尽量写出大家都能看懂的ReactJS入门教程
个人感觉ReactJS相比于传统的JS框架还是挺有意思的,主要是它将JS代码和HTML代码完美的结合在了一起,有点jsp把java代码和html混在一起写的意思?但是它通过组件的形式实现了代码可复用,避免了我们传统的.html(字符串)这种形式去重载标签,并且实现了虚拟DOM机制,将标签变化的过程进行了隐藏,不需要同步到页面,提高了性能.
最后,个人认为ReactJS是面向组件的编程语言,至于什么是面向组件,看下去你自然就能体会到了
下面使用一些Demo自行体会吧.
DEMO源码的git地址为 https://github.com/yangfeixxx/ReactJSDemo.git

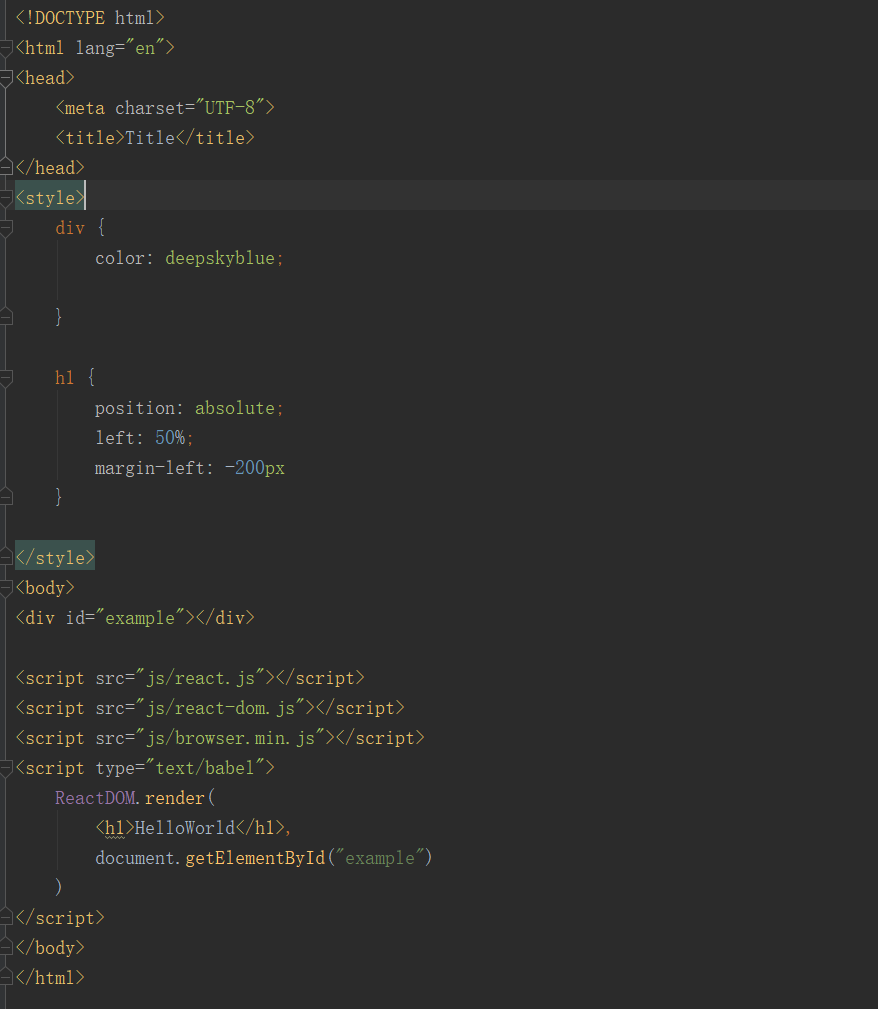
ReactDOM.render()方法的意思为渲染某个DOM对象,这段代码的意思就是在id为example的DOM对面里添加一个<h1>子标签

