ReactJS-3-组件生命周期
简介
普通的UI应用生命周期一般包括Birth, Growth, Death, React中Component的生命周期也是如此,这是一个持续的过程,贯穿整个应用的生命历程。
阶段
1.mounting(birth)
启动和初始化组件的时候,在这个阶段,会发生如下事情:
- 定义和配置props和state
- 组件和组件的孩子会装载到本地用户界面堆栈
- 此阶段只发生一次
2.update(growth)
在以下情况会进入此阶段:
- 更新了props ,state
- 处理用户交互
- 组件层次结构间进行通信。
此阶段所花时间最多,发生不止一次
3.unmount(death)
在以下情况会进入此阶段:
- 从Native UI卸载组件实例
- 用户导航离开
- UI 界面改变
- 组件隐藏
此阶段发生一次,组件准备好垃圾回收
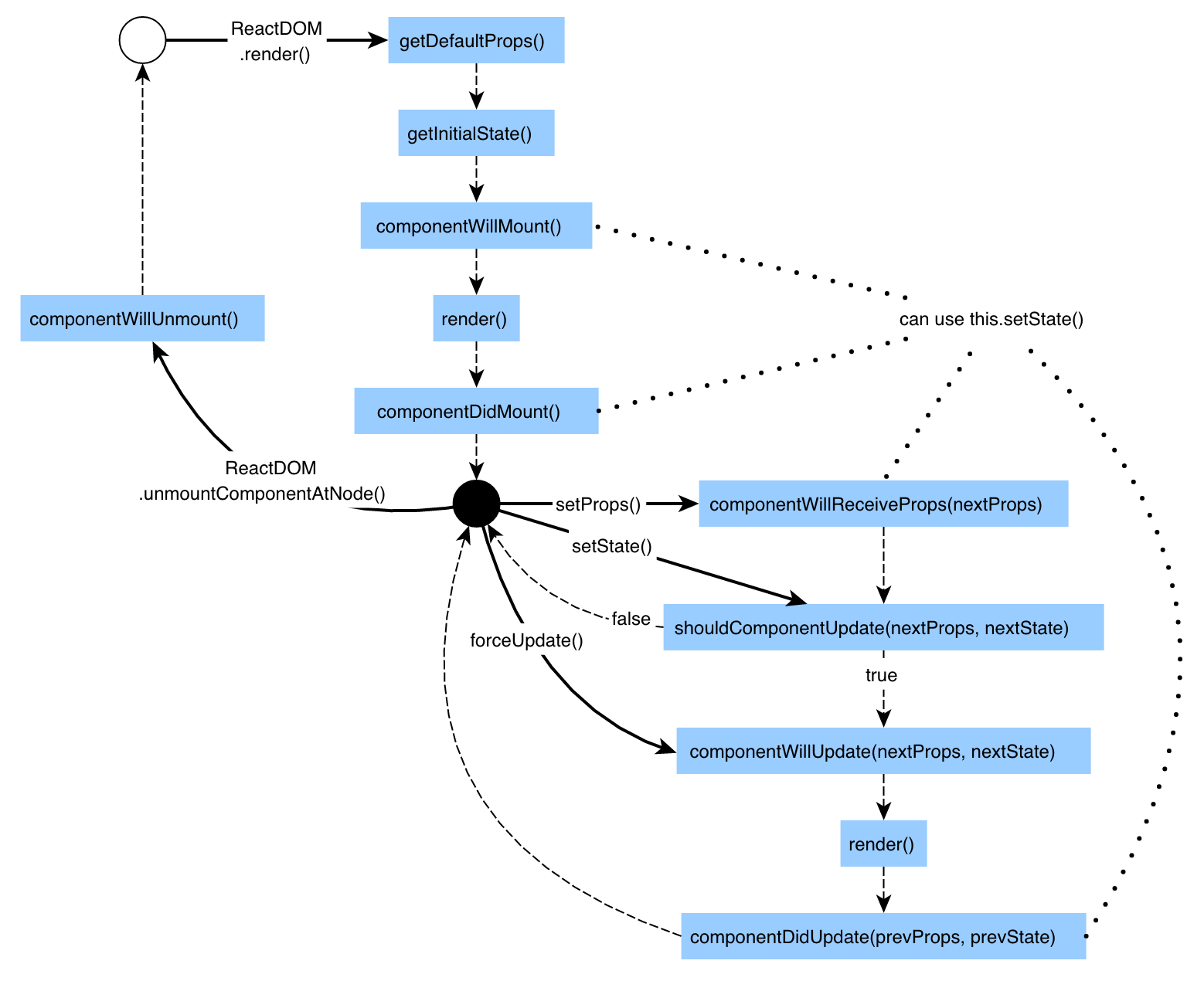
组件生命周期图

组件生命周期方法介绍(来自官方文档)
Munting Phase
1. constructor()
在mount之前调用,如果没有更新state或绑定方法,不需要此方法,一般在此方法中完成组件state的初始化工作等
2. componentWillMount()
在mounting发生前立即调用,在render()之前调用,在此方法中调用setState的时候,会触发WillUpdate,render, DidUpdate。一般在此方法中完成部分组件的启动(这些组件的启动不依赖DOM,因为此时DOM未加载完成),如 Ajax 数据获取、启动定时器等。
3. componentDidMount()
在此方法中调用setState方法会触发一次额外的render函数。如果组件的启动依赖DOM的话,需要在此方法中进行,因为此时已经执行过render,dom已经加载完成。
Updating Phase
1. componentWillReceiveProps()
在一个已经mount过的组件接收props变化前调用,调用setState()方法不会触发,有时props不变也会调用,因此如果只希望该方法在发生变化时使用,请比较props和nextProps
2. shouldComponentUpdate()
