paint之文字示例
package com.loaderman.customviewdemo; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.AttributeSet;
import android.view.View; public class MinTextRectView extends View {
public MinTextRectView(Context context, AttributeSet attrs) {
super(context, attrs);
} @Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
String text = "harvic\'s blog";
int baseLineY = 90;
int baseLineX = 0 ; //设置paint
Paint paint = new Paint();
paint.setTextSize(60); //以px为单位
paint.setTextAlign(Paint.Align.LEFT); //画text所占的区域
Paint.FontMetricsInt fm = paint.getFontMetricsInt();
int top = baseLineY + fm.top;
int bottom = baseLineY + fm.bottom;
int width = (int)paint.measureText(text);
Rect rect = new Rect(baseLineX,top,baseLineX+width,bottom); paint.setColor(0xA0888888);
canvas.drawRect(rect,paint); //画最小矩形
Rect minRect = new Rect();
paint.getTextBounds(text,0,text.length(),minRect);
minRect.top = baseLineY + minRect.top;
minRect.bottom = baseLineY + minRect.bottom;
paint.setColor(Color.BLACK);
canvas.drawRect(minRect,paint); //写文字
paint.setColor(Color.WHITE);
canvas.drawText(text, baseLineX, baseLineY, paint);
}
}
package com.loaderman.customviewdemo; import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View; public class MyTextView extends View {
public MyTextView(Context context, AttributeSet attrs) {
super(context, attrs);
} protected void onDraw(Canvas canvas) {
super.onDraw(canvas); canvas.drawColor(Color.WHITE); int baseLineY = 90;
int baseLineX = 0; Paint paint = new Paint();
//写文字
paint.setColor(Color.BLACK);
paint.setTextSize(60); //以px为单位
paint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("harvic\'s blog", baseLineX, baseLineY, paint); //计算各线在位置
Paint.FontMetrics fm = paint.getFontMetrics();
float ascent = baseLineY + fm.ascent;
float descent = baseLineY + fm.descent;
float top = baseLineY + fm.top;
float bottom = baseLineY + fm.bottom; //画基线
paint.setColor(Color.RED);
canvas.drawLine(baseLineX, baseLineY, 3000, baseLineY, paint); //画top
paint.setColor(Color.BLUE);
canvas.drawLine(baseLineX, top, 3000, top, paint); //画ascent
paint.setColor(Color.GREEN);
canvas.drawLine(baseLineX, ascent, 3000, ascent, paint); //画descent
paint.setColor(Color.GREEN);
canvas.drawLine(baseLineX, descent, 3000, descent, paint); //画bottom
paint.setColor(Color.RED);
canvas.drawLine(baseLineX, bottom, 3000, bottom, paint); }
}
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
> <com.loaderman.customviewdemo.MinTextRectView
android:layout_width="match_parent"
android:layout_height="300dp"/>
<com.loaderman.customviewdemo.MyTextView
android:layout_width="match_parent"
android:layout_height="300dp"/>
</LinearLayout>
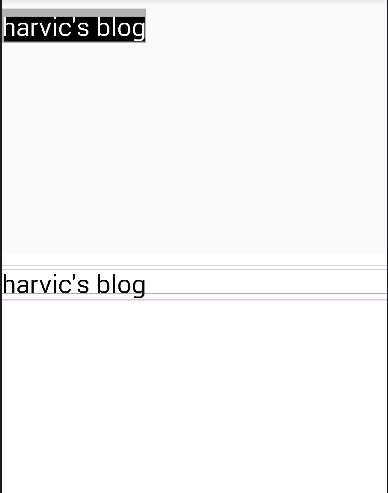
效果:

paint之文字示例的更多相关文章
- Android Paint的使用以及方法介绍(附源码下载)
要绘图,首先得调整画笔,待画笔调整好之后,再将图像绘制到画布上,这样才可以显示在手机屏幕上.Android 中的画笔是 Paint类,Paint 中包含了很多方法对其属性进行设置,主要方法如下: se ...
- Android查缺补漏(View篇)--自定义View利器Canvas和Paint详解
上篇文章介绍了自定义View的创建流程,从宏观上给出了一个自定义View的创建步骤,本篇是上一篇文章的延续,介绍了自定义View中两个必不可少的工具Canvas和Paint,从细节上更进一步的讲解自定 ...
