浅析flex 布局
Flex基本概念:
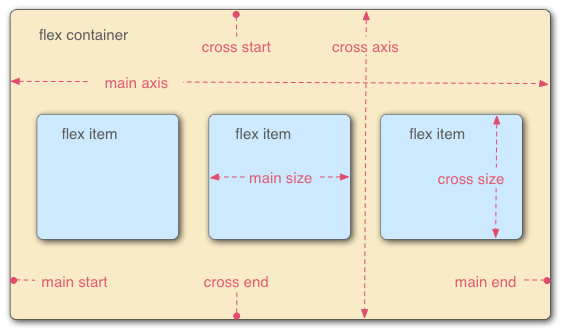
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。

flex容器中的每个单元块被称作flex item,其实flex布局的属性虽然分为父级容器的属性和子级容器的属性,但是其实所有的效果都是作用在子级容器上的,只不过父级容器的属性作用的是子集容器整体或者说是所有的子级容器。
如何创建flex布局?
给div这种块状元素元素设置display:flex或者给span这种内联元素设置display:inline-flex,flex布局就创建完成了
属性介绍以及示例:
作用在父元素上的属性。
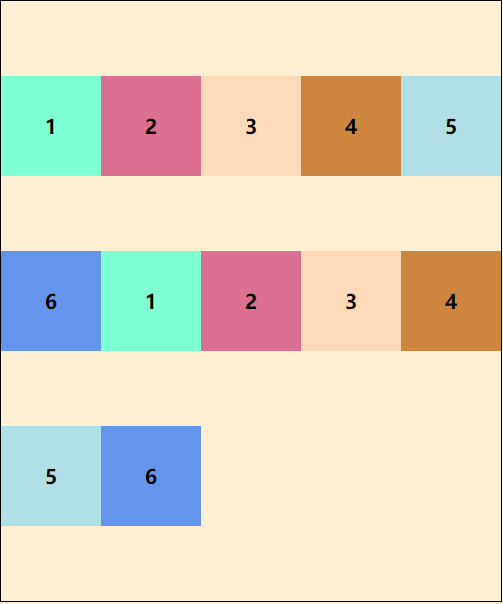
1.flex-direction 控制flex子项整体的布局方向。
row : 子项按照布局顺序从浏览器的左侧开始横向排列

row-reverse :子项按照布局顺序从浏览器的右侧开始横向排列

column :子项按照布局顺序从浏览器的顶端开始竖向排列

column-reverse:子项按照布局倒序从浏览器的顶端开始竖向排列

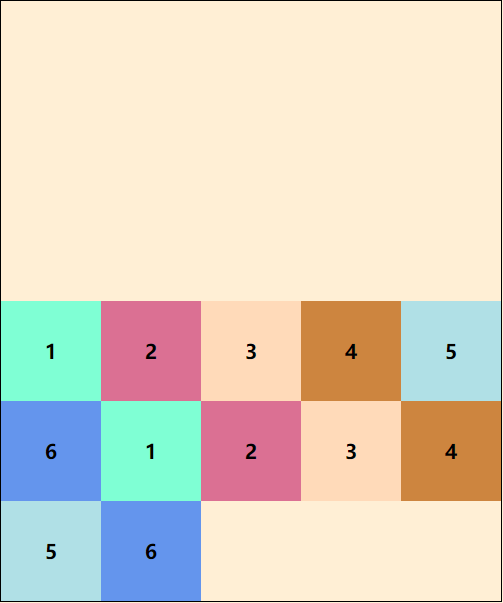
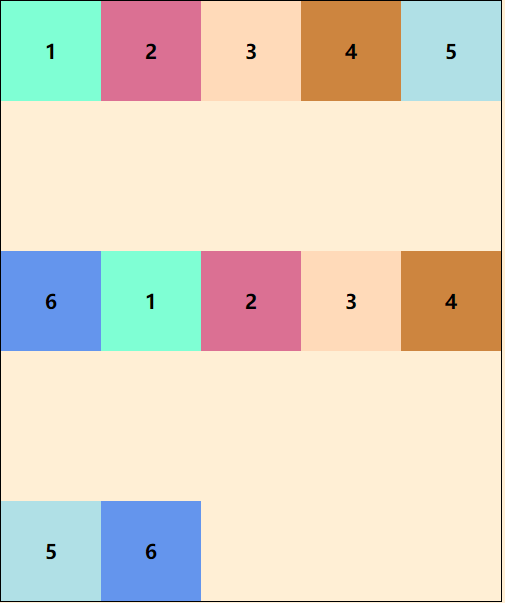
2.flex-wrap 控制子项整体是单行显示还是换行显示,如果换行上下左右的方向是否反方向显示
nowrap:不换行,宽度不够时子项进行缩小

