SpringBoot: 9.整合thymeleaf(转)
1、创建maven项目,添加项目所需依赖

<!--springboot项目依赖的父项目-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.0.0.RELEASE</version>
</parent> <dependencies>
<!--注入springboot启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency> <!--注入springboot对thymeleaf视图技术的支持-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
</dependencies>

2、创建controller

package com.bjsxt.controller; import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping; /**
* Created by Administrator on 2019/2/8.
*/
@Controller
public class IndexController { @RequestMapping("/toIndex")
public String toIndex(Model model){
model.addAttribute("msg","index页面");
return "index";
}
}

3、创建thymeleaf模版文件index.html
目录位置:src/main/resources/templates
templates:该目录是安全的。意味着该目录下的内容是不允许外界直接访问的。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>thymeleaf</title>
</head>
<body>
<span th:text="${msg}"></span>
<hr>
<span th:text="hello"></span>
</body>
</html>

4、创建启动器,启动在浏览器中访问

package com.bjsxt; import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication; /**
* Created by Administrator on 2019/2/8.
*/
@SpringBootApplication
public class App { public static void main(String[] args){
SpringApplication.run(App.class,args);
}
}

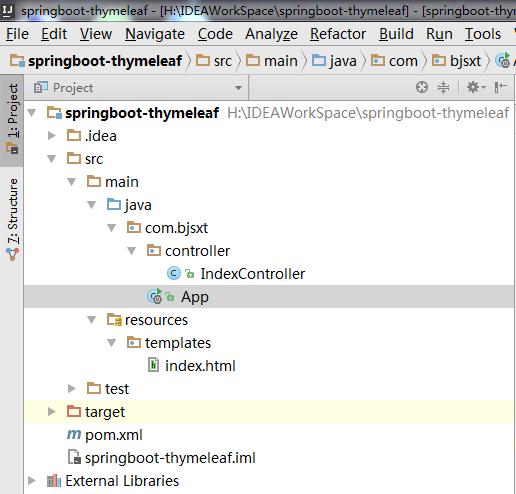
目录结构

SpringBoot: 9.整合thymeleaf(转)的更多相关文章
- SpringBoot 同时整合thymeleaf html、vue html和jsp
问题描述 SpringBoot如何同时访问html和jsp SpringBoot访问html页面可以,访问jsp页面报错 SpringBoot如何同时整合thymeleaf html.vue html ...
- thymeleaf第二篇:理解原理并为后面springboot进行整合进行铺垫
官方入门之从虚拟商店理解thymeleaf 参考文档: 简单使用Thymeleaf API渲染模板生成静态页面 邮件通知改造之Thymeleaf渲染模板生成静态页面--看懂会帮助理解springboo ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- Springboot整合thymeleaf模板
Thymeleaf是个XML/XHTML/HTML5模板引擎,可以用于Web与非Web应用. Thymeleaf的主要目标在于提供一种可被浏览器正确显示的.格式良好的模板创建方式,因此也可以用作静态建 ...
- SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图
在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种: ...
- 三、SpringBoot整合Thymeleaf视图
目录 3.1 Thymeleaf视图介绍 3.2 创建SpringBoot项目 3.2 配置Thymeleaf 3.3 编写Demo 3.4 小结 3.1 Thymeleaf视图介绍 先看下官网的介绍 ...
- 【SpringBoot】SpringBoot/MyBatis/MySql/thymeleaf/Log4j整合工程
工程下载地址:https://files.cnblogs.com/files/xiandedanteng/MMSpringWeb20191027-1.rar 工程目录结构如图: 1.创建工程 有些网文 ...
- SpringBoot 整合 Thymeleaf & 如何使用后台模板快速搭建项目
如果你和我一样,是一名 Java 道路上的编程男孩,其实我不太建议你花时间学 Thymeleaf,当然他的思想还是值得借鉴的.但是他的本质在我看来就是 Jsp 技术的翻版(Jsp 现在用的真的很少很少 ...
- SpringBoot 整合thymeleaf
1.Thymeleaf介绍(官网推荐:https://www.thymeleaf.org/doc/articles/thymeleaf3migration.html) Thymeleaf是跟Veloc ...
- SpringBoot整合Thymeleaf
一个整合Thymeleaf与Mybatis的CRUD例子 整合Mybatis例子 一.添加maven依赖 <dependency> <groupId>org.springfra ...
随机推荐
- java中list和map的底层实现原理
Collection(单列集合) List(有序,可重复) ArrayList 底层数据结构是数组,查询快,增删慢 线程不安全,效率高 Vector 底层数据结构是数组,查询快,增删慢 线程安全,效率 ...
- Linux文件系统之mv(重命名/移动文件)
mv(move)命令 输入man mv,了解到mv命令是用于移动或重命名文件 语法 mv [options] source dest mv [options] source... directory ...
- redis主从+哨兵 安装配置二
实验环境: 192.168.2.201 centos7 master sentinel 192.168.2.202 centos7 slave sentinel 192.168.2.203 cen ...
- IDEA-maven的配置
一.下载maven的包 http://www.apache.org/ 1.在网页中打开上面的网址,进入下面的页面 2.拖动滚动条往下拉,找到maven 进入之后,点击Download 3.选择wind ...
- 微信小程序开发入门教程(四)---自己动手做个小程序
前面已将基础知识准备的差不多了,下面实际做一个小程序. 一.目标 用于上传照片和文字. 2个主要页面:我me,设置set 二.开始制作 1.打开微信开发者工具(我用的1.02.1907160 Wind ...
- C++全局变量的定义和声明
编译单元 编译分为两个步骤: 第一步:将每个.cpp或.c和相应的.h文件编译乘obj文件(包含预编译,汇编.编译) 第二部:将obj文件进行Link,生成最终的可执行文件 根据该阶段错误大致可分为两 ...
- Cogs 734. [网络流24题] 方格取数问题(最大闭合子图)
[网络流24题] 方格取数问题 ★★☆ 输入文件:grid.in 输出文件:grid.out 简单对比 时间限制:1 s 内存限制:128 MB «问题描述: 在一个有m*n 个方格的棋盘中,每个方格 ...
- python3 threading.Lock() 多线程锁的使用
import threadingimport time lock = threading.Lock() #创建锁 def fun(data): try: lock.acquire(True) #锁定 ...
- fiddler无法生成证书
在win7有可能无法生成证书打开安装Fiddler的路径下,按住shift 右击在此处打开命令行窗口 输入以下命令 makecert.exe -r -ss my -n "CN=DO_NO ...
- deep sort
目录 1. 准备代码与数据 deep_sort开源代码 克隆到本地服务器 git clone https://github.com/nwojke/deep_sort.git 下载MOT16数据集( ...
