过也没关系,下面让你明白. Sublime Text是一款非常精巧的文本编辑器,适合编写代码.做笔记.写文章.它用户界面十分整洁, ...
- Win7环境下Sublime Text 3下安装NodeJS插件
1.首先下载安装Node.JS,配置好环境变量(安装好Node.JS默认是配置好了环境变量的). 2.Sublime Text 3下安装NodeJS插件. 参考的两篇文章:http://www.cnb ...
随机推荐
- LeetCode(59)Length of Last Word
题目 Given a string s consists of upper/lower-case alphabets and empty space characters ' ', return th ...
- 03001_Http协议
1.什么是Http协议 (1)HTTP,超文本传输协议(HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议: (2)所有的WWW文件都必须遵守这个标准: (3 ...
- 数列分块入门1~9 loj6277~6285
hzwer的讲解 一 给出一个长为 \(n\) 的数列,以及 \(n\) 个操作,操作涉及区间加法,单点查值. #include <iostream> #include <cstdi ...
- struts2访问或添加几个属性(request/session/application属性)
https://blog.csdn.net/hebiao100/article/details/7385055 struts2添加request.session.application属性 第一种方法 ...
- 66. No EntityManager with actual transaction available for current thread【从零开始学】
[从零开始学习Spirng Boot-常见异常汇总] 具体异常信息: org.springframework.dao.InvalidDataAccessApiUsageException: No En ...
- PHP文件属性相关函数
<meta charset= "utf-8"><?php //获取文件属性的函数 function getFilePro($filename) { //检测文件是 ...
- fedora安装后,yum命令不能使用,Cannot retrieve metalink for repository: fedora. Please verify its path and try again 解决方法
fedora安装后,yum命令不能使用,Cannot retrieve metalink for repository: fedora. Please verify its path and try ...
- IE下IFrame引用跨域站点页面时,Session失效问题解决
问题场景:在一个应用(集团门户)的某个page中, 通过IFrame的方式嵌入另一个应用(集团实时监管系统)的某个页面. 当两个应用的domain 不一样时, 在被嵌入的页面中Session失效.(s ...
- 洛谷—— P2812 校园网络
P2812 校园网络 题目背景 浙江省的几所OI强校的神犇发明了一种人工智能,可以AC任何题目,所以他们决定建立一个网络来共享这个软件.但是由于他们脑力劳动过多导致全身无力身体被♂掏♂空,他们来找你帮 ...
- Java日志框架-logback配置文件参考(转)
logback.xml <!-- if debug set to true, context info always print otherwise the contex info will p ...
