2-3 原生小程序 - 项目app.json配置
App.json它其实有四五个配置,但是最重要的是pages、windows和tabbar。tabbar是做导航的处理的。
官方推荐的入门配置之一:

app.json
它其实有一些字段是限制了这个格式和限制了字段的。pages目录其实就是页面,小程序到底有几个页面。
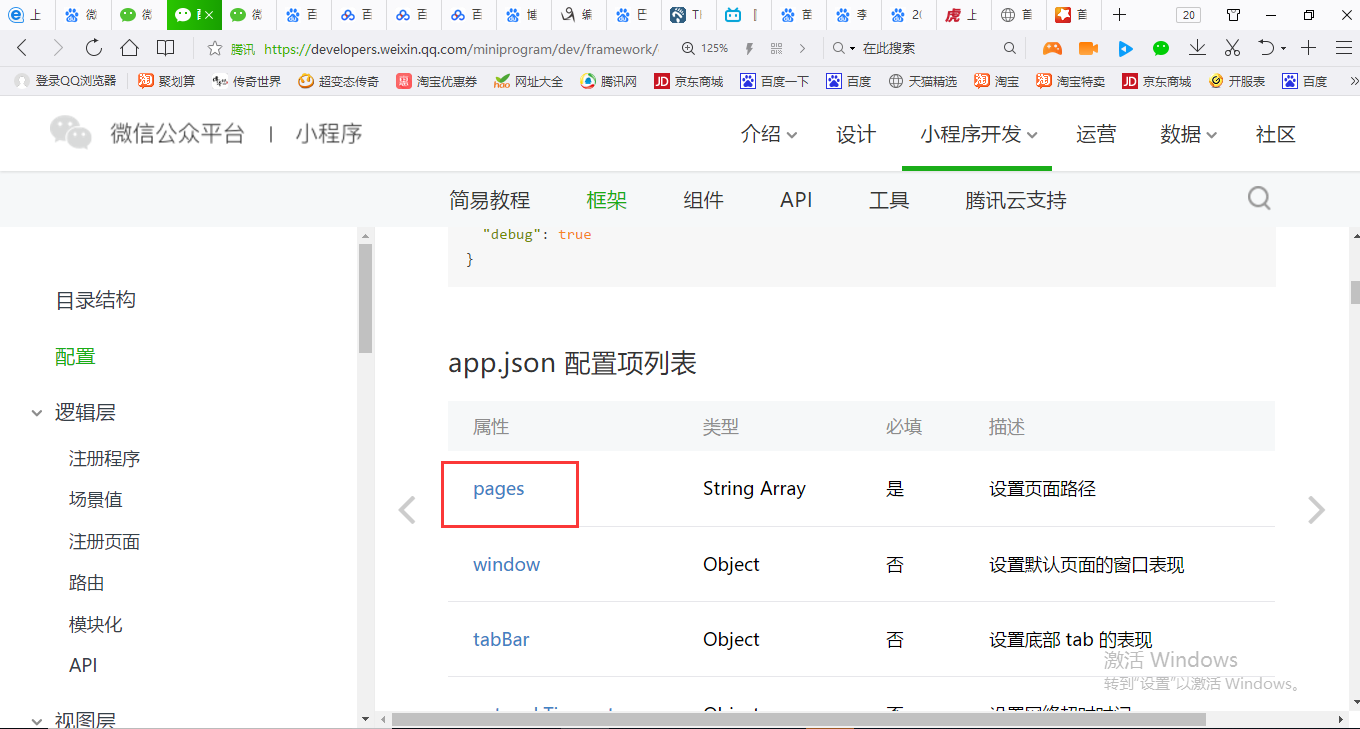
https://developers.weixin.qq.com/miniprogram/dev/framework/config.html

app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
第一个就是我们的首页index。如果把logs放到第一个。
{
"pages":[
"pages/logs/logs",
"pages/index/index"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}
}
刷新之后就会知道跳到启动日志。

pages不用管太多了,后面Vue.js那个库里面会自动帮我们生成。这是page目录,后面讲到我们使用的框架的时候会继续介绍。
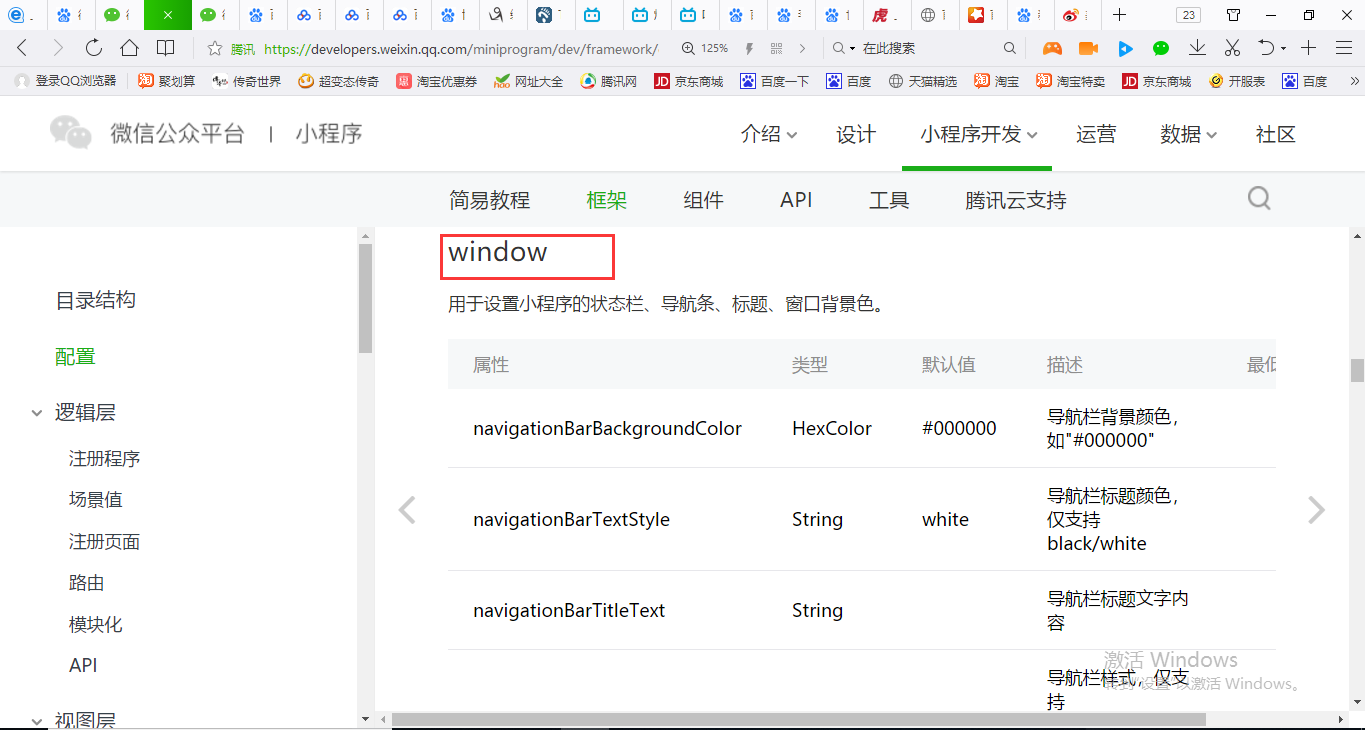
window要配置的地方就比较多了。window主要就是用来设置我们小程序全局的状态栏,导航条,它的标题啊以及窗口的背景色。
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"black"
}


