webpack如何使用vue
1.安装vue的包: cnpm i vue -S
2.在main.js中导入包

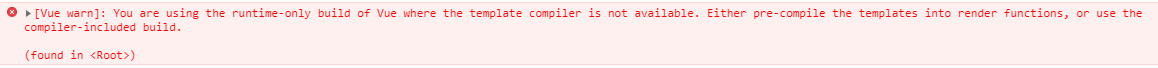
3.运行起来报错

3.1第一种解决办法:

3.2第二种解决办法:
让我们先回顾一下包的查找规则:
//1.找项目根目录中有没有node_modules的文件夹
//2.在node_modules中根据包名,找对应的vue文件夹
//3.在vue文件夹中,找一个叫做package.json的包配置文件
//4.在package.json文件中,查找一个main属性[main属性制定了这个包在被加载时候的入口文件]

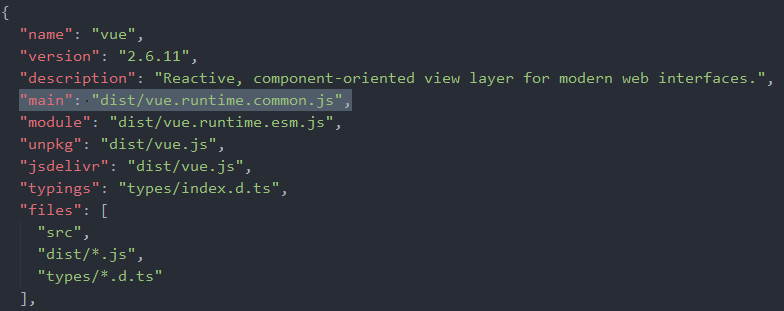
在package.json文件中,main对应的文件为“dist/vue.runtime.common.js”。直接修改文件为“dist/vue.js”即可
3.3第三种解决方法:
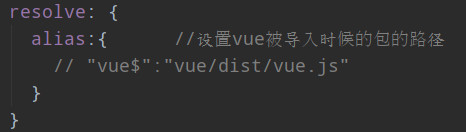
在main.js中依然使用"import Vue from 'vue'",在webpack.config.js中配置规则

4.在runtime-only下如何才能正确的导入vue呢?
4.1在src目录下创建login.vue模板
<template>
<div>
<h1>这是登录组件,使用 .vue 文件定义出来的 --- {{msg}}</h1>
</div>
</template>
<script>
export default {
data() {
// 注意:组件中的 data 必须是 function
return {
msg: "123"
};
},
methods: {
show() {
console.log("调用了 login.vue 中的 show 方法");
}
}
};
</script>
<style>
</style>
默认webpack无法打包.vue文件,需要安装相关的loader
"cnpm i vue-loader vue-template-compiler -D"
在配置文件中新增loader配置项{test:/\.vue$/,use:'vue-loader'}
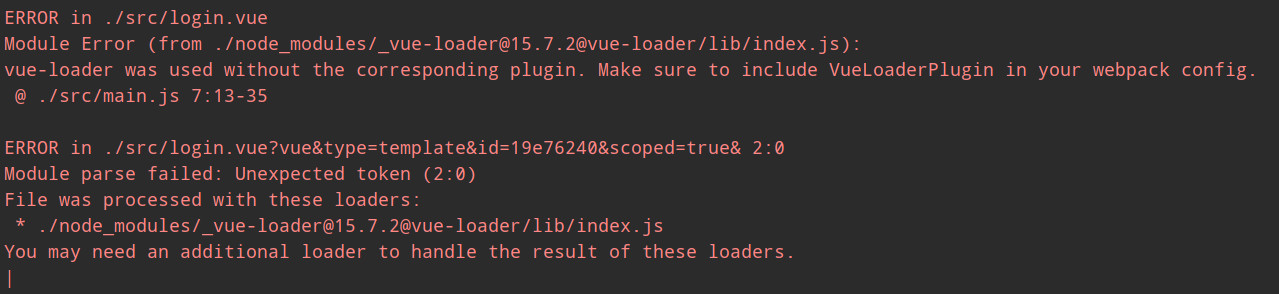
启动项目报错