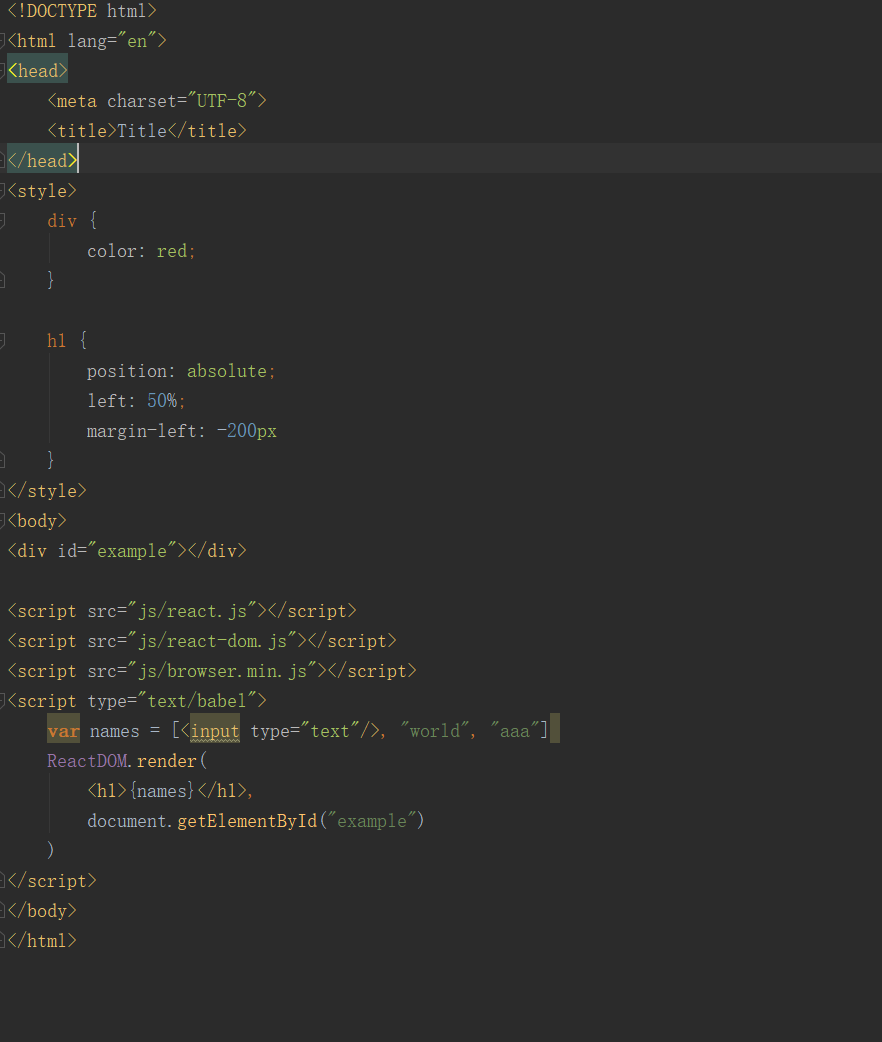
在ReactJS框架渲染里,碰到<>符号意味解析html标签,{}则为解析js.我这里将一个数组放进去,可以自动进行遍历.当然也可以使用names.map(function(name)){}这样一个个遍历处理

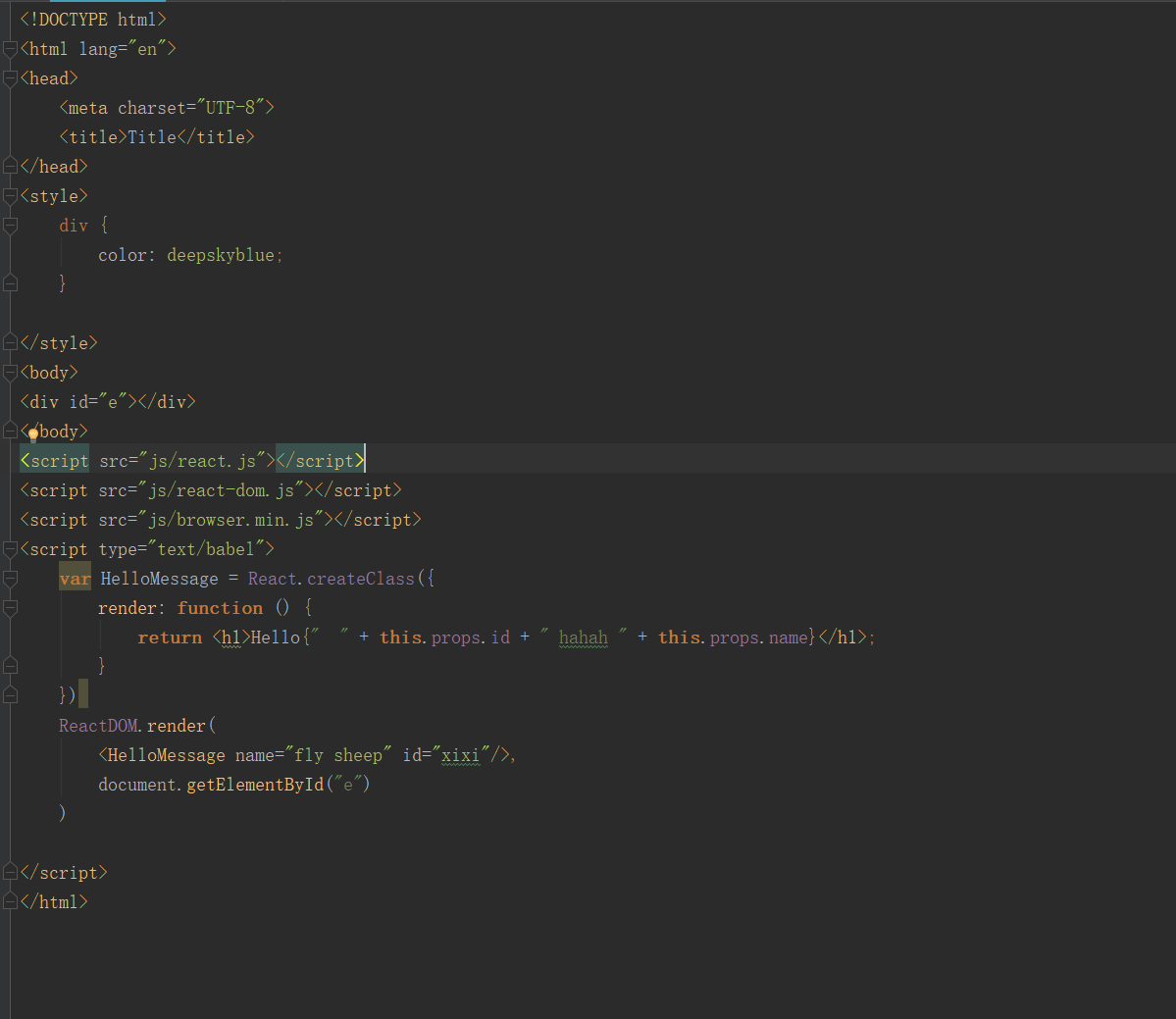
React.createClass这个方法是为了创建一个组件,组件算是React特有的概念?