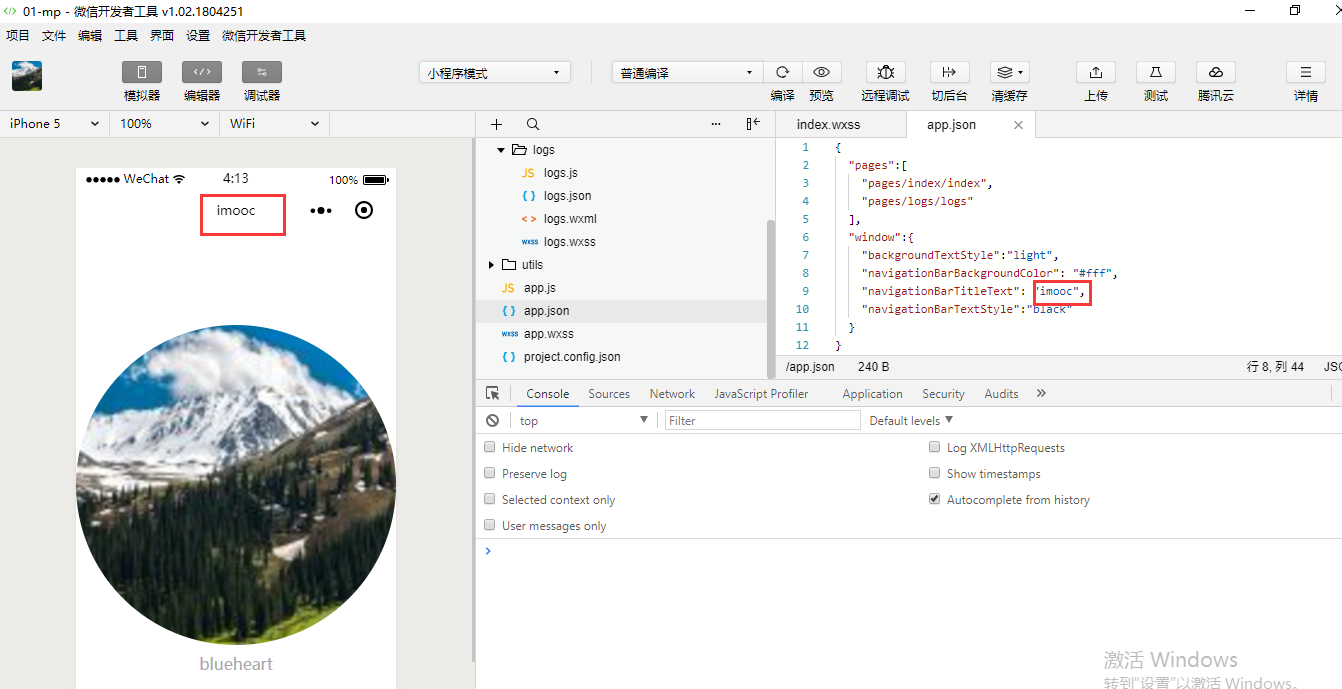
扫码预览可以在手机里看到小程序简单的一个样式了。

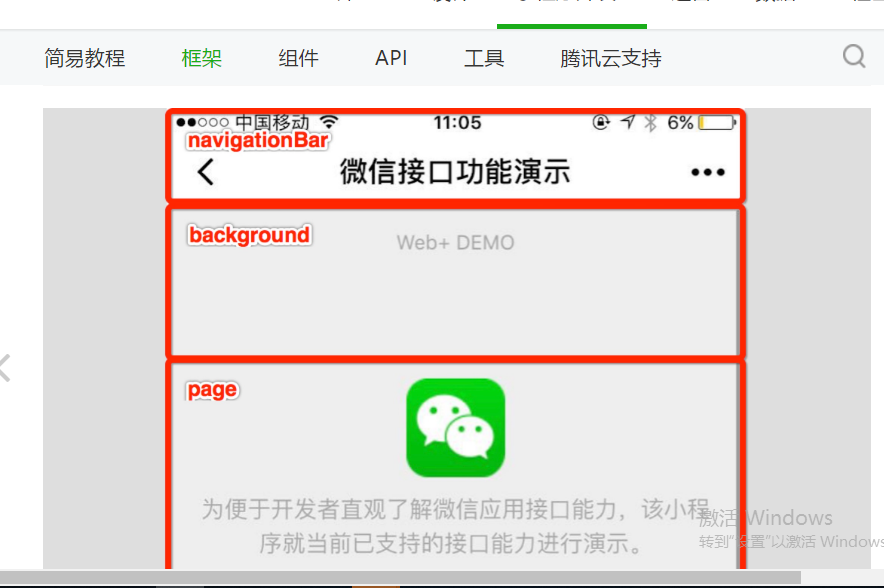
backgroundColor和navigationBarBackgroundColor到底是什么关系?以及底下这个
backgroundColorBottomString#ffffff底部窗口的背景色,仅 iOS 支持微信版本 6.5
