angular1.x 组件开发
搜索框组件开发:
1.注册组件
app.js
angular.module("myApp",[])
.component("nameSearch",{
templateUrl:"../components/nameSearch.html",
template: "",
controller:function ($scope,$rootScope) {
// 搜索框内容
$scope.searchContent = '';
// 点击搜索操作
$scope.query = function(val) {
// 广播
$rootScope.$broadcast("searchContent.updated", val);
}
}
});
2.创建组件
components/nameSearch.html
<!-- 姓名模糊查询组件(搜索框) -->
<div class="bar bar-header item-input-inset">
<label class="item-input-wrapper">
<i class="icon ion-ios-search placeholder-icon"></i>
<input ng-model="searchContent" type="search" placeholder="请输入矫正人员姓名">
</label>
<button ng-click="query(searchContent)" class="button button-positive">搜索</button>
</div> <style>
.item-input-inset{
/**/
}
</style>
3.父页面调用
templates/tab-alarm.html
<ion-view hide-nav-bar="true">
<ion-content>
<!-- 搜索框 -->
<name-search></name-search>
</ion-content>
</ion-view>
4.父页面接收 组件传参
.controller('AlarmCtrl', ['$scope',function($scope) {
/**
* 获取搜索框内容
*/
$scope.$on("searchContent.updated", function(event, data){
console.log(data);
});
}])
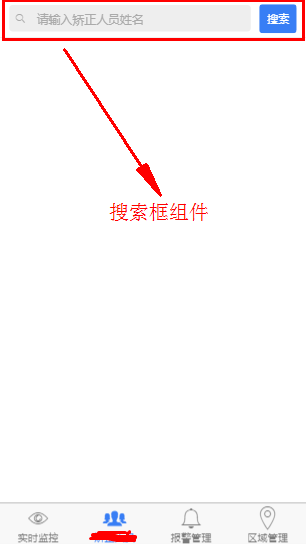
5.效果图

angular1.x 组件开发的更多相关文章
- React-Native 组件开发方法
前言 React Native的开发思路是通过组合各种组件来组织整个App,在大部分情况下通过组合View.Image等几个基础的组件,可以非常方便的实现各种复杂的跨平台组件,不过在需要原生功能支持. ...
- 饿了么基于Vue2.0的通用组件开发之路(分享会记录)
Element:一套通用组件库的开发之路 Element 是由饿了么UED设计.饿了么大前端开发的一套基于 Vue 2.0 的桌面端组件库.今天我们要分享的就是开发 Element 的一些心得. 官网 ...
- 基于vue的新组件开发
前天完成了一个新组件的开发,做的过程也是各种遇到问题,彻底弄懂了slot,巩固了一些flex布局和jquery的知识,比起自己第一次做组件开发,现在已经是能够下手做,遇到问题解决问题,还算有进步. 但 ...
- winRT Com组件开发流程总结
winRT Com组件开发: 1.编辑idl文件,winRT COM的idl文件与win32的idl文件有差异,如下: interface ItestWinRTClass; runtimeclass ...
- [js开源组件开发]localStorage-cache本地存储的缓存管理
localStorage-cache本地存储的缓存管理 距离上次的组件开发有近三个月的时间了,最近一直在做一些杂事,无法静下心来写写代码,也是在学习emberjs,在emberjs中有一个很重要的东西 ...
- 【2015上半年总结】js开源组件开发系列索引
js开源组件开发系列一索引 2015.8 by 田想兵 个人网站 从3月份进入新公司以来,时经五个月,我以平均每周1个小组件的速度,已经完成的js组件有22个之余了,已基本上全部用到实际项目中,这些小 ...
- [js开源组件开发]network异步请求ajax的扩展
network异步请求ajax的扩展 在日常的应用中,你可能直接调用$.ajax是会有些问题的,比如说用户的重复点击,比如说我只希望它成功提交一次后就不能再提交,比如说我希望有个正在提交的loadin ...
- [js开源组件开发]数字或金额千分位格式化组件
数字或金额千分位格式化组件 这次距离上一个组件<[js开源组件开发]table表格组件>时隔了一个月,由于最近的项目比较坑,刚挖完坑,所以来总结性提出来几个组件弥补这次的空缺,首先是金额和 ...
- [js开源组件开发]query组件,获取url参数和form表单json格式
query组件,获取url参数和form表单json格式 距离上次的组件[js开源组件开发]ajax分页组件一转眼过去了近二十天,或许我一周一组件的承诺有了质疑声,但其实我一直在做,只是没人看到……, ...
随机推荐
- 【Oracle】使用dblink+minus方式迁移数据
一.需求说明 1.数据库a104的表syssde.a4_syssde_department中有1000条数据: 2.数据库a230的表syssde.a4_syssde_department中有800条 ...
- js--进阶知识点
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 4,list,list的列表嵌套,range
list 索引,切片+步长 # li = [, True, (, , , , , , '小明',], {'name':'alex'}] #索引,切片,步长 # print(li[]) # print( ...
- css3盒子模型及其定位
盒子模型常见相关属性和属性取值 /*基本属性*/ padding: padding-left/right/top/bottom border: border-left/right/top/bottom ...
- log4net.dll配置以及在项目中应用
1,首先在项目中引用log4net.dll,然后项目中添加一个配置文件log4net.config <?xml version="1.0" encoding="ut ...
- Git 常用命令整理(持续更新)
#配置 git config --global user.name "Your Name" git config --global user.email "email@e ...
- LightOJ——1012Guilty Prince(连通块并查集)
1012 - Guilty Prince Time Limit: 2 second(s) Memory Limit: 32 MB Once there was a king named Akbar. ...
- USACO Party Lamps
题目大意:一排灯有n个,有4种开关,每种开关能改变一些灯现在的状态(亮的变暗,暗的变亮)现在已知一些灯的亮暗情况,问所以可能的情况是哪些 思路:同一种开关开两次显然是没效果的,那么枚举每个开关是否开就 ...
- 刷题总结——郁闷的出纳员(bzoj1503)
题目: 题目背景 NOI2004 DAY1 T1 题目描述 OIER 公司是一家大型专业化软件公司,有着数以万计的员工.作为一名出纳员,我的任务之一便是统计每位员工的工资.这本来是一份不错的工作,但是 ...
- P1122 最大子树和 (树形DP)
题目描述 小明对数学饱有兴趣,并且是个勤奋好学的学生,总是在课后留在教室向老师请教一些问题.一天他早晨骑车去上课,路上见到一个老伯正在修剪花花草草,顿时想到了一个有关修剪花卉的问题.于是当日课后,小明 ...