wrap:换行显示

wrap-reverse:反方向换行显示

3.flex-flow 上面两个属性的缩写形式
flex-flow: <‘flex-direction’> || <‘flex-wrap’>
默认值:row nowrap
4.justify-content 控制子项整体在水平方向上的对齐方式和分布方式
flex-start:与主轴的开始位置对齐

flex-end:与主轴的结束位置对齐

center:在主轴的中间位置

space-between:在水平方向上两端对齐

space-around:环绕对齐,子项左右两边的空余距离相等。

space-evenly:均分对齐,子项和子项之间包括子项和两端的距离相等

5.align-items 控制子项们在垂直方向上的对齐方式
stretch:

flex-start:主轴的开始位置对齐

flex-end:主轴的结束位置对齐

center:中间对齐

baseline:子项内容的基线对齐。

6.align-content 控制子项整体在垂直方向上的对齐方式和分布方式
flex-start:在主轴的开始位置对齐

flex-end:主轴的结束位置对齐

center:主轴中心对齐

space-between:两端对齐

space-around:环绕对齐(同上)

space-evenly:等距对齐

作用在子元素上的属性
任何子项都没有设置多余的属性时,子项按照内容顺序从左到右一次排序

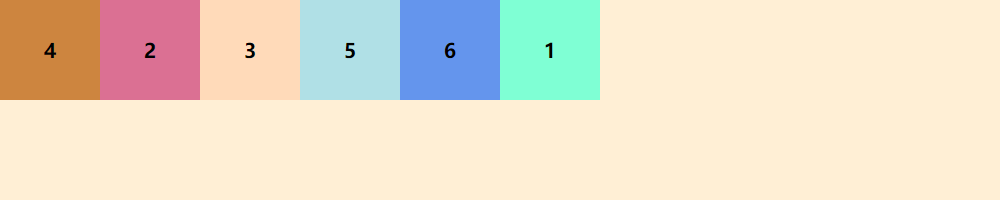
1.order 定义子项的排序位置 属性值为整数类型 默认值为0 数值越小越靠前 如果想让某一个子项在最前面 可以给他设置一个比0小的数值例如-1

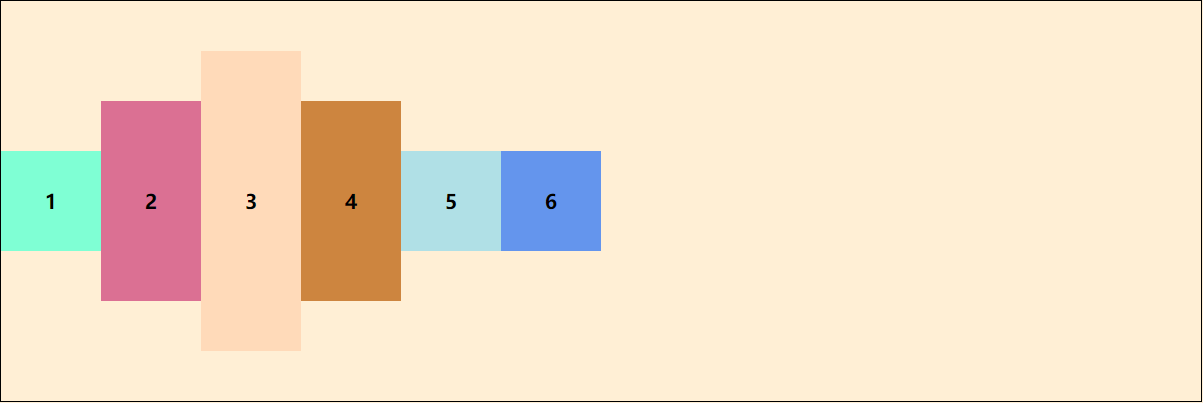
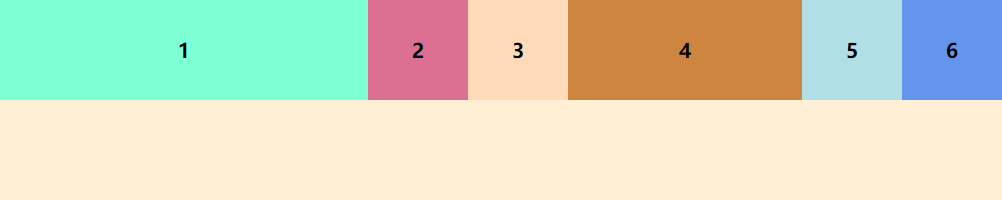
2.flex-grow 放大 属性值不支持负值 默认为0。将剩余空间平均分配,设置的属性值为总份数中的几份
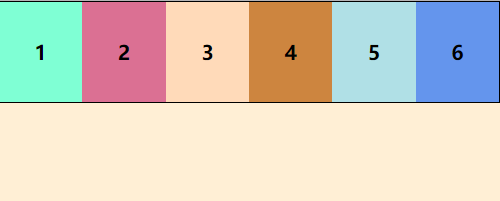
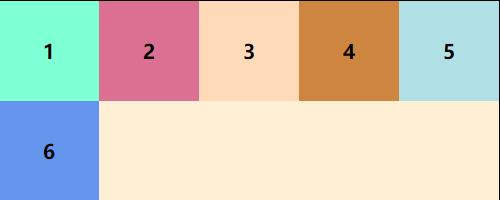
下图中,我给第一个子项设置flex-grow为4,第四个子项设置flex-grow为2,所以剩余空间会被平均分成6份,1占4份,4占2份

