HTML5易漏知识点锦集
本文通过对w3schoolHTML5基础教程,整理出比较常见的却又容易遗忘或者忽略的HTML5相关知识点。本文的标题顺序与w3school中的HTML5基础教程标题顺序保持一致。适合翻阅和复习。
1.HTML 5 视频
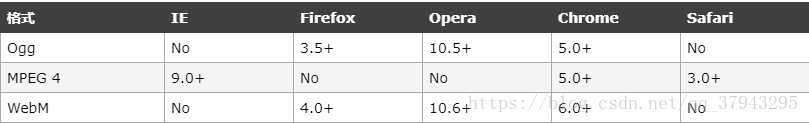
(1)视频格式
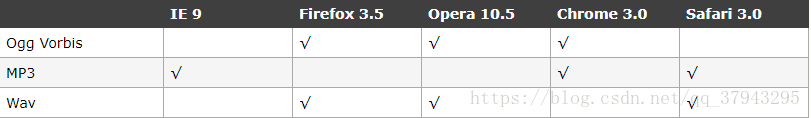
当前,video 元素支持三种视频格式: 
(2)一种兼容的做法
video 元素允许多个 source 元素。source 元素可以链接不同的视频文件。浏览器将使用第一个可识别的格式:
<video width="320" height="240" controls="controls">
<source src="movie.ogg" type="video/ogg">
<source src="movie.mp4" type="video/mp4">
Your browser does not support the video tag.
</video>- 1
- 2
- 3
- 4
- 5
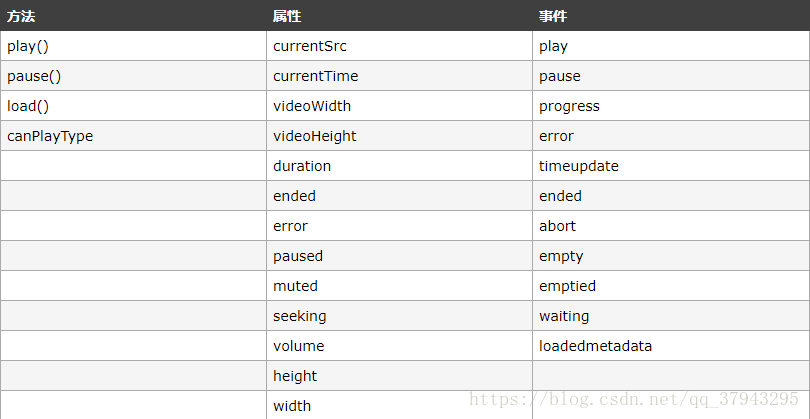
(3)HTML5 - 方法、属性以及事件
下面列出了大多数浏览器支持的视频方法、属性和事件:
2.HTML 5 音频
(1)音频格式
当前,audio 元素支持三种音频格式: 
(2)一种兼容的做法
audio 元素允许多个 source 元素。source 元素可以链接不同的音频文件。浏览器将使用第一个可识别的格式:
<audio controls="controls">
<source src="song.ogg" type="audio/ogg">
<source src="song.mp3" type="audio/mpeg">
Your browser does not support the audio tag.
</audio>- 1
- 2
- 3
- 4
- 5
(3)<audio> 标签的属性
3.HTML 5 拖放
(1)设置元素为可拖放
首先,为了使元素可拖动,把 draggable 属性设置为 true :
<img draggable="true" />- 1
(2)拖动什么 - ondragstart 和 setData()
ondragstart 属性调用了一个函数,drag(event),它规定了被拖动的数据。
dataTransfer.setData() 方法设置被拖数据的数据类型和值:
function drag(ev){
ev.dataTransfer.setData("Text",ev.target.id);
}- 1
- 2
- 3
(3)放到何处 - ondragover
ondragover 事件规定在何处放置被拖动的数据。
默认地,无法将数据/元素放置到其他元素中。如果需要设置允许放置,我们必须阻止对元素的默认处理方式。
这要通过调用 ondragover 事件的 event.preventDefault() 方法:
event.preventDefault()- 1
(4)进行放置 - ondrop
function drop(ev){
ev.preventDefault();
var data=ev.dataTransfer.getData("Text");
ev.target.appendChild(document.getElementById(data));
}- 1
- 2
- 3
- 4
- 5
4.HTML 5 Canvas
具体属性和方法调用查看:HTML 5 Canvas 参考手册
(1)创建 Canvas 元素
<canvas id="myCanvas" width="200" height="100"></canvas>- 1
(2)通过 JavaScript 来绘制
canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:
<script type="text/javascript">
// 拿到canvas(必须)
var c=document.getElementById("myCanvas");
// 创建画布(必须)
var cxt=c.getContext("2d");
// 开始绘制
cxt.fillStyle="#FF0000";
// 在画布上绘制 150x75 的矩形,从左上角开始 (0,0)
cxt.fillRect(0,0,150,75);
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
5.HTML5 内联 SVG
具体属性和方法调用查看:SVG 参考手册
(1)什么是SVG?
