实现上下全屏幕屏滚动效果js
---恢复内容开始---
详情见代码
第一步:首先添加3个js文件:
1、http://cdn.staticfile.org/jquery/1.8.3/jquery.min.js
2、http://cdn.staticfile.org/jquery-easing/1.3/jquery.easing.min.js
3、http://cdn.dowebok.com/107/js/jquery.scrollify.min.js
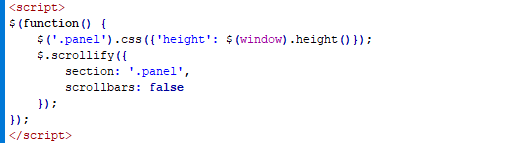
第二步:添加函数

第三步:就是给你div添加类名获取锚点,以及后面添加参数翻页页面

---恢复内容结束---
实现上下全屏幕屏滚动效果js的更多相关文章
- 全屏滚动效果H5FullscreenPage.js
前提: 介于现在很多活动都使用了 类似全屏滚动效果 尤其在微信里面 我自己开发了一个快速构建 此类项目的控件 与市面上大部分控件不同的是此控件还支持元素的动画效果 并提供多种元素效果 基于zepto. ...
- pagePiling.js - 创建漂亮的全屏滚动效果
全屏滚动效果是最近非常流行的网页设计形式,带给用户良好的视觉和交互体验.pagePiling.js 这款 jQuery 插件可以帮助前端开发人员轻松实现这种效果.支持所有的主流浏览器,包括IE8+,支 ...
- pagePiling.js - 创建美丽的全屏滚动效果
在线演示 在线演示 本地下载 全屏滚动效果是近期很流行的网页设计形式,带给用户良好的视觉和交互体验. pagePiling.js 这款jQuery插件能够帮助前端开发者轻松实现这样的效果.支持全部的主 ...
- jquery 单行滚动、批量多行滚动、文字图片翻屏滚动效果代码
jquery单行滚动.批量多行滚动.文字图片翻屏滚动效果代码,需要的朋友可以参考下. 以下代码,运行后,需要刷新下,才能加载jquery,要不然看不到效果.一.单行滚动效果 <!DOCTYPE ...
- 手机端实现fullPage——全屏滚动效果
封装了一个小插件模拟fullPage的全屏滚动效果,比较简单. 特点: 1. 纯js实现,小巧轻便. 2. 兼容性好.苹果.安卓都没问题,暂时没遇到问题机型. 缺点: 1. 仅封装了基础功能,H ...
- 六一广告页H5全屏滚动效果实现
明天就六一儿童了(放假了),在这里提前祝大家周末快乐,每逢节假日公司必然会推出h5活动页的需求,这次六一儿童节也不例外,产品这次倒是没提什么互动效果需求,只不过根据UI妹子给的设计图,图片与图片中颜色 ...
- 用fullPage来实现全屏滚动效果
[注意]所有的page要用div包裹,id为fullpage.不能直接包在body中 [使用fullpage的步骤] 1.导入 JQuery.js,fullpage.js,fullpage.css ...
- FullPage.js – 轻松实现全屏滚动(单页网站)效果
FullPage.js 是一个简单而易于使用的插件,用来创建全屏滚动网站(也被称为单页网站).除了可以创建全屏滚动效果以外,也可以给网站添加一些水平的滑块效果.能够自适应不同的屏幕尺寸,包括平板电脑和 ...
- fullpage.js全屏滚动插件使用小结
刚做好公司网站,通过全屏滚动,显著提高了官网的浏览体验.遂总结一下使用fullpage.js的方法.欢迎指正 一. fullpage.js简介 fullpage.js是一套实现浏览器全屏滚动的js插件 ...
随机推荐
- 2016/3/10 PHP环境搭建 LAMP WAMP
1. php成为服务器端的脚本语言.弱类型语言.$ JavaScript是弱类型语言.var Java强类型语言.byte short int long double float boolean 2. ...
- bzoj2101【Usaco2010 Dec】Treasure Chest 藏宝箱
2101: [Usaco2010 Dec]Treasure Chest 藏宝箱 Time Limit: 10 Sec Memory Limit: 64 MB Submit: 418 Solved: ...
- leetcode 656. Coin Path
Given an array A (index starts at 1) consisting of N integers: A1, A2, ..., AN and an integer B. The ...
- 如何完成dedecms外部数据库调用|跨数据库数据调用
第1步:打开网站include\taglib文件夹中找到sql.lib.php文件,并直接复制一些此文件出来,并把复制出来的这个文件重命名为mysql.lib.php. 注:mysql.lib.php ...
- 整型变量修饰符,char类型数据存储原理,字节数,
//------------------整型变量修饰符 修饰符(int short long longlong signed unsigned)所有修饰符都是用来修整形 int 4short %hd ...
- silverlight 子UserControl获取父UserControl
文章转载自: [Silverlight] Silverlight中访问父对象 http://bbs.blueidea.com/thread-2964806-1-1.html 当前一个需求是一个User ...
- 微信公众平台——基础配置——服务器配置:PHP版
在自己的服务器上新建一个空白php文件,输入以下任一版本的代码,如下: 版本一: <?php $token = "dige1994"; $signature = $_GET[ ...
- property_get / property_set (转载)
转自:http://blog.csdn.net/xujianqun/article/details/6363318 每个属性都有一个名称和值,他们都是字符串格式.属性被大量使用在Android系统中, ...
- PCB Polar SI9000阻抗模型图片文字识别方法
用过Polar SI9000的都知道,阻抗模型图片可以进行用户鼠标交互,那么它的是如何实现的呢,下面就讲一下如何实现此功能的方法 一.看看Polar SI9000阻抗模型图片交互效果 鼠标点击阻抗 ...
- thunderbird 登录网易邮箱
登录密码不是自己的密码,而是在网易邮箱中设置的客户端授权ma,自己先进入邮箱进行设置即可