组件里的DOM不会马上显示到页面上,而是在引用并处理完的时候才会显示在页面上(这个做法是为了提高性能),不过请记住一点,组件里render()方法返回只能返回一个顶级标签,也就是说如果是<div><span></span></div>这样可以但如果是<div></div><span></span>这样就会报错
props属性可以拿到组件上定义的一系列属性

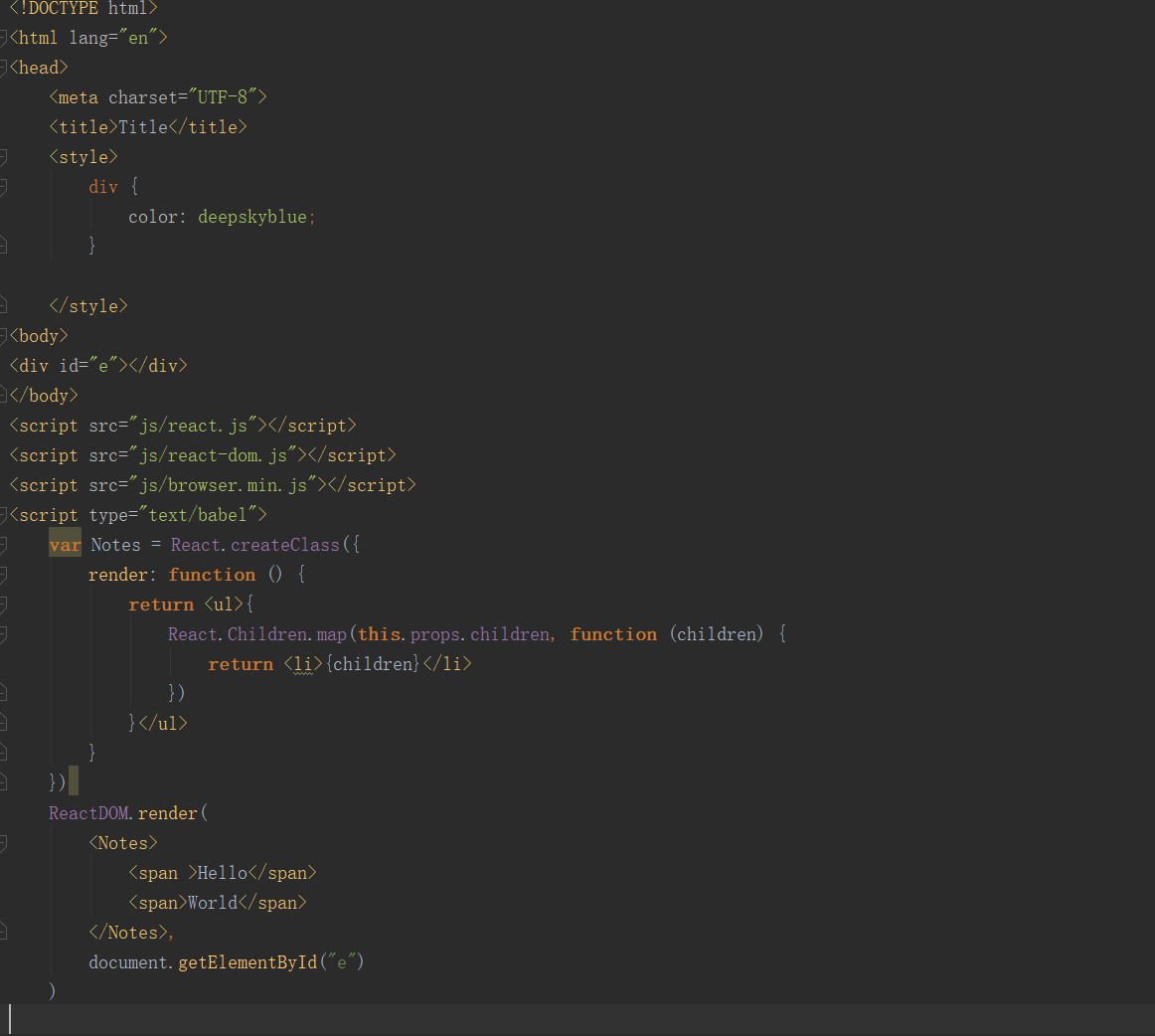