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用XML 格式定义图形
- SVG 是万维网联盟的标准
(2)SVG 的优势
- SVG 图像可通过文本编辑器来创建和修改
- SVG 图像可被搜索、索引、脚本化或压缩
- SVG 是可伸缩的
- SVG图像可在任何的分辨率下被高质量地打印
- SVG 可在图像质量不下降的情况下被放大
(3)把 SVG 直接嵌入 HTML 页面
实例:
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;" />
</svg>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
6.HTML5 地理定位
(1)HTML5 - 使用地理定位
实例:
<script>
var x=document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
}
else {
x.innerHTML="Geolocation is not supported by this browser.";}
}
function showPosition(position) {
x.innerHTML="Latitude: " + position.coords.latitude +
"<br />Longitude: " + position.coords.longitude;
}
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
(2)getCurrentPosition() 方法 - 返回数据
7.HTML 5 Web 存储
(1)localStorage 方法(没有时间限制的数据存储)
localStorage 方法存储的数据没有时间限制,需同域名才能访问得到,实例:
<script type="text/javascript">
if (localStorage.pagecount) {
localStorage.pagecount=Number(localStorage.pagecount) +1;
}
else {
localStorage.pagecount=1;
}
document.write("Visits "+ localStorage.pagecount + " time(s).");
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
(2)sessionStorage 方法(针对一个 session 的数据存储)
sessionStorage 方法针对一个 session 进行数据存储。当用户关闭浏览器窗口后,数据会被删除。实例:
<script type="text/javascript">
if (sessionStorage.pagecount) {
sessionStorage.pagecount=Number(sessionStorage.pagecount) +1;
}
else {
sessionStorage.pagecount=1;
}
document.write("Visits "+sessionStorage.pagecount+" time(s) this session.");
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
8.HTML 5 应用程序缓存
(1)Cache Manifest 基础
如需启用应用程序缓存,请在文档的 标签中包含 manifest 属性:
<!DOCTYPE HTML>
<html manifest="demo.appcache">
...
</html>- 1
- 2
- 3
- 4
(2)Manifest 文件
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
9.HTML 5 Web Workers
(1)什么是 Web Worker?
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
(2)检测 Web Worker 支持
if(typeof(Worker)!=="undefined") {
// Yes! Web worker support!
// Some code.....
}
else {
// Sorry! No Web Worker support..
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
(3)创建 Web Worker 对象
if(typeof(w)=="undefined") {
w=new Worker("demo_workers.js");
}- 1
- 2
- 3
(4)终止 Web Worker
如需终止 web worker,并释放浏览器/计算机资源,请使用 terminate() 方法:
w.terminate();- 1
10.HTML 5 服务器发送事件
(1)Server-Sent 事件 - 单向消息传递
Server-Sent 事件指的是网页自动获取来自服务器的更新。
(2)接收 Server-Sent 事件通知
var source=new EventSource("demo_sse.php");
source.onmessage=function(event){
document.getElementById("result").innerHTML+=event.data + "<br />";
};- 1
- 2
- 3
- 4
11.HTML5 Input 类型
HTML5 新的 Input 类型:
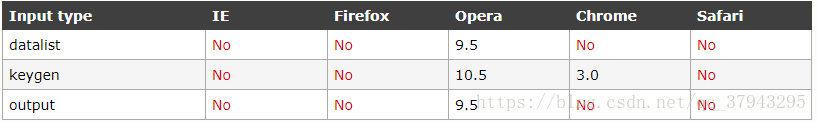
12.HTML5 表单元素
HTML5 的新的表单元素:
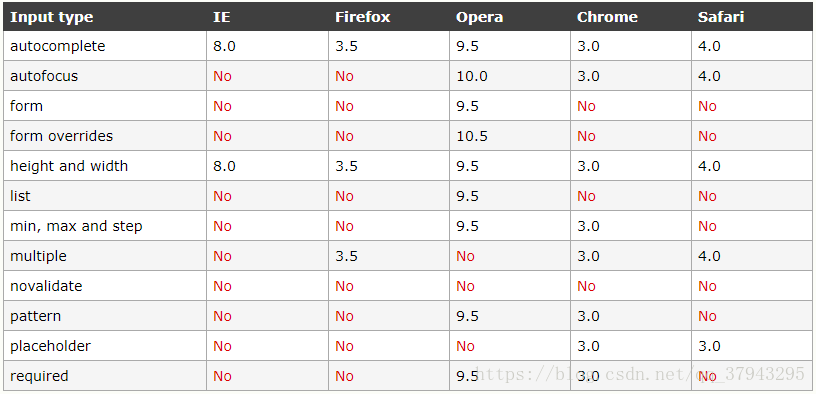
13.HTML5 表单属性
HTML5 的新的表单属性:
HTML5易漏知识点锦集的更多相关文章
- C/C++中一些不太注意到的小知识点--[锦集]
C/C++中一些不太注意到的小知识点--[锦集] C/C++小知识点--[锦集] "="和"<=" 的优先级 1.( (file_got_len = re ...
