React Native布局详解
Flexbox 布局
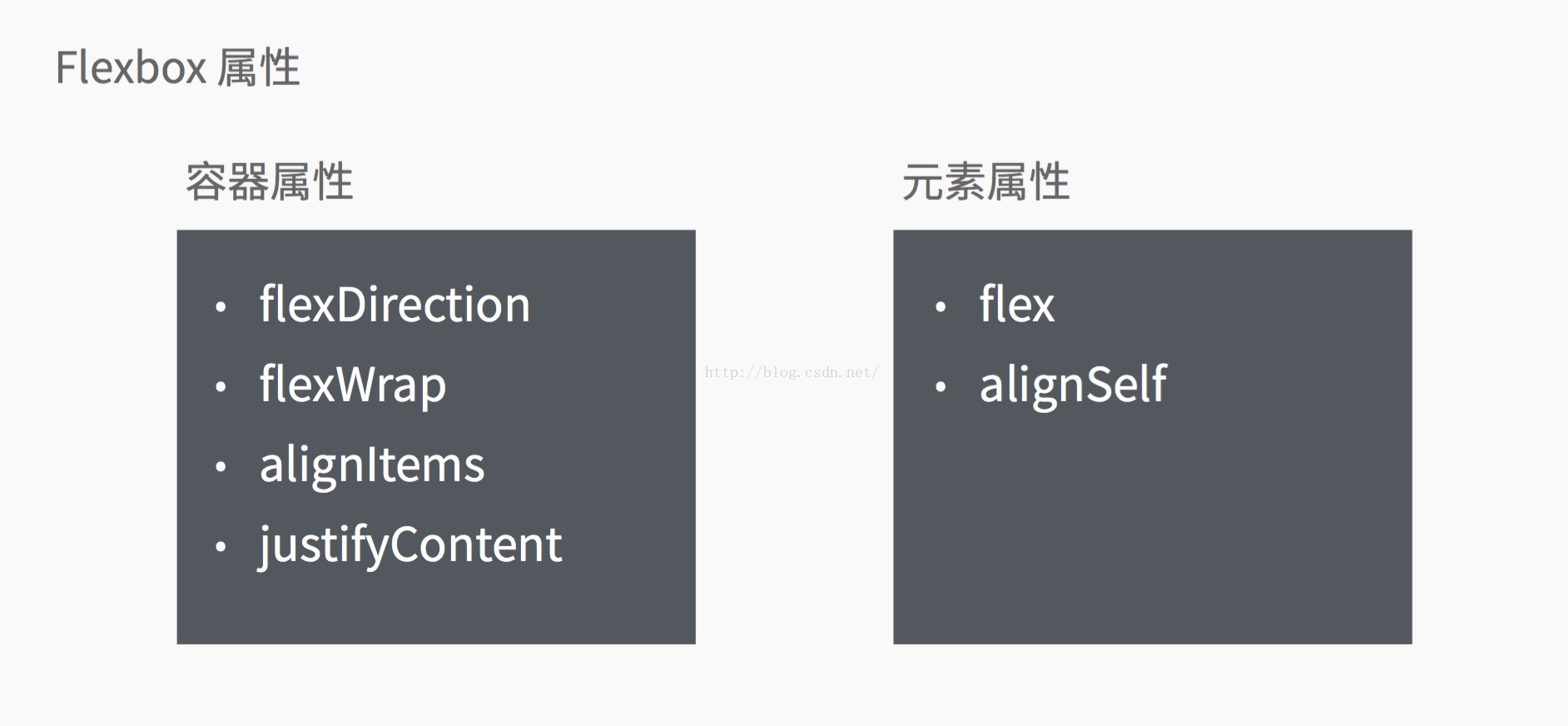
Flex有两个属性:Container 和 Item
flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。采用flex布局的元素,称为flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为flex项目(flex item),简称"项目"。
容器属性
简述:
- flexDirection(决定容器内所有子元素item的排列方向(即主轴方向),如row子元素横排,column子元素竖排)
- justifyContent(定义了子元素Item在主轴方向上的排列方式,如center就居中,flex-start就是左端为开头)
- alignItems(子元素沿竖直轴的排列方式,flex-start就靠上,center就放中间线)
- flexWrap(定义是否换行,nowrap就不换行,wrap就换行)
常用:
1、flexDirection : 用来决定容器内所有子元素Item的排列方向,默认是竖直轴方向,即两个View竖直排列
(想让子元素横向并列就用flexDirection:'row')
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

2、justifyContent:定义了子元素Item在主轴方向上的排列方式
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

