鼠标拖拉div宽度
先看效果
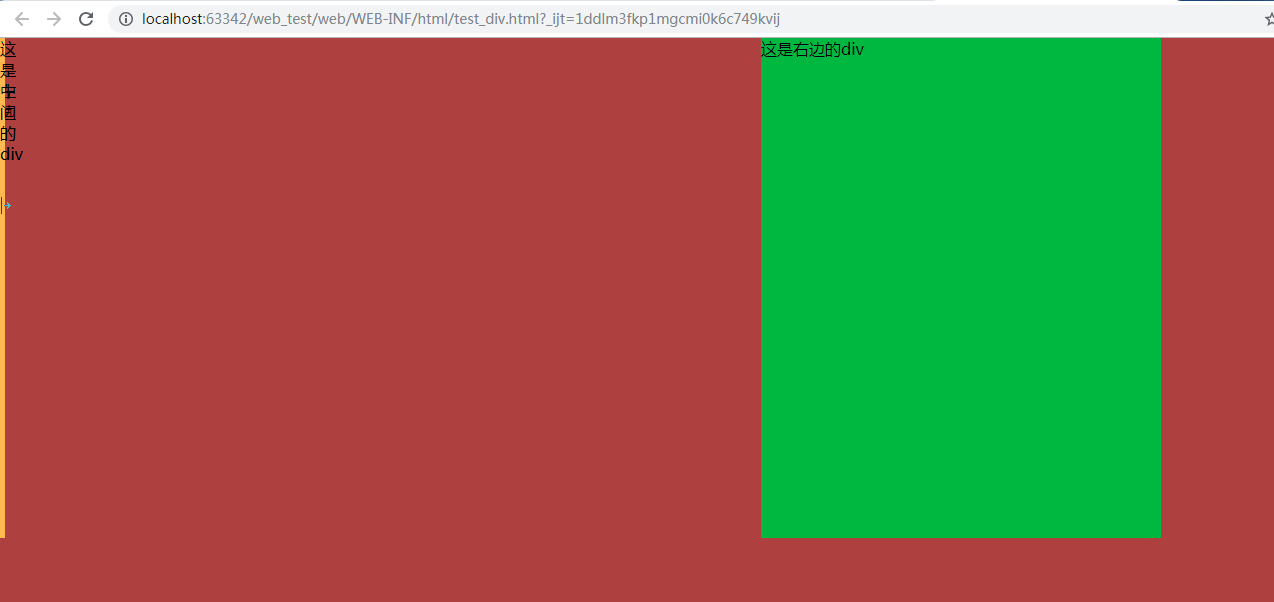
先进入页面

当鼠标停留在中间div时,鼠标变成双箭头

点击拖拉

往右边拉

往最左边拉

代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!--<script class="jquery library" src="/js/sandbox/jquery/jquery-1.8.2.min.js" type="text/javascript"></script>-->
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<title>
RunJS 演示代码
</title>
<style>
/*设置所有的厚度和元素间为0*/
* {
margin: 0;
padding: 0;
} /*设置页面背景颜色*/
body {
background-color: #af4040;
} /*设置所有div绝对定位且左浮动,高度为500px*/
div {
position: absolute;
float: left;
height: 500px;
} /*设置左边div背景颜色、宽度为200px、左边距离窗口为0*/
div.left {
background-color: #B2B2B2;
width: 200px;
left: 0px;
} /*设置右边div背景颜色、宽度200px、右边距离窗口为205px、右浮动*/
div.right {
background-color: #00B83F;
width: 200px;
right: 205px;
float: right;
} /*设置中间div宽度5px、鼠标为左右两个箭头、背景颜色、元素的堆叠顺序为[后来者居上的准则]、左边距离窗口200px*/
div.center {
width: 5px;
cursor: col-resize;
background-color: #FFB951;
z-index: 1;
left: 200px;
}
</style>
<script>
$(function () {
// 分别是:当前窗口、左边div、中间div、右边div
var doc = $(document), dl = $("div.left"), dc = $("div.center"), dr = $("div.right");
// 三个div宽度的总和
var sum = dl.width() + dr.width() + dc.width();
// 中间div拖动鼠标事件
dc.mousedown(function (e) {
// 把当前中间div的dom对象转为jquery对象
// var me = $(this);
// e.clientX当前鼠标的x轴长度,me.css("left")中间div距离左边长度,me.prop("clientLeft")中间div距离左边div长度
var deltaX = e.clientX - (parseFloat(dc.css("left")) || parseFloat(dc.prop("border-left")));
// deltaX表示记录鼠标点击时,距离中间div左边的距离,取值范围不会超过中间div的宽度
// 鼠标移动事件
doc.mousemove(function (e) {
// lt表示鼠标移动时,中间div左边距离左边窗口的长度
var lt = e.clientX - deltaX;
// 这里表示,当中间div左边距离左边窗口的长度小于等于0时就等于0,就是保证不小于0
lt = lt < 0 ? 0 : lt;
// 这里表示,当中间div左边距离左边窗口的长度大于左边div加中间div长度时就等于左边div加中间div长度,就是保证不大于左边div加中间div的长度
lt = lt > sum - dc.width() ? sum - dc.width() : lt;
// 设置中间div左边的宽度,也就是等于当前鼠标的x轴
dc.css("left", lt + "px");
// 设置左边div的宽度
dl.width(lt);
// 设置右边div的宽度
dr.width(sum - lt - dc.width());
});
}); // 鼠标松开后删除鼠标移动事件
doc.mouseup(function () {
doc.unbind("mousemove");
}); // 当鼠标点击移动开始不选中div里的内容
doc[0].onselectstart = function () {
return false;
};
});
</script>
</head>
<body>
<div class="left">
这是左边的div
</div>
<div class="center">
这是中间的div
</div>
<div class="right">
这是右边的div
</div>
</body>
</html>
鼠标拖拉div宽度的更多相关文章
- jquery鼠标移动div内容上下左右滚动
jquery鼠标移动div内容上下左右滚动 点击这里查看效果:http://keleyi.com/keleyi/phtml/jqtexiao/9.htm <!DOCTYPE html PUBLI ...