又是什么意思呢?
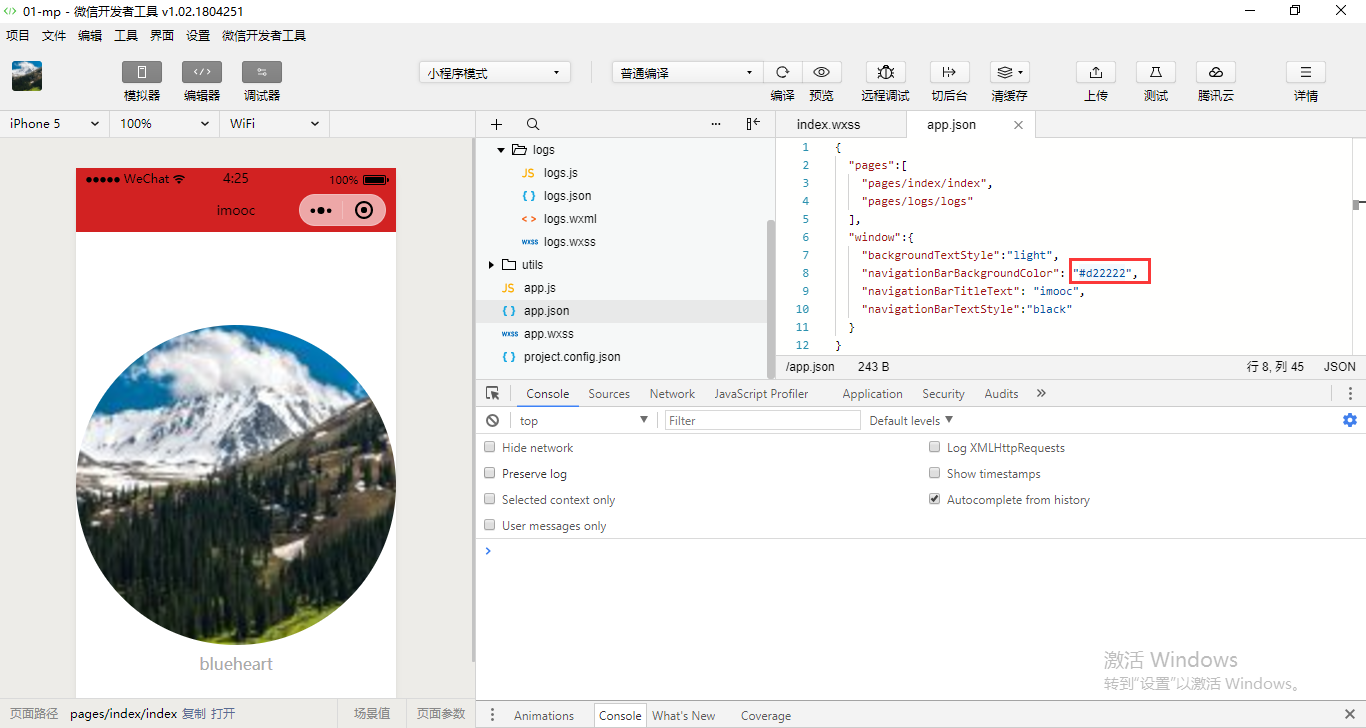
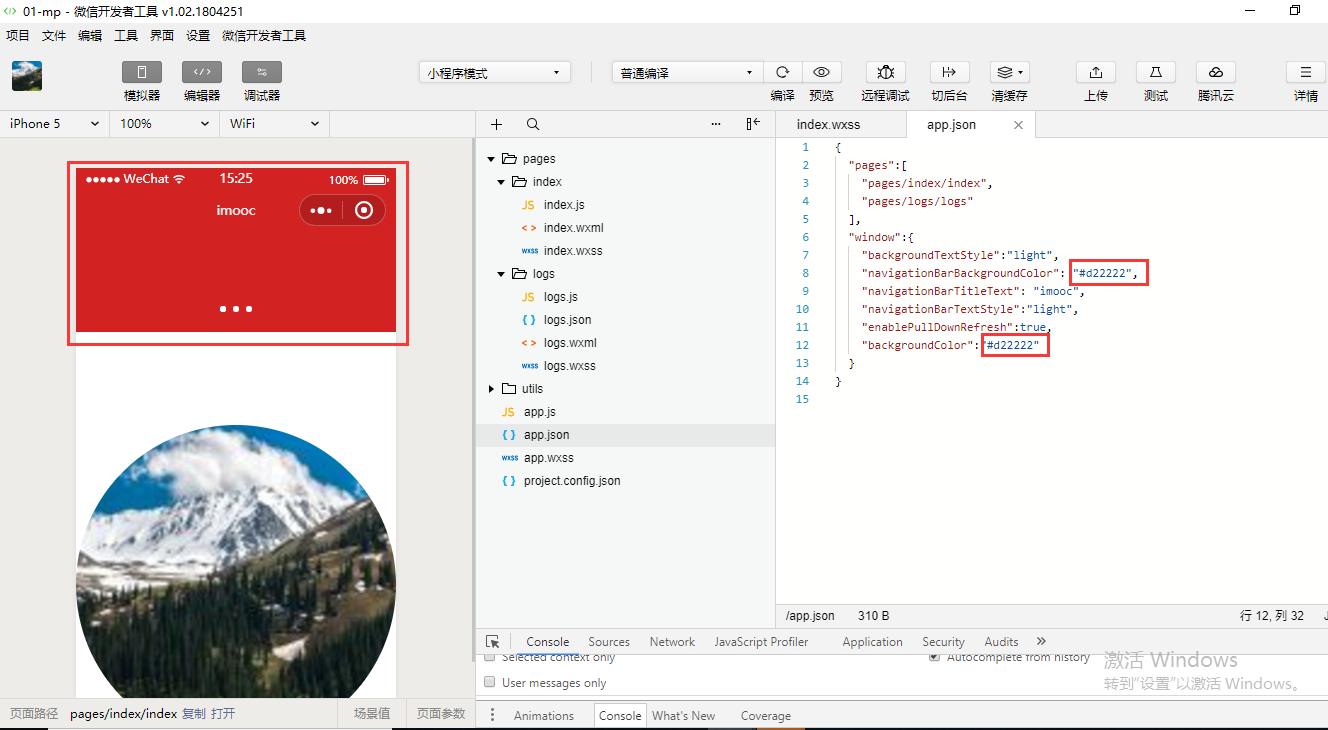
修改一下navigationBarBackgroundColor试试
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#d22222",

