DOM Composition 事件
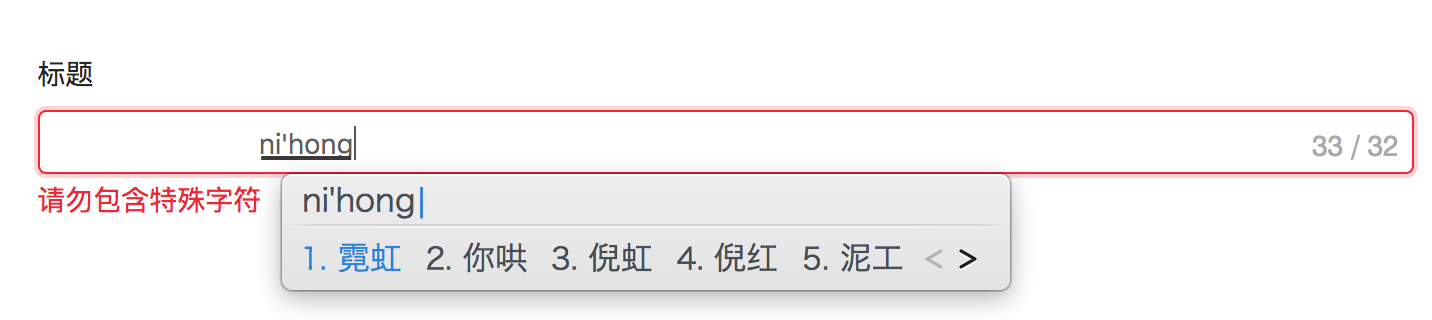
做实时的表单表单校验时,如果输入的是非拉丁语言,那你可能会遇到下面的问题:

如上图所示,文本框不允许输入 ' 之类的特殊字符,当用户在敲击拼音、还未最终输入时就已经触发了校验,提示输入不合法,有点尴尬。通常我们都是监听 input 或者 change 事件来校验用户输入,也就是说在用户输入拼音的过程中就已经触发了相关事件,进而触发校验。
现实中遇到类似问题时,我们一般会认为是输入法处理不当,这种底层的问题不应该由前端来填坑,然后就放弃治疗了。
那到底有没有前端规避这一问题的方法呢?还真有:DOM 提供了 Composition 事件 API。不过,应该很少有人关注到这几个事件,或者是笔者太孤陋寡闻,不然不会最近才留意到。
根据规范,Composition 事件触发顺序如下:
- 输入开始时触发
compositionstart - 选择字/词完成输入时触发
compositionend - 输入过程中每次击键时触发
compositionupdate,包括 start 事件以后立即触发,end 事件以前立即触发 - Composition 事件以后触发
input事件
通过 Composition 事件,在 compositionend 里校验非直接输入,就能有效地避免不恰当的校验时机产生的用户体验问题。
<h2>切换至中文或者其他非拉丁语系输入法</h2> <p>
<label for="title1">监听 Input 校验</label>
<input type="text" id="title1">
</p> <p>
<label for="title2">中文输入法时监听 Composition 事件校验</label>
<input type="text" id="title2">
</p>
.error {
border: 3px solid red;
}
const title1 = document.getElementById('title1');
const rule = /^[1-9a-zA-Z\u4e00-\u9fa5]+$/;
const errorClassname = 'error';
function validate(node) {
const value = node.value;
if (!rule.test(value)) {
node.classList.add(errorClassname);
} else {
node.classList.remove(errorClassname);
}
console.log(`Input -> ${value}`);
}
title1.addEventListener('input', function(event) {
validate(this);
});
let compositio = false;
title2.addEventListener('compositionstart', function() {
compositio = true;
});
// 非拉丁语言输入校验
title2.addEventListener('compositionend', function(event) {
validate(this);
});
// 普通输入校验
title2.addEventListener('input', function(event) {
if (!compositio) {
validate(this);
}
})
原文链接:https://csspod.com/dom-composition-event/
参考链接:
https://developer.mozilla.org/en-US/docs/Web/API/Element/compositionstart_event
https://blog.evanyou.me/2014/01/03/composition-event/
DOM Composition 事件的更多相关文章
- jquery技巧之让任何组件都支持类似DOM的事件管理
本文介绍一个jquery的小技巧,能让任意组件对象都能支持类似DOM的事件管理,也就是说除了派发事件,添加或删除事件监听器,还能支持事件冒泡,阻止事件默认行为等等.在jquery的帮助下,使用这个方法 ...
