JavaScript基本类型与引用类型
前面已经说过,JavaScript变量是松散类型,它可以保存任何类型的值。变量的值以及数据类型可以在脚本的生命周期内发生改变。变量包含两种不同类型的值:基本类型和引用类型。基本类型值的是简单的数据段,而引用类型指的是可能由多个值构成的对象。
基本类型包括:undefined,null,boolean,number,string。这5中类型是按值访问的,可以操作保存在变量中的实际值。引用类型的值是保存在内存中的对象。JavaScript不允许直接访问内存中的对象,不能直接操作对象的内存空间。在操作对象时,实际操作的是对象的引用,而不是实际的对象。引用类型的值是按引用访问的。
对于引用类型,定义引用类型后,可以为引用类型的变量添加属性和方法,也可以删除属性和方法。
var obj = new Object();
obj.name="druant";
obj.sex="man";
obj.getName=function(){
return this.name;
}
console.log(obj.name);//druant
obj.name="jordan";
console.log(obj.getName());//jordan
delete obj.name;
console.log(obj.name);//undefined
上面的代码中,首先定义了一个对象obj,为obj添加了属性name,sex并赋值。添加了方法getName,可以获取到对象的name。第一个console输出druant,obj.name="jordan",改变了obj属性name的值,第二个console输出 jordan。delete 用于删除对象的属性,所以第三个console输出undefined。
从一个变量复制一个值给另一个变量时候,基本类型与引用类型是完全不同的。
var num=5;
var num1=num;
上面的代码定义了变量num,并初始化值为5.第二句话将num的值赋给了num1,这样num1的值也为5,但是num1其实是创建了一个新的值,与num完全没有关系。当num的值发生改变的时候,num1不会发生改变。
复制前
|
Num |
5 |
复制后
|
Num1 |
5 |
|
Num |
5 |
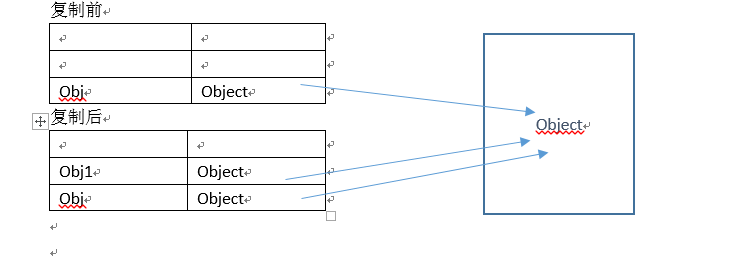
同样,引用类型的值也可以赋值给另一个对象。结束后,两个对象其实是指向了同一个堆中的对象。一个对象的改变会影响另一个对象的值。
var obj = new Object();
var obj1 = obj;
obj1.name="druant";
console.log(obj.name);//输出name
上面的代码定义了一个对象obj,并obj赋值给obj1,此时obj与obj1指向的是同一个引用,当为obj1添加属性的时候,obj同样拥有了相同的属性。

对于函数的参数是按值传递的,但是基本类型的传参数和它的复制过程是一直的,同样引用类型的传值,同引用也是一致的。
var num=10;
function numTest(n){
n+=n;
return n;
}
var result=numTest(num);
console.log(num);//输出10;
function testObj(str){
str.name="hello";
}
var obj = new Object();
obj.name="world";
testObj(obj);
console.log(obj.name);//输出hello
上述代码体现了基本类型和引用类型在函数参数使用过程中的不同。numTest内部的方法并没有改变num的值,而objTest确改变了外部obj的属性。
检测一个数据是否是基本类型用typeof来检测,检测数据的引用类型用instanceof来检测。
var person={};
var colors=["red","blue"];
console.log(typeof null);//object
console.log(typeof undefined);//undefined
console.log(typeof 23);//number
console.log(typeof true);//boolean
console.log(typeof "123");//string
console.log(person instanceof Object);//true
console.log(colors instanceof Array);//true
JavaScript基本类型与引用类型的更多相关文章
- JavaScript值类型和引用类型有哪些
JavaScript值类型和引用类型有哪些 (1)值类型:数值.布尔值.null.undefined. (2)引用类型:对象.数组.函数.
- JavaScript 值类型和引用类型的初次研究
今天遇到一个坑,具体的不多说,直接上代码 var a = [ [],[],[1,2,3] ] var b = ['颜色','大小','尺寸'] var arr = [] for(let i = 0; ...
