Vue_(组件通讯)使用solt分发内容
Vue特殊特性slot 传送门

有时候我们需要在自定义组件内书写一些内容,例如:
<com-a>
<h1>title</h1>
</com-a>
如果想获取上面代码片段中h1标签的内容该怎么办呢?Vue提供了一个极为方便的内置组件<slot>
Learn
一、使用solt分发内容
目录结构

【每个demo下方都存有html源码】
一、使用solt分发内容
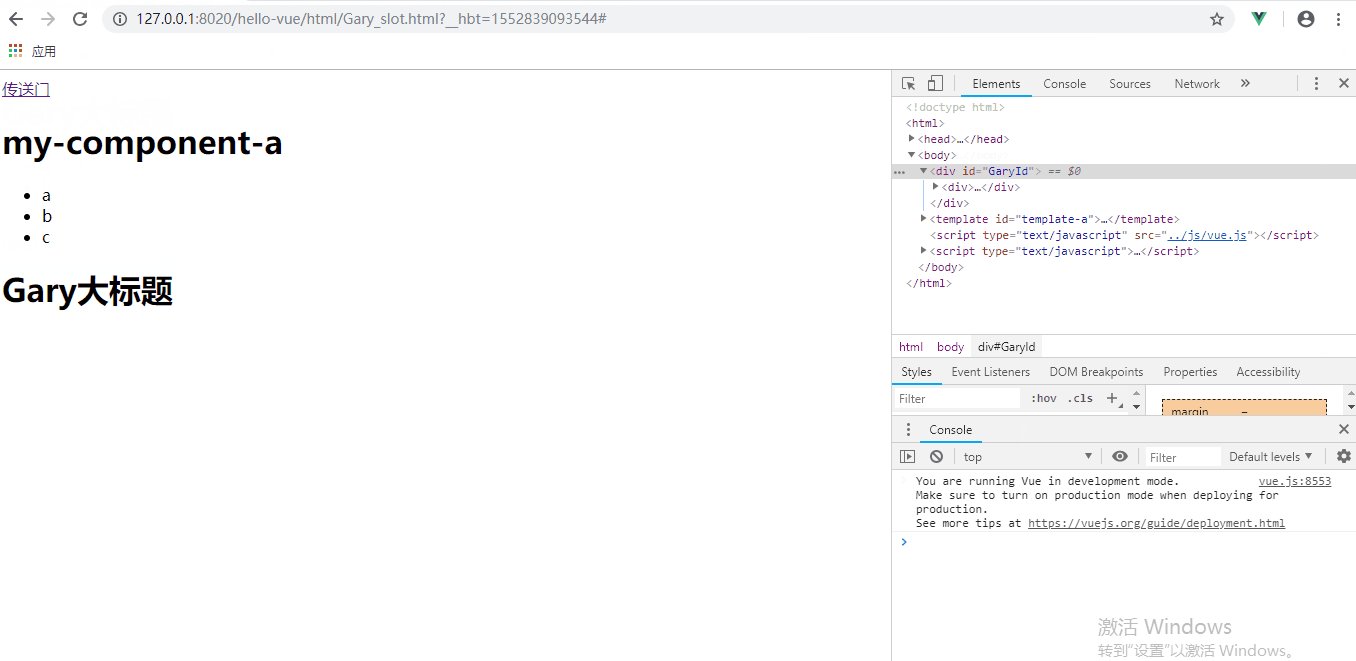
在<my-component-a>组件中添加<h1>、<ul>、<a>标签,并在<h1>标签中添加组件<slot="title">、在<ul>标签中添加组件<slot="ul">,在<a>标签中添加组件<solt="a">
<body>
<div id="GaryId">
<my-component-a>
<h1 slot="title">Gary大标题</h1> <ul slot="ulli">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <a href="#" slot="a">传送门</a>
</my-component-a>
</div>
</body>