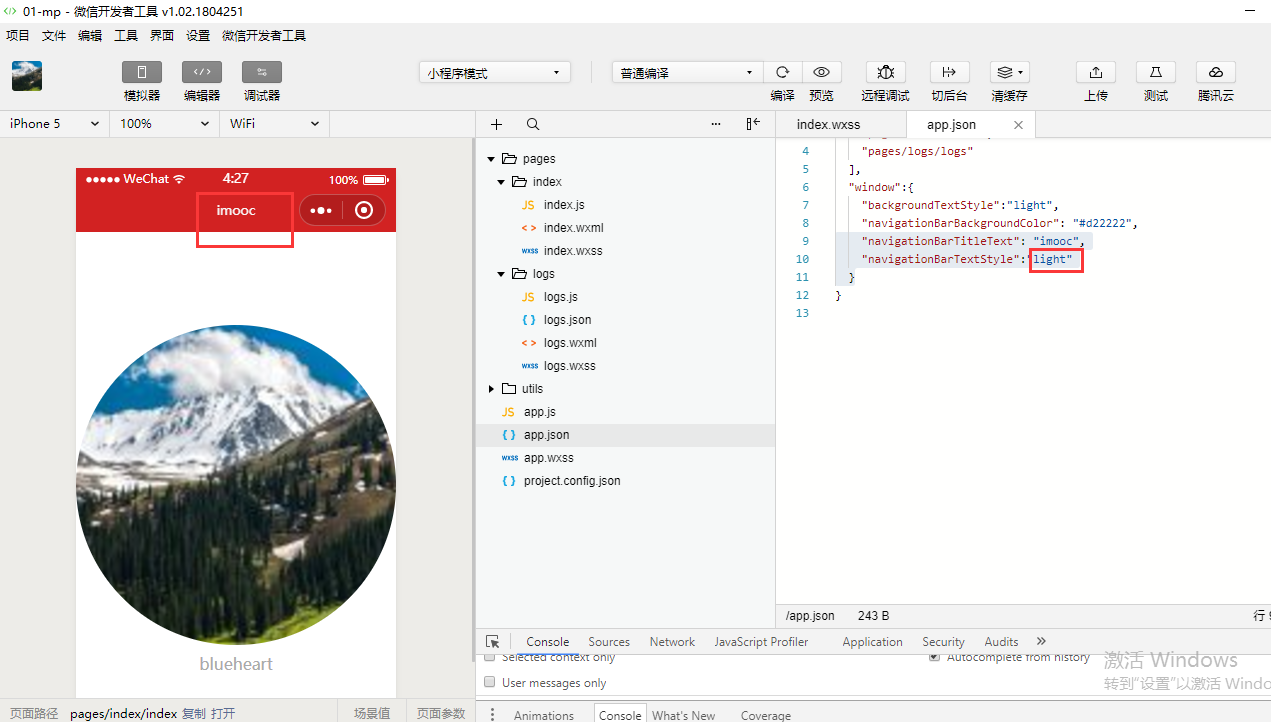
修改一下字体
"navigationBarTitleText": "imooc",
"navigationBarTextStyle":"light"
}


