使用Laravel 和 Vue 构建一个简单的SPA

本教程是作者自己在学习Laravel和Vue时的一些总结,有问题欢迎指正。
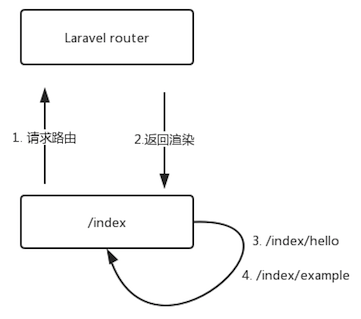
Laravel是PHP的一个框架,Vue是前端页面的框架,这两个框架如何结合起来构建一个SPA(Single Page Application)呢?流程大致分为下面三步:
- 页面请求Laravel的一个路由
- 路由返回渲染一个包含了Vue的SPA框架
- 在上面渲染出来的框架中使用Vue来加载不同的页面单元模块
主要会学习使用到三个东西:
- laravel
- vue.js
- Vue-router
- axios

上面是一个简单的流程图,从图中我们可以看到,当请求3和4的路由时,并不会再次请求后端的Laravel,而是前端渲染了。
说了这么多,我们开始写代码吧~
1. 安装
composer create-project --prefer-dist laravel/laravel laravel-spa "5.6.*"
cd laravel-spa
npm install
npm install vue-router
安装好laravel和vue-router后,我们需要配置前端路由和路由对应的组件
2. 配置Vue Router
在Vue Router中把route和vue组件做了一个映射,在渲染时会把不同的组件渲染到<router-view></router-view>标签中。
首先,我们修改resources/assets/js/app.js这个文件:
window.Vue = require('vue');
// 或者
import Vue from 'vue'
import VueRouter from 'vue-router'
// 引入Vue Router并加载到Vue中
Vue.use(VueRouter)
// 引入我们要使用到的几个组件
import App from './views/App'
import Hello from './views/Hello'
import Home from './views/Home'
// 实例化一个Vue Router
const router = new VueRouter({
mode: 'history',
base: '/spa',
routes: [
{
path: '/', // 这是路径
name: 'home', // 这是名称
component: Home // 这是使用的组件
},
{
path: '/hello',
name: 'hello',
component: Hello
}
],
});
// 注入Vue Router 实例,我们就能在vue里面这样使用: this.$router, this.$route
const app = new Vue({
el: '#app',
components: { App, },
router
});
然后,新建以下几个文件:
mkdir resources/assets/js/views
touch resources/assets/js/views/App.vue
touch resources/assets/js/views/Home.vue
touch resources/assets/js/views/Hello.vue
App.vue是所有组件的父组件,负责渲染其他页面,代码如下:
<template>
<div>
<h1>Vue Router Demo App</h1>
<p>
<router-link :to="{ name: 'home' }">Home</router-link> |
<router-link :to="{ name: 'hello' }">Hello World</router-link> |
</p>
<div class="container">
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {}
</script>
注意这个router-view标签,Vue Router会将组件渲染到该标签里面。其他几个页面就是我们需要展示的组件页面了。
Home.vue :
<template>
<p>This is the homepage</p>
</template>
Hello.vue :
<template>
<p>Hello World!</p>
</template>
现在的目录结构是把页面的模版和组件模版放在同一个目录里面的,为了方便管理,我们可以把重用的组件单独放一个component目录里。
3. 后端代码
SPA应用主要是以接口的形式请求的,后端在接收到页面请求时不需要做过多的处理,代码也很简单,routes/web.php修改如下,删除了原来的/路由:
Route::get('/{any}', 'SpaController@index')->where('any', '.*');
创建一个SpaController:
php artisan make:controller SpaController
在SpaConrtoller的index方法中我们直接返回需要渲染的模版:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class SpaController extends Controller
{
public function index()
{
return view('spa');
}
}
最后,编辑resources/views/spa.blade.php模版:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Laravel Vue SPA Demo</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="csrf-token" content="{{ csrf_token() }}">
</head>
<body>
<div id="app">
<app></app>
</div>
</body>
<script src="{{ mix('js/app.js') }}"></script>
</html>
基本完成,现在来看看效果,因为laravel已经集成了一些前端开发的脚手架,可以说非常友好了,所以在写好前端的组件后,运行如下命令就能打包前端代码了:
npm run watch