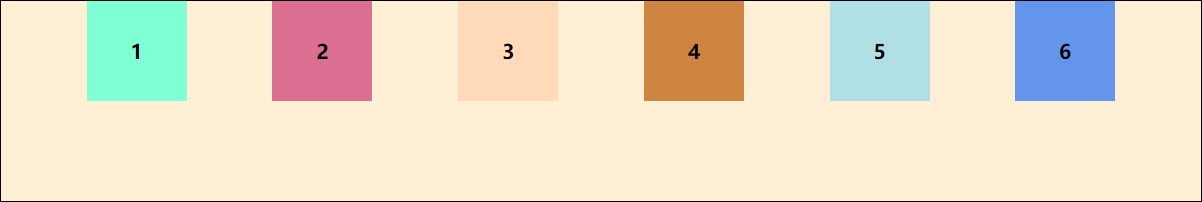
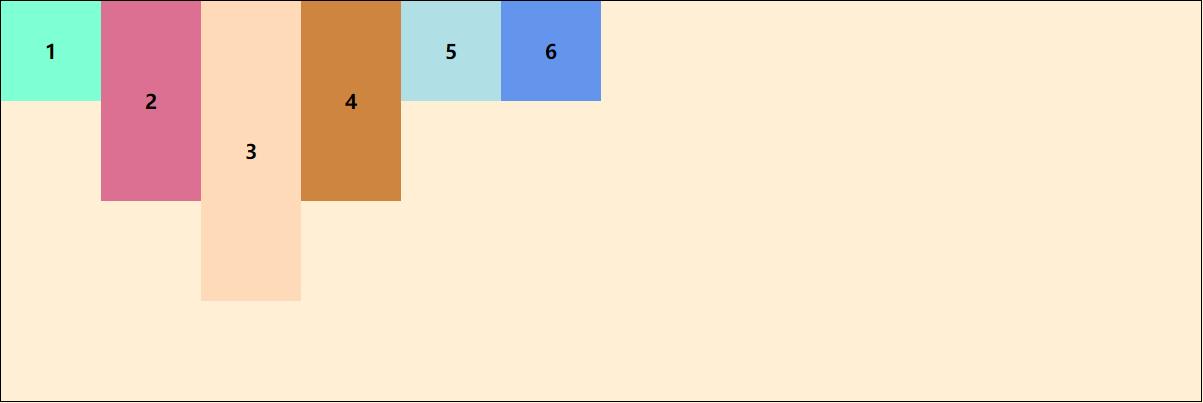
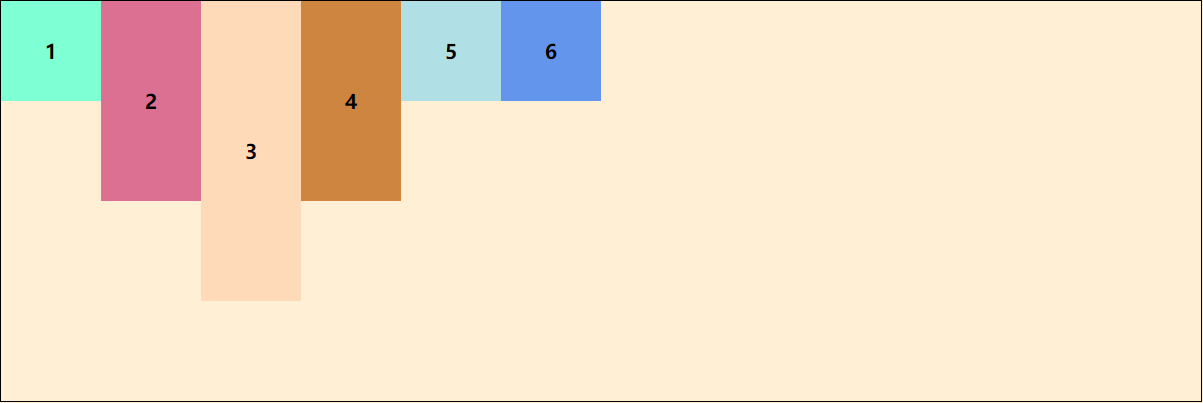
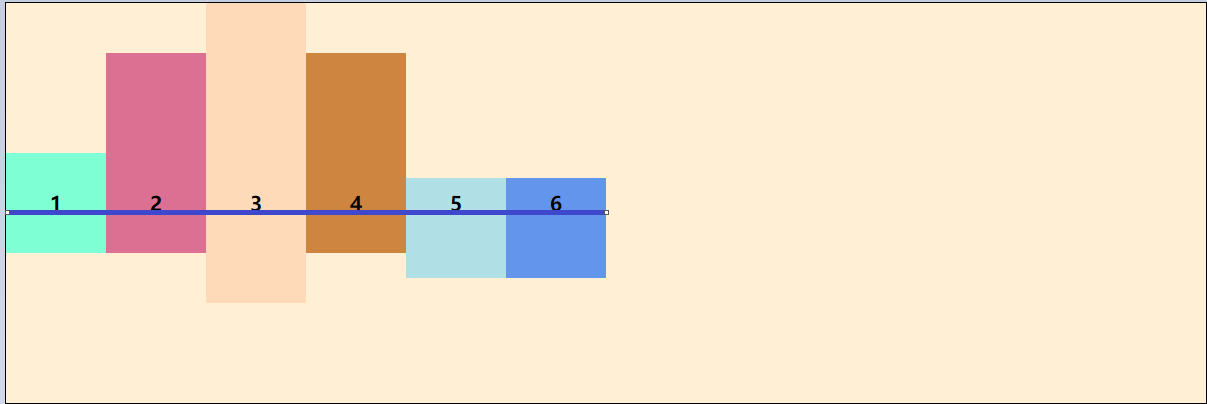
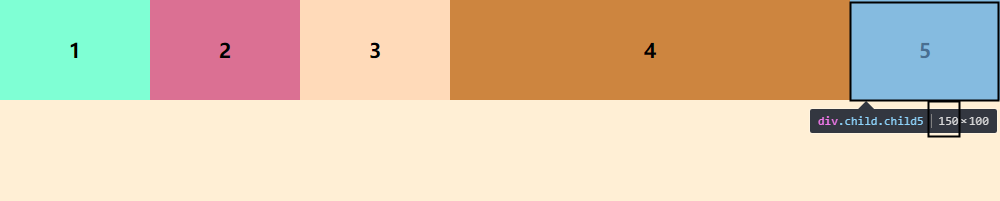
3.flex-shrink 缩小 (flex空间不足时) 属性值不支持负值 默认值为1(即所有的子项都会收缩,设置为0则表示不收缩,保持原始的宽度)