默认为true。在初始渲染或使用forceUpdate()时,不会调用此方法。返回false不会阻止子组件在其状态更改时重新呈现。目前,如果shouldComponentUpdate()返回false,则不会调用componentWillUpdate(),render()和componentDidUpdate()
3. componentWillUpdate()
当接收到props和state的改变的render之前执行
4. componentDidUpdate()
更新之后立即执行
Unmount Phase
1. componentWillUnmount()
在卸载和销毁组件之前立即调用。在该方法中,一般完成数据的清理,如在移除或隐藏组件的时候,定时器仍然工作,则需要在这个函数里完成定时器的清理,终止定时器的工作。
ReactJS-3-组件生命周期的更多相关文章
- angular2系列教程(五)Structural directives、再谈组件生命周期
今天,我们要讲的是structural directives和组件生命周期这两个知识点.structural directives顾名思义就是改变dom结构的指令.著名的内建结构指令有 ngIf, n ...
- Angular2 组件生命周期
1. 说明 Angular每个组件都存在一个生命周期,从创建,变更到销毁.Angular提供组件生命周期钩子,把这些关键时刻暴露出来,赋予在这些关键结点和组件进行交互的能力. 2. 接口 按照生命周期 ...
- [React] 多组件生命周期转换关系
前段时间一直在基于React做开发,最近得空做一些总结,防止以后踩坑. 言归正传,React生命周期是React组件运行的基础,本文主要是归纳多组件平行.嵌套时,生命周期转换关系. 生命周期 Reac ...
- 【转】Tomcat组件生命周期管理
Tomcat组件生命周期管理 Tomcat中Server,Service,Connector,Engine,Host,Context,它们都实现了org.apache.catalina.Lifecyc ...
- Castle IOC容器组件生命周期管理
主要内容 1.生命处理方式 2.自定义生命处理方式 3.生命周期处理 一.生命处理方式 我们通常创建一个组件的实例使用new关键字,这样每次创建出来的都是一个新的实例,如果想要组件只有一个实例,我们会 ...
