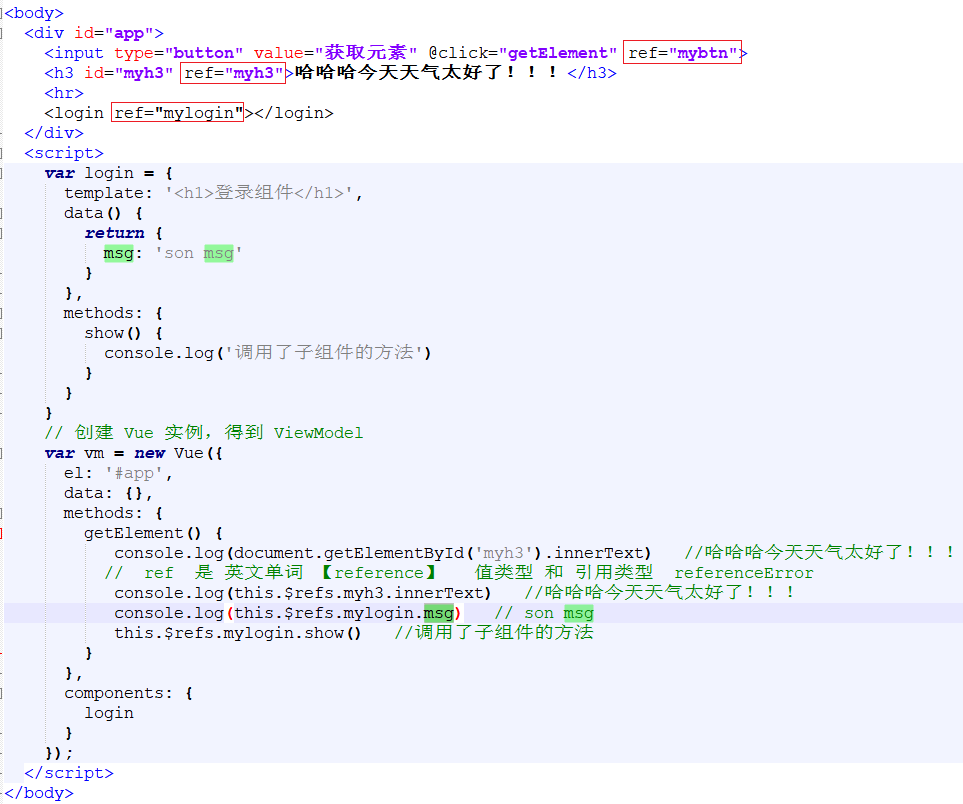
20.Vue中获取DOM元素和组件
1.获取DOM元素和组件:this.$refs

20.Vue中获取DOM元素和组件的更多相关文章
- Vue中获取dom元素
Vue.js虽然说是数据驱动页面的,但是有时候我们也要获取dom对象进行一些操作. vue的不同版本获取dom对象的方法不一样 Vue.js 1.0版本中,通过v-el绑定,然后通过this.els ...
- javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- javascript中获取dom元素高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- js | javascript中获取dom元素的高度和宽度
javascript中获取dom元素高度和宽度的方法如下: 网页可见区域宽: document.body.clientWidth网页可见区域高: document.body.clientHeight网 ...
- Vue系列之 => ref获取DOM元素和组件
可以获取DOM元素,和组件中的数据,方法 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- vue 使用ref获取DOM元素和组件引用
在vue中可以通过ref获取dom元素,并操作它,还可以获取组件里面的数据和方法. HTML部分: <div id="app"> <input type=&quo ...
- 第六章 组件 67 使用ref获取DOM元素和组件引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 在vue中操作dom元素
在vue中可以通过给标签加ref属性,就可以在js中利用ref去引用它,从而达到操作该dom元素,以下是个参考例子 1 <template> 2 <div> 3 <div ...
- Vue之获取DOM元素与更新DOM后事件的特殊情况
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- Spring4.X整合redis
包和版本的依赖关系很严重 我的配置 spring-data-redis-1.6.6.RELEASE.jar spring-tx-4.2.5.RELEASE.jar redis-2.7.2.jar co ...
- Yii2打印原始sql语句
$query = User::find() ->where(['id'=>[1,2,3,4]) ->select(['username']) // get the AR raw sq ...
- C++高精度整数加减乘除模板
其中高精度乘法通过了POJ2389,其他没有测过,不过应该是没有问题的. 其中高精度除法返回一对string,分别表示商和余数. 代码: #include <bits/stdc++.h> ...
- rem设置网页字体大小
「rem」是指根元素(root element,html)的字体大小,好开心的是,从遥远的 IE6 到版本帝 Chrome 他们都约好了,根元素默认的 font-size 都是 16px.这样一个新的 ...
- nodejs实现一个文件存储服务
nodejs实现一个文件存储服务 模拟文件上传下载功能: PUT 上传一个文件,URL表示在服务器上待上传文件的路径. GET 下载一个文件,URL表示在服务器上待下载文件的路径.
- [BJOI2019] 奥术神杖 [取log+AC自动机+dp]
题面 传送门 思路 首先,看到这个乘起来开根号的形式,应该能想到用取$\log$的方式做一个转化: $\sqrt[n]{\prod_i a_i}=\frac{1}{n}\sum_i \log_b a_ ...
- FireDAC 如何按整型(Byte)读取 MySQL TinyInt(1) 类型字段?
最近使用 MySQL 发现 FireDAC 中查询 TinyInt(1) 字段结果是 Boolean 类型,这并不是我想要的结果,而TinyInt(1)的范围是-128-127之间,如何按整型读取呢? ...
- HCIA SWITCHING&ROUTTING 笔记——第一章 TCP/IP基础知识(3)
4 ICMP协议 4.1 概念 ICMP即 Internet Contorl Message Protocol,即Internet控制消息协议,是网络层的一个重要协议.ICMP协议用来在网络设备间传递 ...
- RAP2 前后端开发利器搭建
RAP2 是一个api管理系统,前后端协作开发的利器. 在线体验地址http://rap2.taobao.org Web接口管理工具,开源免费,接口自动化,MOCK数据自动生成,自动化测试,企业级管理 ...
- netty--处理器
编解码器的基类: 编码:MessageToByteEncode 解码:ByteToMessageDecoder
