项目遇到的问题:页面c:forEach循环的数据进行计算传回后台并保持到数据库
应该还有更简单的方法
但是我不晓得
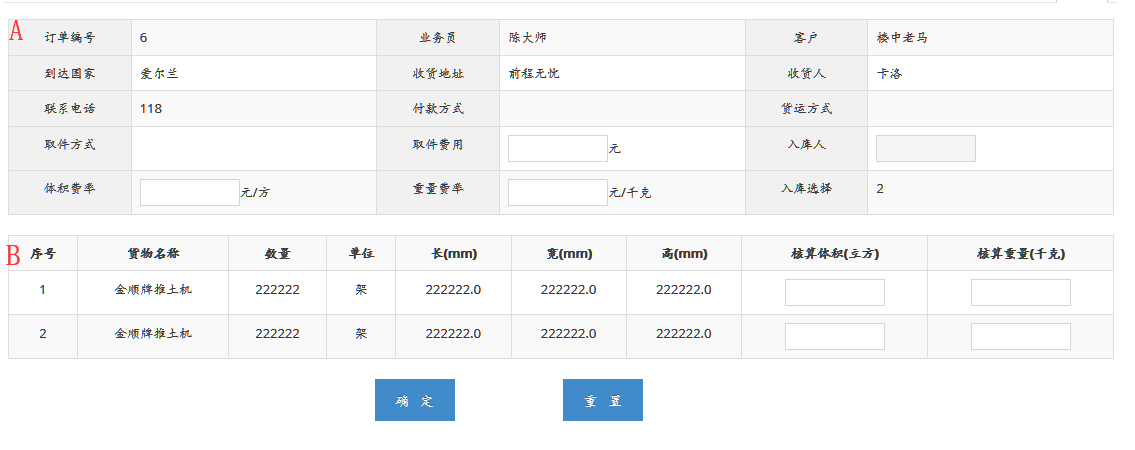
手动给文本框输入数据保存到数据库

A表 :通过订单编号 查询数据获得
B表 :通过A表中的字段查询遍历获得

问题: 手动输入文本框内容 保存到数据库
页面form提交
|
<form id="forme" action="${pageContext.request.contextPath }/business/businessOfferSubmit" method="post" class="form-horizontal" role="form"> <div id="businessOfferList" class="tab-pane in active"> /*判断 文本框内容*/ <script type="text/javascript"> </script> |
后台接收
controller层-->service层-->serviceimpl层-->mapper层-->mapperprovider层
| @RequestMapping(value="/businessOfferSubmit") public String editBusinessOffer(@RequestParam Map<String, Object> businessOffer,HttpServletRequest req) { LOGGER.debug("编辑业务处理:"+businessOffer); System.out.println(businessOffer); try { Map<String, Object> resultBusinessOffer = businessOfferService.editBusinessOffer(businessOffer); if (resultBusinessOffer!=null) { req.setAttribute("businessOffer_edit_msg", "业务处理成功"); }else { req.setAttribute("businessOffer_edit_msg", "10010-业务处理失败"); } } catch (Exception e) { req.setAttribute("businessOffer_edit_msg", "10009-业务处理更新失败-未知异常"); e.printStackTrace(); } //编辑后跳回到编辑页面 return "forward:/business/toBusinessOfferList/1"; } |
controller层-->service层-->serviceimpl层-->mapper层-->mapperprovider层
| /** * 编辑模块 * @param businessOffer * @return */ Map<String, Object> editBusinessOffer(Map<String, Object> businessOffer); |
controller层-->service层-->serviceimpl层-->mapper层-->mapperprovider层
|
@Override //将A表输入的数据 更新 数据库 //通过 订单编号 查询 货物清单 //遍历 查询到的数据 并更新 //通过拼接字符串 获得到 页面传回来 的name属性的值 |
controller层-->service层-->serviceimpl层-->mapper层-->mapperprovider层
|
/** /** |
controller层-->service层-->serviceimpl层-->mapper层-->mapperprovider层
| public String updateForNotNull(Map<String, Object> modular) { //1.构建公共的SQL语句 String sql="UPDATE tb_basic_order SET "; //2.构建SQL动态语句 StringBuilder builder=new StringBuilder(sql); if (modular.get("volume_rate")!=null) { builder.append("volume_rate=#{volume_rate},"); } if (modular.get("weight_rate")!=null) { builder.append("weight_rate=#{weight_rate},"); } if (modular.get("take_charge")!=null) { builder.append("take_charge=#{take_charge},"); } if (modular.get("order_status")!=null) { builder.append("order_status=3,"); } //删除最后一个逗号 builder.delete(builder.length()-1, builder.length()); //追加条件 builder.append(" WHERE order_id=#{order_id}"); //3.返回SQL语句 return builder.toString(); } public String updateGood(Map<String, Object> businessOffer) { //1.构建公共的SQL语句 String sql="UPDATE tb_basic_good SET "; //2.构建SQL动态语句 StringBuilder builder=new StringBuilder(sql); if (businessOffer.get("good_volume")!=null) { builder.append("good_volume=#{good_volume},"); } if (businessOffer.get("good_weigth")!=null) { builder.append("good_weigth=#{good_weigth},"); } //删除最后一个逗号 builder.delete(builder.length()-1, builder.length()); //追加条件 builder.append(" WHERE good_id=#{good_id}"); //3.返回SQL语句 return builder.toString(); } |
项目遇到的问题:页面c:forEach循环的数据进行计算传回后台并保持到数据库的更多相关文章
- thinkphp模板中foreach循环没数据的错误解决
从控制器方法中$this->assign();函数将值传递给html模板 但是模板不显示数据,直接出来的是代码,效果就和html中写了php代码不能解析一样. 原来是我将thinkphp框架的引 ...
- 关于“foreach循环”中遇到的几个问题总结
1.列表页面用"foreach循环"的时候数据没有显示,此时需要检查你对象模型中属性的首字母是否大写,切记不能大写(本人在做一个项目的时候,对象模型是别人建立的,属性首字母大写了, ...
- SSIS从理论到实战,再到应用(5)----流程控制之Foreach循环
原文:SSIS从理论到实战,再到应用(5)----流程控制之Foreach循环 上期回顾: SSIS从理论到实战,再到应用(4)----流程控制之For循环 上一期讲了For循环,Foreach循环相 ...
- 关于JSP的C标签之forEach循环分隔符
页面中可能说出现在forEach循环中间需要出力分隔符的问题, 比如: 小明 1年级,小王 2年级, 小张 3年级(循环单位是 ${bean.name} ${bean.class}) 此时的逗号出力, ...
- smarty 截取字符串,调用php中的方法,foreach循环
1.smarty截取字符串 html中的代码 <{$content|truncate:30:"..."}> ...
- Java-Runoob-高级教程-实例-方法:13. Java 实例 – for 和 foreach循环使用
ylbtech-Java-Runoob-高级教程-实例-方法:13. Java 实例 – for 和 foreach循环使用 1.返回顶部 1. Java 实例 - for 和 foreach循环使用 ...
- mybatis foreach 循环 list(map)
直接上代码: 整体需求就是: 1.分页对象里面有map map里面又有数组对象 2.分页对象里面有list list里面有map map里面有数组对象. public class Page { pri ...
- PHP foreach 循环使用"&$val" 地址符“&”
在熟悉项目代码的时候 看到这样的foreach 循环: foreach($data as &$val){ .... } 第一次看到循环里面使用了地址符“&”,我印象中的这个符号 是直接 ...
- foreach循环时动态往数组里添加数据
今天在用TP做项目的时候遇到一个问题,foreach的时候需要动态往数组里添加数据,示例代码如下: $arr = array( array('id'=>'字符串1','name'=>'字符 ...
随机推荐
- app 爬虫
https://mp.weixin.qq.com/s/ClYYfpvylQGlYYHDFBuKpA 唯品会舆情监控系统 姚彬炎 唯技术 2月26日
- MindManager2018试用期过后 修改过期时间 破解使用
MindManager2018试用期过后 修改过期时间 破解使用 2019年06月13日 15:58:11 一生中所爱 阅读数 1991更多 分类专栏: 工具软件使用 1.找到路径:C:\User ...
- 清空Redis缓存
Redis缓存清理 1.访问redis根目录 cd /usr/local/redis-2.8.19 2.登录redis:redis-cli -h 127.0.0.1 -p 6379 3.查 ...
- @Qualifier is not applicable for constructor
问题场景: 笔者在springboot项目中使用java_websocket作为客户端,调用第三方ws服务. 最初只调用一个ws服务,以下代码可以正常工作: @Bean public URI ttsU ...
- FastCGI模式下安装Xcache
PHP执行的时候,会被编译成opcode,然后 zend引擎会执行opcode.也就是说,如果你两次执行同一个php程序,每次执行,他都要把php代码编译成opcodexcache的意义在于,当你第一 ...
- iOS的多线程技术
iOS的三种多线程技术 1.NSThread 每个NSThread对象对应一个线程,量级较轻(真正的多线程) 2.以下两点是苹果专门开发的“并发”技术,使得程序员可以不再去关心线程的具体使用问题 ØN ...
- ES6-类(Class)
ES6躬行记(20)——类 ES6正式将类(Class)的概念在语法层面标准化,今后不必再用构造函数模拟类的行为.而ES6引入的类本质上只是个语法糖(即代码更为简洁.语义更为清晰),其大部分功能(例如 ...
- laravel进程管理supervisor的简单说明
原文地址:https://www.cnblogs.com/zhoujinyi/p/6073705.html 背景: 项目中遇到有些脚本需要通过后台进程运行,保证不被异常中断,之前都是通过nohup.& ...
- DRF序列化器
序列化器-Serializer 作用: 1. 序列化,序列化器会把模型对象转换成字典,经过response以后变成json字符串 2. 反序列化,把客户端发送过来的数据,经过request以后变成字典 ...
- Java实现回形数,只利用数组、循环和if-else语句
import java.util.Scanner; public class learn { public static void main(String[] args){ System.out.pr ...