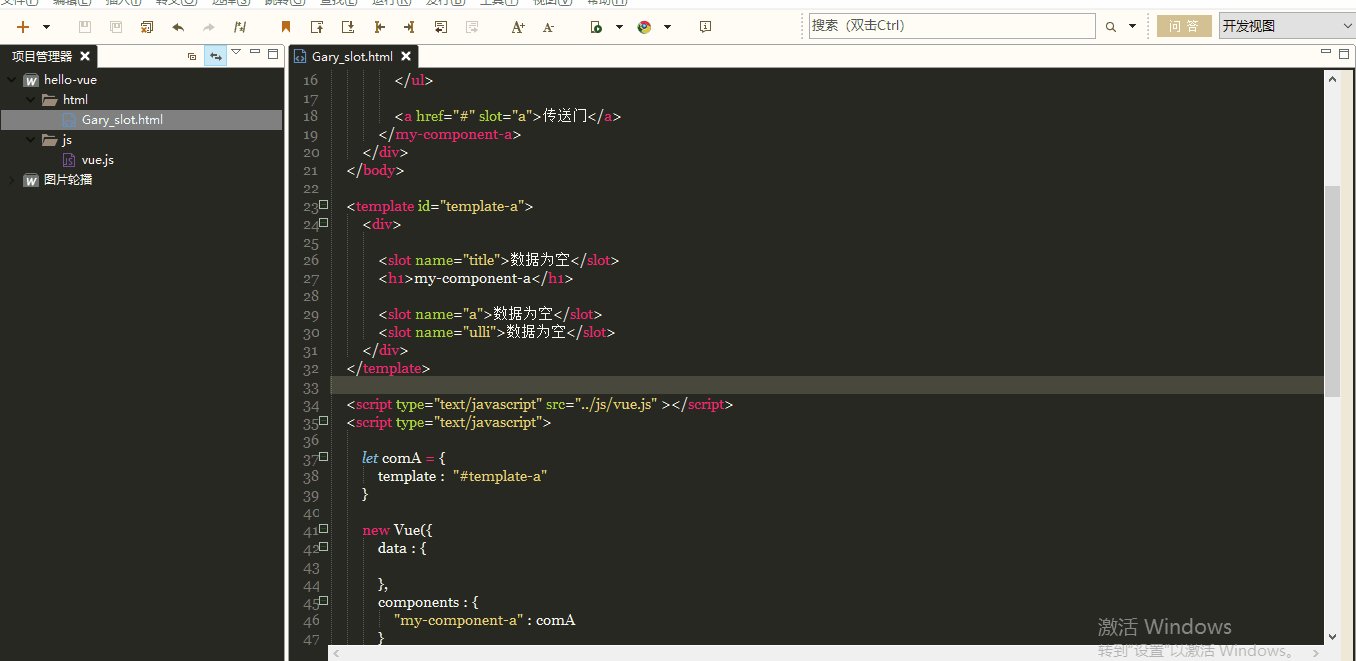
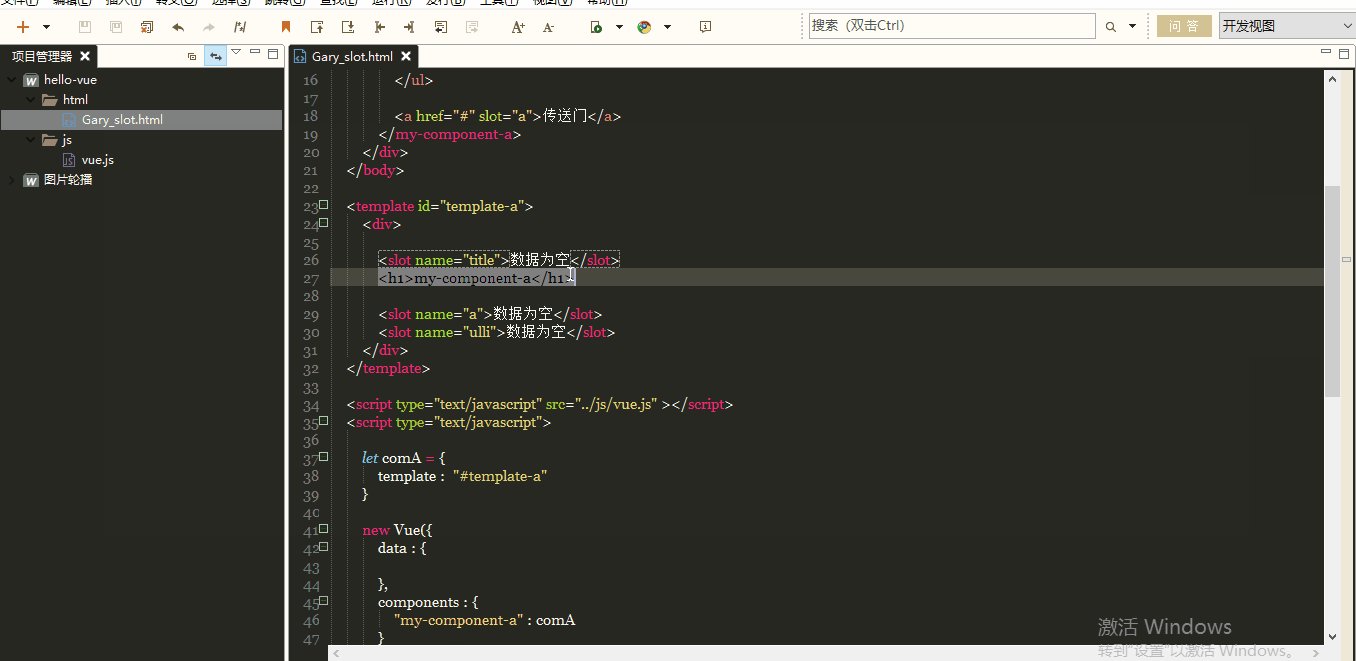
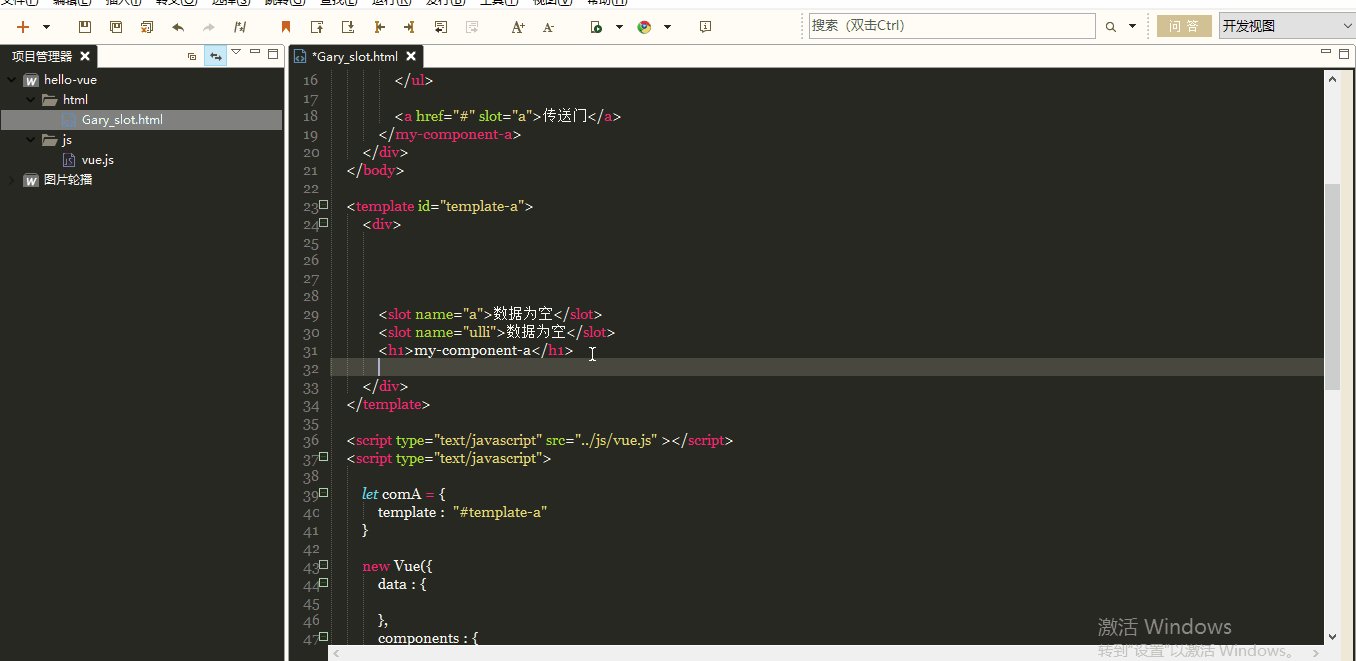
可以直接在<template>中设计标签布局顺序
<template id="template-a">
<div> <slot name="title">数据为空</slot>
<h1>my-component-a</h1> <slot name="a">数据为空</slot>
<slot name="ulli">数据为空</slot>
</div>
</template>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Gary</title>
</head>
<body>
<div id="GaryId">
<my-component-a>
<h1 slot="title">Gary大标题</h1> <ul slot="ulli">
<li>a</li>
<li>b</li>
<li>c</li>
</ul> <a href="#" slot="a">传送门</a>
</my-component-a>
</div>
</body> <template id="template-a">
<div> <slot name="a">数据为空</slot> <h1>my-component-a</h1>
<slot name="ulli">数据为空</slot>
<slot name="title">数据为空</slot>
</div>
</template> <script type="text/javascript" src="../js/vue.js" ></script>
<script type="text/javascript"> let comA = {
template : "#template-a"
} new Vue({
data : { },
components : {
"my-component-a" : comA
}
}).$mount("#GaryId"); </script>
</html>
Gary_slot.html
Vue_(组件通讯)使用solt分发内容的更多相关文章
- Vue_(组件通讯)单项数据流
Vue单项数据流 传送门 单向数据流:父组件值的更新,会影响到子组件,反之则不行 修改子组件的值: 局部数据:在子组件中定义新的数据,将父组件传过来的值赋值给新定义的数据,之后操作这个新数据 如果对数 ...