举一反三下应该就能知道这个是为了拿到组件里的children标签吧,之所以使用React.Children.map,而不是直接拿到childrens.map(),是因为直接拿的话,只有在多个子标签的情况下才能拿到数组,一个的话是个object,没有的话则是undefined,而React.Children.map()则是React提供的工具类,可以帮我们处理这几种情况

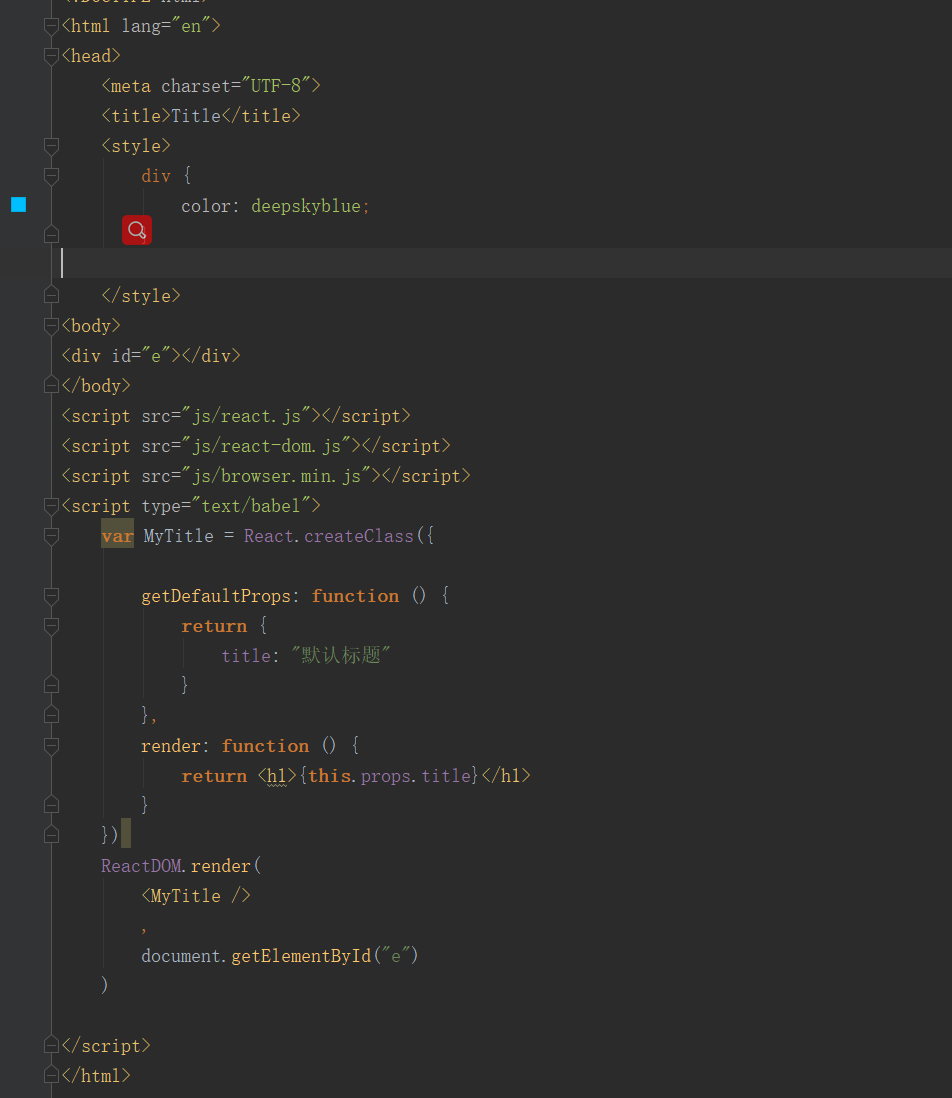
