Vue 之 npm 及 安装的包
1 npm相关
1.1 npm 是 基于Node.js 的,所以要先安装Node.js
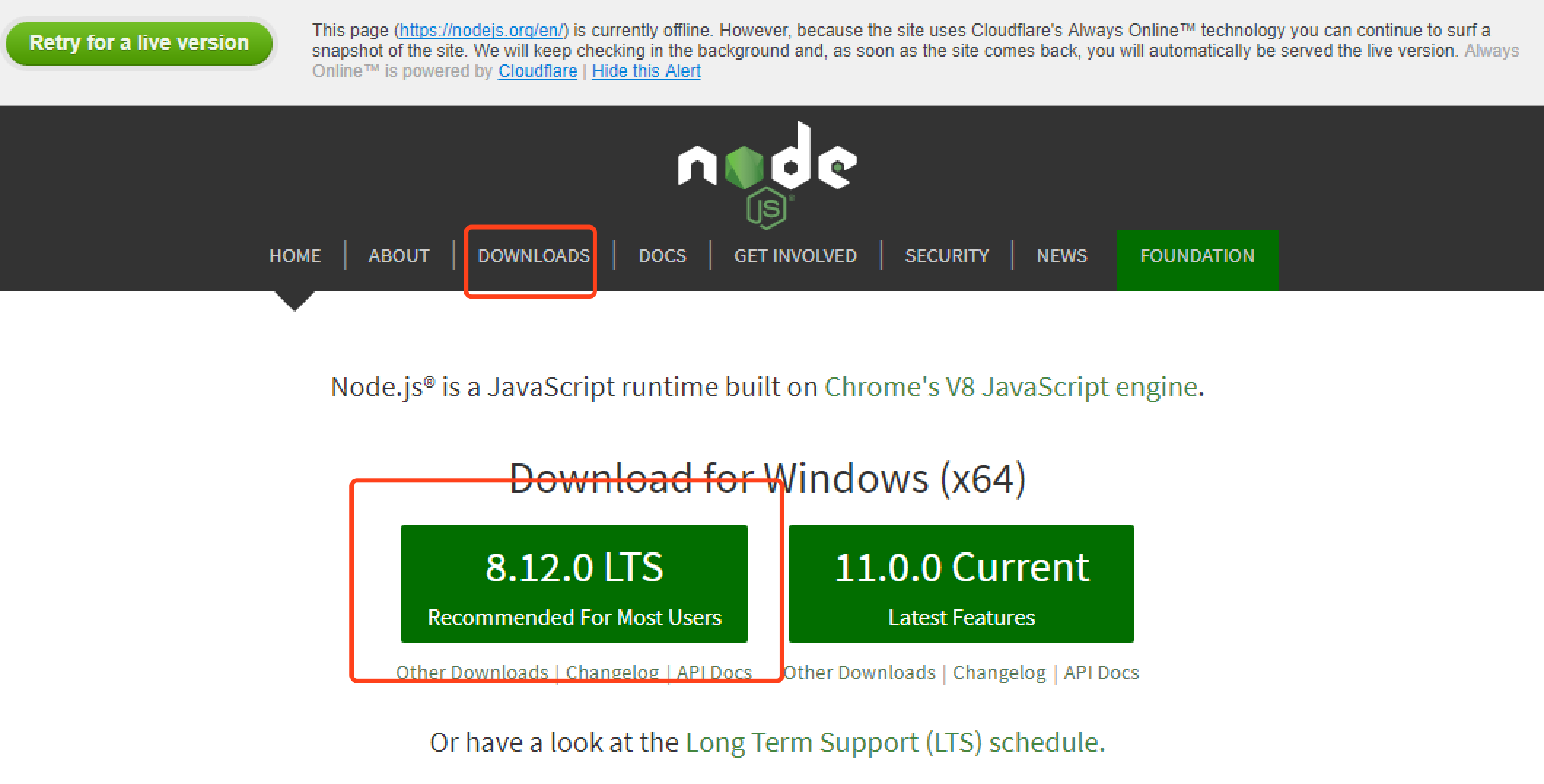
在浏览器地址栏输入https://nodejs.org/en/, 进入Node.js官网后,点击下载左边的稳定版本,如下图所示:

1.2 npm 管理工作目录
对于要创建Vue项目的工作目录先通过 "npm init -y"的命令进行管理
1.3 npm 下载依赖包
npm install(可以简写成 i)包的名称 @xxx(@xxx是包的版本)
1.4 npm 卸载包
npm uninstall 包名称
1.5 npm 更新包
npm update 包名称
2、webpack相关
2.1 webpack的安装
npm install webpack webpack-cli(现在的webpack是和webpack-cli共同使用的)
npm install -g webpack 全局安装
2.2 webpack的模式切换
webpack --mode development 开发环境下的 文件打包不压缩
webpack --mode production 生产环境下的 将文件压缩
2.3 默认的入口文件
src文件夹下的index.js文件
2.4 默认的出口文件
dist文件夹下的main.js文件
3、vue-cli相关
3.1 vue-cli的安装
npm install -g vue-cli 全局安装
指定文件下 npm install vue 局部安装
3.2 创建一个webpack打包的项目
vue init webpack 项目名称
3.3 运行项目
创建完成之后:
cd 到这个文件下
npm run dev 运行这个项目
3.4 打包文件
npm run build
Vue 之 npm 及 安装的包的更多相关文章
- 关于npm无法安装依赖包以及安装包缓慢的解决方法
因为npm的服务器在国外,导致我们使用npm安装第三方包缓慢.而且有的第三方包是被墙的. 因此,作为墙内人,必须解决这个问题,否则开发起来实在是太坑了! 推荐大家使用淘宝的镜像(cnpm),它以每10 ...
