微擎-T
微擎菜单栏对应的数据库表
ims_modules_bindings
小程序前端uniacid的配置,微擎后台进入小程序应用时鼠标移动至管理查看链接即可(不点击)
ims_account_wxapp
微擎acid
uniacid
ims_modules微擎模块
ims_modules_bindings微擎模块信息
$pattern = '/^[0-9]?$/';
$res_int = preg_match($pattern, $_GPC['buyout'], $matches);
if (!$res_int) {
message('请正确设置买断超时','','error');
}
/www/wwwroot/small_wangke/framework/function/global
微擎全局函数
/www/wwwroot/small_wangke/data
微擎配置文件
编辑器中可以访问,但预览、真机调试、上传体验版均不可访问
在确定
微信公众号-开发
微擎应用-基础设置
微信app-site
均已设置无误的情况下
siteinfo.js中siteroot的设置(部分域名访问需为PHP域名格式(增加/app/index.php)),及项目合法域名、业务域名配置
公众号接入时微信公众平台提示验证Token失败
检查微擎中配置公众号的到期时间
微擎人人商城进入时提示请在微信中打开
1.普通服务号,需设置(微信公众平台)网页回调 (微擎)借用oAuth权限即可
2.改为认证服务号即可
(注意添加JS安全接口域名及网页授权域名)
当在一些页面中找不到对应数据时,尝试建议
求求你们好好规范代码格式及路由规则!!
程序员何必为难程序员!!!

当前页面的数据当前页面取!!!(理论上是没问题的!但此刻我只想把这程序员祭天!!一定要给你们都看到!!!)

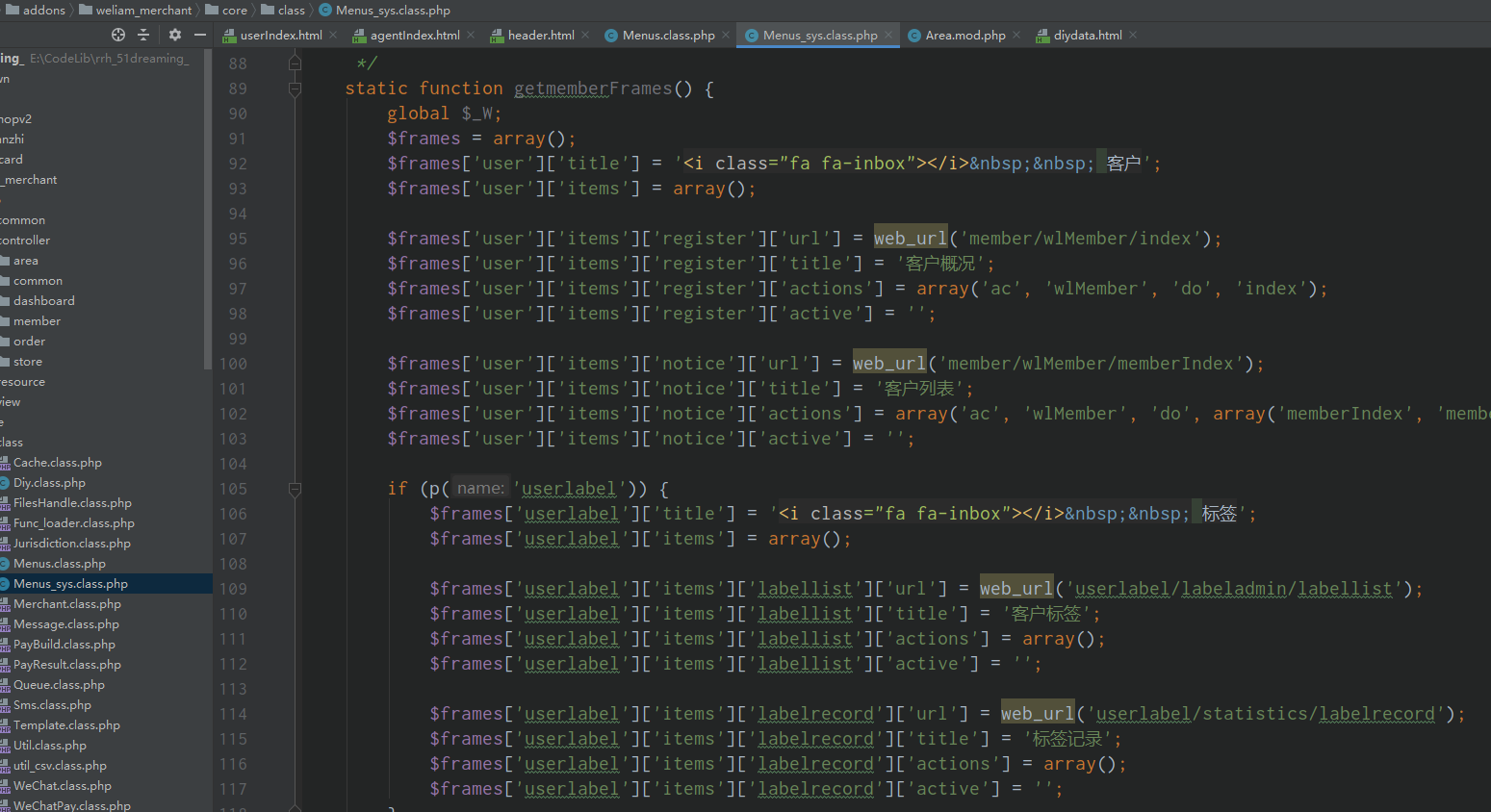
此处获取的不是当前模块plugin->area->sys->view->default->common->header.html 而是 web->view->default->common->header.html

这是获取的左侧菜单,我很好奇!大哥!你不能存库吗?怕浪费内存还是咋的???

吐槽完毕!皆是己见,大家乐呵乐呵就好

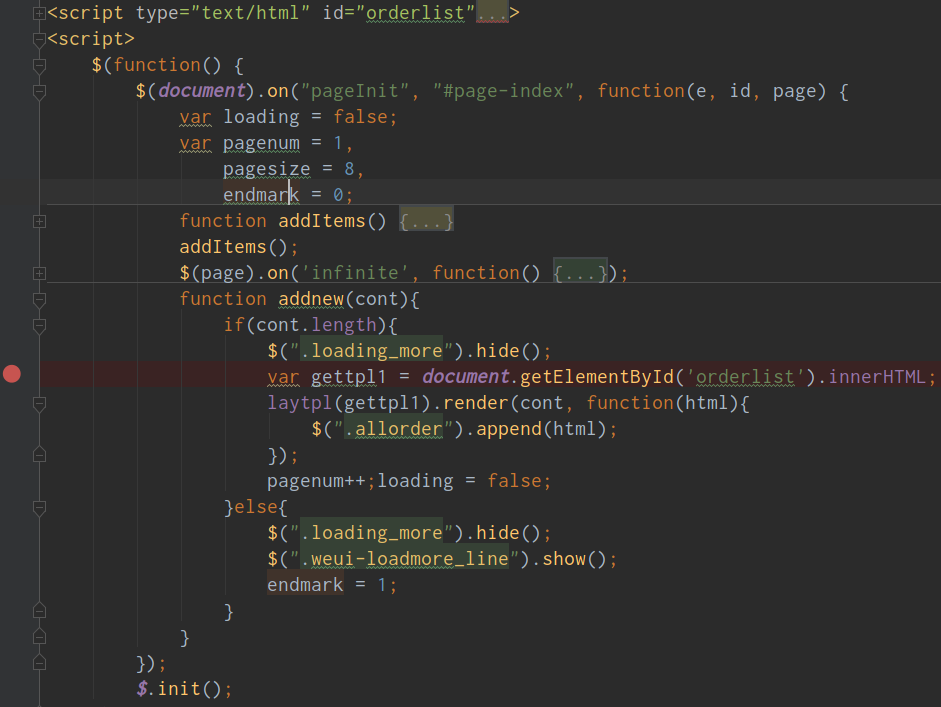
给JS取ID后生成页面,代码如下:
<script type="text/html" id="orderlist">
{{# for(var i = 0, len = d.length; i < len; i++){ }}
<div class="field">
<div class="field-head">
<span class="field-head-name"><i class="icon iconfont icon-shop"></i> {{ d[i].storename }}</span>
{{# if(d[i].fightstatus && d[i].statusName ){ }}
<span class="field-head-status field-head-status-light"><span class="fighttip" style="margin-right: .5rem;"> {{# if(d[i].buystatus ){ }}{{d[i].buystatus}}{{# } }}</span>{{d[i].statusName}}</span>
{{# } else if (d[i].applyrefund == 1 && (d[i].status == 1 || d[i].status == 8) ){ }}
<span class="field-head-status field-head-status-light">申请退款中</span>
{{# } else { }}
<span class="field-head-status field-head-status-light">{{# if(d[i].status == 1){ }}待使用{{# } else if(d[i].status == 2){ }}待评价{{# } else if(d[i].status == 3){ }}已完成{{# } else if(d[i].status == 5){ }}已取消{{# } else if(d[i].status == 6){ }}待退款{{# } else if(d[i].status == 7){ }}已退款{{# } else if(d[i].status == 0){ }}待付款{{# } else if(d[i].status == 8){ }}待发货{{# } else if(d[i].status == 9){ }}已过期{{# } }}</span>
{{# } }}
</div>
<a class="field-item" href="{{ d[i].url }}">
<div class="avatar">
<img src="{{ d[i].goodsimg }}" class="avatar-img">
</div>
<div class="contentt">
<p class="delivery_tip">{{ d[i].goodsname }}</p>
<p class="price"><span>¥{{ d[i].price }}</span><span class="order-time">{{ d[i].createtime }}</span></p>
</div>
<i class="field-arrow icon-arrow-right"></i>
</a> <div class="field-foot">
{{# if(d[i].status == 0){ }}
<a class="field-f-pay" href="{{ d[i].zhifu }}">去支付</a>
<a class="field-f-cancel" onclick = dele("{{ d[i].id }}","{{ d[i].plugin}}") href="javascript:;">取消订单</a>
{{# } }}
{{# if(d[i].status == 1 && d[i].xiaofei && d[i].applyrefund != 1){ }}
<a class="field-f-pay" href="{{ d[i].xiaofei }}">去使用</a>
{{# } }}
{{# if(d[i].status == 2){ }}
<a class="field-f-pay" href="{{ d[i].comment }}">去评价</a>
{{# } }}
{{# if(d[i].expressid > 0 && d[i].status != 0 && d[i].status != 3 && d[i].status != 5 && d[i].status != 6 && d[i].status != 7){ }}
<a class="field-f-pay" href="{{ d[i].receive }}">查看订单</a>
{{# } }}
<!--过期拼团单查看-->
{{# if(d[i].fightstatus > 0 && d[i].status == 9){ }}
<a class="field-f-pay" href="{{ d[i].xiaofei }}">查看订单</a>
{{# } }}
{{# if(d[i].paidprid >0){ }}
<a class="field-f-pay" href="{{ d[i].paidurl }}">支付有礼</a>
{{# } }}
{{# if(d[i].surerefund == 1 && d[i].applyrefund == 0 && d[i].price > 0 ){ }}
<a class="field-f-pay" onclick = refund("{{ d[i].id }}","{{ d[i].plugin}}") href="javascript:;">申请退款</a>
{{# } }}
</div>
</div>
{{# } }}
</script>
function addnew(cont){
if(cont.length){
$(".loading_more").hide();
var gettpl1 = document.getElementById('orderlist').innerHTML;
laytpl(gettpl1).render(cont, function(html){
$(".allorder").append(html);
});
pagenum++;loading = false;
}else{
$(".loading_more").hide();
$(".weui-loadmore_line").show();
endmark = 1;
}
}
微擎weliam_merchant模块,人人惠的,江山代有人才出啊!!!程序员迷惑行为大赏
微擎-T的更多相关文章
- 微擎模块的安装文件manifest.xml
微擎在安装或卸载模块时会根据manifest.xml生成(或删除)数据库中相应记录,并执行manifest.xml里指定的脚本. manifest.xml文件内容详细介绍如下: manifest - ...
- 微擎$_W['uniacid']无法获取
原因: 微擎非系统级别管理员(不是商户管理员),必须要https才能取到值
- 微擎开发------day04
(1) cache_write($key,$data) 按照指定键名缓存数据 cache_write('test', $data) (2) cache_load($key) 读取指定键名的缓存数据 ...