3、alignItems子元素沿竖直轴的排列方式
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

不常用:
1、flexWrap默认容器中的子元素Item都排列在一条轴线上,flexWrap属性定义了如果在一条轴线上排列不下所有的Item元素,可以进行换行排列
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
nowrap(默认值):不换行

wrap:换行,且第一行在上方

wrap-reverse:换行,第一行在下方

元素属性:
1、flex 布局权重
1:0:flex=0的项目占用空间仅为内容所需空间,flex=1的项目会占据其余所有空间
在部分组件指定了height的情况下,flex是“除了height以外剩余空间”的分布比例。例如:
<View style={{height:100}}>
<View style={{flex: 3}} />
<View style={{flex: 2}} />
</View>
两个子View的高度分别是 60和40。宽度同理
Flex计算规则详见:https://blog.csdn.net/u010377383/article/details/79661859
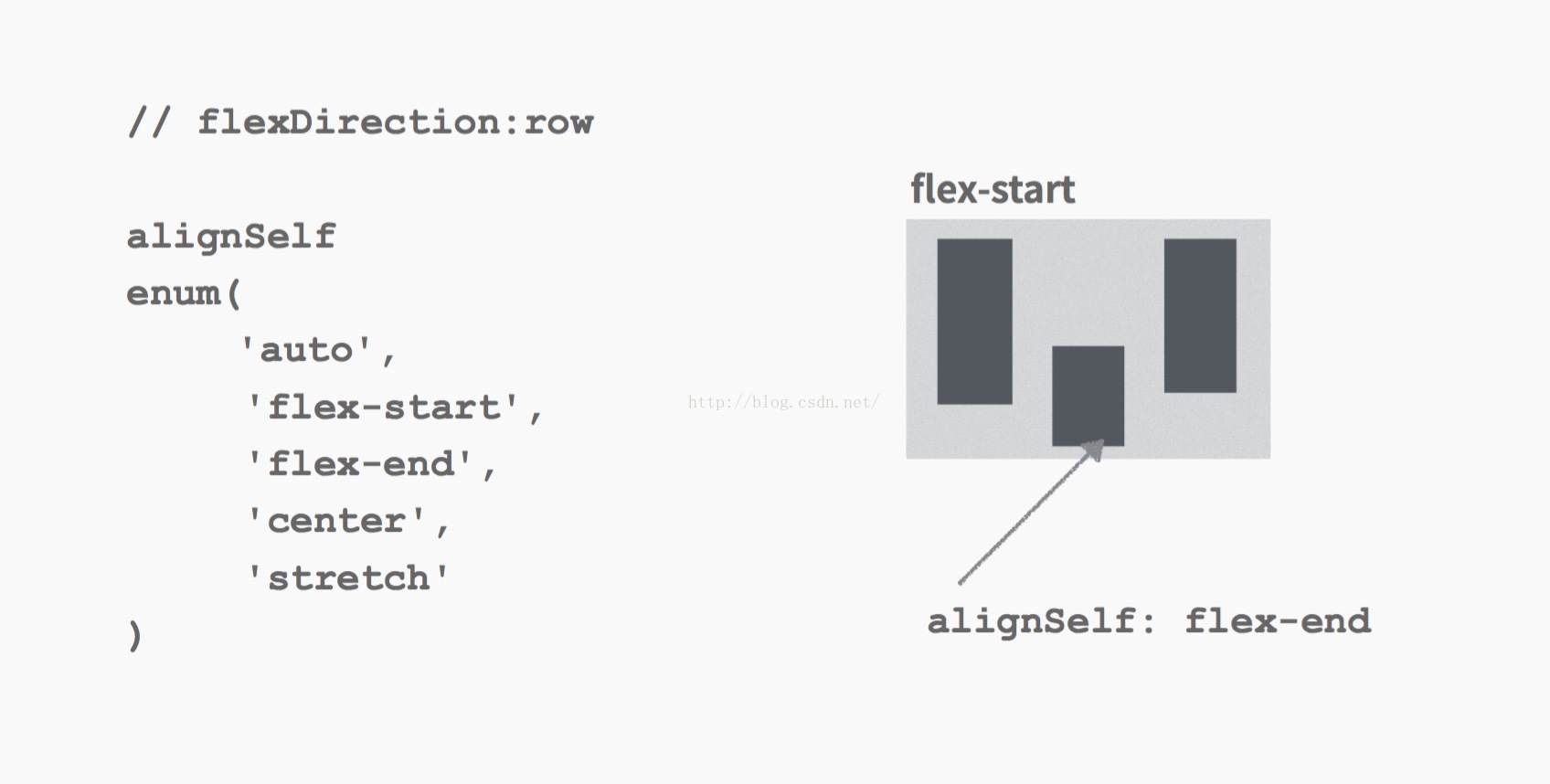
2、alignSelf
项目交叉轴方向自身对齐方式
从项目经验总结的常用方法:
1、设置border边线的方法
borderRightWidth: 0,
borderLeftWidth: 0,
borderTopWidth: 0,
borderBottomWidth: 1,
borderBottomColor:'#f5f5f5',
2、通过flex布局将一个图标移到最右端的常用方法
图标外层嵌套一个View,View的style如下:
imgRightStyle:{
flex:1,
flexDirection:'row',
justifyContent: 'flex-end',
alignItems: 'center',
},
解释下:flex将剩余空间占满,flexDirection使得View主轴为横向轴,justifyContent使得row的起始端为右端,alignItem将图标上下居中。
参考:
https://www.jianshu.com/p/4a61a517c792
https://blog.csdn.net/codetomylaw/article/details/52190636
React Native布局详解的更多相关文章
- Android开发重点难点1:RelativeLayout(相对布局)详解
前言 啦啦啦~博主又推出了一个新的系列啦~ 之前的Android开发系列主要以完成实验的过程为主,经常会综合许多知识来写,所以难免会有知识点的交杂,给人一种混乱的感觉. 所以博主推出“重点难点”系列, ...
- 【翻译】Anatomy of a Program in Memory—剖析内存中的一个程序(进程的虚拟存储器映像布局详解)
[翻译]Anatomy of a Program in Memory—剖析内存中的一个程序(进程的虚拟存储器映像布局详解) . . .
- Android布局详解之一:FrameLayout
原创文章,如有转载,请注明出处:http://blog.csdn.net/yihui823/article/details/6702273 FrameLayout是最简单的布局了.所有放在布局里的 ...
- Android 布局详解
Android 布局详解 1.重用布局 当一个布局文件被多处使用时,最好<include>标签来重用布局. 例如:workspace_screen.xml的布局文件,在另一个布局文件中被重 ...
- DevExpress控件GridControl中的布局详解 【转】
DevExpress控件GridControl中的布局详解 [转] 2012-10-24 13:27:28| 分类: devexpress | 标签:devexpress |举报|字号 订阅 ...
- Android 布局学习之——Layout(布局)详解二(常见布局和布局参数)