- 【干货分享】前端面试知识点锦集04(Others篇)——附答案
四.Others部分 技术类 1.http状态码有哪些?分别代表是什么意思? (1).成功2×× 成功处理了请求的状态码.200 服务器已成功处理了请求并提供了请求的网页.204 服务器成功处理了请求 ...
- 【干货分享】前端面试知识点锦集01(HTML篇)——附答案
一.HTML部分 1.浏览器页面有哪三层构成,分别是什么,作用是什么? 构成:结构层.表示层.行为层分别是:HTML.CSS.JavaScript作用:HTML实现页面结构,CSS完成页面的表现与风格 ...
- 【干货分享】前端面试知识点锦集02(CSS篇)——附答案
二.CSS部分 1.解释一下CSS的盒子模型? 回答一:a.标准的css盒子模型:宽度=内容的宽度+边框的宽度+加上内边具的宽度b.网页设计中常听的属性名:内容(content).填充(padding ...
- 【干货分享】前端面试知识点锦集03(JavaScript篇)——附答案
三.JavaScript部分 1.谈谈你对Ajax的理解?(概念.特点.作用) AJAX全称为“Asynchronous JavaScript And XML”(异步JavaScript和XML) 是 ...
- [Objective-C A]-知识点锦集
1.@autoreleasepool why1 2.retain O-C内存管理和点语法 1>OC内存管理正常情况要使用大量的retain和relrese操作 2>点语法可以减少使用re ...
- 前端面试知识点锦集(JavaScript篇)
目录 1.谈谈你对Ajax的理解?(概念.特点.作用) 2.说说你对延迟对象deferred的理解? 3.什么是跨域,如何实现跨域访问? 4.为什么要使用模板引擎? 5.JavaScript是一门什么 ...
- redis 锦集
redis 锦集url:http://blog.csdn.net/lqadam/article/category/7479450 1. redis 排序 2.redis 慢查询.位数组和事务 3.re ...
- iOS--碎片知识锦集
知识锦集day01 1.UIView的两个方法: sizeThatFits和 sizeToFit 官方文档上说: - (CGSize)sizeThatFits:(CGSize)size; // ...
随机推荐
- [JavaEE] Data Validation
When we create Entity and Respority, we also need to do validations to protect our data. In Java, va ...
- [Vue-rx] Disable Buttons While Data is Loading with RxJS and Vue.js
Streams give you the power to handle a "pending" state where you've made a request for dat ...
- android开发艺术探索学习 之 结合Activity的生命周期了解Activity的LaunchMode
转载请标明出处: http://blog.csdn.net/lxk_1993/article/details/50749728 本文出自:[lxk_1993的博客]: 首先还是先介绍下Activity ...
- linux /proc/stat 文件说明
/proc/stat 文件内容 # cat /proc/stat cpu 1411 1322 3070 1193539 2790 0 268 0 0 0 cpu0 472 658 787 297933 ...
- 全然卸载oracle11g步骤
iLife's 博客http://blog.csdn.net/fei1502816 全然卸载oracle11g步骤: 1. 開始->设置->控制面板->管理工具->服务 停止全 ...
- 负margin使用注意的一个问题
在项目实力中经经常使用到负margin 如: <div id="test"> <ul> <li>子元素1</li> <li&g ...
- Android开发:setAlpha()方法
paint.setAlpha() 即透明度.其取值范围是0---255,数值越小,越透明,颜色上表现越淡. 实际上当设成10以下就会有透明的效果了.
- 第二章 在Html中使用JavaScript
https://www.jianshu.com/p/8247a9401725 2.1 Script元素 https://developer.mozilla.org/en-US/docs/Web/HTM ...
- vue项目打包之后首页白屏的问题
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏. 解决方法 1.路径问题 在config文件夹中找到index.js打开把assetsPubl ...
- PCB MongoDB 监控
一个数据库监控工具是必不可少的,当然MongoDB安装自带监控啦. 这里将监控工具mongostat.exe与mongotop.exe使用与参数进行讲解说明. 一.监控工具说明: 二.监控工具启用 1 ...