解决方法:Vue Loader v15 现在需要配合一个 webpack 插件才能正确使用:
在webpack.config.js添加以下的代码,即可
// webpack.config.js
const VueLoaderPlugin = require(‘vue-loader/lib/plugin’)
module.exports = {
plugins: [
new VueLoaderPlugin()
]
}
webpack如何使用vue的更多相关文章
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- vue全家桶安装以及修改webpack配置新增vue项目启动方式
一.安装node环境(自带npm) 下载地址 二.替换下载源 // 淘宝 NPM 镜像 npm install -g cnpm --registry=https://registry.npm.taob ...
- 在webpack中配置vue.js
在webpack中配置vue.js 这里有两种在webpack中配置vue.js的方法,如下: 1.在main.js中引入vue的包: index.html: <!DOCTYPE html> ...
- 基于 Webpack 4 搭建 Vue 开发环境
自从工作之后,就已经很久没有写过博客了.时间被分割得比较碎,积累了一段时间的学习成果,才写下了这篇博客. 之前有写过 Webpack4 的文章,但是都比较偏入门,唯一的一篇实战篇 -- 基于Webpa ...
- 手把手使用 Webpack 4 建立 VUE 项目
手把手使用 Webpack 4 建立 VUE 项目 安装 node.js 略 安装 cnpm 略 安装 webpack cnpm install webpack -g 安装 vue-cli cnpm ...
- webpack 中导入 vue 和普通网页使用 vue 的区别(四)
一:在普通网页中使用 vue 使用 script 标签,引入 vue 包 在 ndex 页面中,创建一个 id 为 App 的 div 容器 通过 new Vue 得到一个 vue 实例 二:在 we ...
- 011 webpack中使用vue
一:在webpack中使用vue 1.安装vue的包 2.index.html <!DOCTYPE html> <html lang="en"> <h ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- 在webpack中配置.vue组件页面的解析
1. 运行`cnpm i vue -S`将vue安装为运行依赖: 2. 运行`cnpm i vue-loader vue-template-compiler -D`将解析转换vue的包安装为开发依赖: ...
随机推荐
- TweenJS----前端常用的js动画库,缓动画和复制动画的制作,效果非常好。
TweenJS类库主要用来调整和动画HTML5和Javascript属性,提供了简单并且强大的tweening接口. http://www.createjs.cc/tweenjs/ http://ww ...
- LEFT JOIN 关键字语法
SQL LEFT JOIN 关键字 LEFT JOIN 关键字会从左表 (table_name1) 那里返回所有的行,即使在右表 (table_name2) 中没有匹配的行. LEFT JOIN 关键 ...
- react起步——从零开始编写react项目
# index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> ...
- Java根据实体快速生成对象
一.来源 在写代码时总是遇到下面这种情况: Account account = new Account(); account.setId(); account.setGmtCreate(); acco ...
- Web登录验证之 Shiro
1.需要用到的shiro相关包 <!-- shiro begin --> <dependency> <groupId>org.apache.shiro</gr ...
- node.js写巨大的xlsx
一般用node-xlsx写xlsx文件的话局要把数据全部放在内存里面再写到文件里,如果文件很大的话就会导致内存吃不消. 可以使用PySpreadsheet这个npm库,他支持写很大的文件. PySpr ...
- 02. oc语言是动态语言
参照着知乎上大神们给的解释,(https://www.zhihu.com/question/19918532)自己要总结下知识: 自己初级并没有理解 动态.静态.强类型.弱类型 语言的这些含义,区分. ...
- 【数据库开发】 C连接mysql——常用的函数
转载:http://blog.chinaunix.net/uid-26758020-id-3288633.html 1.MYSQL *mysql_init(MYSQL *mysql) 为mysq ...
- 初始mysql
数据库操作 查看当前登陆用户: select user(); 登录数据库 mysql -u用户名 -p密码 -h 连接地址 修改当前用用户密码 set password = password('123 ...
- springboot使用activemq同时接收queue和topic消息
原文链接:https://blog.csdn.net/jia_costa/article/details/79354478 新建springboot项目, pom文件如下 <?xml versi ...