- 关于动态生成dom绑定事件失效的原因
之前做项目都是直接用jquery的bind绑定事件,不过当时都不是动态生成dom元素,而是已经页面中原本存在的dom元素进行事件绑定,最近在测试给动态生成的dom绑定事件的时候发现事件失效,于是就测试 ...
- javascript 原生方法监听DOM结构改变事件
js原生方法监听DOM结构改变事件 document.addEventListener('DOMNodeInserted',function(){alert(1)},false);document.a ...
- 5事件DOM零级事件跟DOM二级事件
事件的行为传播,行为本身跟事件绑定没有关系:1.全新认识事件(某一个具体的行为)->行为本身:浏览器天生自带的一些行为操作->click,mouseover(mouseenter),mou ...
- js自定义事件、DOM/伪DOM自定义事件
一.说明.引言 我JS还是比较薄弱的,本文的内容属于边学边想边折腾的碎碎念,可能没什么条理,可能有表述不准确的地方,可能内容比较拗口生僻.如果您时间紧迫,或者JS造诣已深,至此您就可以点击右侧广告(木 ...
- javascript系列之DOM(三)---事件
原文:javascript系列之DOM(三)---事件 事件是javascript跳动的心脏,是DOM所有成分结合的万金油.当我们在WEB 上进行某些交互时,事件也就发生了.点击某些内容,鼠标经过特定 ...
- AngularJS中的DOM与事件
前 言 AngularJS中的DOM与事件 AngularJS 为 HTML DOM 元素的属性提供了绑定应用数据的指令. ng-disabled="true/false" ...
- 节点操作,节点属性的操作及DOM event事件
##1. 节点操作 createElement(标签名) 创建一个指定名称的元素 someone.appendChild(new_node) 追加一个子节点(作为最后的子节点) someone.ins ...
- jacascript DOM变动事件
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! DOM变动事件 变动事件(MutationEvent)能在DOM中的某一部分发生变化时给出提示,这类事件非 ...
随机推荐
- python检测挖矿特征的几种方式
电脑性能上: ①cpu和内存使用率(常见): python 实时得到cpu和内存的使用情况方法_python_脚本之家https://www.jb51.net/article/141835.htm ② ...
- J.U.C之Condition
此篇博客所有源码均来自JDK 1.8 在没有Lock之前,我们使用synchronized来控制同步,配合Object的wait().notify()系列方法可以实现等待/通知模式.在Java SE5 ...
- vue的事件对象
事件对象: v-on:click/mouseover 简写: @click="" @click="show($event)" <input t ...
- centos+docker+jenkins
1.直接运行jenkins镜像,无该镜像会直接下载 docker run -p 8080:8080 -p 50000:50000 -d -v /home/jenkins-home-docker:/va ...
- TensorFlow实现Softmax Regression识别手写数字
本章已机器学习领域的Hello World任务----MNIST手写识别做为TensorFlow的开始.MNIST是一个非常简单的机器视觉数据集,是由几万张28像素*28像素的手写数字组成,这些图片只 ...
- Ipython 和 python 的区别
IPython是一个python交互shell,它比默认的python shell更易于使用.它支持自动变量完成.自动缩进.bash shell命令,并且内置了许多有用的函数和函数. IPython是 ...
- How to delete SAP* from HANA Tenant database
How to delete SAP* from HANA Tenant database 1.如何登录HANA的多租户(TDC)数据库 使用SAPS4端对应的SAP账户,比如S4D的账户为s4dadm ...
- stm32和sd卡
SD卡从容量上讲分两种:标准容量和大容量,最小的是标准容量,小于等于2G 其中的访问关系如下: SD卡分为两种模式:认证模式和传输模式,每一个模式包含着不同的状态,如下 以下主要讲其初始化过程: SD ...
- c# List<Object>和List<实体>相互转化
开发的过程中总会遇到各种转化的问题,现在我做的开发接口中就遇到需要将List<Object> 中的Object又含有List<实体>归为一个list中,就是要list中没有Li ...
- spark coalesce和repartition的区别和使用场景
区别: repartition底层调用的是coalesce方法,默认shuffle def repartition(numPartitions: Int)(implicit ord: Ordering ...