- android Canvas 和 Paint用法
自定义view里面的onDraw方法,在这里我们可以绘制各种图形,onDraw里面有两个API我们需要了解清楚他们的用法:Canvas 和 Paint. Canvas翻译成中文就是画布的意思,Canv ...
- 用TextPaint来绘制文字
TextPaint是paint的子类,用它可以很方便的进行文字的绘制,一般情况下遇到绘制文字的需求时,我们一般用TextPaint所提供的方法.开始学习如何绘制文字之前,我们必须要先了解下androi ...
- Android 画文字图
画图 private Bitmap getbitmap(String content) { Bitmap bitmap = Bitmap.createBitmap(400, 400, Bitmap.C ...
- Android为TV端助力 Canvas 和 Paint用法
自定义view里面的onDraw方法,在这里我们可以绘制各种图形,onDraw里面有两个API我们需要了解清楚他们的用法:Canvas 和 Paint. Canvas翻译成中文就是画布的意思,Canv ...
- 自定义界面上绘制Text,可通过拖动控制文字大小及其位置
项目地址 最近项目上有个需求,需要在一块区域中显示文字,这块区域可以拖动,也可以通过拖拽右下角来改变大小,里面的文字大小要根据区域的大小进行自适应.刚开始觉得这个需求不难,只需要一个TextView就 ...
- ie6幽灵文字及解决办法
<!-- ie6 幽灵文字示例 --> <div style="width: 400px;"> <div style="float: lef ...
- drawText文字绘制知识
drawText(String text, float x, float y, Paint paint) x,y是基于文字基本线的,而不是android坐标系的左上角. 使用staticLayout进 ...
随机推荐
- LVS实现健康性检查功能
LVS高可用性 Director不可用,整个系统将不可用:SPoF Single Point of Failure 解决方案:高可用 keepalived heartbeat/corosync 某RS ...
- Ubuntu16.04, CUDA8 CUDNN6 下安装 Tensorflow-gpu, Keras, Pytorch, fastai
如何访问tensorflow官方网站 tensorflow官方网站变为:https://tensorflow.google.cn/ 安装深度学习框架 0. ubuntu查看CUDA和cuDNN版本 C ...
- 每日一题-——LeetCode(111)二叉树的最小深度
题目描述: 给定一个二叉树,找出其最小深度. 最小深度是从根节点到最近叶子节点的最短路径上的节点数量. 思路一: 把每一层的结点加入到队列,每一层i+1,到下一层时,把上一层在队列中的结点都弹出,按从 ...
- 数据库管理工具-Navicat Premium 12
首先感谢下github上大佬,我才能使用这个软件.也可以直接浏览https://github.com/DoubleLabyrinth/navicat-keygen进行安装,非常详细. 1.https: ...
- vue 下拉框单选、多选以及默认值
背景: 单选框和多选框 都是使用了 el-select,但传给后端的值类型不一样,多选框传的值是 list类型: ['value1','value2'] ,单选框传值和其他类型一样:设置默认值也是如此 ...
- 并发编程大师系列之:wait/notify/notifyAll/condition
1. wait().notify()和notifyAll()方法是本地方法,并且为final方法,无法被重写. 2. 调用某个对象的wait()方法能让当前线程阻塞,并且当前线程必须拥有此对象的mon ...
- C语言入坑指南-缓冲区溢出
前言 缓冲区溢出通常指的是向缓冲区写入了超过缓冲区所能保存的最大数据量的数据.如果说之前所提到的一些问题可能只是影响部分功能的实现,那么缓冲区溢出将可能会造成程序运行终止,被不安全代码攻击等严重问题, ...
- [SDOI2015][bzoj 3994][Luogu P3327] 约数个数和 (莫比乌斯反演)
题目描述 设d(x)d(x)d(x)为xxx的约数个数,给定NNN.MMM,求 ∑i=1N∑j=1Md(ij)\sum^{N}_{i=1}\sum^{M}_{j=1} d(ij)i=1∑Nj=1∑M ...
- BZOJ 4300: 绝世好题 二进制
对于每一个数字拆位,然后维护一个大小为 30 左右的桶即可. code: #include <bits/stdc++.h> #define N 100006 #define setIO(s ...
- bzoj2738矩阵乘法
题意: 给你一个N*N的矩阵,没有修改,每次询问一个子矩形中的第K小数. 题目链接 思路: 当它只有一列时,其实就是区间第K大,也就是整体二分可以解决的. 现在到了二维,只需要将之前的树状数组改成二维 ...