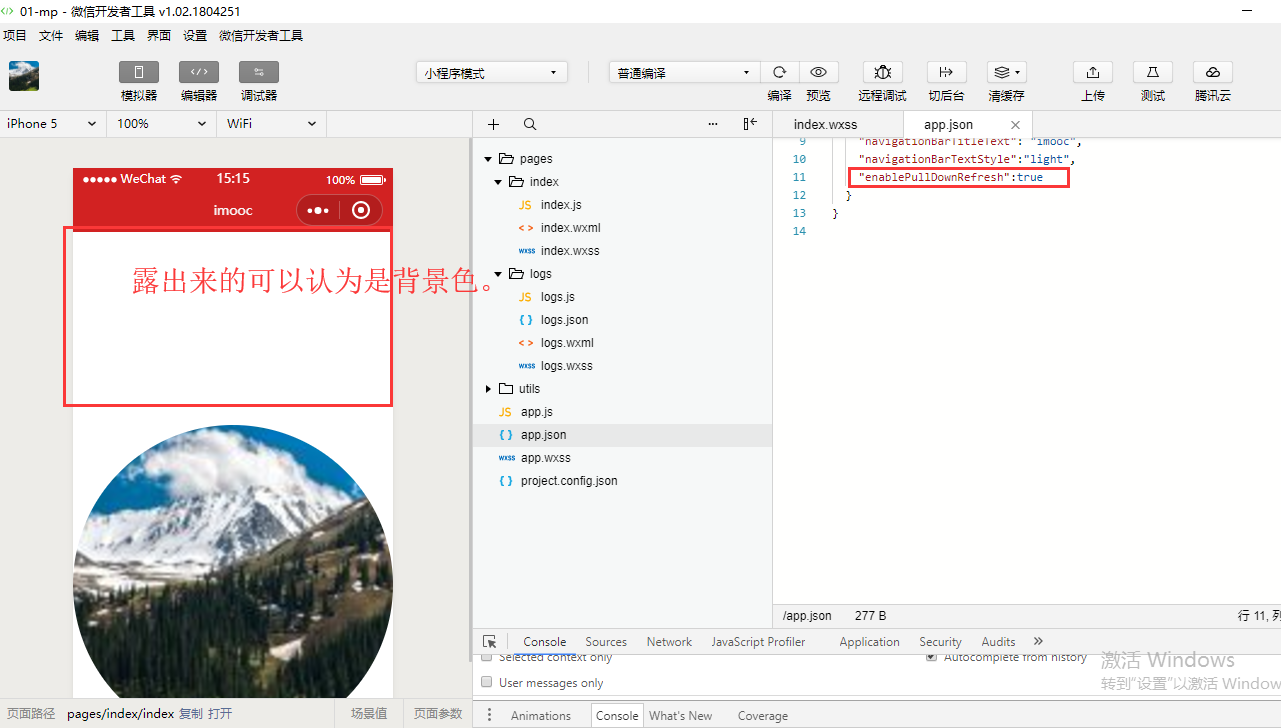
设置一下下拉刷新为true。露出来的可以认为是窗口的背景色。

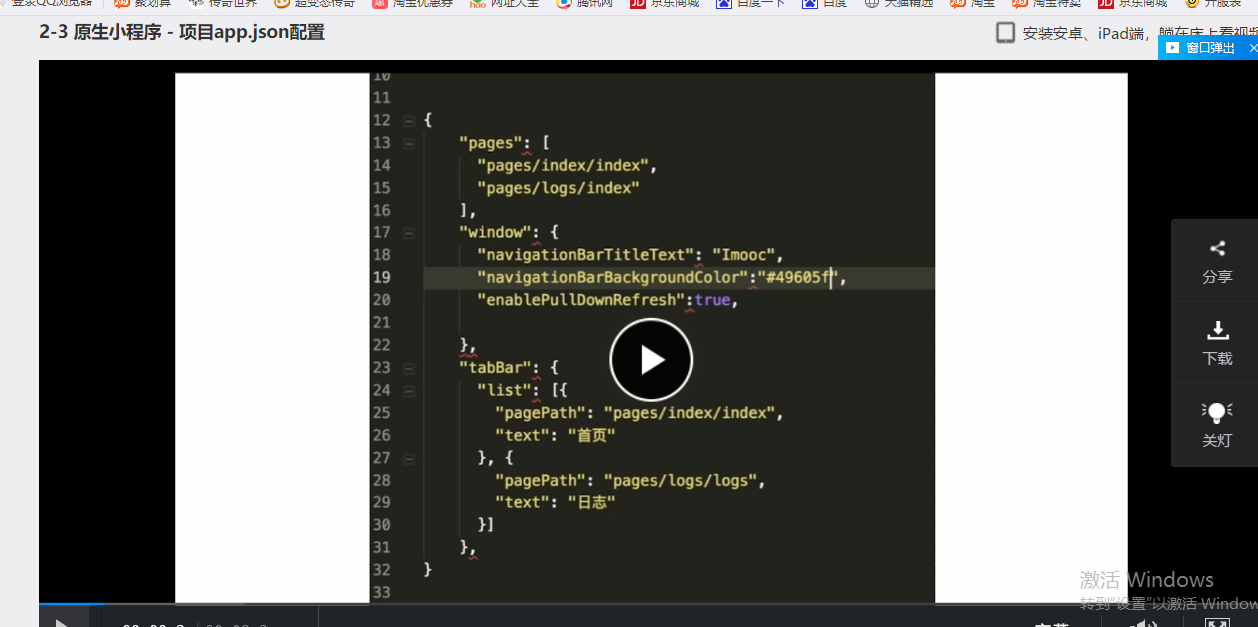
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#d22222",
"navigationBarTitleText": "imooc",
"navigationBarTextStyle":"light",
"enablePullDownRefresh":true
}
把backgroundColor也设置成这个颜色。注意到下拉刷新整个出来的样式也是红色的。

"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#d22222",
"navigationBarTitleText": "imooc",
"navigationBarTextStyle":"light",
"enablePullDownRefresh":true,
"backgroundColor":"#d22222"
}
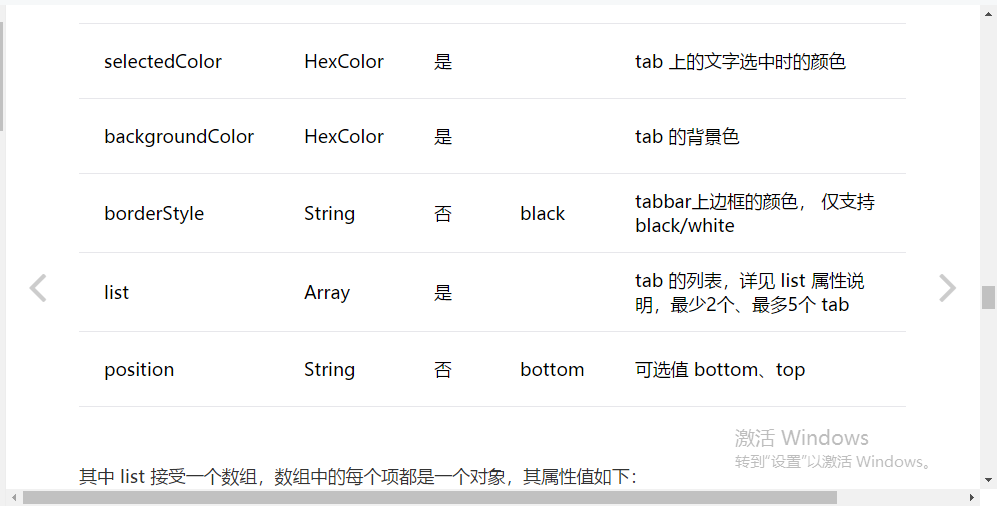
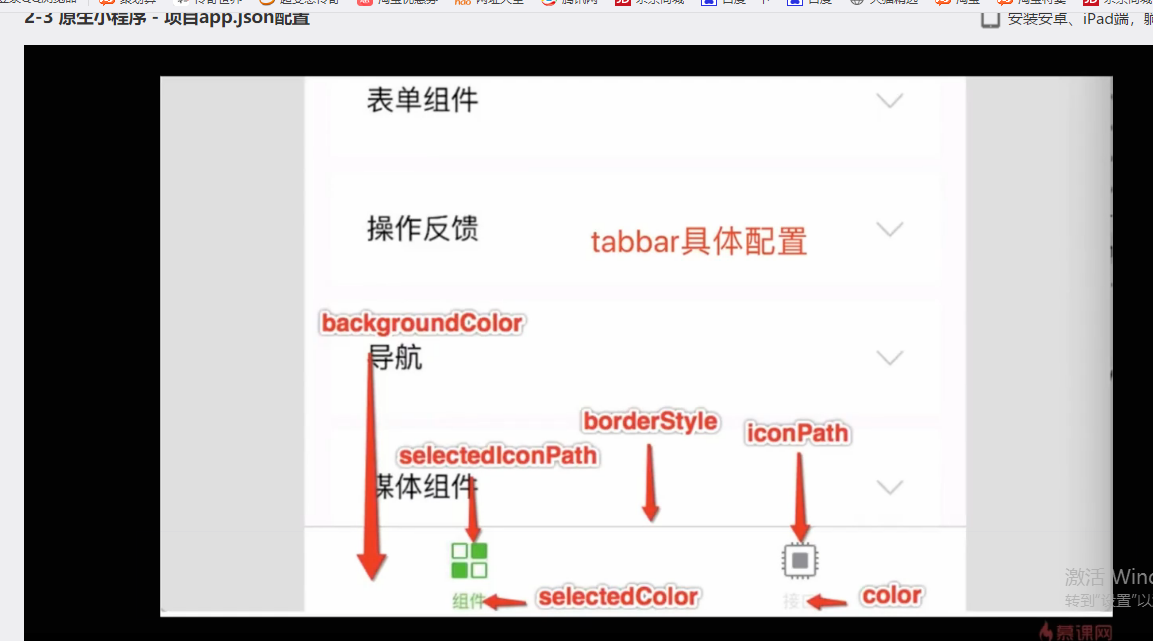
tabbar就是设置底下的导航。

