JavaScript插件
Spket ide
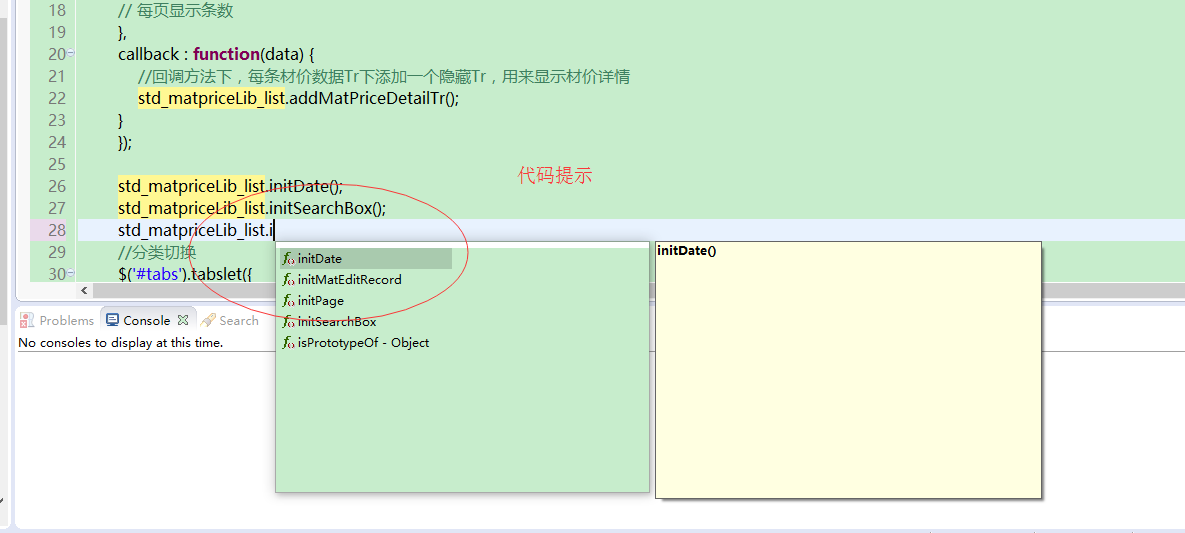
Spket ide是强大的工具包为了JavaScript和XML的开发,这个强大的编辑器对JavaScript, XUL/XBLand Yahoo! Widget的开发都有全面的支持 ,例如 语法高亮、语法校验、内容提示等功能
1.下载Spket和extJs源码

