复习Android布局
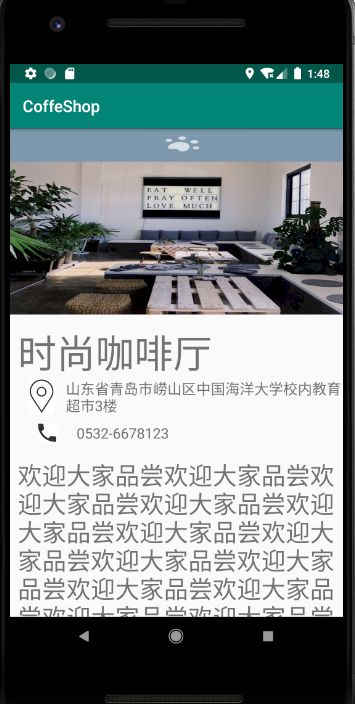
效果如图:

这里没有做逻辑的处理,仅仅是布局的罗列。包括垂直和水平的线性布局,以及一个滚动的view。
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:ignore="InvalidId"> <ImageView
android:id="@+id/imageShopIcon"
android:layout_width="match_parent"
android:layout_height="52dp"
android:layout_weight="1"
android:scaleType="fitXY"
android:src="@drawable/shopicon"
tools:ignore="Suspicious0dp"></ImageView> <ImageView
android:layout_width="match_parent"
android:layout_height="233dp"
android:layout_weight="4"
android:scaleType="fitXY"
android:src="@drawable/room" />
<LinearLayout
android:id="@+id/textLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="5"
android:orientation="vertical"
android:layout_marginLeft="10dp"
android:layout_marginTop="15dp">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="48sp"
android:text="时尚咖啡厅" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView
android:layout_width="66dp"
android:layout_height="43dp"
android:layout_weight="1"
android:src="@drawable/gps" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_weight="9"
android:text="山东省青岛市崂山区中国海洋大学校内教育超市3楼" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:orientation="horizontal"> <ImageView
android:layout_width="49dp"
android:layout_height="24dp"
android:layout_weight="1"
android:src="@drawable/phone" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="18sp"
android:layout_weight="9"
android:text="0532-6678123" />
</LinearLayout>
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_marginTop="20dp"
android:textSize="30dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝"/>
</ScrollView>
</LinearLayout>
</LinearLayout>
</RelativeLayout> </android.support.constraint.ConstraintLayout>
布局代码
复习Android布局的更多相关文章
- 【转】在Android布局中使用include和merge标签
内容转自:http://fengweipeng1208.blog.163.com/blog/static/21277318020138229754135/ 在我们开发android布局时,经常会有很多 ...
- Android成长日记-Android布局优化
Android常用布局 1. LinearLayout(线性布局) 2. RelativeLayout(相对布局) 3. TableLayout(表格布局) 4. AbsoluteLayou(绝对布局 ...
- 【转】Android布局优化之ViewStub
ViewStub是Android布局优化中一个很不错的标签/控件,直接继承自View.虽然Android开发人员基本上都听说过,但是真正用的可能不多. ViewStub可以理解成一个非常轻量级的Vie ...
- Android 布局之LinearLayout
Android 布局之LinearLayout 1 LinearLayout简介 LinearLayout是线程布局.它包括2个方向(android:orientation):“水平”(horizon ...
- Android 布局之RelativeLayout
Android 布局之RelativeLayout 1 RelativeLayout简介 RelativeLayout是相对布局. RelativeLayout布局属性 1.1 与parent相对的属 ...
- Android 布局之TableLayout
Android 布局之TableLayout 1 TableLayout简介 TableLayout是表格布局.TableLayout 可设置的属性包括全局属性及单元格属性. 1.1 全局属性 有以下 ...
- Android 布局之FrameLayout
Android 布局之FrameLayout 1 FrameLayout简介 对于FrameLayout,官方介绍是:FrameLayout is designed to block out an a ...
- Android 布局之GridLayout
Android 布局之GridLayout 1 GridLayout简介 GridLayout是Android4.0新提供的网格矩阵形式的布局控件. GridLayout的继承关系如下:java.la ...
- Xamarin Android布局文件没有智能提示
Xamarin Android布局文件没有智能提示 在Visual Studio 2015中,Android项目的Main.axml文件没有智能提示,不便于布局文件的编写.解决办法:(1)从Xamar ...
随机推荐
- HTML的BODY内标签介绍
一.基本标签 <body> <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除线& ...
- sudo 权限的管理
一.sudo执行命令的流程将当前用户切换到超级用户下,或切换到指定的用户下,然后以超级用户或其指定切换到的用户身份执行命令,执行完成后,直接退回到当前用户.具体工作过程如下:当用户执行sudo时,系统 ...
- java基础(3)---Scanner键盘输入
1.使用scanner类: import java.util.Scanner; class ScannerTest{ public static void main( String[] args){ ...
- IntentService使用
说实话,对于这个类在我实际工作中并没有用到过,通常也只是用了它的父类Service,通过官方文档可以看出类的层次结构: 而在今年的一次面试当中,有个面试官提起了它,所以虽说目前还没有真实在项目中用它, ...
- python easygui用法
一个简单的例子 在 EasyGui 中,所有的 GUI 互动均是通过简单的函数调用,下边一个简单的例子告诉你 EasyGui 确实很 Easy! import easygui as g import ...
- 利用Linux自带的logrotate管理日志
日常运维中,经常要对各类日志进行管理,清理,监控,尤其是因为应用bug,在1小时内就能写几十个G日志,导致磁盘爆满,系统挂掉. nohup.out,access.log,catalina.out 本文 ...
- Centos 改ssh 端口
1.修改配置文件:/etc/ssh/sshd_config 2.修改 #Port 22 把前面的#注释删掉,然后添加一个Port XXXX 定义一个自己的.例如我喜欢 Port 22333 3.修改后 ...
- 013——C# chart控件时间作为X轴(附教程)
(一)参考文献:C#之Chart控件系列教程——一 (二)下载地址:https://download.csdn.net/download/xiaoguoge11/11838944 (三)视频教程:ht ...
- CF504E Misha and LCP on Tree 后缀自动机+树链剖分+倍增
求树上两条路径的 LCP (树上每个节点代表一个字符) 总共写+调了6个多小时,终于过了~ 绝对是我写过的最复杂的数据结构了 我们对这棵树进行轻重链剖分,然后把所有的重链分正串,反串插入到广义后缀自动 ...
- 8.1.T1
string 题面什么的 抱歉,被我咕咕咕了 考场思路: sort大法好 n2log2n过 40% 令人着实兴奋 正解: 线段树+桶 利用只有26个字母的优势 好吧,26个字母,只怪我没想到 代码: ...