- jquery动态改变div宽度和高度
效果体验:http://keleyi.com/keleyi/phtml/jquery/23.htm 完整代码: <!DOCTYPE html PUBLIC "-//W3C//DTD X ...
- CSS控制div宽度最大宽度/高度和最小宽度/高度
在网页制作中经常要控制div宽度最大宽度/高度或者最小宽度/高度,但是在IE6中很多朋友都会遇到不兼容的头疼问题,包括我也经常遇到这样的问题,在百度查了很多都没法解决,后来在一个论坛上学习到,在这里跟 ...
- js用斜率判断鼠标进入div的四个方向
网上大部分判断鼠标移入div移入移出都是使用一下方法: 这个方法确实十分奇特,使用起来十分方便. 后来自己看了一些文章,看到有另一种以斜率的方法来判断鼠标的移动方向. 上图是此方法的示意图,以浏览器左 ...
- DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度
一个入门的DIV+CSS布局问题:一个宽度不确定的DIV里面放三个水平对齐的DIV,左右两个DIV宽度固定为150px,中间那个DIV充满剩余的宽度. 说明:代码非真实情况下使用,所以直接简单. 没耐 ...
- xHTML+div布局:三个div,两边div宽度固定,中间div宽度自适应
xHTML+div经常考题:三个div,两边div宽度固定,中间div宽度自适应. 和大家分享一个实现方式: 1.html代码 <div class="dyleft"> ...
- 关于div宽度和高度的100%设定
设置DIV大小的有两个属性width和height,以前在学习DIV每次给DIV设置100%宽度或高度时都很迷惑,不明白这个100%的宽度(高度)到底有多宽有多高?这个100%是从哪里得到的从哪里继承 ...
- css实现div中图片高度自适应并与父级div宽度一致
需求:1.父级div不设置高度 2.图片高度自适应,并且显示为正方形: 以前遇到列表中图片高度必须和父级宽度相同,并且需要为正方形的时候,最开始的方法是定死图片高度,这样会导致不同分辨率下图片会压缩, ...
- CSS鼠标悬浮DIV后显示DIV外的按钮
昨天写样式遇到个问题,如何让鼠标悬浮DIV后,显示DIV外的按钮,可以点击到按钮. 效果如下: 问题: 在DIV hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题 ...
随机推荐
- jQuery和原生JS的对比
原生JS的缺点: 不能添加多个入口函数(window.onload),如果添加了多个,后面的会把前面的覆盖掉 原生js的api名字太长,难以书写,不易记住 原生js有的代码冗余 原生js中的属性或者方 ...
- select([[data],fn])
select([[data],fn]) 概述 当 textarea 或文本类型的 input 元素中的文本被选择时,会发生 select 事件.大理石平台生产厂 这个函数会调用执行绑定到select事 ...
- 题解 CF550A 【Two Substrings】
为什么我的做法跟别人如此不一样啊qwq 思路:暴力判每一个"BA"出现的位置,二分查找他前/后有没有满足条件的"AB",时间复杂度\(O(n\log_{2}n) ...
- qt 给父窗体设置样式不影响子控件样式以及子控件设置透明
1.父窗体样式不生效? this->setAttribute(Qt::WA_StyledBackground); 2.父窗样式体影响子控件? this->setStyleSheet(&qu ...
- sigprocmask , sigpending 和 sigsuspend函数
转自 http://blog.csdn.net/elbort/article/details/7594772 sigprocmask函数:功能描述:设定对信号屏蔽集内的信号的处理方式(阻塞或不阻塞). ...
- 内存管理4-Autoreleasepool
自动释放池是OC里面的一种内存回收机制,一般可以将一些临时变量添加到自动释放池中,统一回收释放,当自动释放池销毁时,池里面的所有对象都会调用一次release,也就是计数器会减1,但是自动释放池被销毁 ...
- Selenium全屏截图,使用PIL拼接滚动截图
Selenium默认的截图save_screenshot只支持对当前窗口内容进行截图,当如果你想要截取整个网页,那么,可以明确的告诉你. Selenium做不到. 你可以手工使用开发者工具Ctrl+S ...
- MySQL数据分析-(1) 数据库前言
(一)开场白 大家好,欢迎大家跟我一起学习<MySQL数据分析实战>这门课程,对于数据分析师来说,数据库是每一个从业者都必须掌握的课程,我们这门课是从实战的角度出发,我会帮助大家梳理MyS ...
- Docker实践--搭建Yapi测试平台
背景:项目需要选择不同测试平台,筛选一个最佳平台 现状:一台机器安装多套环境,虚拟机太繁琐 解决方案:通过Docker模拟安装测环境 参考:https://blog.csdn.net/qq_32447 ...
- MySQL中使用LIMIT分页
需求:客户端通过传递pageNum(页码)和pageSize(每页显示的条数)两个参数去分页查询数据库表中的数据. 我们知道MySQL提供了分页函数limit m,n,但是该函数的用法和需求不一样,所 ...