2.将Spket目录下的features、plugins文件放到eclipse根目录下


3 重启eclipse,点击Window-->Preferences-->Spket-->JavaScript profiles-->new

name随便填

然后点击Add libary 选择ExtJs

选择Add File添加ExtJs的jsb2文件


完成后OK就可以了,最后别忘了需要修改js文件的默认打开方式。


JavaScript插件的更多相关文章
- Bootstrap JavaScript插件
在bs3.X中,提供了12种JavaScript插件,分别是:动画过渡(Transition).模态弹窗(Modal).下拉菜单(Dropdown).滚动侦测(Scrollspy).选项卡(Tab ...
- 初学者--bootstrap(五)JavaScript插件(上)----在路上(6)
jQuery 插件为 Bootstrap 的组件赋予了“生命”.可以简单地一次性引入所有插件,或者逐个引入到你的页面中. 一:首先要确认的是,单个还是全部引入: JavaScript 插件可以单个引入 ...
- 推荐13款优秀的Twitter Bootstrap JavaScript插件
Bootstrap是基于HTML,CSS和JavaScript的简洁灵活的流行前端框架及交互组件集,由微博先驱Twitter在2011年8月开源的整套前端解决解决方案,拥有非常完备和详尽的开发文档,有 ...
- ASP.NET MVC使用Bootstrap系列(4)——使用JavaScript插件
阅读目录 序言 Data属性 VS 编程API 下拉菜单(dropdown.js) 模态框(modal.js) 标签页(tab.js) 工具提示(tooltip.js) 弹出框(popover.js) ...
- Bootstrap3.0学习教程十七:JavaScript插件模态框
这篇文章中我们主要来学习一下JavaScipt插件模态框.在学习模态框之前,我们先来了解一下JavaScript插件吧. JavaScript插件概览 插件可以单个引入(使用Bootstrap提供的单 ...
- JavaScript插件架构
1.HTML布局规则 默认情况下,所有的插件都可以通过设置特定的HTML代码和相应的属性来实现.也就是说,在网页加载的时候,JavaScript代码会自动检测这些标记,并自动绑定相应的事件,而无需添加 ...
- [Bootstrap]7天深入Bootstrap(5)JavaScript插件
在bs3.X中,提供了12种JavaScript插件,分别是:动画过渡(Transition).模态弹窗(Modal).下拉菜单(Dropdown).滚动侦测(Scrollspy).选项卡(Tab). ...
- 2016年31款轻量高效的开源JavaScript插件和库
目前有很多网站设计师和开发者喜欢使用由JavaScript开发的插件和库,但同时面临一个苦恼的问题:它们中的大多数实在是太累赘而且常常降低网站的性能.其实,其中也有不少轻量级的插件和库,它们不仅轻巧有 ...
- Placeholdem文本域占位符符号标识JavaScript插件
Placeholdem是文本域占位符符号标识的一个JavaScript插件.占位符的值将逐步删除焦点文字,并在焦点离开逐步恢复. 在线demo:http://placeholdem.jackrugil ...
- 开源原生JavaScript插件-CJPCD(省市区联动)
一.前言 上两篇博客笔者对 JavaScript Module 模式,闭包等知识点做了简单介绍之后,我们今天开始正式开发一款属于自己的 JavaScript 插件.由于最近项目刚好用到地区选择这一块的 ...
随机推荐
- ThinkPHP项目怎么运行?
1.下载ThinkPHP项目 2.安装核心框架framework 3.配置集成开发环境:wamp或者xampp或者phpStudy
- 前端css学习记录
参考资料:CSS权威指南(第三版)中文版 核心要点: HTML负责标记文档的结构(HyperText Markup Language),结构化语言. CSS 负责表现文档的样式(Cascading S ...
- python中with用法及原理
资源的管理在程序的设计上是一个很常见的问题,例如管理档案,开启的网络socket与各种锁定(locks)等.最主要的问题在于我们必须确保这些开启的资源在使用之后能够关闭(或释放),若忘记关闭这些资源, ...
- (56)zabbix Screens视图配置
screen翻译成中文为“屏幕”,在超市.单位等等地方都比较常见到监控视频,视频上有多块小视频,实际上zabbix screen和这个功能类似.你可以设置多个screen,每个screen可以显示特定 ...
- 【css】清楚浏览器端缓存
/css/common.css?version=1.0.7 在css链接后面加个参数版本号控制,刷新浏览器缓存
- (原)剑指offer之旋转数组
题目描述 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转. 输入一个递增排序的数组的一个旋转,输出旋转数组的最小元素. 例如数组{3,4,5,1,2}为{1,2,3,4,5}的一个旋 ...
- LCD驱动分析(三)时序分析
参考:S3C2440 LCD驱动(FrameBuffer)实例开发<一> S3C2440 LCD驱动(FrameBuffer)实例开发<二>
- cocos2d中的anchorPoint属性详解
原文地址:http://www.tuicool.com/articles/ANVjMj 1> anchorPoint对position的影响 anchorPoint的作用就是相当于确定在子节点的 ...
- python中set()函数的用法
set顾名思义是集合,里面不能包含重复的元素,接收一个list作为参数 list1=[1,2,3,4] s=set(list1) print(s) #逐个遍历 for i in s: print(i) ...
- redis 内存管理与数据淘汰机制(转载)
原文地址:http://www.jianshu.com/p/2f14bc570563?from=jiantop.com 最大内存设置 默认情况下,在32位OS中,Redis最大使用3GB的内存,在64 ...