- 理解JavaScript原始类型和引用类型
原始类型 我们知道类型(type)定义为值的一个集合,所以每种原始类型定义了它包含的值的范围及其字面量表示形式.一共有5 种原始类型(primitive type),即 Undefined.Null. ...
- JavaScript基本类型与引用类型(二)
前文已经对基本类型和引用类型作了简单的介绍,本文将进一步介绍基本类型和引用类型. 基本包装类型 为了方便操作基本类型的值,JavaScript提供了特殊的引用类型:Boolean.Number.Str ...
- javascript 值类型与引用类型
写的比较简单哈,只是用来记忆下 (1)值类型:undefined.null.Boolean.Number和String (2)引用类型:对象.数组.函数
- javascript 值类型和引用类型
值类型 1. 值类型:string/number/boolean/undefined: 2. 存储:值类型的数据,存储的是数据本身的变量: 3. 赋值:直接将存储的数据复制一份进行赋值,两份数据在内存 ...
- js值类型与引用类型
JavaScript值类型和引用类型有哪些 (1)值类型:数值.布尔值.null.undefined. (2)引用类型:对象.数组.函数. 三.如何理解值类型和引用类型及举例 我们可以用“连锁店”和“ ...
- JavaScript中值类型和引用类型的区别
JavaScript的数据类型分为两类:原始类型和对象类型.其中,原始类型包括:数字.字符串和布尔值.此外,JavaScript中还有两个特殊的原始值:null和undefined,它们既不是数字也不 ...
- JavaScript中值类型与引用类型
JavaScript中的变量类型有哪些? 值类型:字符串(string).数值(number).布尔值(boolean).null.undefined 引用类型:对象(Object).数组(Array ...
随机推荐
- 11. GLOBAL_VARIABLES 与 SESSION_VARIABLES
11. GLOBAL_VARIABLES 与 SESSION_VARIABLES 注意 从MySQL 5.7.6开始,show_compatibility_56系统变量的值会影响此处描述的表中的可用信 ...
- python3.x Day6 IO多路复用
IO多路复用import asyncio 这个是异步IO模块 这个还不知道怎么用 select poll epoll 都是IO多路复用 windows 仅支持select linux2.6以后 支持e ...
- 转载 js弹出框、对话框、提示框、弹窗总结
转载:https://blog.csdn.net/huileiforever/article/details/9464659 一.JS的三种最常见的对话框 //================== ...
- 2018 GDCPC 省赛总结
第二次参加省赛了,对比上年连STL都不会的acm入门者来说, 今年是接触acm的第二年. 首先要说的是今年的省赛比上年人数多了很多, 闭幕式200多支队伍坐满了整个礼堂还要站着不少人,所以今年的竞争其 ...
- 算法导论 第一章and第二章(python)
算法导论 第一章 算法 输入--(算法)-->输出 解决的问题 识别DNA(排序,最长公共子序列,) # 确定一部分用法 互联网快速访问索引 电子商务(数值算 ...
- 【java】基础语法
集合 单线程 并发 Lists ArrayList——基于泛型数组 LinkedList——不推荐使用 Vector——已废弃(deprecated) CopyOnWriteArrayList—— ...
- 间谍网络(tarjan缩点)
洛谷传送门 看着这道题给人感觉就是tarjan求SCC,然而还得判断是否能控制全部间谍,这就得先从可以贿赂的点dfs一遍. 如果没有全部被标记了,就输出NO,再从没被标记的点里找最小的标号. 如果全被 ...
- Hotel(poj 3667)
题意:询问区间最长连续空串 /* 用线段树维护区间最长连续左空串和右空串 */ #include<cstdio> #include<iostream> #define N 50 ...
- 【BZOJ3626】LCA(树上差分,树链剖分)
题意:给出一个n个节点的有根树(编号为0到n-1,根节点为0).一个点的深度定义为这个节点到根的距离+1.设dep[i]表示点i的深度,LCA(i,j)表示i与j的最近公共祖先.有q次询问,每次询问给 ...
- Android操作系统架构
Android操作系统架构 Android操作系统整体应用架构 Android系统架构和一些普遍的操作系统差不多,都是采用了分层的架构,从他们之间的架构图看,Android系统架构分为四个层,从高 ...