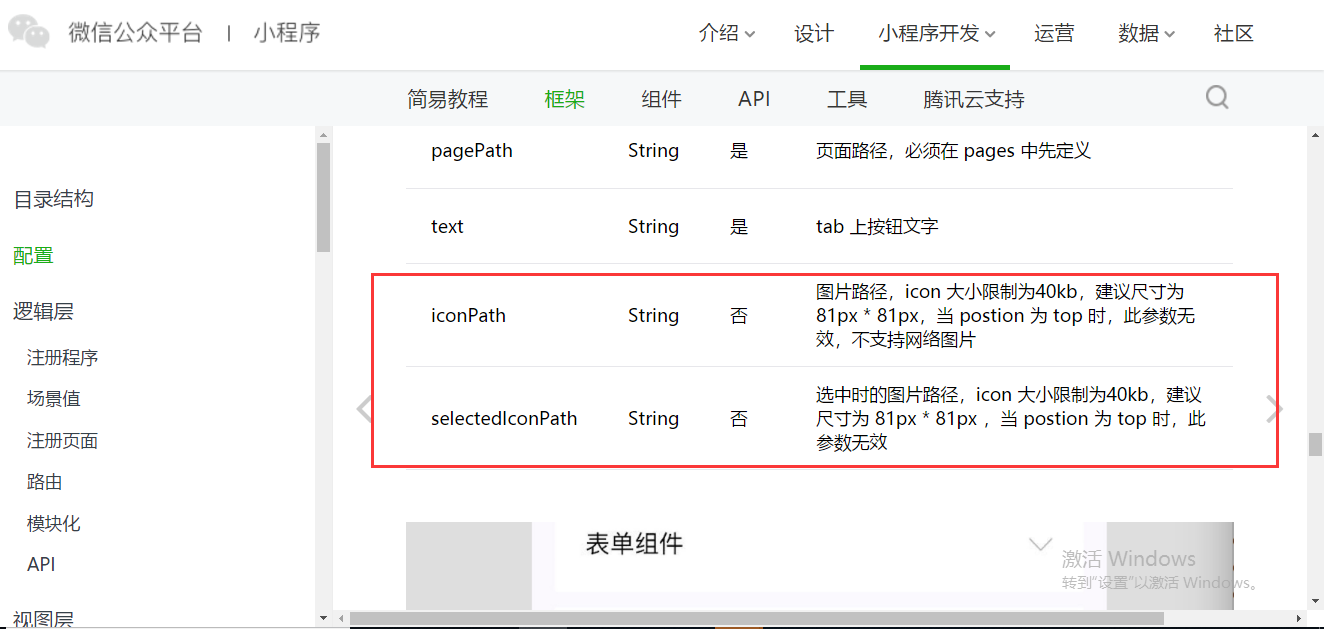
就像微信一样,你要有一个导航栏。tabbar是什么颜色?选中是什么颜色?或者背景色,边框等等。还有一个list,就是具体的每个导航的内容。


