HTML--文本域,支持多行文本输入
当用户需要在表单中输入大段文字时,需要用到文本输入域。
语法:
<textarearows="行数"cols="列数">文本</textarea>
1、<textarea>标签是成对出现的,以<textarea>开始,以</textarea>结束。
2、cols :多行输入域的列数。
3、rows :多行输入域的行数。
4、在<textarea></textarea>标签之间可以输入默认值。
举例:
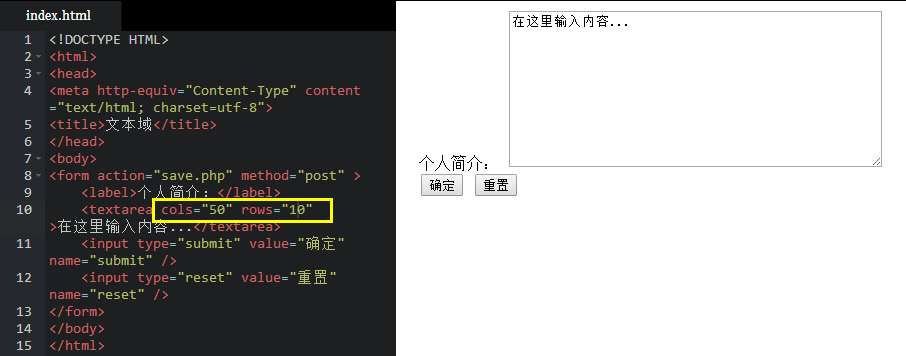
<form method="post" action="save.php">
<label>联系我们</label>
<textarea cols="50" rows="10" >在这里输入内容...</textarea>
</form>
注意:代码中的<label>标签在本章5-9中讲解。
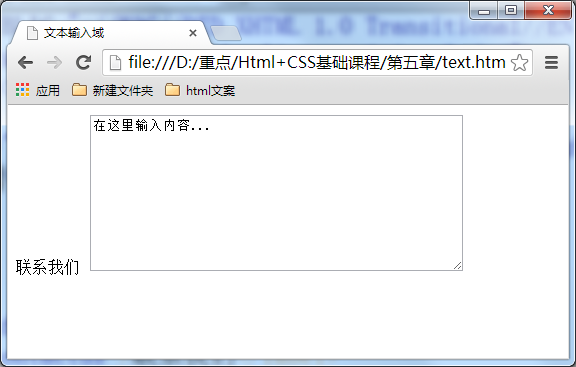
在浏览器中显示结果:

注意这两个属性可用css样式的width和height来代替:col用width、row用height来代替。(这两个css样式在以后的章节会讲解)
练习:

HTML--文本域,支持多行文本输入的更多相关文章
- DIV仿textarea文本域,contenteditable如何只能输入纯文本
对于支持HTML5浏览器有2种方法: 1. HTML5 <div contenteditable="plaintext-only"></div> 2. C ...
- HTML中<input>參数,以及文本输入框,文本域的解说
<form> <input type="text/password" name="名称" value="文本" /> ...
- 苹果手机IOS中div contenteditable=true 仿文本域无法输入编辑
问题: 在苹果手机IOS中 contenteditable="true" 做文本域输入,点击可以弹出键盘但是无法输入,安卓都正常. 经测试后,记得加一个样式 -webkit-use ...
- jquery捕捉文本域输入事件
<input type='text' /> change事件是在文本域光标失去焦点时才会触发,要监听正在输入内容事件用键盘事件监听如果想要捕捉文本域输入事件,可以使用$("inp ...
- C# Winform 支持Hex与ASCII输入和切换的文本框
最近一直在做一个支持串口,TCP,UDP通讯调试的一体化工具(也就是C#串口调试工具 v2.0的第三版),其中涉及到16进制数据和ASCII码的输入,所以继承了TextBox的基础上,写了这个支持He ...
- Bootstrap3 表单-被支持的控件:文本域
支持多行文本的表单控件.可根据需要改变 rows 属性. <textarea class="form-control" rows="3"></ ...
- div模拟textarea文本域轻松实现高度自适应——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1362 一.关于tex ...
- textarea文本域轻松实现高度自适应
转载:http://www.xuanfengge.com/textarea-on-how-to-achieve-a-high-degree-of-adaptive.html 今天需要些一个回复评论的页 ...
- css之——div模拟textarea文本域的实现
1.问题的出现: <textarea>标签为表单元素,但一般用于多行文本的输入,但是有一个明显的缺点就是不能实现高度自适应,内容过多就回出现滚动条. 为了实现高度自适应:用div标签来代模 ...
随机推荐
- python学习,使用requests库来模拟登录github,post请求。
这次我们要模拟登录的页面是 https://github.com/login 首先我们先尝试着登陆一遍分析一下请求, 打开开发者工具下的network选项, 可以很清楚的看到这个会话session,而 ...
- 网页中添加QQ在线客服
方法一:调用本地已安装的QQ进行会话 <a href='tencent://message/?uin=QQ号码&Site=网站地址&Menu=yes'></a> ...
- 【02】bootstrap起步
起步 简要介绍 Bootstrap,以及如何下载.使用,还有基本模版和案例,等等. 下载 Bootstrap (当前版本 v3.3.5)提供以下几种方式帮你快速上手,每一种方式针对具有不同技能等级的开 ...
- Codeforces Round #260 (Div. 2) D
D. A Lot of Games time limit per test 1 second memory limit per test 256 megabytes input standard in ...
- Ajax提交post请求返回404错误
最近使用ajax提交表单的时候,发现无法执行success函数,后台的代码也正常执行了,但是就是无法执行success函数,执行error函数,返回的错误代码时404.显然是找不到请求的url. 可是 ...
- 救命(洛谷 U4525)
题目背景 XS中学的校长积劳成疾,最终由于无聊而卧病在沙发.需要药(pi)水(gu)拯救他的生活. 题目描述 现在有n种药水,编号分别为1..n,能拯救校长的药水编号为n 每个药水都可以购买到,但有的 ...
- 混合图(dizzy.pas/cpp/c)
混合图(dizzy.pas/cpp/c) [题目描述] Hzwer神犇最近又征服了一个国家,然后接下来却也遇见了一个难题. Hzwer的国家有n个点,m条边,而作为国王,他十分喜欢游览自己的国家.他一 ...
- Workflow:添加工作流存储功能
数据库准备: 1. 创建database(这里我们用的是MSSQL.Workflow支持其它数据库,但是MSSQL是配置最方便,不要问我为什么!). 2. 运行位于[%WINDIR%\Microsof ...
- Python实例--C#执行Python脚本,传参
# -*- coding: utf-8 -*- # 第一行的目的,是为了让代码里面,可以有中文注释信息. (否则要运行报错) # 这个 Python 脚本, 用于被 C# 来调用. # 简单测试 He ...
- JAVA 并发编程-线程池(七)
线程池的作用: 线程池作用就是限制系统中运行线程的数量. 依据系统的环境情况.能够自己主动或手动设置线程数量,达到运行的最佳效果:少了浪费了系统资源,多了造成系统拥挤效率不高.用线程池控制线程数量,其 ...
