Fiddler简介与Web抓包,远程抓包(IE、360、谷歌、火狐)
Fiddler简介以及web抓包
一.Fiddler简介
简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯。网上简介很多,我们不多说。
二.Fiddler版本
Fiddler有Fiddler2和Fiddler4,两者区别在于,基于的framework不同,也就是系统支持不一样,功能原理都是一样的;电脑操作系统低于win7或是XP系统用Fiddler2就行,win7或win7以上版本,用Fiddler4 版本,建议都用Fiddler4版本;
三.Fiddler软件介绍
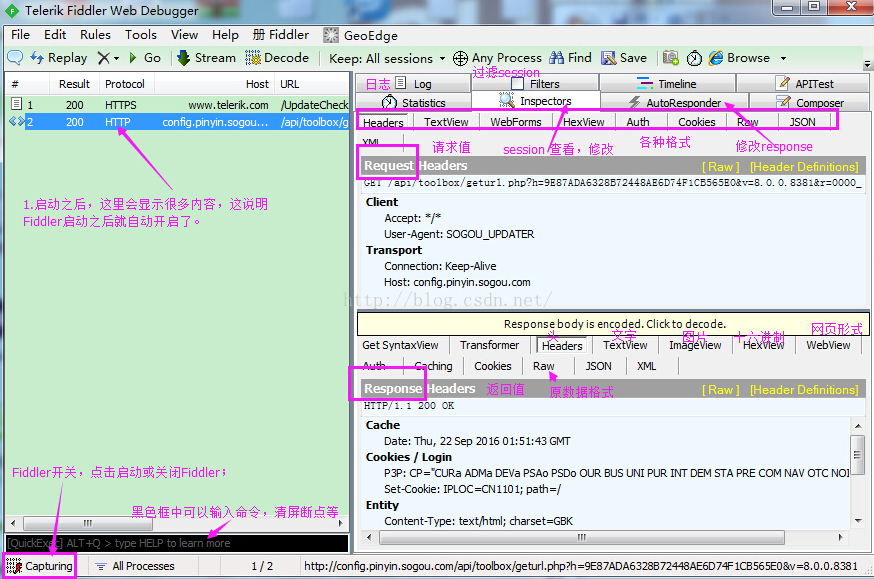
安装完成之后点击启动Fiddler,Fiddler界面见下:

1.Fiddler开关
界面左下角或点击F12控制Fiddler开关,开关是“Capturing”;

2.启动之后Fiddler代理永远是开着的;
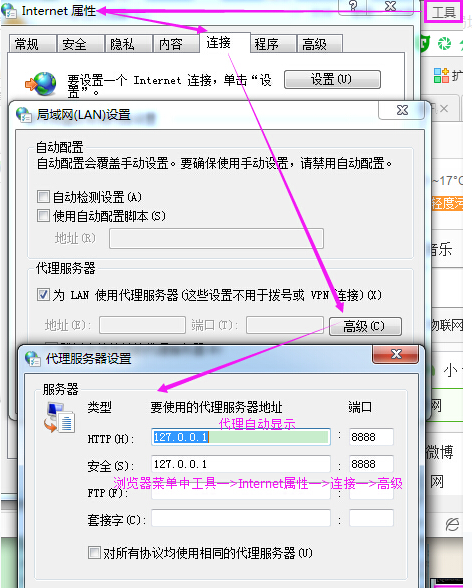
3.浏览器代理设置
(1)IE或360浏览器代理都是自动开启的;
代理查看方式:浏览器菜单栏上:工具—>Internet选项—>连接—>局域网设置—>高级代理。

