Angular 自定义模块以及配置路由实现模块懒加载
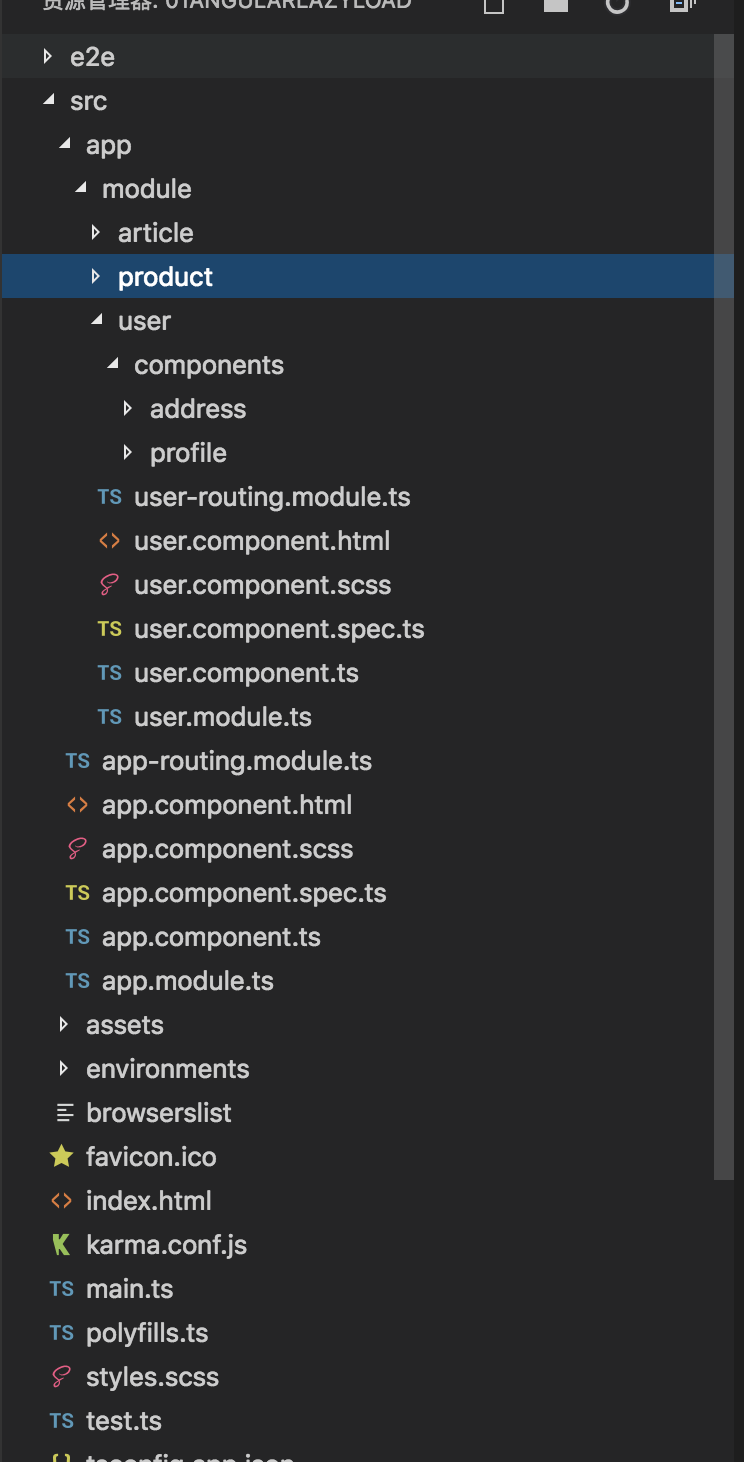
项目目录

创建模块
ng g module module/user --routing
ng g module module/article --routing
ng g module module/product --routing
创建组件
ng g component module/user
ng g component module/user/components/profile
ng g component module/user/components/order
ng g component module/article
ng g component module/article/components/articlelist
ng g component module/article/components/info
ng g component module/product
ng g component module/product/components/plist
ng g component module/product/components/pinfo
1.app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
app.component.html
<header>
<a [routerLink]="['/user']">用户模块</a>
<a [routerLink]="['/article']">文章模块</a>
<a [routerLink]="['/product']">商品模块</a>
</header>
<router-outlet></router-outlet>
app-routing.module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
const routes: Routes = [
{
path:'user',loadChildren:'./module/user/user.module#UserModule'
},
{
path:'article',loadChildren:'./module/article/article.module#ArticleModule'
},
{
path:'product',loadChildren:'./module/product/product.module#ProductModule'
},
{
path:'**',redirectTo:'user'
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
用户模块user.module.ts
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { UserRoutingModule } from './user-routing.module';
import { UserComponent } from './user.component';
import { ProfileComponent } from './components/profile/profile.component';
import { AddressComponent } from './components/address/address.component';
@NgModule({
declarations: [UserComponent, ProfileComponent, AddressComponent],
imports: [
CommonModule,
UserRoutingModule
]
})
export class UserModule { }
user-routing-module.ts
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { UserComponent } from './user.component';
import { ProfileComponent } from './components/profile/profile.component';
import { AddressComponent } from './components/address/address.component';
const routes: Routes = [
{
path:'',component:UserComponent
},
{
path:'profile',component:ProfileComponent
},
{
path:'address',component:AddressComponent
}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class UserRoutingModule { }
其他模块类似配置
自定义模块的父子路由
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { ProductComponent } from './product.component';
import { PlistComponent } from './components/plist/plist.component';
import { CartComponent } from './components/cart/cart.component';
import { PcontentComponent } from './components/pcontent/pcontent.component';
const routes: Routes = [
{
path:'',component:ProductComponent,
children:[
{path:'cart',component:CartComponent},
{path:'pcontent',component:PcontentComponent}
]
},
{path:'plist',component:PlistComponent}
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class ProductRoutingModule { }
Angular 自定义模块以及配置路由实现模块懒加载的更多相关文章
- angular配置懒加载路由的思路
前言 本人记性不好,对于别人很容易记住的事情,我愣是记不住,所以还是靠烂笔头来帮我长长记性. 参考文章:https://blog.csdn.net/xif3681/article/details/84 ...
- Angular性能优化实践——巧用第三方组件和懒加载技术
应该有很多人都抱怨过 Angular 应用的性能问题.其实,在搭建Angular项目时,通过使用打包.懒加载.变化检测策略和缓存技术,再辅助第三方组件,便可有效提升项目性能. 为了帮助开发者深入理解和 ...
- vue-cli 项目实现路由懒加载
在vue 单页应用中,如果路由不实现懒加载,那么打包出来的文件将会非常大,加载也会非常慢.vue-router 官网也有相应的介绍,但是具体怎么去实现还是讲的比较模糊的,下面将一步步讲解配置路由懒加载 ...
- vue路由懒加载
大项目中,为了提高初始化页面的效率,路由一般使用懒加载模式,一共三种实现方式.(1)第一种写法: component: (resolve) => require(['@/components/O ...
- vue2.x 路由懒加载 优化打包体积
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- vue+webpack2实现路由的懒加载
当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了. 结合 Vue 的异步组 ...
- 「Vue.js」Vue-Router + Webpack 路由懒加载实现
一.前言 当打包构建应用时,Javascript 包会变得非常大,影响页面加载.如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了.结合 Vue ...
- 路由懒加载---Vue Router
一.什么是懒加载? 懒加载也就是延迟加载或者按需加载,即在需要的时候进行加载. 二.为什么在Vue路由中使用懒加载? 像vue这种单页面应用,如果没有应用懒加载,运用webpack打包后的文件将会异常 ...
- 18-Angular 自定义模块以及配置路由模块懒加载
新建项目,新建几个子模块,实现懒加载 用户.商品.文章 新建这三个模块 创建模块的时候后面加 --routing.会自动生成模块的路由文件 先删掉. 重新创建模块带routing 这样就会生成两个文件 ...
随机推荐
- 异常-Maxwell无法全量同步触发
因为之前插入错误的表导致同步失败的问题 重新启动Maxwell,重新插入初始化表 重新触发
- C++——static & const
静态成员 由关键字static修饰说明的类成员,称为静态类成员(static class member).虽然使用static修饰说明,但与函数中的静态变量有明显差异.类的静态成员为其所有对象共享,不 ...
- [Git]checkout 指定版本
Task:知道commit号,如何checkout 指定版本 1. 切换到master: git checkout master 2. 下载最新代码: git pull 3. 下载head: git ...
- 【OF框架】在Visual Studio中启用Docker支持,编译生成,并在容器运行项目
准备 本地已经安装Docker 一.添加Docker支持 第一步:查看本地Docker服务状态 第二步:项目添加Docker支持 第三步:选择Linux容器 第四步:点击启动 第五步:确认Docker ...
- Java springboot 中上传图片文件的1Md的限制
在配置文件中修改了 spring.servlet.multipart.max-file-size=3.40spring.servlet.multipart.max-request-size=3M 遇到 ...
- Spring Boot源码探索——自动配置的内部实现
前面写了两篇文章 <Spring Boot自动配置的魔法是怎么实现的>和 <Spring Boot起步依赖:定制starter>,分别分析了Spring Boot的自动配置和起 ...
- Windows 对外开放端口号
前记 今天在做 Kafka 消息传输时,本地连接服务器的 Kafka 出现问题.连接不上,想到新的服务器应该是防火墙关闭所致. 我呢,就用了最直接暴力的方法:关闭防火墙~~~~(哈哈哈) 问题是解决了 ...
- Lua 学习之基础篇一<Lua 运算符>
引言 由于刚接触lua,个人觉得接触一门新语言,就要一定要对基础的部分做一个快速了解. 于是参考网上相关资料吸收并整理下来作为笔记,模糊的时候用来回顾一下. 这些部分基本都是经过自己手动测试梳理过,没 ...
- Python3入门与进阶【笔记】
1.二.八.十六进制转十进制:int('10', base=2).int('10', base=8).int('10', base=16): 2.八.十.十六进制转二进制:bin(0o+xxx).bi ...
- Swagger2 模拟请求头
前几天开发项目的时候,使用了Restful风格的接口.进行开发的时候,模拟请求头,带Token的时候遇到了一些问题.因为Api接口使用Swagger2进行搭建,所以找到了Swagger2 模拟head ...