- 微擎开发------day03
微擎系统的路由 首先附上一张完整的项目目录图,可下载图片后查看详情 详细的路由介绍 (1)后台系统路由 例如:http://local.drp.com/web/index.php?c=home& ...
- 微擎开发------day02
基本要素: 微擎系统数据库操作使用PDO兼容方式,参数绑定进行查询操作 (1) 数据表加上表前缀 $sql = "select * from ".tablename('users ...
- 微擎开发------day01
微擎的数据常量 $_GPC -- 全局请求变量 类型: array 说明: 合并请求参数, 包括 $_GET, $_POST, $_COOKIE的内容. 相同键名覆盖规则为 $_COOKIE 覆盖 ...
- [转]微擎人人商城m()函数调用model方法
本文转自:http://yangjunwei.com/a/3177.html 微擎人人商城p()函数可内部调用任意插件的函数 http://yangjunwei.com/a/3216.html
- [转]微擎load()文件加载器
本文转自:https://blog.csdn.net/qq_32737755/article/details/78124534 微擎中加载文件需要用到 load() 在官网找到官方对load()的解释 ...
- [转]微擎应用笔记3--manifest.xml文件使用说明
本文转自:https://blog.csdn.net/seven_north/article/details/79508121 微擎在安装或卸载模块时会根据manifest.xml生成(或删除)数据库 ...
- PHP文件解密服务,微擎微赞模块解密,微擎模块解密
支持Zend/PHP5.3, Zend/PHP5.4, Zend/PHP5.5, Zend/PHP5.6解密 支持IonCube8, IonCube9, IonCube10解密 支持魔方一代,魔方二代 ...
随机推荐
- Golang GC 垃圾回收机制详解
摘要 在实际使用 go 语言的过程中,碰到了一些看似奇怪的内存占用现象,于是决定对go语言的垃圾回收模型进行一些研究.本文对研究的结果进行一下总结. 什么是垃圾回收? 曾几何时,内存管理是程序员开发应 ...
- Cordova热更新和App升级
web代码的更新此更新方式,只需要更新web前段代码,不需要更新android的原生代码.只是对js.html等的更新.1.添加插件 Cordova Hot Code Pushcordova plug ...
- 小程序wx.showToast()方法实现文字换行
小程序wx.showToast()方法实现文字换行 在文字中间加上 '\r\n' 真机中生效 wx.showToast({ title: `换行前内容\r\n换行后内容`, icon: 'none' ...
- 201871010106-丁宣元 《面向对象程序设计(java)》第十七周学习总结
201871010106-丁宣元 <面向对象程序设计(java)>第十七周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://home.cnblogs.com/u/nw ...
- HDU-4513-完美队形2(Manacher变形)
链接: http://acm.hdu.edu.cn/showproblem.php?pid=4513 题意: 吉哥又想出了一个新的完美队形游戏! 假设有n个人按顺序站在他的面前,他们的身高分别是h[1 ...
- Juit4 SpringBoot注解
@RunWith就是一个运行器 @RunWith(JUnit4.class)就是指用JUnit4来运行 @RunWith(SpringJUnit4ClassRunner.class),让测试运行于Sp ...
- git回退错误的提交
提交代码导致冲突,执行merge后,冲掉其他人的提交.需要reset,并新建分支进行恢复 解决方法: 1.找到最后一次提交到master分支的版本号,即[merge前的版本号] 2.会退到某个版本号 ...
- Can't specify target table for update in FROM clause
UPDATE tbl SET col = ( SELECT ... FROM (SELECT.... FROM) AS x); 额外嵌套了一个 SELECT 语句 例如LeetCode 中的 Dele ...
- Module parse failed: Export 'instance' is not defined (35:19)
Module parse failed: Export 'instance' is not defined (35:19) 使用npm出现的这错误,用yarn就可以了 这种情况rm node_modu ...
- 小程序日期格式(yyyy-MM-dd HH:mm:ss)转(yyyy/MM/dd HH:mm:ss)
let newDate = (date).replace(/-/g, '/'); var date = new Date(newDate).getTime();