Fiddler开启之后,代理自动修改;
(2)火狐浏览器
火狐浏览器启动之后,Fiddler没有反应,是因为火狐代理是自己独立的,不会像IE、360那样自动改变;
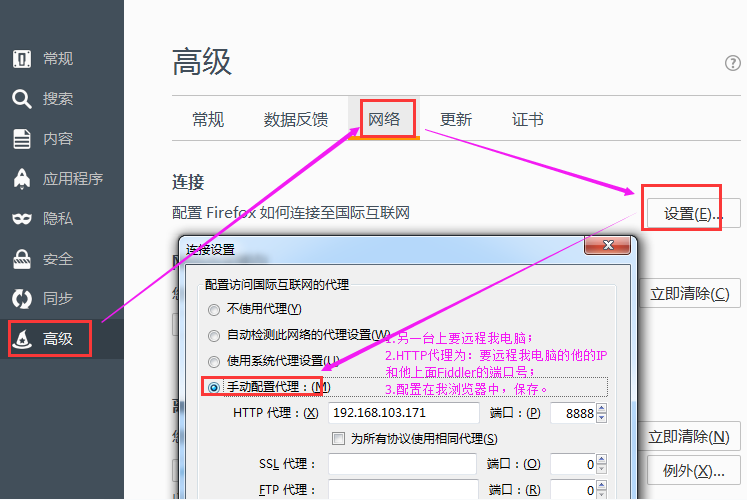
代理设置: ——>选项——>高级——>网络——>连接——>设置——>手动配置代理——>Http代理和端口输入(与Fiddler代理端口保持一致);
——>选项——>高级——>网络——>连接——>设置——>手动配置代理——>Http代理和端口输入(与Fiddler代理端口保持一致);
(3)谷歌浏览器代理设置
工具——>设置——>拖动页面到底部,点击:显示高级设置按钮——>网络——>更改代理服务器设置——>点击:局域网设置——>高级——>进入代理服务器设置;
谷歌和IE都是用的系统代理。
4.Fiddler自己的端口:
查看方式:Tools——>TelerikFiddler Options——>Connections下的Fiddler listens on port:8888,8888就是我们Fiddler默认的端口号;
Fiddler默认端口号是8888(文章中有图说明端口号是哪一个),如果要修改,修改之后要重启Fiddler。
5.Fiddler抓包格式
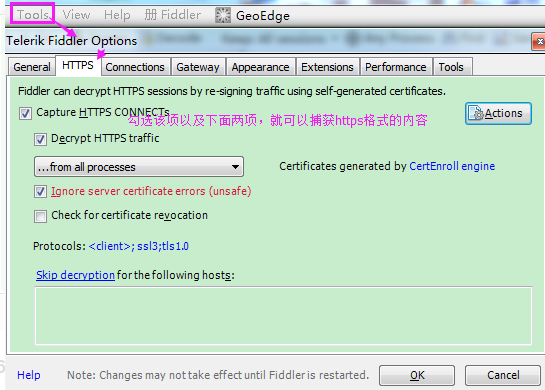
Fiddler只能抓取Http和https格式的,但是默认只能抓取http,想要抓取https我们的设置一下,步骤见下:
Tools——>Telerik Fiddler Options——>HTTPS下,勾选:CaptureHTTPS CONNECTs、Decrypt HTTPS traffic 、ignore server certificate errors(unsafe)——>点击OK,弹出证书之后直接确认就行。

6.Fiddler远程机制
Fiddler是代理机制,所以我们也可以实现远程操作,Fiddler默认只开启本地,若要抓取远程需要打开远程设置。
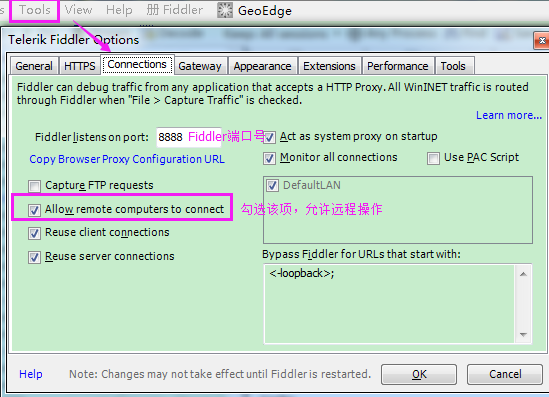
设置: Tools——>TelerikFiddler Options——>Connections——>勾选Allow remote computers connect,此时就可以远程操作;

7.Fiddler远程实例
我直接用另一台电脑,远程捕获我自己电脑。
(1)另一台电脑相关设置
另一台电脑上安装Fiddler并启动,查询另一台电脑的IP,开始——>运行或(win+R)——>输入cmd,然后输入ipconfig,查看IP和Fiddler端口号,并记录:
Ip为:192.168.103.171,Fiddler端口号为:8888;
(2)我的电脑相关设置
点击浏览器,以搜狐浏览器来说,修改代理
http代理为:另一个机子上的IP,端口值为Fiddler的端口

(3)结果
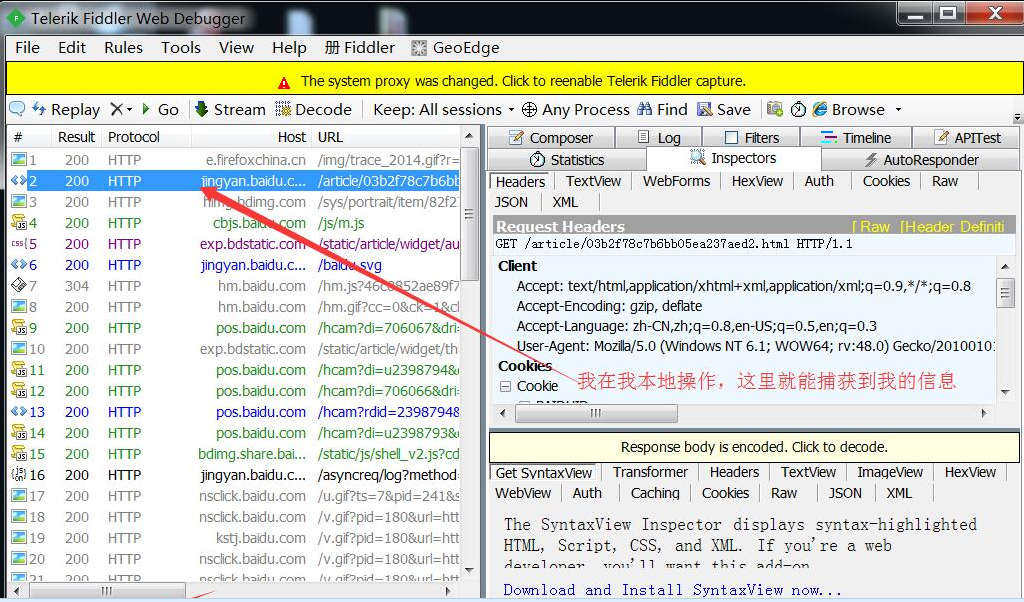
在我本地浏览器点击,另一个机子中Fiddler上捕获的数据界面见下:

(4)说明
指定代理之后,无论Fiddler开关是关闭还是打开,数据都会传输过来,见上图。
本地远程其他机子,方法一致,就是讲要远程的机子代理改为本地电脑IP+Fiddler端口号即可。
Fiddler简介与Web抓包,远程抓包(IE、360、谷歌、火狐)的更多相关文章
- Fiddler简介以及web抓包
Fiddler简介以及web抓包 版权声明:本文为博主原创文章,未经博主允许不得转载. 一.Fiddler简介简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联 ...
- 【Fiddler学习】Fiddler简介和Web抓包应用(转)
一.Fiddler是什么? Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯,设置断点,查看所有的进出Fiddler的数据. Fiddler 要比其 ...
- Fiddler简介以及web抓包1
一.Fiddler简介 简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯.网上简介很多,我们不多说. 二.Fiddler版本 Fiddle ...
- Fiddler简介及web抓包
1.Fiddler界面如下 2.Fiddler开关 界面左下角或点击F12控制Fiddler开关,开关是“Capturing”: 启动之后,Fiddler代理永远是开着的. 3.浏览器代理 ...
- 使用Fiddler远程抓包(转载)
转载自 http://www.cnblogs.com/111testing/p/6436372.html Fiddler简介以及web抓包 一.Fiddler简介 简单来说,Fiddler是一个htt ...
- 使用Fiddler远程抓包
Fiddler简介以及web抓包 一.Fiddler简介 简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯.网上简介很多,我们不多说. 二 ...
- Fiddler功能介绍之Web抓包、远程抓包教程【转载】
一.fiddler简介 简单来说,Fiddler是一个http协议调试代理工具,它能够记录并检查所有你的电脑和互联网之间的http通讯.网上简介很多,我们不多说. 二.fiddler版本 fiddle ...
- 【Python+postman接口自动化测试】(5)抓包工具Fiddler简介
Fiddler简介 Fiddler 4.6 下载 http://www.downza.cn/soft/234727.html 为什么使用Fiddler? 可以抓到请求数据,查看Raw格式/表单格式/J ...
- Fiddler:在PC和移动设备上抓取HTTPS数据包
Fiddler是一个免费的Web调试代理,支持任何浏览器.系统以及平台.这个工具是进行Web和App网络开发的必备工具,戳此处下载. 根据Fiddler官网的描述,具有以下六大特点: Web调试 性能 ...
随机推荐
- Sgu294He's Circles
Description 有一个长度为N的环,上面写着'X'和'E',问本质不同的环有多少种.(N不超过200000). Input The input file contains a single i ...
- Frequency of String CodeForces - 963D
http://codeforces.com/contest/963/problem/D 题解:https://www.cnblogs.com/Blue233333/p/8881614.html 记M为 ...
- 洛谷 P2742 [USACO5.1]圈奶牛Fencing the Cows || 凸包模板
整篇都是仅做记录... 蓝书上的板子.水平序,单调栈.先求下凸包,再求上凸包.叉积的作用是判定向量的位置关系. 48行的作用是在求上凸包的时候不至于去删下凸包中的点.上凸包中第一个点被认为是t1. 另 ...
- Create the first sql server 2016 mobile report;创建 第一个 sqlserver 2016 Mobile report
在微软收购了datazen之后,sqlserver2016 集成了mobilereport,mobile report 基于html5,兼容各类主流浏览器,之前ssrs2008 R2中很多chart类 ...
- magento CURD操作
查询: $model = Mage::getModel('mynews/mynews'); $collection = $model->getCollection(); $collection- ...
- uwp选取文件夹并读取其中的图片
uwp对文件的操作和wpf,winform等等有很大的不同,主要原因是uwp对权限的要求比较严格,不能想从前那样随心所欲的读取文件. 1.首先找到Package.appxmanifest这个文件,在功 ...
- WPF学习11:基于MVVM Light 制作图形编辑工具(2)
本文是WPF学习10:基于MVVM Light 制作图形编辑工具(1)的后续 这一次的目标是完成 两个任务. 画布 效果: 画布上,选择的方案是:直接以Image作为画布,使用RenderTarget ...
- 面试题6:输入一个链表,按链表值从尾到头的顺序返回一个ArrayList
题目 输入一个链表,按链表值从尾到头的顺序返回一个ArrayList. 思路 使用栈依次存放输入的链表顺序的值,然后依次出栈便是链表的逆序. 代码 import java.util.ArrayList ...
- 关于mapState和mapMutations和mapGetters 和mapActions辅助函数的用法及作用(三)-----mapGetters
简单的理解: const getters = { newCount: function(state){ return state.count += 5; } } ------------------- ...
- (转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794 通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏 ...
