easyUI中的layout
Layout
通过$.fn.layout.defaults能够重写Layout.
layout是一个具有五个区域的容器。仅仅有中间区域面板是必须的,其余的都是边界面板。每个边界面板都能够通过拖动它的边界来改变尺寸。还能够通过面板上的收缩\展开button来收缩或者展开面板。另外,layout还能够嵌套。因此我们能够用它来创建一个复杂的layout。

依赖
- panel
- resizable
使用 演示样例
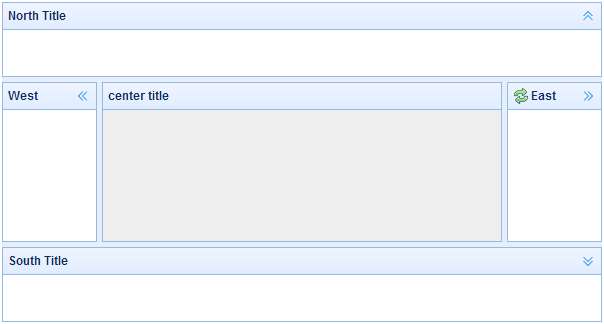
创建Layout
<div id="cc" class="easyui-layout" style="width:600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>
2、创建一个全屏的Layout
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="width:100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="width:100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>
3、创建一个嵌套的Layout
<body class="easyui-layout">
<div data-options="region:'north'" style="height:100px"></div>
<div data-options="region:'center'">
<div class="easyui-layout" data-options="fit:true">
<div data-options="region:'west'" style="width:180px"></div>
<div data-options="region:'center'"></div>
</div>
</div>
</body>
4、通过ajax来加载内容
<body class="easyui-layout">
<div data-options="region:'west',href:'west_content.php'" style="width:180px" ></div>
<div data-options="region:'center',href:'center_content.php'" ></div>
</body>
Layout 属性
| Name | Type | Description | Default |
|---|---|---|---|
| fit | boolean | 是否填充满父容器 | false |
区域面板的属性
区域面板的非常多选项都定义在panel组件中了,以下列出的是区域面板中添加的一些经常使用选项
| Name | Type | Description | Default |
|---|---|---|---|
| title | string | 区域面板的标题 | null |
| region | string | 定义区域面板的位置。值域为: north, south, east, west, center. | |
| border | boolean | 是否显示边框 | true |
| split | boolean | 是否隔开两块区域面板。并能够resize | false |
| iconCls | string | 显示在区域面板标题之前的图标 | null |
| href | string | ajax加载内容的地址 | null |
| collapsible | boolean | 是否显示收缩\展开button | true |
| minWidth | number | 区域面板的最小宽 | 10 |
| minHeight | number | 区域面板的最小高 | 10 |
| maxWidth | number | 区域面板的最大宽 | 10000 |
| maxHeight | number | 区域面板的最大高 | 10000 |
方法
| Name | Parameter | Description |
|---|---|---|
| resize | param |
设置layout的尺寸. 'param'有两个属性:width,height
代码举例: $('#cc').layout('resize', {
|
| panel | region | 返回指定的面板,參数取值能够是:'north','south','east','west','center'. |
| collapse | region | 收缩指定的面板, 參数取值能够是:'north','south','east','west'. |
| expand | region | 展开指定的面板,參数取值能够是, the 'region' parameter possible values:'north','south','east','west'. |
| add | options | 添加一块面板,options即为上面介绍的区域面板的属性 |
| remove | region | 移除指定的面板, 參数取值能够是:'north','south','east','west'. |
easyUI中的layout的更多相关文章
- easyui中datagrid+layout布局
1.掌握layout布局 首先,layout布局的具体使用可参考官网http://www.jeasyui.net/plugins/162.html layout布局分为东南西北中五个区域,如图我们将其 ...
- PHP 使用编码树,生成easyui中的tree样式
生成树的时候,数据库中一般设计的都为无级数,即为:父子节点的树,例如:基本的数据表设计为: nodecode 节点编码 parentnodecode 父节点编码 nodename 节点名称 这样的形 ...
- EasyUI 中 DataGrid 控件 列 如何绑定对象中的属性
EasyUI 中 DataGrid 控件 是我们经常用到的控件之一, 但是 DataGrid 控件 在绑定显示列时却不支持对象属性绑定. 模型如下: public class Manager impl ...
- 在easyui中如何修改combobox的下拉框的高度为自适应高度
在easyui中,有时候easyui下拉框的高度比较高,如果我们的值比较少,而下拉框的高度很高的话看起来不好看,修改前效果如下所示: 要修改下拉框的高度和我们的值自适应的 话,只要添加一个panelH ...
- SpringMVC结合easyUI中datagird实现分页
SpringMVC结合easyUI中datagird实现分页 DataGrid以表格形式展示数据,并提供了丰富的选择.排序.分组和编辑数据的功能支持.轻量级,单元格合并.多列标题.冻结列和页脚只是其中 ...
- Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法
Easyui中使用jquery或js动态添加元素时出现的样式失效的解决方法 2014-03-27 11:44:46| 分类: Easy UI|举报|字号 订阅 可以使用$.parser.pa ...
- EasyUI中datagrid控件的使用 设置多行表头(两行或多行)
EasyUI中的datagrid控件十分强大,能生成各种复杂的报表,现在因为项目需要,需要生成一个表头两行的表,找了一些说明文档,以下用一个实例来说明一下: 第一种方法: $('#divData'). ...
- EasyUI中在表单提交之前进行验证
使用EasyUi我们可以在客户端表单提交之前进行验证,过程如下:只需在onSubmit的时候使用return $("#form1").form('validate')方法即可,E ...
- EasyUI中动态生成标签页
这是最近学到的内容,当时是有思路但是不知道怎么获取当前的点击对象,就没有实现功能,通过更深入的学习,我知道了不仅仅是Java,Oracle中有一个this,同样的EasyUI中也存在一个this,来获 ...
随机推荐
- <a>标签的href、onclick属性
链接的 onclick 事件被先执行,其次是 href 属性下的动作(页面跳转,或 javascript 伪链接): 参考:https://www.cnblogs.com/happykakeru/ar ...
- LDA算法(入门篇)
一. LDA算法概述: 线性判别式分析(Linear Discriminant Analysis, LDA),也叫做Fisher线性判别(Fisher Linear Discriminant ,FLD ...
- windows 下完全卸载service
用SC Delete命令的话,如果服务名称中带空格,则请在服务名称前面用半角的双引号括起,如SC delete "Adobe LM Service",另外Services这个子键一 ...
- C_动态库|静态库
动态库 动态链接库简称DLL,同时以.dll 为后缀,主要用于提供代码和数据 dll 并不是所有数据都能被访问到,必须要进行导出 动态链接库在内存中始终只保存了一份数据,起到了节约内存的作用 生成动态 ...
- Java集合(一)--Comparable和Comparator
Comparable: 是集合内部的方法实现的排序,只有一个方法 public interface Comparable<T> { public int compareTo(T o); } ...
- datatable 分组
public static void PrintPersons() { //准备数据 DataTable dt = new DataTable(); dt.Columns.Add(new DataCo ...
- 什么是 C 和 C ++ 标准库?
简要介绍编写C/C ++应用程序的领域,标准库的作用以及它是如何在各种操作系统中实现的. 我已经接触C++一段时间了,一开始就让我感到疑惑的是其内部结构:我所使用的内核函数和类从何而来? 谁发明了它们 ...
- db2记录去重
--查出二码,归档日期,借据号重复的数据的条数 select default_index_item_id,record_date,index_yxdk_dkjjh,min(sys_org_id),ma ...
- 脚本开头,python预编译,控制台输入输出,for,while循环,分支判断,break,continue
3. name = input("name:")与2.x中raw_input一回事, 注意接收的变量全部默认为字符串类型. 从控制台接收用户输入,而密文输入import getpa ...
- 在vmware中 centos7安装gooderp
环境为windows 10系统,vmware 12,centos 7.4.centos安装了gnome桌面,用里面的终端来安装,自带的firefox浏览器. 增加用户 首先要新建一个用户来管理good ...
