nodejs豆瓣爬虫
从零开始nodejs系列文章,将介绍如何利Javascript做为服务端脚本,通过Nodejs框架web开发。Nodejs框架是基于V8的引擎,是目前速度最快的Javascript引擎。chrome浏览器就基于V8,同时打开20-30个网页都很流畅。Nodejs标准的web开发框架Express,可以帮助我们迅速建立web站点,比起PHP的开发效率更高,而且学习曲线更低。非常适合小型网站,个性化网站,我们自己的Geek网站!!
关于作者
- 张丹(Conan), 程序员Java,R,PHP,Javascript
- weibo:@Conan_Z
- blog: http://blog.fens.me
- email: bsspirit@gmail.com
转载请注明出处:
http://blog.fens.me/nodejs-crawler-douban/

目录:
- 类库介绍
- win7安装jquery – 失败
- ubuntu安装jQuery – 成功
- 豆瓣爬虫
1. 类库介绍
1. web项目,基于express3, ejs模板
2. 通过request抓取网页
3. 通过jQuery, jsdom, htmlparser提取网页内容

2. win7安装node-jquery – 失败
由于win7安装node-jquery的包报错,直接改成ubuntu下开发。
Ubuntu的Nodejs安装请参考:准备Nodejs开发环境Ubuntu
~ npm install jquery
D:\workspace\project\moiveme\node_modules\jquery\node_modules\contextify>node "D:\toolkit\nodejs\node_modules\npm\bin\no
de-gyp-bin\\..\..\node_modules\node-gyp\bin\node-gyp.js" rebuild
npm http 304 https://registry.npmjs.org/cssom
npm http GET https://registry.npmjs.org/cssom/-/cssom-0.2.5.tgz
npm http 304 https://registry.npmjs.org/request
npm http 304 https://registry.npmjs.org/cssstyle
npm http GET https://registry.npmjs.org/cssstyle/-/cssstyle-0.2.3.tgz
npm http GET https://registry.npmjs.org/request/-/request-2.21.0.tgz
npm http 200 https://registry.npmjs.org/cssom/-/cssom-0.2.5.tgz
npm http 200 https://registry.npmjs.org/request/-/request-2.21.0.tgz
npm http 200 https://registry.npmjs.org/cssstyle/-/cssstyle-0.2.3.tgz
C:\Program Files (x86)\MSBuild\Microsoft.Cpp\v4.0\Microsoft.Cpp.InvalidPlatform.Targets(23,7): error MSB8007: 项目“cont
ex
tify.vcxproj”的平台无效。平台为“x64”。您会看到此消息的可能原因是,您尝试在没有解决方案文件的情况下生成项目,并且为此
项目指定了并不存在的非默认平台。 [D:\workspace\project\moiveme\node_
modules\jquery\node_modules\contextify\build\contextify.vcxproj]
gyp ERR! build error
gyp ERR! stack Error: `C:\Windows\Microsoft.NET\Framework\v4.0.30319\msbuild.exe` failed with exit code: 1
gyp ERR! stack at ChildProcess.onExit (D:\toolkit\nodejs\node_modules\npm\node_modules\node-gyp\lib\build.js:267:23)
gyp ERR! stack at ChildProcess.EventEmitter.emit (events.js:98:17)
gyp ERR! stack at Process.ChildProcess._handle.onexit (child_process.js:784:12)
gyp ERR! System Windows_NT 6.1.7601
gyp ERR! command "node" "D:\\toolkit\\nodejs\\node_modules\\npm\\node_modules\\node-gyp\\bin\\node-gyp.js" "rebuild"
gyp ERR! cwd D:\workspace\project\moiveme\node_modules\jquery\node_modules\contextify
gyp ERR! node -v v0.10.5
gyp ERR! node-gyp -v v0.9.5
gyp ERR! not ok
npm ERR! weird error 1
npm ERR! not ok code 0
3. ubuntu安装node-jquery
ubuntu安装node-jquery还是有一些安装过程中的问题
- jsdom的依赖版本问题
- jQuery非jquery,两个包一字之差,其实是不一样的。
~ sudo npm install jsdom
安装可能会有错误,jsdom依赖的问题。修改packages.json文件,指定jsdom版本。
~ vi packages.json
"dependencies": {
"jsdom" : "https://github.com/tmpvar/jsdom/tarball/4cf155a1624b3fb54b2eec536a0c060ec1bab4ab"
}
继续安装依赖包,这里请使用jQuery包,不要用jquery会有错误。
~ sudo npm install jQuery
~ sudo npm install xmlhttprequest
~ sudo npm install request
~ sudo npm install htmlparser
安装完成。
4. 豆瓣爬虫
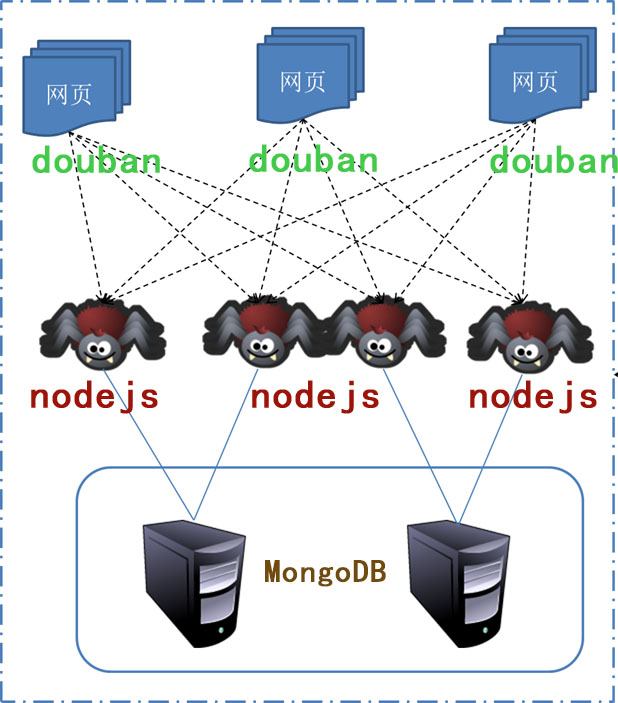
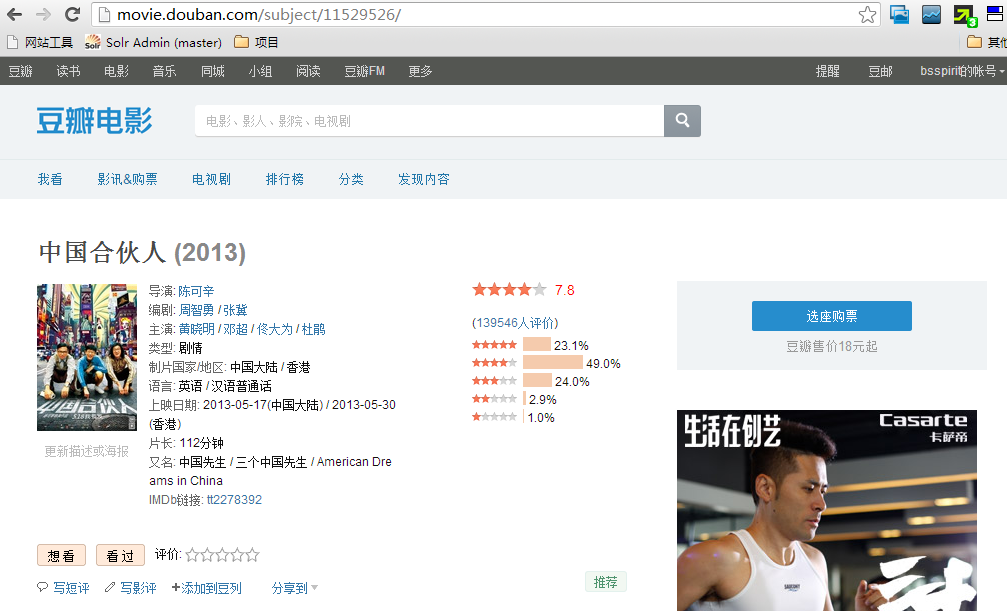
设计场景:对豆瓣电影进行爬取。
http://movie.douban.com/subject/11529526/

项目目录:
~ pwd
/home/conan/workspace/nodejs/nodejs-demo
~ ll
drwxr-xr-x 6 conan conan 4096 Jun 6 18:02 ./
drwxrwxr-x 4 conan conan 4096 Jun 6 14:19 ../
-rw-rw-r-- 1 conan conan 842 Jun 6 14:19 app.js
drwxr-xr-x 10 conan conan 4096 Jun 6 18:01 node_modules/
-rw-rw-r-- 1 conan conan 283 Jun 6 16:44 package.json
drwxr-xr-x 5 conan conan 4096 Jun 6 14:19 public/
drwxr-xr-x 2 conan conan 4096 Jun 6 15:59 routes/
drwxr-xr-x 2 conan conan 4096 Jun 6 14:19 views/
增加myUtil.js文件
~ vi myUtil.js
var MyUtil = function () {
};
var http = require('http');
var request = require('request');
MyUtil.prototype.get=function(url,callback){
request(url, function (error, response, body) {
if (!error && response.statusCode == 200) {
callback(body,response.statusCode);
}
})
}
module.exports = new MyUtil();
修改控制器 routes/index.js
~ vi routes/index.js
var myUtil = require('../myUtil.js');
var $ = require('jQuery');
exports.index = function(req, res){
var url="http://movie.douban.com/subject/11529526";
console.log(url);
myUtil.get(url,function(content,status){
console.log("status:="+status);
res.send(content);
});
};
这里我们已经把content内容,输出到了本地程序里。
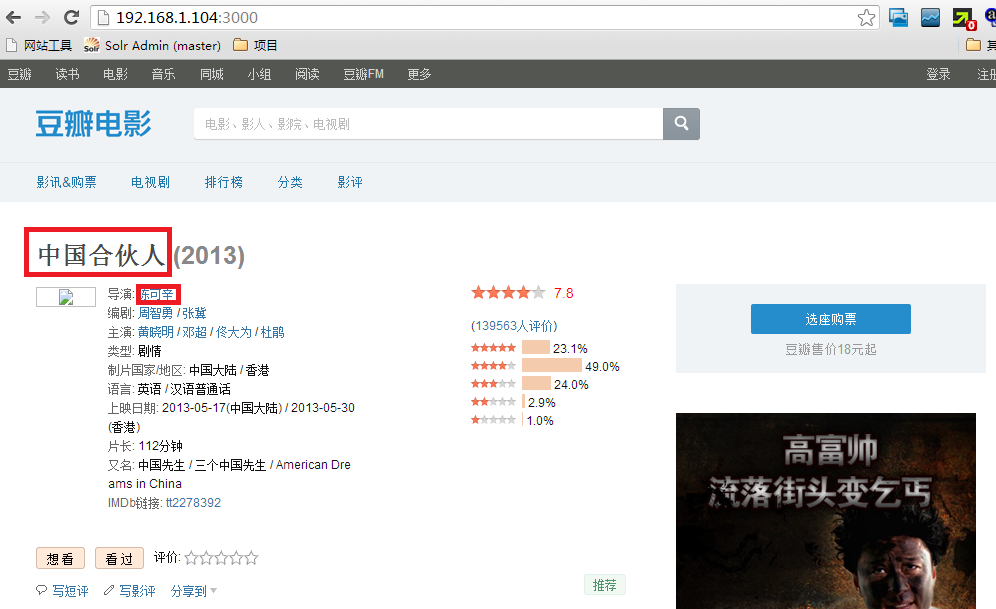
打开浏览器:http://192.168.1.104:3000

用jQuery提出红色的文字:
~ vi routes/index.js
var myUtil = require('../myUtil.js');
var $ = require('jQuery');
exports.index = function(req, res){
var url="http://movie.douban.com/subject/11529526";
console.log(url);
myUtil.get(url,function(content,status){
console.log("status:="+status);
var movie={}
movie.name = $(content).find('span[property="v:itemreviewed"]').text();
movie.director = $(content).find('#info span:nth-child(1) a').text();
console.log(movie);
res.send(content);
});
};
查看server的日志输出
http://movie.douban.com/subject/11529526
status:=200
{ name: '中国合伙人', director: '陈可辛' }
GET / 200 4480ms - 72.55kb
通过jQuery的xpath,我们很容易分析出“电影名”和“导演”的字段。
用Nodejs写爬虫代码几有短短几行,比起JAVA动一下就千行的代码量来说,让我们轻松了很多。
效率上,终于可以达到以1人顶100人的目的了。
希望我的介绍对你用处。
nodejs豆瓣爬虫的更多相关文章
- NodeJS制作爬虫全过程
这篇文章主要介绍了NodeJS制作爬虫的全过程,包括项目建立,目标网站分析.使用superagent获取源数据.使用cheerio解析.使用eventproxy来并发抓取每个主题的内容等方面,有需要的 ...
- NodeJS网络爬虫
原文地址:NodeJS网络爬虫 网上有很多其他语言平台版本的网络爬虫,比如Python,Java.那怎么能少得了我们无所不能的javascript呢
- NodeJS简单爬虫
NodeJS简单爬虫 最近一直在追火星的一本书,然后每次都要去网站看,感觉很麻烦,于是,想起用爬虫爬取章节,务实派,说干就干! 爬取思路 1.该网站的页面呈现出一定的规律 2.使用NodeJS的req ...
- 【收藏】收集的各种Python爬虫、暗网爬虫、豆瓣爬虫、抖音爬虫 Github1万+星
收集的各种Python爬虫.暗网爬虫.豆瓣爬虫 Github 1万+星 磁力搜索网站2020/01/07更新 https://www.cnblogs.com/cilisousuo/p/1209954 ...
- 豆瓣爬虫Scrapy“抄袭”改写
主要是把项目从docker里面扒拉出来,但是扒拉完好像又没有什么用,放在docker里面运行多好. 源码下载下面主要记一下改动的地方吧. 配置:在database.py中改掉自己的数据库配置. 表结构 ...
- 豆瓣爬虫——通过json接口获取数据
最近在复习resqusts 爬虫模块,就重新写了一个豆瓣爬虫,这个网页从HTML 源码上来看是没有任何我想要的信息的,如下图所示: 这是网页视图,我在源码中查找影片信息,没有任何信息,如图: 由此我判 ...
- 豆瓣爬虫小记(lowB版)
爬虫小记 学习玩python正则之后,想利用正则知识学学网络爬虫. 需求分析 按照自己平时浏览的网页,留意下哪个网页的信息对自己有价值,分析要爬取哪些网页信息.这里我先爬取简单的静态网页,豆瓣网经典电 ...
- Nodejs书写爬虫工具
看了几天的nodejs,的确是好用,全当是练手了,就写了一个爬虫工具. 爬虫思路都是一致的,先抓取页面数据,然后分析页面,获取到所需要的数据,最后获得这些数据,是写入到硬盘,还是显示到网页,自己看着办 ...
- Nodejs实现爬虫抓取数据
开始之前请先确保自己安装了Node.js环境,还没有安装的的童鞋请自行百度安装教程...... 1.在项目文件夹安装两个必须的依赖包 npm install superagent --save-dev ...
随机推荐
- 复习二叉数 pat l2-006 数的遍历
L2-006. 树的遍历 给定一棵二叉树的后序遍历和中序遍历,请你输出其层序遍历的序列.这里假设键值都是互不相等的正整数. 输入格式: 输入第一行给出一个正整数N(<=30),是二叉树中结点 ...
- @Html.ActionLink方法
Html.ActionLink:MVC提供的自动构造重写地址的方法,该方法有五个重载 1.Html.ActionLink("linkText","actionName&q ...
- Mac命令行提示
之前看到一个大神的终端主题好炫,所以自己也想弄一个.看了很多中文的教程都不是很靠谱,效果并没有实现.不能说人家的不对,只能说自己水平有限.后来直接去看 github 上的官方教程,因为是官方嘛~所以肯 ...
- Android SQLiteDatabase的使用
package com.shawn.test; import android.content.ContentValues; import android.content.Context; import ...
- Golang之初探
什么是Go语言 Go语言介绍 产生背景: 超级复杂的C++11特性的吹捧报告的鄙视以及最终的目标是具备动态语言的开发速度的同时并要有C/C++编译语言的性能与安全性以及设计网络和多核时代的C语言 Go ...
- 【坑】Mybatis原始获取配置方式,获取配置失败
错误环境: mysql版本:6.0.6 mybatis 3.4.1 idea 2017.1.2 maven 3.5.0 错误描述: 配置经路径见图1,classpath是java文件夹 获取配置的代码 ...
- shell脚本——数组
连续的变量 解决:变量过多的问题,在同一类变量中,不需要定义多个名字,而是以数组的方式来定义 定义数组: declare -I 定义整数 declare -a 定义数组 declare -A 定义嵌套 ...
- Django项目上线的准备工作
settings文件配置 添加上STATIC_ROOT = os.path.join(BASE_DIR, "/static/") 我的配置项目文件的最终 STATIC_URL = ...
- 13_Redis_持久化
一:概述: Redis的高性能是山于其将所有数据都存储在了内存中,为了使Redis在重启之后仍能保证数据不丢失,需要将数据从内存中同步到硬盘中,这一过程就是持久化. Redis支持两种方式的持久化,一 ...
- JSONObject fromObject() 需要引入的包
1. maven项目 在pom.xml中添加以下依赖: <dependency> <groupId>net.sf.json-lib</groupId> <ar ...