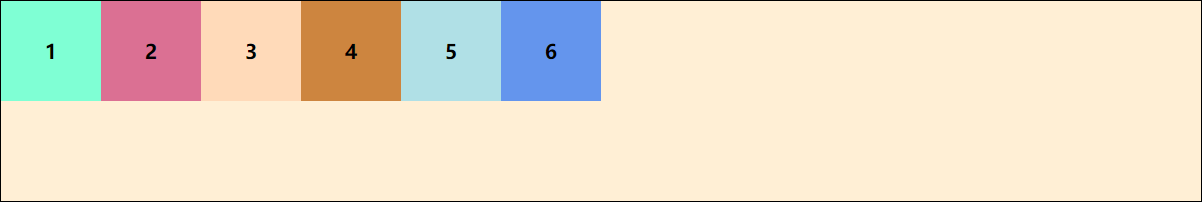
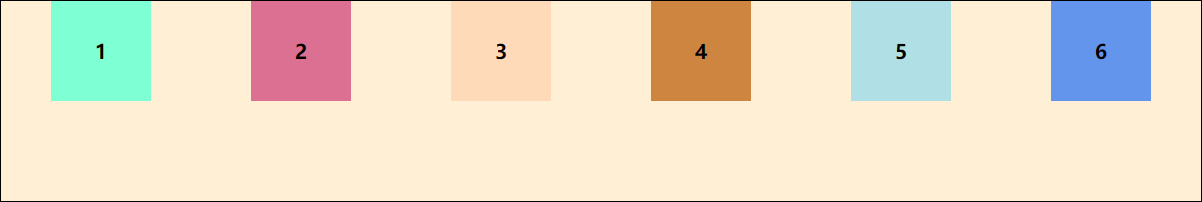
下面的例子:所有盒子的初始宽度都是400,我只给序号为4的盒子设置了flex-shrink: 0 属性;所以即使整体布局的宽度变小时,序号4的盒子宽度也会依然保持400,而其他没有设置该属性的因为没有再设置新的属性值(所以默认为1),都发生了缩小