- vue项目 npm install 安装依赖 特别慢 解决办法
使用NPM(Node.js包管理工具)安装依赖时速度特别慢,为了安装Express,执行命令后两个多小时都没安装成功,最后只能取消安装,笔者20M带宽,应该不是我网络的原因,后来在网上找了好久才找到一 ...
- 解决NPM无法安装任何包的解决方案(npm ERR! code MODULE_NOT_FOUND)
前言 今天突然发现npm无法使用了,执行任何命令都报如下错误: npm ERR! code MODULE_NOT_FOUND npm ERR! Cannot find module 'internal ...
- 关于npm本地安装模块包(node_modules),安装不了的问题
单独测试的时候,发现安装不了node_modules包 缺少package.json,无法安装. 分为以下两步: 1.npm init -y 2.npm i -D vue 或 yarn add vue
- vue 使用npm install安装依赖失败 【问题分析与解决】
1 进入项目根目录,先通过 npm install 命令安装项目所需依赖,再通过 vue ui 命令打开 Vue Cli 提供的图形化界面,选择项目所在文件夹将项目导入. 出现问题 npm insta ...
- npm不能安装任何包,报错:npm WARN onload-script failed to require onload script npm-autoinit/autoinit及解决方法
想要利用Hexo搭建一个博客,但是安装时npm一直报错,不仅仅是Hexo包,连别的其他包也不行,会提示下面的一堆错误 npm WARN onload-script failed to require ...
- vue使用npm install安装太慢连接不上(设置使用淘宝镜像)
当使用默认的npm install速度太慢时候,可以配置使用淘宝镜像 npm config set registry https://registry.npm.taobao.org
- 【转】vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
- vue.js三种安装方式
Vue.js(读音 /vjuː/, 类似于 view)是一个构建数据驱动的 web 界面的渐进式框架.Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件.它不仅易于上手 ...
随机推荐
- ER模型图工具:PowerDesigner
导读:开始是想一个阶段一个阶段的写文档,再写了可行性分析报告之后,发现这种方法整体性不强,写出来的文档也总是有考虑不周的地方.后来,就看完了全部的软工视频再写.现在该写项目开发总结报告了.在写文档的过 ...
- sql server中的数据类型转换函数
1.cast(字段名 as varchar(40)) 2.convert(varchar(50),字段名) 日期转换: CONVERT(varchar(20), GETDATE(),120)
- HDU-5536 Chip Factory,又见字典树,好题+1!
Chip Factory 题意:一个n个数的数列,求三个数其中两个数的和与另外一个数的异或值最大,输出这个最大值. 思路:和前面那个百度之星资格赛HDU4825的类似,多了两个过程,一个是枚举和,另一 ...
- [BZOJ3611] [Heoi2014]大工程(DP + 虚树)
传送门 $dp[i][0]$表示节点i到子树中的所有点的距离之和 $dp[i][1]$表示节点i到子树中最近距离的点的距离 $dp[i][2]$表示节点i到子树中最远距离的点的距离 建好虚树后dp即可 ...
- 升级完Android Studio3.2后,打包release出现的错误
升级完Android Studio2.3后,打包release出现的错误 Error:Execution failed for task ':qq:lintVitalRelease'.> Lin ...
- android开发里跳过的坑——camera调用setDisplayOrientation设置预览显示旋转无效
问题原因,在surfaceview没有设置给camera之前调用了,所以,这个方法一定要在camera.setPreviewDisplay(surfaceHolder)这个之后,启动相机预览之前调用.
- 洛谷 [P2148] E&G
SG函数的应用 首先每一组都是独立的,所以我们可以求出每一组的SG值异或出来. 那么怎么求每一组的SG值呢,网上的题解都是打表找规律,但其实这个规律是可以证明的 先看规律: x为奇数,y为奇数:SG= ...
- css样式---隐藏元素
1.通过设置width:0;或height:0 2.将元素的opacity设置成0 3.通过定位将元素移出屏幕范围 4.通过text-indent实现隐藏文字的效果 5.通过z-index隐藏一个元素 ...
- 【shell】shell编程(三)-if,select,case语句
通过前两篇文章,我们掌握了shell的一些基本写法和变量的使用,以及基本数据类型的运算.那么,本次就将要学习shell的结构化命令了,也就是我们其它编程语言中的条件选择语句及循环语句. 不过,在学习s ...
- PHPstorm注册码(7.1.3)
UserName EMBRACE ===== LICENSE BEGIN ===== 18710-12042010 00000EsehCiFamTQe"7jHcPB16QOyk S" ...