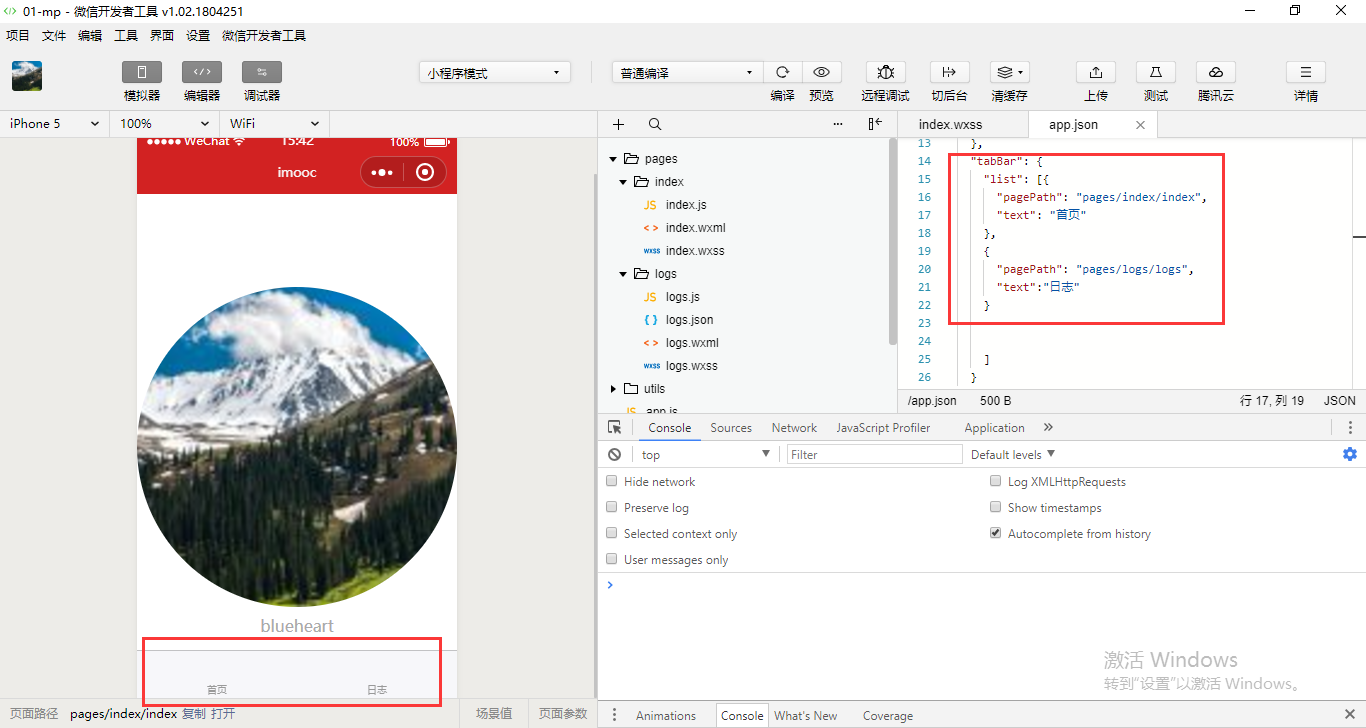
tabbar,list是具体内容。

"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text":"日志"
}
]
}

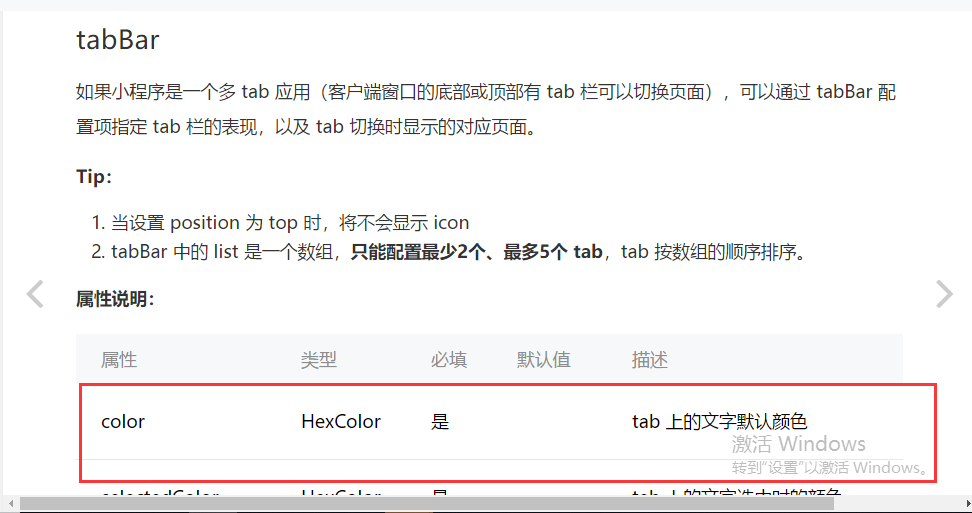
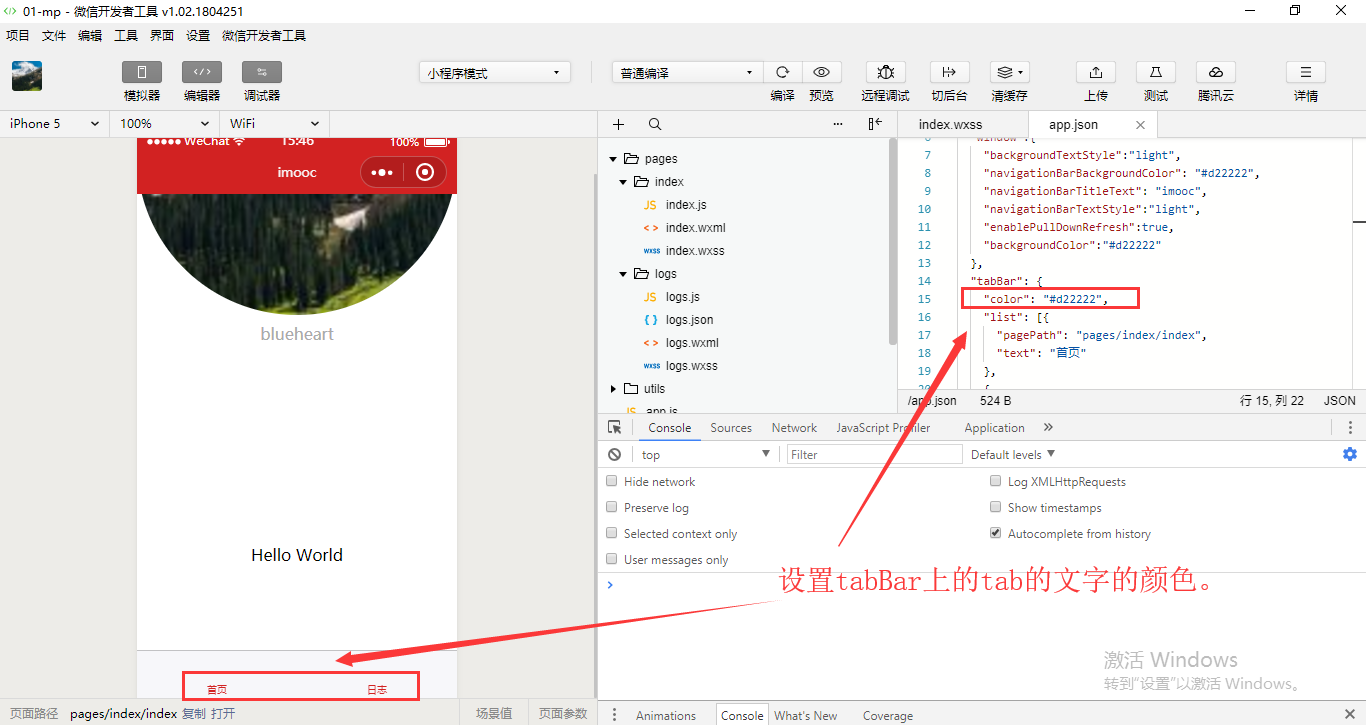
设置一下tabBar的color。