- Vue_(组件通讯)非父子关系组件通信
Vue单项数据流 传送门 Vue中不同的组件,即使不存在父子关系也可以相互通信,我们称为非父子关系通信 我们需要借助一个空Vue实例,在不同的组件中,使用相同的Vue实例来发送/监听事件,达到数据通信 ...
- Vue_(组件通讯)子组件向父组件传值
Vue组件 传送门 子组件向父组件传值:子组件通过$.emit()方法以事件形式向父组件发送消息传值: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件: ...
- Vue_(组件通讯)父组件向子组件传值
Vue组件 传送门 父组件向子组件传值:父组件通过属性向下传值的方式和子组件通信: 使用步骤: 1.定义组件:现有自定义组件com-a.com-b,com-a是com-b的父组件 2.准备获取数据:c ...
- Vue_(组件通讯)父子组件简单关系
Vue组件 传送门 在Vue的组件内也可以定义组件,这种关系成为父子组件的关系 如果在一个Vue实例中定义了component-a,然后在component-a中定义了component-b,那他们的 ...
- Vue_(组件通讯)动态组件结合keep-alive
keep-alive 传送门 <keep-alive> 包裹动态组件时,会缓存不活动的组件实例,而不是销毁它们.和 <transition> 相似,<keep-alive ...
- Vue_(组件通讯)动态组件
动态组件 传送门 在一个元素上挂载多个组件,根据不同状态进行切换的时候,可以使用动态组件 动态组件的使用:需要使用内置组件<component></component>,根据 ...
- Vue_(组件通讯)组件
Vue组件 传送门 组件Component,可扩展HTML元素,封装可重用的代码.通俗的来说,组件将可重用的HTML元素封装成为标签方便复用: 组件的使用: 使用全局方法Vue.extend创建构造器 ...
- vue组件详解(四)——使用slot分发内容
一.什么是slot 在使用组件时,我们常常要像这样组合它们: <app> <app-header></app-header> <app-footer>& ...
随机推荐
- centos 配置mysql主从复制
mysql+centos7+主从复制 MYSQL(mariadb) MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可.开发这个分支的原因之一是:甲骨文公 ...
- 关于spring中AOP的几件小事
0.AOP简介 AOP(Aspect-Oriented Programming,面向切面编程):是一种新的方法论,是穿透OOP的补充. AOP的主要编程对象是切面(aspect),而切面模块化横切关注 ...
- Java Jersey的详情概述
Jersey是一个RESTFUL请求服务JAVA框架,与常规的JAVA编程使用的struts框架类似,它主要用于处理业务逻辑层. 与springmvc 的区别: 1. jersey同样提供DI,是由g ...
- SpringBoot整合MongoDB JPA,测试MongoRepository与MongoTemplate用法,简单增删改查+高级聚合
源码 地址 -> https://github.com/TaoPanfeng/case/tree/master/04-mongo/springboot-mongo 一 引入依赖 <depe ...
- UDS报文解读
UDS(Unified Diagnostic Services,统一的诊断服务)诊断协议是ISO 15765 和ISO 14229 定义的一种汽车通用诊断协议,位于OSI模型中的应用层,它可在不同的汽 ...
- css改变背景透明度
透明往往能产生不错的网页视觉效果,先奉上兼容主流浏览器的CSS透明代码:.transparent{filter:alpha(opacity=90); -moz-opacity:0.9; -khtml- ...
- SPOJ 1825 经过不超过K个黑点的树上最长路径 点分治
每一次枚举到重心 按子树中的黑点数SORT一下 启发式合并 #include<cstdio> #include<cstring> #include<algorithm&g ...
- 电脑同时安装了python2和python3后,随意切换版本并使用pip安装
第一步: python2安装路径下python.exe重命名为python2.exe,python3安装路径下python.exe重命名为python3.exe; 第二步: 分别为python2.ex ...
- 2019.9.29 FlutterToast使用
引入 fluttertoast: ^ 增加头文件 import 'package:fluttertoast/fluttertoast.dart'; 样式 1 Fluttertoast.showToas ...
- Zabbix Server安装指南
监控模板网站 在https://share.zabbix.com/,提供了各种各样的监控模板,可以自行搜索,套用.
