【React自制全家桶】七、React实现ajax请求以及本地数据mock
一、下载axios插件
yarn add axios
二、React的ajax请求代码如何放置
建议放置在生命周期函数之componentDidMount()中
三、ajax之get请求
axios.get('url')
.then(()=>{
// 成功
alert('success');
})
.catch(()=>{
// 失败
alert('false');
})
解析:get内放置url,then后是请求成功的回调函数,catch是请求失败的回调函数
四、本地mock(模拟)请求
web开发时,一般都是前后端分离。因而前端开发时常常需要进行模拟请求(即mock)来检测数据渲染情况。
推荐mock工具: charles。
五、下载安装charles
网址:https://www.charlesproxy.com/download/
六、写入模拟数据
新建json文件:app.json(建议将文件放在你的React项目同级目录)
写入
["Dell","Odhle","paiobodewu"]
七、打开charles修改端口
1、打开charles
2、点击菜单栏的tools
3、选择Map local...
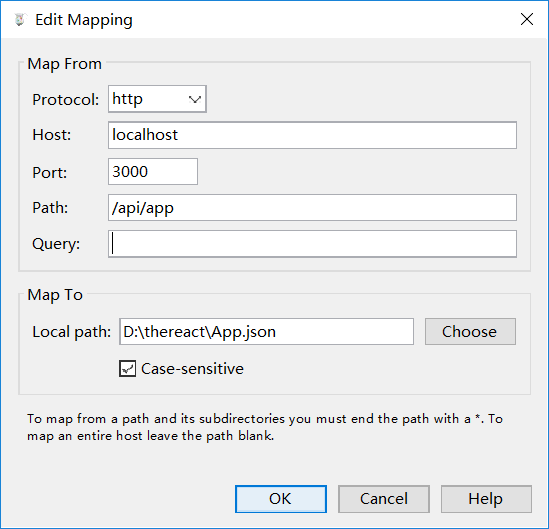
4、新建:
只需要修改
(1)Path修改为你的ajax请求的url地址
(2)Location path修改为你的json文件地址

【React自制全家桶】七、React实现ajax请求以及本地数据mock的更多相关文章
- 【React自制全家桶】六、React性能优化(持续更新总结)
一.通过虚拟DOM来提升性能(自动) 底层讲解见[React自制全家桶]二.分析React的虚拟DOM和Diff算法 二.将多次setState合并为一次执行(自动) 底层讲解见[React自制全 ...
- 【React自制全家桶】四、React中state与props的分析与比较
一.state 1.state的作用 state是React中组件的一个对象.React把用户界面当做是状态机,想象它有不同的状态然后渲染这些状态,可以轻松让用户界面与数据保持一致. React中,更 ...
- 【React自制全家桶】一、Webstrom+React+Ant Design+echarts搭建react项目
前言 一.React是Facebook推出的一个前端框架,之前被用于著名的社交媒体Instagram中,后来由于取得了不错的反响,于是Facebook决定将其开源.出身名门的React也不负众望,成功 ...
- 【React自制全家桶】五、React组件的生命周期函数详解
一.总览React组件的生命周期函数 什么是生命周期函数:简单的来说就是 在某个时刻会自动执行的函数 二.React的生命周期函数主要由四块组成 分别是:组件初始化.组件挂载.组件更新.组件卸载 三. ...
- 【React自制全家桶】九、Redux入手
一.React项目中为什么要用Redux 上图: 左图当使用纯React开发稍微大点的项目,因为React数据是瀑布式的,只能通过父子组件传递数据,所以实现关系不大的两React的组件之间的数据传递就 ...
- 【React自制全家桶】八、React动画以及react-transition-group动画库的使用
React动画通常有三种方法实现从易到难为: 1.transition(CSS3自带) 2.animation(CSS3自带) 3.react-transition-group动画库(需要引入插件) ...
- 【React自制全家桶】三、React使用ref操作DOM与setState遇到的问题
在React中同时使用ref操作DOM与setState常常会遇到 比如操作的DOM是setState更新之前的DOM内容,与想要的操作不一致.导致这样的原因是setState函数是异步函数. 就是当 ...
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一.React如何更新DOM内容: 1. 获取state 数据 2. 获取JSX模版 3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1) <div id= ...
- vue全家桶和react全家桶
vue全家桶:vue + vuex (状态管理) + vue-router (路由) + vue-resource +axios +elementui react全家桶 : react + re ...
随机推荐
- java_day02_标识符等
ch02 目标: 1. 标识符.关键字和类型介绍 2. 如何构建类---------------------------------1.注释 作用:使部分内容只为程序员可见,不为编译器所编译.虚拟机所 ...
- MySQL 数据类型简介 创建数据表及其字段约束
数据类型介绍 MySQL 数据类型分类 整型 浮点型 字符类型(char与varchar) 日期类型 枚举与集合 具体数据类型见这篇博客 MySQL表操作中的约束 primary key 主键约束 非 ...
- NORDIC 修改MTU
https://www.cnblogs.com/jiangjiu/p/10063556.html 注意要修改RAM起始地址,因为MTU增大了
- 7.控制计划任务crontab命令
at 命令是针对仅运行一次的任务,循环运行的例行性计划任务,linux系统则是由 cron (crond) 这个系统服务来控制的Linux 系统上面原本就有非常多的计划 性工作,因此这个系统服务是默认 ...
- Cookie/Session的机制
Cookie的机制 Cookie是浏览器(User Agent)访问一些网站后,这些网站存放在客户端的一组数据,用于使网站等跟踪用户,实现用户自定义功能. Cookie的Domain和Path属性标识 ...
- 清北学堂dp图论营游记day6
xysq主讲: 求点双和边双代码: 对所有点进行染色,如果存在一种方案使得相邻的点不同色,那么他就是个二分图. 二分图两种求法,1,dfs求增广路. 2,网络流:最大流=最小割 差分约束: 下午又要考 ...
- 多线程(四)wait()、notify()以及notifyAll()
六.线程的等待和唤醒 1.wait()和notify()的简单示范 public class Wait extends Thread{ public synchronized void run() { ...
- ThreadPoolTaskExecutor使用详解(转)
当并发或者异步操作,都会用到ThreadPoolTaskExecutor.现在对线程池稍作理解. /*** *@Auth dzb *@Date 22:29 2018/8/29 *@Descriptio ...
- haproxy和keepalived的理解(转载)
关于此两者,随便google一下都会有大量的文章,因此这里也不用介绍如何来进行安装和配置了.主要从一个整体方案的角度来描述什么要这样做,以及这样做所解决的问题. 所有的系统,都是先经历一个单台机器搞所 ...
- 【数据库】-各类数据库链接驱动和URL的书写格式
oracle: driver="oracle.jdbc.driver.OracleDriver" url="jdbc:oracle:thin:@localhost:152 ...