[Android布局学习系列] 1.Android 布局学习之——Layout(布局)详解一 2.Android 布局学习之——Layout(布局)详解二(常见布局和布局参数) 3.And ...
- 【转载】图说C++对象模型:对象内存布局详解
原文: 图说C++对象模型:对象内存布局详解 正文 回到顶部 0.前言 文章较长,而且内容相对来说比较枯燥,希望对C++对象的内存布局.虚表指针.虚基类指针等有深入了解的朋友可以慢慢看.本文的结论都在 ...
- 弹性盒布局详解(display: flex;)
弹性盒布局详解 弹性盒介绍 弹性盒的CSS属性 开启弹性盒 弹性容器的CSS属性 flex-direction设置弹性元素在弹性容器中的排列方向 主轴与侧轴(副轴) flex-wrap设置弹性容器空间 ...
- Grid 网格布局详解
Grid网格布局详解: Grid布局与Flex布局有着一定的相似性,Grid布局是将容器划分成行和列,产生单元格,可以看做是二维布局. 基本概念: 采用网格布局的区域,称为"容器" ...
随机推荐
- 【Distributed】CDN
一.概述 1.1 Web前端优化 1.2 DNS域名解析过程 1.3 传统方式请求静态资源 二.CDN内容分发 2.1 什么是CDN 2.2 CDN内容分发原理 2.3 阿里云环境实战搭建CDN内容分 ...
- 阿里P8架构师总结Java并发面试题(精选)
一.什么是线程? 线程是操作系统能够进行运算调度的最小单位,它被包含在进程之中,是进程中的实际运作单位.程序员可以通过它进行多处理器编程,你可以使用多线程对运算密集型任务提速.比如,如果一个线程完成一 ...
- Hadoop_18_MapRduce 内部的shuffle机制
1.Mapreduce的shuffle机制: Mapreduce中,map阶段处理的数据如何传递给Reduce阶段,是mapreduce框架中最关键的一个流程,这个流程就叫shuffle 将mapta ...
- 跟着我一步一步的搭建一个基于springcloud的微服务实例
Table of Contents generated with DocToc microservicecloud 插件推荐 建立父工程Microservicecloud 搭建Employ员工服务 创 ...
- MySQL中添加、删除约束
MySQL中6种常见的约束:主键约束(primary key).外键约束(foreign key).非空约束(not null).唯一性约束(unique).默认值约束(defualt).自增约束(a ...
- JDBC连接数据库报错:Loading class `com.mysql.jdbc.Driver'. This is deprecated.
使用JDBC连接数据库时出现报错, 报错内容:Loading class `com.mysql.jdbc.Driver'. This is deprecated. The new driver cla ...
- java中静态代码块,非静态代码块,构造函数
关于静态代码块 静态代码块的写法: static { System.out.println("我是静态代码块"); } 静态代码块的特点: 1.执行优先级高于非静态的初始化块,它会 ...
- solr不是自启动,添加code失败
原文:https://blog.csdn.net/qq_30242987/article/details/100044964 我主要的问题是 conf要复制 configests/sample_t ...
- 手摸手教你让Laravel开发Api更得心应手
https://www.guaosi.com/2019/02/26/laravel-api-initialization-preparation/ 1. 起因 随着前后端完全分离,PHP也基本告别了v ...
- vulkan asynchronous compute
https://www.youtube.com/watch?v=XOGIDMJThto https://www.khronos.org/assets/uploads/developers/librar ...