使用getDefaultProps方法可以返回组件默认的属性,如果自定义了,则会覆盖默认的

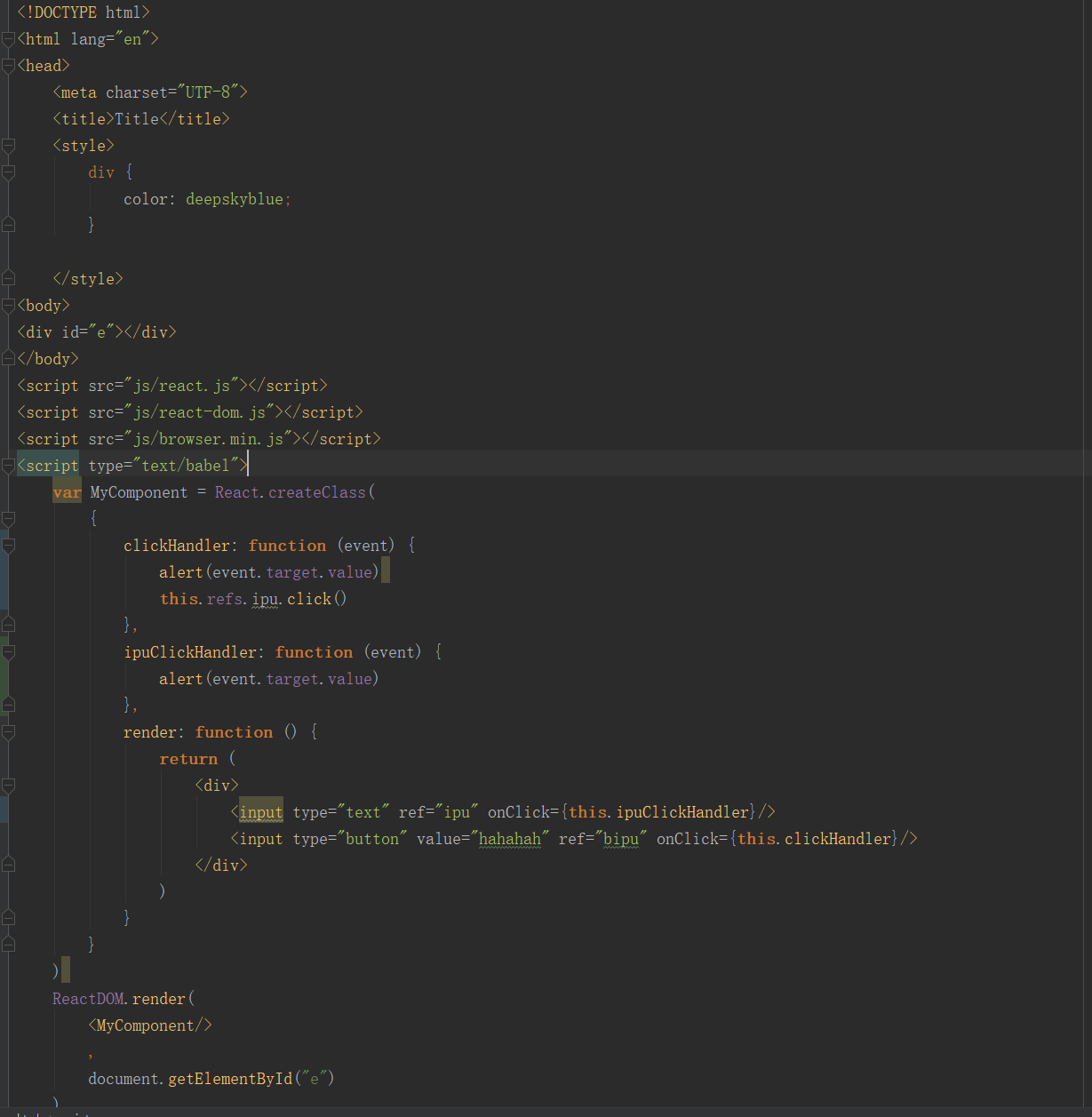
这个是ReactJS组件事件函数的用法,refs.key可以拿到DOM对象,前提是标签里定义了ref属性

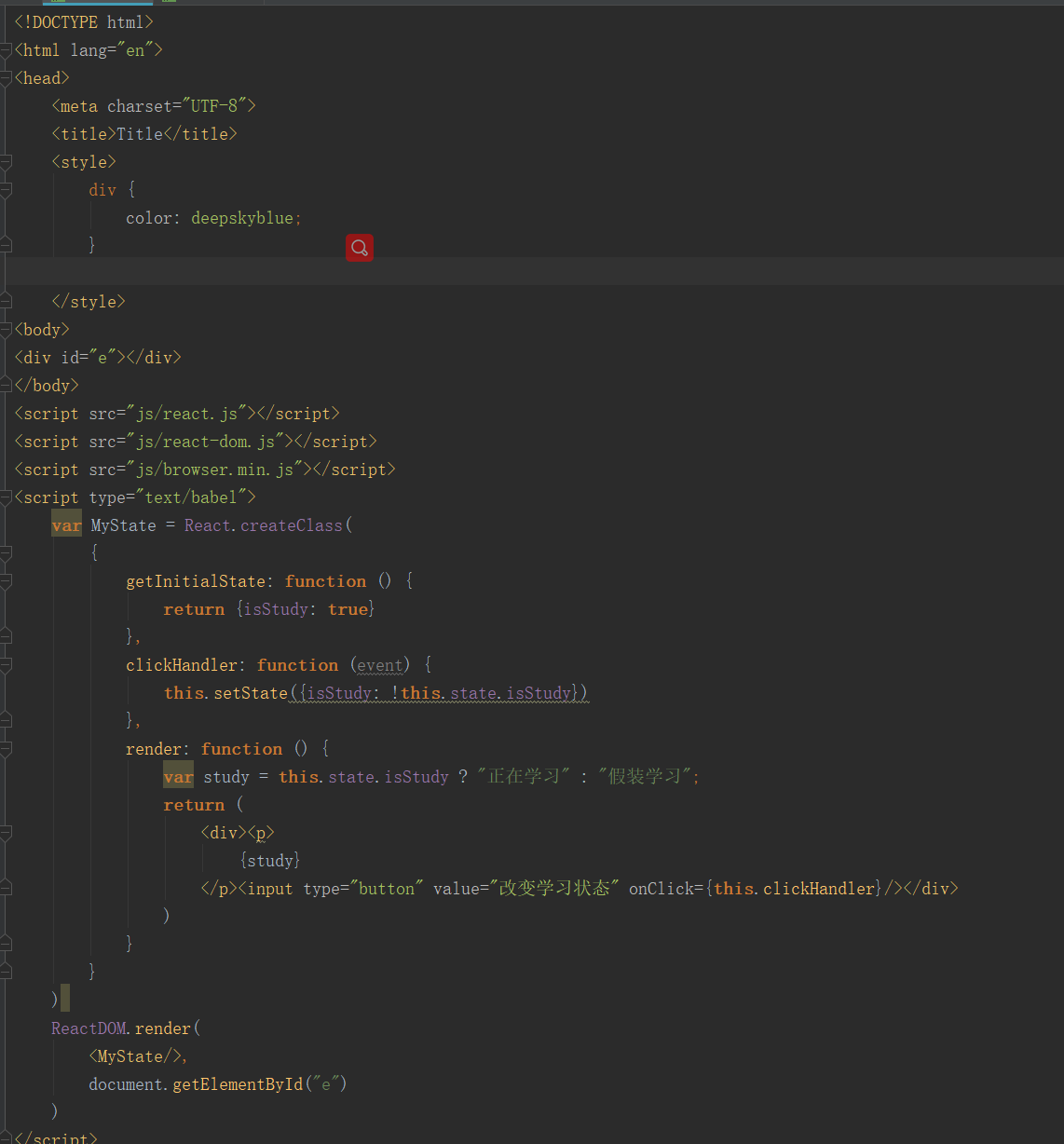
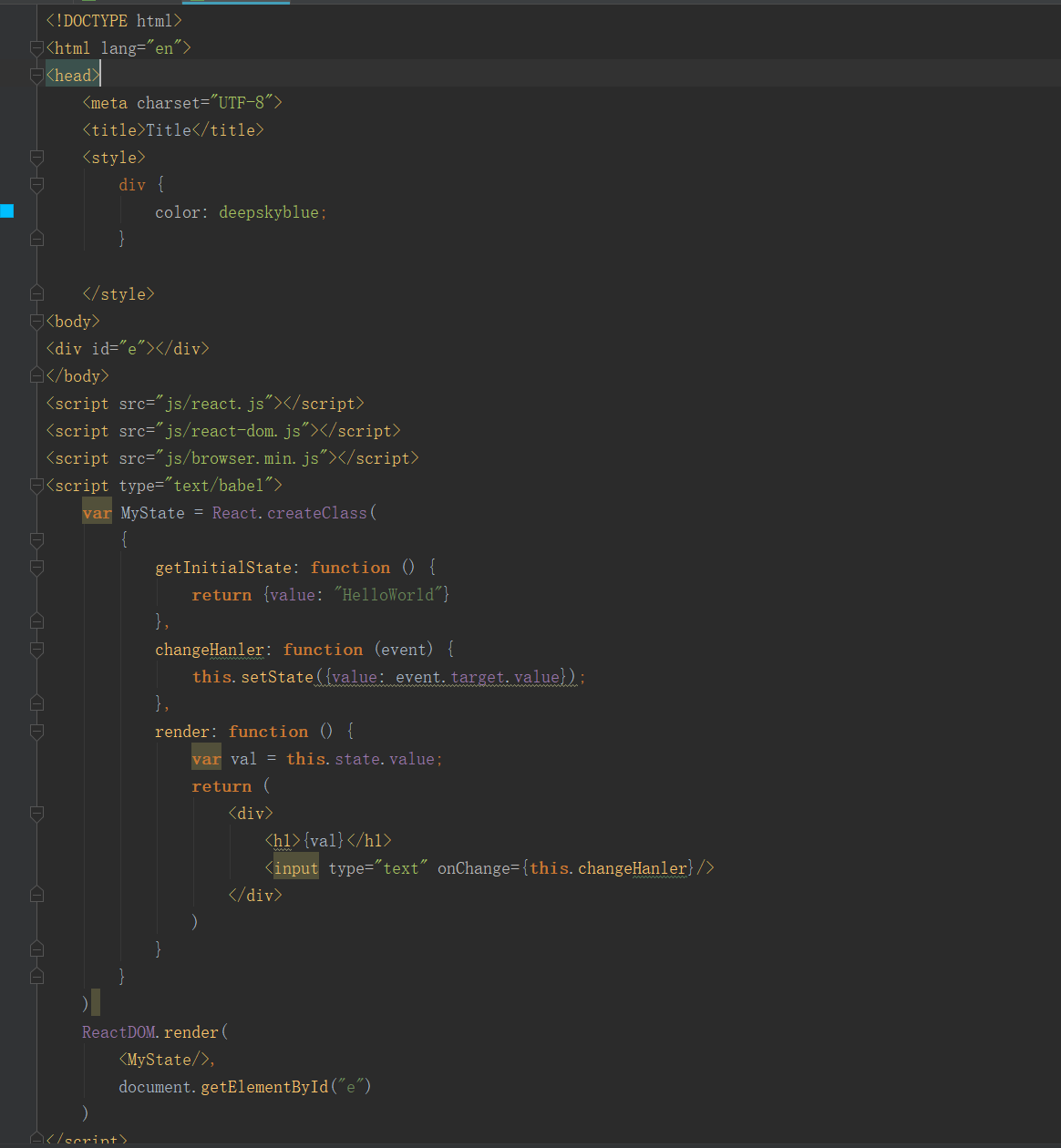
getInitState方法可以定义一些组件的初始化状态,这里要提醒的是组件的事件每次被触发都会再触发一次render方法,对dom重新渲染

尽量写出大家都能看懂的ReactJS入门教程的更多相关文章
- 一看就懂的ReactJs入门教程(精华版)
一看就懂的ReactJs入门教程(精华版) 现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和 ...