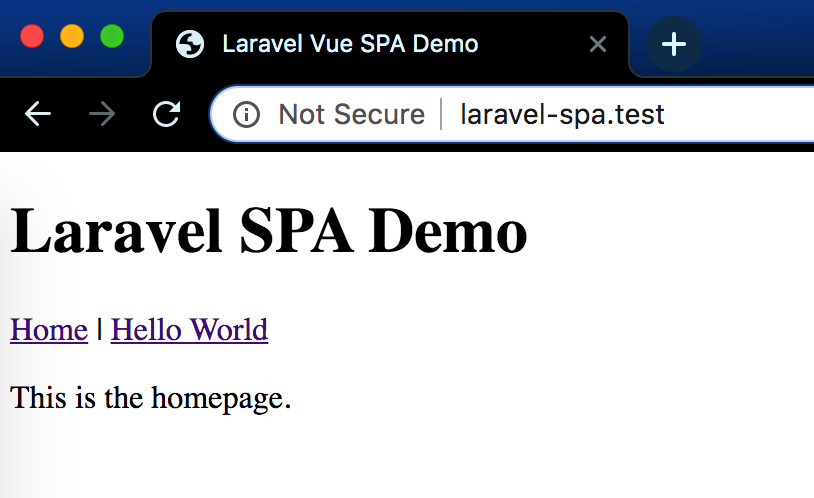
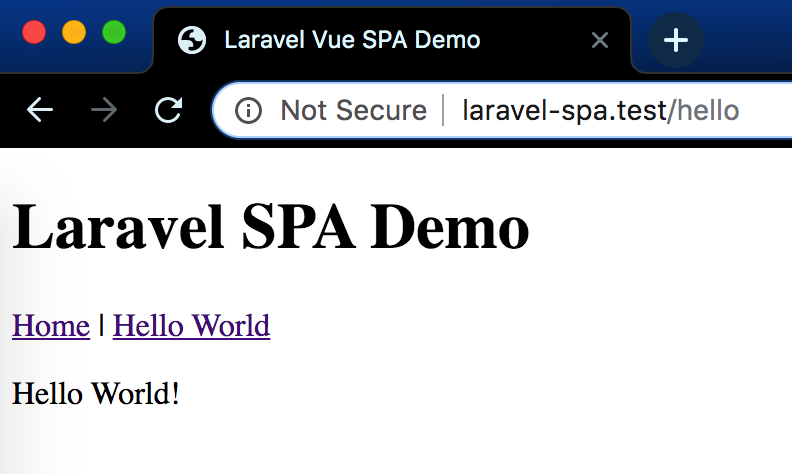
现在我们简单的SPA静态页面已经搭建完成了,可以看到当切换URL时,整个页面的主题和菜单并没有换,更新的只是下面的内容,接下来我们是这调用后端的API。
4. 编写一个测试API
由于是测试,后端代码很简单,就几行,routes/api.php修改如下:
Route::get('/users', function () {
return factory('App\User', 10)->make();
});
上面就是我们编写的一个简单接口,我么直接在路由中使用了Laravel现成的User模型mock10条数据,注意,由于Laravel中web和api是单独分开的,所以在访问api接口时需要加上/api前缀,分析`App\Providers
\RouteServiceProvider`文件就能看出来:
/**
* Define the "api" routes for the application.
*
* These routes are typically stateless.
*
* @return void
*/
protected function mapApiRoutes()
{
Route::prefix('api')
->middleware('api')
->namespace($this->namespace)
->group(base_path('routes/api.php'));
}
我们试着访问下接口:

接口写好,现在我们需要在前端用axios调用我们的接口。
5. axios上手
现在回到我们Vue Router的配置中,添加一个组件并定义一个新的路由:
…
import UsersIndex from './views/UsersIndex'
…
const router = new VueRouter({
mode: 'history',
base: '/',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/hello',
name: 'hello',
component: Hello
},
{
path: '/users',
name: 'users.index',
component: UsersIndex
}
],
});
实现UsersIndex组件:
<template>
<div class="users">
<div v-if="loading" class="loading">Loading</div>
<div v-if="error" class="error">
<p>{{ error }}</p>
<p><button @click.prevent="fetchData">Try again</button></p>
</div>
<ul v-if="users">
<li v-for="{name, email} in users" @key="name">
<strong>Name: </strong>{{ name }},
<strong>Email: </strong>{{ email }}
</li>
</ul>
</div>
</template>
<script>
import axios from 'axios';
export default {
data() {
return {
loading: false,
users: null,
error: null,
};
},
created() {
this.fetchData()
},
methods: {
fetchData() {
this.error = this.users = null;
this.loading = true;
axios.get('/api/users')
.then(response => {
this.loading = false;
this.users = response.data;
})
.catch(error => {
this.loading = false;
this.error = error.response.data.message || error.message;
})
}
}
}
</script>
这个Vue的组件很简单,说说fetchData这个方法,使用了axios来get我们写好的后端接口,将得到的数据用Vue在前端渲染出来,看看效果:

我们成功获取到了后端数据,并在前端渲染出来。到此,我们现在已经了解了开发SPA应用的简单流程。
6. 最后再来个总结吧
使用SPA有什么好处呢?第一,不同页面之前切换时不会有明显的变化,至少整个页面框架不会切换,前端再配合一个loading动画,会更加友好,而全部用服务端渲染,页面在切换时会有一段时间的页面空白现象,在网速不理想的情况下空白的时间会更长。第二,职责更加清晰,SPA应用完全是前后端分离,后端只需要认真编写接口,前端只要获取并渲染,开发人员不需要同时看后端代码和前端代码,职责清晰的同时保证了码代码的效率,第三,SPA是无状态的,不需要管理session。
参考 :
https://laravel-news.com/using-vue-router-laravel
https://router.vuejs.org/zh/
使用Laravel 和 Vue 构建一个简单的SPA的更多相关文章
- 手把手教你用vue-cli构建一个简单的路由应用
上一章说道:十分钟上手-搭建vue开发环境(新手教程)https://www.jianshu.com/p/0c6678671635 开发环境搭建好之后,那么开始新添加一些页面,构建最基本的vue项目, ...
- struts1:(Struts重构)构建一个简单的基于MVC模式的JavaWeb
在构建一个简单的基于MVC模式的JavaWeb 中,我们使用了JSP+Servlet+JavaBean构建了一个基于MVC模式的简单登录系统,但在其小结中已经指出,这种模式下的Controller 和 ...
- 【Android Developers Training】 3. 构建一个简单UI
注:本文翻译自Google官方的Android Developers Training文档,译者技术一般,由于喜爱安卓而产生了翻译的念头,纯属个人兴趣爱好. 原文链接:http://developer ...
- 构建一个简单的Linux系统 MenuOs —— start_kernel到init进程(20135304刘世鹏)
构建一个简单的Linux系统 MenuOs —— start_kernel到init进程 作者:刘世鹏20135304 <Linux内核分析>MOOC课程http://mooc.study ...
- gRPC初探——概念介绍以及如何构建一个简单的gRPC服务
目录 引言 1. gRPC简介 2. 使用Protocol Buffers进行服务定义 2.1 定义消息 2.2 定义服务接口 3.构建简单的gRPC服务 3.1 编写proto文件,定义消息和接口 ...
- 第三周——构建一个简单的Linux系统MenuOS
[洪韶武 原创作品转载请注明出处 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 ] 第三周 构建一个 ...
- 构建一个简单的基于MVC模式的JavaWeb
零晨三点半了,刚刚几个兄弟一起出去吼歌,才回来,这应该是我大学第二次去K歌,第一次是大一吧,之后每次兄弟喊我,我都不想去,因为我还是很害怕去KTV,或许是因为那里是我伤心的地方,也或许是因为我在那里失 ...
- Ant—使用Ant构建一个简单的Java工程(两)
博客<Ant-使用Ant构建一个简单的Java项目(一)>演示了使用Ant工具构建简单的Java项目,接着这个样例来进一步学习Ant: 上面样例须要运行多条ant命令才干运行Test类中的 ...
- Django入门第一步:构建一个简单的Django项目
Django入门第一步:构建一个简单的Django项目 1.简介 Django是一个功能完备的Python Web框架,可用于构建复杂的Web应用程序.在本文中,将通过示例跳入并学习Django.您将 ...
随机推荐
- 牛客训练21674——牛牛与LCM
Problem 链接:https://ac.nowcoder.com/acm/problem/21674 来源:牛客网 牛牛最近在学习初等数论,他的数学老师给他出了一道题,他觉得太简单了, 懒得做,于 ...
- 机器学习系列算法1:KNN
思路:空间上距离相近的点具有相似的特征属性. 执行流程: •1. 从训练集合中获取K个离待预测样本距离最近的样本数据; •2. 根据获取得到的K个样本数据来预测当前待预测样本的目标属性值 三要素:K值 ...
- Mac之Sublime Text使用Go
安装Golang build 包 点击 Preferences > Package control 菜单(MAC快捷键 shift + command + p) 在弹出的输入框输入 instal ...
- 浅谈TextView Ellipsize效果与Marquee跑马灯无效果问题
说到TextView 效果,相信大家一定熟悉跑马灯. 先来看看 Ellipsize是什么,Ellipsize 从开发技术上翻译为省略效果.故名思议,就是当文本无法显示全部时,用什么效果来显示未显示的部 ...
- Centos7.4服务器安装Laravel5.7详细讲解(2018-10-27)
一.在阿里云或者腾讯云选择Centos7并购买服务器 二.安装宝塔面板和php运行环境 1.输入命令 yum install -y wget && wget -O install.sh ...
- selenium元素input的value值设置【node.js版本】
driver.executeScript(‘document.getElementById(“id”).value=“value”’); 这个操作就类似于//$("#id").va ...
- MySQL数据库之sql_mode解释
在MySQL5.6中,默认的SQL模式为:NO_ENGINE_SUBSTITUTION, 而在MySQL5.7中默认的SQL模式为:ONLY_FULL_GROUP_BY, STRICT_TRANS_T ...
- STL函数适配器
一:适配器简介 C++中有三类适配器,分别是容器适配器,迭代器适配器和函数适配器,这里主要介绍函数适配器. (一)函数适配器简介 STL中已经定义了大量的函数对象,但是有时候需要对函数返回值进行进一步 ...
- 在过滤器中获取在web.xml配置的初始化参数
在过滤器中获取在web.xml配置的初始化参数 例如 <filter> <filter-name>cross-origin</filter-name> < ...
- MapReduce本地运行模式wordcount实例(附:MapReduce原理简析)
1. 环境配置 a) 配置系统环境变量HADOOP_HOME b) 把hadoop.dll文件放到c:/windows/System32目录下 c) ...