4.flex-basis 最小宽度 (在分配剩余空间之前的大小) 默认值 auto 有宽度值就是宽度值,没有就按内容来
当设置了flex-basis值之后,width的属性值不再起作用,即使设置了@important或者是行内样式也依然没有作用
例子:
html代码:
<div class="flexFather flexFather1">
<div class="child child1" style="background-color: aquamarine">1</div>
<div class="child child2" style="background-color: palevioletred">2</div>
<div class="child child3" style="width:200px;background-color: peachpuff">3</div>
</div>
css代码:
.flexFather{
display: flex;
flex-direction: row;
height:600px;
}
.flexFather .child{
flex-basis:400px;
height:100px;
width: 100px !important;
font:bold 20px/100px "Micsoroft";
text-align: center;
}
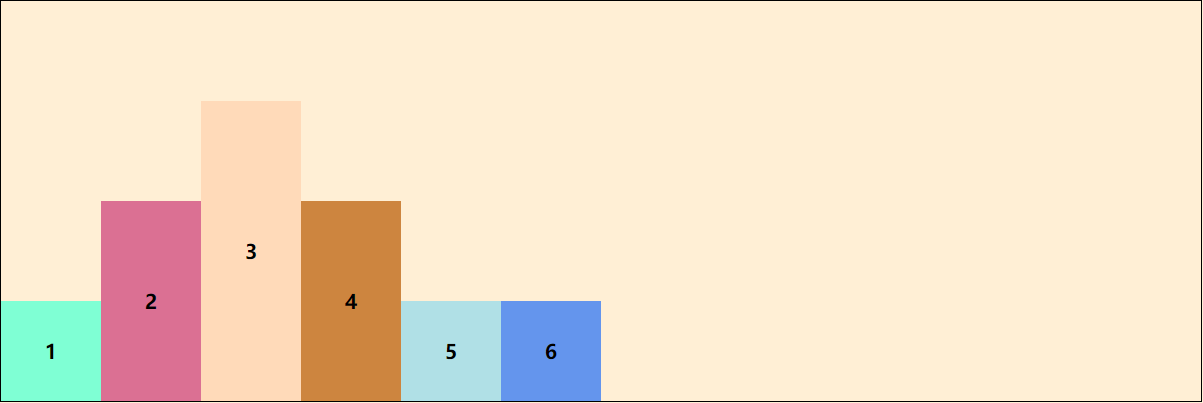
效果图:

5.flex 前面三个属性的缩写
flex: none | auto | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
默认值:0 1 auto
--------------------------------------------------------end------------------------------------------------------------
浅析flex 布局的更多相关文章
- Flex 布局教程:语法篇
作者: 阮一峰 网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便 ...
- Flex 布局教程:实例篇
该教程整理自 阮一峰Flexible教程 今天介绍常见布局的Flex写法.你会看到,不管是什么布局,Flex往往都可以几行命令搞定. 我的主要参考资料是Landon Schropp的文章和Solved ...
- 在移动端中的flex布局
flex布局介绍: flex布局很灵活, 这种布局我们也可以称之为弹性布局, 弹性布局的主要优势就是元素的宽或者高会自动补全; flex布局实例: 比如有两个div,一个div的宽度为100px, ...
- css flex布局
关于flex布局的一些简单用法 效果(下图) 实现代码: <!--html--> <div class="wrap"> <div class=&quo ...
- FLEX布局的一些问题和解决方法
前言 露珠最近研究了一下flex的布局方式,发现项w3c推出的这套布局解决方案对于日益复杂的前端开发布局来说是确实是一利器,并且在不同的屏幕上实现了真正的响应式布局:不再单纯地依赖百分比和float的 ...
- CSS之flex布局
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- flex布局示例
来自:授权地址 作者:水牛01248 几个横排元素在竖直方向上居中 display: flex; flex-direction: row;//横向排列 align-items: center;//垂直 ...
- 【转】Flex 布局语法教程
网页布局(layout)是CSS的一个重点应用. 布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性.它对于那些特殊布局非常不方便,比如,垂直居中 ...
- [flex布局]-flex教程
简介:2009年,W3C提出了一种新的方案----Flex布局,可以简便.完整.响应式地实现各种页面布局.目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能. Flex布局是什 ...
随机推荐
- 2019年5月份最热门的JavaScript开源项目
五一假期后工作的第一天,不知道你们调整好状态没有呢? 1-libpku https://github.com/lib-pku/libpku Star 15820 该项目是由一名北大在读大学生整 ...
- 2019-07-30 C#基础知识学习
继承和多态 接口与抽象类的区别:1.在接口中仅能定义成员,但是不能有具体的实现:抽象类除了抽象成员以外,其他成员有具体的实现.2.在接口中不能声明字段,并且不能声明任何私有成员,成员不能包含任何修饰符 ...
- python商城项目总结
项目概括 本项目用于针对Django框架的练习,主要分为前端和后端两部分.前端负责用户注册.登录.商品展示以及添加购物车和显示订单列表的功能:后端负责会员信息.商品类别.商品信息的增删改查以及订单状态 ...
- Func<>委托、扩展方法、yield、linq ForEach综合运用
1.先定义一个Model类 public class P1 { public string name { get; set; } public int age ...
- ZROIDay4-比赛解题报告
ZROIDay4-比赛解题报告 扯闲话 感觉这个出题人的题做起来全都没感觉啊,今天又凉了,T1完全不知道什么意思,T2只会暴力,T3现在还不懂什么意思,真的太菜了 A 题意半天没搞懂爆零GG了,讲了一 ...
- HTML实现三角形和旗帜代码
1.三角形 1.1html+css <style> *{ margin: 0px; padding: 0px; } span{ display: block; margin-left: 2 ...
- MySql学习笔记【二、库相关操作】
命令规范 关键字.函数名称大写 数据库.表名.字段名小写 语句须以分号结尾 切换使用数据库 USE database_name 如:USE test 查看数据库列表 SHOW {DATABASES|S ...
- /proc/filesystems各字段含义
/proc/filesystems A text listing of the filesystems which were compiled into the kernel. Incidentall ...
- deep_learning_Dropout
吴恩达深度学习笔记(十一)—— dropout正则化 主要内容: 一.dropout正则化的思想 二.dropout算法流程 三.dropout的优缺点 一.dropout正则化的思想 在神经网络中, ...
- 如何使用ssh工具便于远程管理
前几天亲眼经历了Linux服务器运维过程,眼看着别人熟练运用Linux管理工具,自个心里不是滋味,所以自己特意整理了一篇“专题”:使用ssh服务远程管理主机. 首先在使用ssh服务工具之前,先熟悉下L ...
