20 区分webpack中导入vue和普通网页使用script导入Vue的区别
回顾包的查找规则:
1.找项目根目录中有没有node_modules的文件夹
2.在node_modules中根据包名,找对应的vue文件夹
3.在vue文件夹中,找一个叫做package.json的包配置文件
4.在package.json文件中,查找一个main 属性【main属性指定了这个包在被加载时候的入口文件】
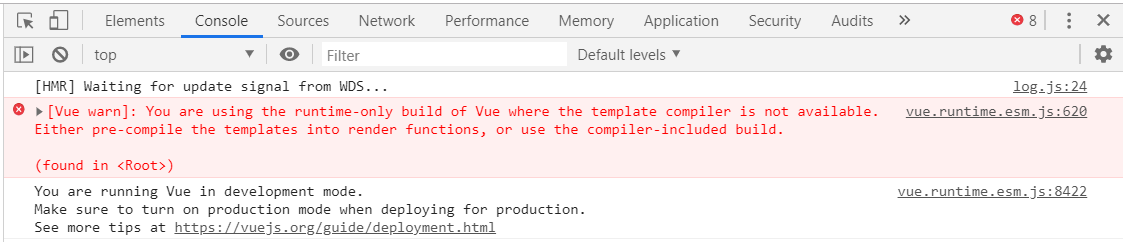
引入vue.js不全的话会提示如下信息

vue.runtime.esm.js:620 [Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
(found in )
解决方法1:
找到项目根目录下 node_modules\vue\package.json
将
"main": "dist/vue.runtime.common.js",
修改为
"main": "dist/vue.js",
解决方法2:
//用Vue来接收导入的vue包,得到vue的构造函数
//注意:在webpack中,使用import Vue from 'vue' 导入的Vue构造函数,功能不完整,
//只提供了runtime-only的方式,并没有提供像网页中那样的使用方式;
//import Vue from 'vue'
//手动导入 vue.js
import Vue from '../node_modules/vue/dist/vue.js'
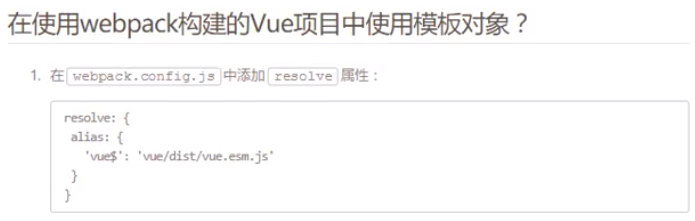
解决方法3:
在webpack.config.js配置文件里加一个节点

vue$:表示以vue结尾
如果在使用require或者import的导入包时候,后面是以vue结尾的,那么去 vue/dist/vue.esm.js路径下查找
//resolve和plugins平级
resolve:{
alias:{//修改Vue被导入时候的包的路径
"vue$":"vue/dist/vue.js"
}
}
20 区分webpack中导入vue和普通网页使用script导入Vue的区别的更多相关文章
- vue2.0基础知识,及webpack中vue的使用
## 基础指令 ## [v-cloak]{ Display:none; } <p v-cloak>xx{{msg}}xx</p> //解决闪烁问 ...
- 在Vue的webpack中结合runder函数
在Vue的webpack中结合runder函数 1.引入: <h1>下面是vue的内容:</h1> <div id="app"> <log ...
- Vue01 Vue介绍、Vue使用、Vue实例的创建、数据绑定、Vue实例的生命周期、差值与表达式、指令与事件、语法糖
1 Vue介绍 1.1 官方介绍 vue是一个简单小巧的渐进式的技术栈,它提供了Web开发中常用的高级功能:视图和数据的解耦.组件的服用.路由.状态管理.虚拟DOM 说明:简单小巧 -> 压缩后 ...
- webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue 使用 script 标签,引入 vue 包 在 ndex 页面中,创建一个 id 为 App 的 div 容器 通过 new Vue 得到一个 vue 实例 二:在 we ...
- render方法渲染组件和在webpack中导入vue
使用component注册的组件div容器里可以放多个,但是使用render的只能放一个 <div id="app"> <p>我可以放两个</p> ...
- webpack中如何使用vue
1.安装 vue包:npm i vue -S 2.由于在webpack中,推荐使用.vue这个组件模版文件来定义组件,不然会出现vue.js移动和一些高级语法的不支持,因此需要安装能解析这种文件的lo ...
- 011 webpack中使用vue
一:在webpack中使用vue 1.安装vue的包 2.index.html <!DOCTYPE html> <html lang="en"> <h ...
- [vue]webpack中使用组件
https://blog.csdn.net/ywl570717586/article/details/79984909 vue.js中全局组件 全局组件的定义 <!DOCTYPE html> ...
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
随机推荐
- 微信小程序常用控件汇总
1.图片标签: <image src="/images/aaa.png"></image> 2.文本标签: <text>Hello</te ...
- 第07组 Alpha冲刺(4/4)
队名:秃头小队 组长博客 作业博客 组长徐俊杰 过去两天完成的任务:学习了很多东西 Github签入记录 接下来的计划:继续学习 还剩下哪些任务:后端部分 燃尽图 遇到的困难:自己太菜了 收获和疑问: ...
- 二、部署DHCP
*本文转自https://blog.51cto.com/lumay0526/2046957 简述 DHCP是Dynamic Host Configuration Protocol的缩写,中文称动态主机 ...
- php密码正则匹配
<?php /** * @param $pwd * @return string */ function isPwd($pwd){ $pattern= '/^[0-9a-z_$]{6,16}$/ ...
- React项目使用React-Router
⒈初始化React项目(略) 请参考 初始化一个React项目(TypeScript环境) ⒉集成React-Router 在React世界里,公认最好用的路由是React-Router.那我们直接来 ...
- idea使用maven+Tomcat
1.创建maven项目,并使用webapp骨架,并修改pom.xml文件 <build> <finalName>myWebApp</finalName> <! ...
- 机器学习之softmax回归笔记
本次笔记绝大部分转自https://www.cnblogs.com/Luv-GEM/p/10674719.html softmax回归 Logistic回归是用来解决二类分类问题的,如果要解决的问题是 ...
- SAS学习笔记55 RTF输出标题级别的设置
很多人都喜欢将表格的标题通过report中的compute before _page_ 添加到table的前面,但是这种方式并不能直接定义标题的级别,需要后期进行表格的加工. 在使用proc repo ...
- Quartz入门以及相关表达式使用
目的: 1.Quartz简介及应用场景 2.Quartz简单触发器 SimpleTrigger介绍 3.Quartz表达式触发器CronTirgger介绍 4.Quartz中参数传递 5.Spring ...
- Git Gui、Ssh key的使用和ideaui配置使用Git解决冲突(下)
目的: 1.Git Gui的使用 2.Ssh key 介绍及使用 2.1小结:https 和 SSH 的区别 3.Idea配置使用并使用git 4.ideaui使用Git冲突问题解决 Git Gui的 ...
