CG标准函数

CG标准函数的更多相关文章
- 【Unity Shader】---CG标准函数库
1.CG标准函数库 和C的标准函数库类似,CG也提供了一系列的内建函数库,这些函数用于计算数学上的通用计算或算法(如纹理映射).例如:求取入射光线的反射光线用Reflect函数,求折射光线用Refla ...
- 【CG】CG标准函数库——数学函数
- [Unity] Cg标准函数库
- CG 标准函数库
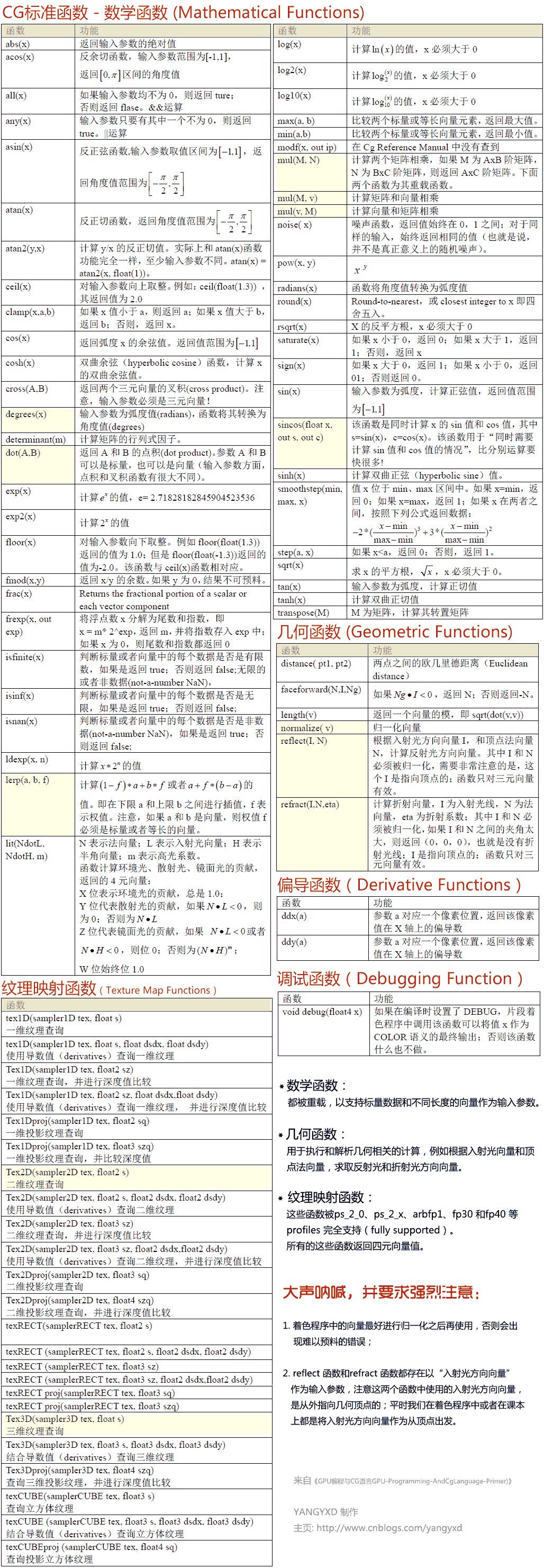
(1)数学函数 函数 功能描述 abs(x) 返回输入参数的绝对值 acos(x) 反余切函数,输入参数范围为[-1,1], 返回[0,π]区间的角度值 all(x) 如果输入参数均不为0,则返回tu ...
- CG标准函数库
(1)数学函数 函数 功能描述 abs(x) 返回输入参数的绝对值 acos(x) 反余切函数,输入参数范围为[-1,1], 返回[0,π]区间的角度值 all(x) 如果输入参数均不为0,则返回tu ...
- CG标准函数库——数学函数(GPU编程与CG语言之阳春白雪下里巴人)
- Cg(C for Graphic)标准函数库之数学函数与几何函数
和 C 的标准函数库类似, Cg 提供了一系列内建的标准函数.这些函数用于执行数学上的通用计算或通用算法(纹理映射等),例如,需要求取入射光线的反射光线方向向量可以使用标准函数库中的 reflect ...
- Unity Shader (二)Cg语言
一.Cg基本数据类型 float 32位浮点数 half 16位浮点数 int 32位整型 fixed 12位定点数 bool 布尔数据 simpler* 纹理对象的句柄( the handle to ...
- 投影纹理映射(Projective Texture Mapping)
摘抄“GPU Programming And Cg Language Primer 1rd Edition” 中文名“GPU编程与CG语言之阳春白雪下里巴人” 投影纹理映射( Projective ...
随机推荐
- 使用math中的hypot实现向量
from math import hypot class Vector: def __init__(self,x=0,y=0): self.x = x self.y = y def __repr__( ...
- nodejs,express链式反应
链式反应--next() const myexpress = require('express'); const bodyparser = require('body-parser'); var se ...
- 后缀自动机求endpos集大小
#include<bits/stdc++.h> #define fi first #define se second #define INF 0x3f3f3f3f #define LNF ...
- 7、组件注册-@Conditional-按照条件注册bean
7.组件注册-@Conditional-按照条件注册bean @Conditional 按照一定的条件进行判断,满足条件给容器注入bean 按照条件进行动态装配. Spring 4 开始提供的一个注解 ...
- Vivado RAM使用
RAM使用的几点说明: 1,RAM的读写位宽可以不同,举例:写的位宽为8(1Byte),读的位宽为1(1bit),那么读的地址就变成了写地址的8倍,即位宽增加3bit.
- Python常用知识
基础模板(sys.os) http://c.biancheng.net/view/2407.html cmd中查看第三方库 eg:import aiohttp help(aiohttp) 或者dir( ...
- Bzoj 2134: [国家集训队2011]单选错位(期望)
2134: 单选错位 Time Limit: 10 Sec Memory Limit: 259 MB Description Input n很大,为了避免读入耗时太多,输入文件只有5个整数参数n, A ...
- Git出现 fatal: Pathspec 'xxx' is in submodule 'xxx' 异常的解决方案
今天在使用git的时候,发现无论怎么改.gitignore文件都无法添加文件到版本控制,最后发现是缓存的原因,需要删除缓存再重新add git rm -rf --cached xxx
- 获取 Django版本号的两种方式
one k@ubuntu:~$ python Python ( , ::) [GCC ] on linux2 Type "help", "copyright", ...
- easyUI的c if
{field:'domdistrict2',title:'区县',width:100}, {field:'option',title:'操作',width:fixWidth(0.08),align:' ...