"tabBar": {
"color": "#d22222",
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text":"日志"
}
]



2-3 原生小程序 - 项目app.json配置的更多相关文章
- 如何把原生小程序项目合并的mpvue项目中
当时的情景是这样的: 使用mpvue写微信小程序,写着写着项目写到一半了,突然间不想这样继续写了,想切换回原生小程序语法去写剩余部分. 如下图,红色框里的功能是已经用mpvue完成的功能,绿色框部分的 ...
- 微信小程序:app.json中通过使用扩展库userExtendedLib的方式,引入并使用weui
微信小程序 PK APP: 1.微信有海量⽤⼾,⽽且粘性很⾼,在微信⾥开发产品更容易触达⽤⼾:而推⼴app的成本太⾼. 2.微信小程序也可以跨平台(Android和IOS). 一.project. ...
- 微信小程序--代码构成---JSON 配置
在上一章中,我们通过开发者工具快速创建了一个 QuickStart 项目.你可以留意到这个项目里边生成了不同类型的文件: .json 后缀的 JSON 配置文件 .wxml 后缀的 WXML 模板文件 ...
- 开发指南~小程序代码构成~JSON配置
2.1 JSON 配置 JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色. 2.1.1 一个例子 先看一个例子,打开开发工具的编辑器,在根目录下可以找到 app.j ...
- 小程序之app.json not found
起因 最近在部署几款小程序时,发现ext.json文件会被忽略不上传,查了一下资料发现原来是需要升级开发者工具了. 没想到升级以后,再开发项目时,就报错 app.json not found 解决方法 ...
- 微信小程序报“app.json”错误解决办法
1.亲测 “app.json未找到入口 app.json 文件,或者文件读取失败,请检查后重新编译.” 是由于新创建的界面xxx.json所在的文件夹为0KB造成的,你可以试着在xxx.json文件内 ...
- 微信小程序 project.config.json 配置
可以在项目根目录使用 project.config.json 文件对项目进行配置. miniprogramRoot Path String 指定小程序源码的目录(需为相对路径) qcloudRoot ...
- 【微信小程序项目实践总结】30分钟从陌生到熟悉
前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05-日历组件的实现 4. 微信小程序开发04-打造自 ...
- Java Web项目,Android和微信小程序的初始页面配置
Java Web项目 我们在Eclipse里开了Java Web项目之后,Run As Tomcat或者Apache服务器,本地运行,如果直接用http://localhost:8080访问项目,会发 ...
随机推荐
- 笔记——python风格规范
分号 不要在行尾加分号, 也不要用分号将两条命令放在同一行. 行长度 每行不超过80个字符 例外: 长的导入模块语句 注释里的URL 不要使用反斜杠连接行. Python会将 圆括号, 中括号和花括号 ...
- iPhone安装ipa的方法(iTunes,PP助手)
1,通过iTunes: 将手机与电脑通过数据线连接,打开电脑中的iTunes,将ipa文件添加到资料库(ipa文件是iTunes能够识别的文件),方式如下图,然后安装,同步即可. 2,通过PP助手: ...
- C51 矩阵按键 个人笔记
矩阵按键 电路 每个按键一端和同行一端相连(JP4的高4位),另一端和同列一端相连(JP4的低4位) 判断按键是否按下: 法一:逐行扫描 for(int i = 8 ; i>3 ; i-- ) ...
- hdu 1027
#include<stdio.h> #include<algorithm> using namespace std; int a[1100]; int main() { in ...
- [转]如何阅读android framework源码
但如果想深入的了解Android系统, 那么可以看下我的一些简单的总结. 知识 Java Java是AOSP的主要语言之一. 没得说, 必需熟练掌握. 熟练的Android App开发 Linux A ...
- Codeforces915F. Imbalance Value of a Tree
n<=1e6的树问所有路径的极差之和. 被遗忘的套路...以后绝对不会再忘了QAQ 只要算最大值之和即可,最小值同理.数字从大到小排序(反正都是要排序的,如果从大到小不行等会反过来试试),然后逐 ...
- PatentTips – EMC Virtual File System
BACKGROUND OF THE INVENTION 1. Field of the Invention The present invention generally relates to net ...
- 动态链接 - dll和so文件区别与构成
动态链接,在可执行文件装载时或运行时,由操作系统的装载程序加载库.大多数操作系统将解析外部引用(比如库)作为加载过程的一部分.在这些系统上,可执行文件包含一个叫做import directory的 ...
- SQL SERVER 自增字段相关问题
SET IDENTITY_INSERT Data0048_TEST ON --给自增列赋值 DBCC CHECKIDENT(TableName) --查看某个表中的自增列当前的值 DBCC CHECK ...
- Memcached集群之通过Repcached实现主从复制(待实践)
暂时了解有这东西,不搭建了. Mamcached可以通过Repcached实现主从复制.有以下优缺点: 优点: 1.能够实现Cache的冗余功能 2.主从之间可以互相读写(亮点) 参考: http:/ ...