- 大家都能看懂的 canvas基础教程
原文链接: http://www.shitu91.com/cms/canvasSub/index.html 01.canvas简单的认识 canvas 是html5提供给我们的一个绘图标签 默认大小 ...
- 一看就懂的ReactJs入门教程-精华版
现在最热门的前端框架有AngularJS.React.Bootstrap等.自从接触了ReactJS,ReactJs的虚拟DOM(Virtual DOM)和组件化的开发深深的吸引了我,下面来跟我一起领 ...
- 小学生都能看懂的FFT!!!
小学生都能看懂的FFT!!! 前言 在创新实践重心偷偷看了一天FFT资料后,我终于看懂了一点.为了给大家提供一份简单易懂的学习资料,同时也方便自己以后复习,我决定动手写这份学习笔记. 食用指南: 本篇 ...
- 55张图吃透Nacos,妹子都能看懂!
大家好,我是不才陈某~ 这是<Spring Cloud 进阶>第1篇文章,往期文章如下: 五十五张图告诉你微服务的灵魂摆渡者Nacos究竟有多强? openFeign夺命连环9问,这谁受得 ...
- 只要听说过电脑的人都能看懂的网上pdf全书获取项目
作者:周奇 最近我要获取<概统>的教材自学防挂科(线代已死),于是我看到 htt链ps:/链/max链.book接118接.com接/html/2018/0407/160495927.sh ...
- 搭建分布式事务组件 seata 的Server 端和Client 端详解(小白都能看懂)
一,server 端的存储模式为:Server 端 存 储 模 式 (store-mode) 支 持 三 种 : file: ( 默 认 ) 单 机 模 式 , 全 局 事 务 会 话 信 息 内 存 ...
- 机器学习敲门砖:任何人都能看懂的TensorFlow介绍
机器学习敲门砖:任何人都能看懂的TensorFlow介绍 http://www.jiqizhixin.com/article/1440
- 小白都能看懂的tcp三次握手
众所周知,TCP在建立连接时需要经过三次握手.许多初学者经常对这个过程感到混乱:SYN是干什么的,怎么一会儿是1一会儿是0?怎么既有大写的ACK又有小写的ack?为什么ACK在第二次握手才开始出现?初 ...
随机推荐
- AJPFX总结面向对象中成员变量和成员方法的定义
//面向对象中成员变量和成员方法的定义格式:========================================= 成员变量定义在类中方法外,可以被该类中所有方法使用. ...
- enum,sizeof,typedef
枚举类型的使用方法 enum是C语言中的一种自定义类型 enum值可以根据需要自定义整形值 第一个定义的enum值默认为0 默认情况下的enum值是在前一个定义值得基础上加1 enum类型的变量只能去 ...
- UGUI世界坐标转换为UI本地坐标
以下是实现hud跟随3D物体的脚本,只是测试用,不是开发中的代码,脚本挂在任意游戏物体上 demo下载 using UnityEngine; public class SceneFollowUI : ...
- laravel扩展包服务提供者的注册的两种方式
一. 包自动发现 在 Laravel 应用的配置文件 config/app.php 中,providers 配置项定义了一个会被 Laravel 加载的服务提供者列表.当安装完新的扩展包后,在老版本中 ...
- Java中类,对象,方法的内存分配
Java中类,对象,方法的内存分配 以下针对引用数据类型: 在内存中,类是静态的概念,它存在于内存中的CodeSegment中. 当我们使用new关键字生成对象时,JVM根据类的代码,去堆内存中开辟一 ...
- nginx 的编译安装及基本操作
下载nginx [root@nginx ~]# wget http://nginx.org/download/nginx-1.14.0.tar.gz --2019-05-02 21:52:23-- h ...
- magic_quotes_runtime 和 magic_quotes_sybase 的作用
如果启用了 magic_quotes_runtime,大多数返回任何形式外部数据的函数,包括数据库和文本段将会用反斜线转义引号. 如果启用了magic_quotes_sybase,单引号会被单引号转义 ...
- 激活函数:Swish: a Self-Gated Activation Function
今天看到google brain 关于激活函数在2017年提出了一个新的Swish 激活函数. 叫swish,地址:https://arxiv.org/abs/1710.05941v1 pytorch ...
- python基础一 day5 知识点
Unicode转化为gbk和utf-8 表现形式:str转化为bytes
- 区间DP入门
所为区间DP,主要是把一个大区间拆分成几个小区间,先求小区间的最优值,然后合并起来求大区间的最优值. 区间DP最关键的就是满足最优子结构以及无后效性!! 例如像是石子合并和括号匹配这两类比较经典的模型 ...
