C3的坑之inline-block
最近开始复习css一直在踩坑,今天分享一个inline-block
关于inline-block可能很多人都不熟悉,布局这方面很多人用的都是flex或者浮动,flex很强大毋庸置疑的可是关于兼容性就不是很让人满意,而浮动虽然很兼容可是觉得清除浮动就很麻烦,于此我在一些大型网站,例如我们的segmentfault的首页导航展示用的布局就是inline-block,觉得inline-block可以撸一波,可是突然发现这里面也存在一些小问题,首先先po出代码
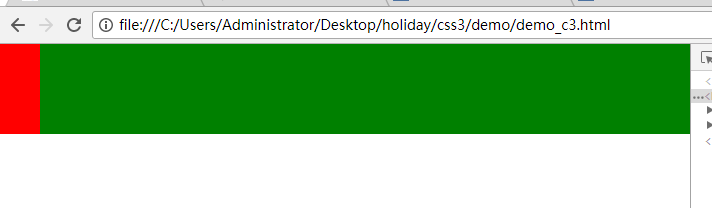
<div style="background-color:green">
<div style="width:40px;height:30px;background-color:red;">
</div>
<div style="width:40px;height:30px;background-color:red;">
</div>
<div style="width:40px;height:30px;background-color:red;">
</div>
</div>
这时候我们采取inline-block进行布局,神奇的事情就发生了
<div style="background-color:green;">
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
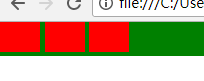
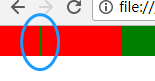
</div>原本的3个div并排在一起,因为3个div变成了行内元素,所以也应该并排在一起,但是....
这里出现了两个问题:
- div之间出现间隔
- 子div与父div之间有一个4px的间距
这里会出现这种问题的原因是因为 inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
div之间的间距解决的方法
在这里我尝试过一个方法就是设置margin-right为负值,
<div style="background-color:green">
<div style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px">
</div>
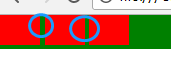
</div>在这里我们能看到第一个div与第二个div仍然有一个1px的间距,而第二个和第三个没有间距,子div和父div没有间距,说明我们的问题不是在这里
我在参考张旭鑫大神的博客深感佩服觉得采用这种方法最好:
给父div加这样的css属性
font-size:0
-webkit-text-size-adjust:none;po出代码
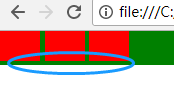
<div style="background-color:green;font-size:0;-webkit-text-size-adjust:none;">
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
</div>
<div style="width:40px;height:30px;background-color:red;display:inline-block;">
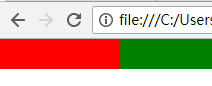
</div>那么又有一个问题了,-webkit-text-size-adjust是什么????
webkit内核的浏览器(chrome)中,当在css中定义的中文font-size小于12px的时候,浏览器仍然使用12px,这时就可以用-webkit-text-size-adjust:none;
哈哈,这样我们的问题就解决了
最后说下inline-block的兼容性:参考这篇文章
-->
IE6、IE7不识别inline-block但可以触发块元素。其它主流浏览器均支持inline-block。这就够了,ie6,7就不考虑了,原因嘛,你懂的...
C3的坑之inline-block的更多相关文章
- inline,block,inline-block的区别
display:block block元素会独占一行,多个block元素会各自新起一行.默认情况下,block元素宽度自动填满其父元素宽度. block元素可以设置width,height属性.块级元 ...
- 块状元素和内联元素 【inline block】
// 9) { colorRandom += colorArray[randomV - 10]; } else { colorRandom += randomV; } } currentEle.css ...
- inline, block, and inline-block
总体概念 block和inline这两个概念是简略的说法,完整确切的说应该是 block-level elements (块级元素) 和 inline elements (内联元素).block元素通 ...
- display:inline block inline-block 的区别
原文地址:http://blog.csdn.net/jly036/article/details/5506182 display:block就是将元素显示为块级元素. block元素的特点是: 总是在 ...
- inline,block,inline-block解析
display:block就是将元素显示为块级元素. block元素的特点是: 总是在新行上开始: 高度,行高以及顶和底边距都可控制: 宽度缺省是它的容器的100%,除非设定一个宽度 <div& ...
- inline-block,inline,block,table-cell,float
float:left ---------------------------------------------------------------------------------------- ...
- Hadoop EC 踩坑 :data block 缺失导致的 HDFS 传输速率下降
环境:hadoop-3.0.2 + 11 机集群 + RS-6-3-1024K 的EC策略 状况:某天,往 HDFS 上日常 put 业务数据时,发现传输速率严重下降 分析: 检查集群发现,在之前的传 ...
- CSS3如何去除 inline block 元素之间多出的空格
display: inline-block 属性很好的避免了元素的浮动问题,但是会有点小问题,就是 inline-block 元素间的回车会被显示为一个空格.然而,我们写代码时,都是用回车来格式化的. ...
- CSS 概念 Block Inline Containing block
Block 元素 包括 "block-level box," "block container box," and "block box" ...
随机推荐
- <cctype>的用法
#include<cctype> 1.isalnum() 检查字符c是十进制数还是大写还是小写字母.如果是,则返回true:如果不是,则返回false. 2.isalpha() 检查字符c ...
- 在C#中简单使用gRPC
一.引言 本文采用gRPC官方提供的一个教程例子,通过这个例子可以学习到在.proto文件中定义服务.使用protocol buffer编译器生成服务器和客户端代码.使用C#gRPC API为您的服务 ...
- Java编程思想(二)一切都是对象
2.1用句柄操纵对象 尽管一切都看作是对象,但是操纵的标识符实际上是指向一个对象的“句柄”(handdle): 拥有一个句柄并不表示必须有一个对象同他连接: String s: 这里创建的只是句 ...
- 关于MD5加盐使用
md5 是一种数据加密,例子是对123456 进行了两次加盐 第一次是 inputPassToFormPass salt是固定的 1a2b3c4d 第二次是 formPassToDBPass s ...
- python+selenium+webdriver+BeautifulSoup实现自动登录
from selenium import webdriverimport timefrom bs4 import BeautifulSoupfrom urllib import requestimpo ...
- golang数据类型
整数类型 Golang各整数类型分:有符号和无符号,int uint 的大小和系统有关. Golang查看一个变量的数据类型: package main import "fmt" ...
- 【AC自动机】病毒
[题目链接] https://loj.ac/problem/10062 [题意] 寻找一个没有模式串为子串的无限01串.是否存在. [题解] 其实就是用dfs找一个环. 1.环需要从根结点出发找到这个 ...
- docker启动mysql 自定义配置文件
命令行如下: docker run --name mysql56 -p : -v /home/mysql56/data:/var/lib/mysql -v /home/mysql56/conf:/et ...
- jstl的forEach 循环
jstl的forEach循环一般有两种格式 1.当需要操作循环的下标时,或者需要固定循环的次数时: <c:forEach begin="0" end="5" ...
- C#【堆与栈 值类型 引用类型】
先说C#中值类型和引用类型 概念: 1.值类型:数据存储在内存的堆栈中,从堆栈中可以快速地访问这些数据,因此,值类型表示实际的数据. 2.引用类型:表示指向存储在内存堆中的数据的指针或引用(包括类.接 ...