- Android组件生命周期(二)
引言 应用程序组件有一个生命周期——一开始Android实例化他们响应意图,直到结束实例被销毁.在这期间,他们有时候处于激活状态,有时候处于非激活状态:对于活动,对用户有时候可见,有时候不可见.组件生 ...
- Android组件生命周期(一)
引言 应用程序组件有一个生命周期——一开始Android实例化他们响应意图,直到结束实例被销毁.在这期间,他们有时候处于激活状态,有时候处于非激活状态:对于活动,对用户有时候可见,有时候不可见.组件生 ...
- vue父子组件生命周期执行顺序
之前写了vue的生命周期,本以为明白了vue实例在创建到显示在页面上以及销毁等一系列过程,以及各个生命周期的特点.然而今天被问到父子组件生命周期执行顺序的时候一头雾水,根本不知道怎么回事.然后写了一段 ...
- React.js 小书 Lesson20 - 更新阶段的组件生命周期
作者:胡子大哈 原文链接:http://huziketang.com/books/react/lesson20 转载请注明出处,保留原文链接和作者信息. 从之前的章节我们了解到,组件的挂载指的是将组件 ...
- Vue父子组件生命周期执行顺序及钩子函数的个人理解
先附一张官网上的vue实例的生命周期图,每个Vue实例在被创建的时候都需要经过一系列的初始化过程,例如需要设置数据监听,编译模板,将实例挂载到DOM并在数据变化时更新DOM等.同时在这个过程中也会运行 ...
随机推荐
- Unity5.1 新的网络引擎UNET(八) UNET 系统概括
孙广东 2015.7.12 Server and Host 在Unity 的 网络系统,游戏有 一个server和多个client. 当没有专用的server时,client之中的一个扮演s ...
- c中常用的关键字static const volatile
在C语言中,关键字static有三个明显的作用:1). 在函数体,一个被声明为静态的变量在这一函数被调用过程中维持其值不变.2). 在模块内(但在函数体外),一个被声明为静态的变量可以被模块内所用函数 ...
- web 开发之js---页面缓存, jsp 缓存, html 缓存, ajax缓存,解决方法
有关页面缓存问题.这个问题上网找了好多.但发觉各种解决方法,都彼此分离,没有一篇统一的解决方法,本人近日,也遇到了页面缓存的问题,根据网上各页面缓存的解答,做了一个总结. 1.服务器端缓存的问题, 防 ...
- 2016/05/06 Sublime Text 3 常用插件以及安装方法(转)
http://www.cnsecer.com/460.html 安装Sublime Text 3插件的方法: 朋友们,小站活着不容易,全靠广告费养着了,如果本文对你有帮助.麻烦动下手点下页面的广告吧, ...
- [BZOJ2144]国家集训队 跳跳棋
题目描述 跳跳棋是在一条数轴上进行的.棋子只能摆在整点上.每个点不能摆超过一个棋子. 我们用跳跳棋来做一个简单的游戏:棋盘上有3颗棋子,分别在a,b,c这三个位置.我们要通过最少的跳动把他们的位置移动 ...
- maven工具使用
一.工具安装: 所需工具 : JDK 1.8Maven 3.3.3 1.安装JDK 和 JAVA_HOME 2.添加 M2_HOME 和 MAVEN_HOME 3.添加到环境变量 - PATH 4.验 ...
- Lightoj 1024 - Eid
求n个数的最小公倍数. import java.math.*; import java.io.*; import java.util.*; import java.text.*; public cla ...
- 使用Kotlin如何startActivity
没错,就是这么简单的一个功能,不过由于初学kotlin,所以找了很久才找到如何写,所以还是贴出来给需要的人吧,上代码: startActivity(Intent(MainActivity@this, ...
- linux CANopenSocket 初试
/************************************************************************************** * linux CANo ...
- DP专题之概率DP
注意:在概率DP中求期望要逆着推,求概率要正着推 概率DP求期望: 链接: http://acm.hdu.edu.cn/showproblem.php?pid=4405 dp[ i ]表示从i点走到n ...
