react——css样式
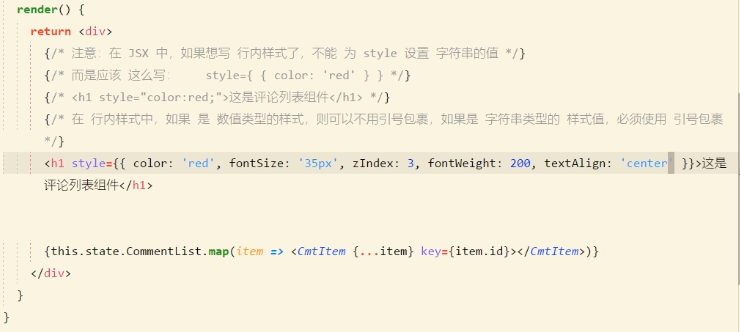
1.行内样式:
两个大括号包着。第一个大括号表示里面写js,第二个大括号里面是样式对象

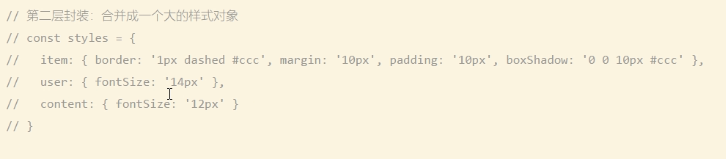
2.传对象
将对象和结构分离,直接写一个大括号,里面写对象

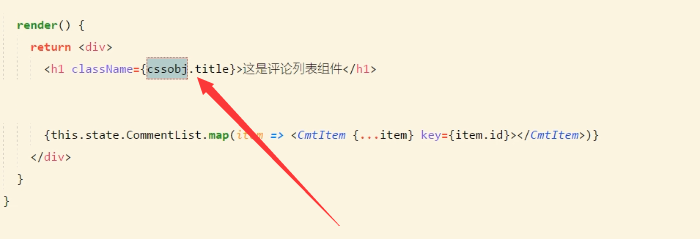
3.将所有的样式对象合并成一个大对象,直接点

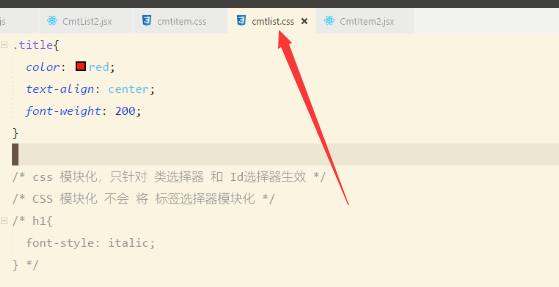
以上样式会因为作用域问题导致全局都会使用上样式
使用模块化只让局部生效
样式文件如下:

1.配置webpack.config.js (添加modules参数)
此时就启用模块化

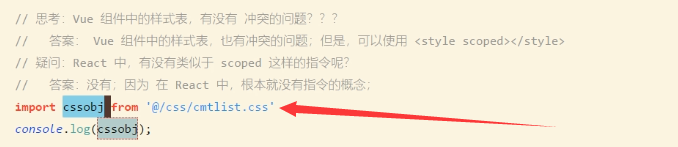
2.导入(导入之后就接收成对象了)

3.使用,直接点

react——css样式的更多相关文章
- react学习(四)之设置 css样式 篇
react中设置css样式 方法一: 行内样式:使用{{ }},与正常jsx中插入js代码不一样,这里需要两个括号. <div style={ { float: 'right',} }> ...
- react中怎么写css样式?
JSX基本语法中关于react如何写css样式主要有三种方法 1.基于class --(className) 基于className ,通过className在style中给该class名的DOM元素 ...
- React组件(组件属性this.state和this.props,css样式修饰组件)
目录: 1.创建组件的第一种方式 function2.将组件抽离为单独的jsx文件3.省略.jsx后缀, 配置webpack设置根目录4.创建组件的第二种方式--使用class关键字创建组件5.组件私 ...
- 《React后台管理系统实战 :二》antd左导航:cmd批量创建子/目录、用antd进行页面布局、分离左导航为单独组件、子路由、动态写左导航、css样式相对陷阱
一.admin页面布局及路由创建 0)cmd批量创建目录及子目录 //创建各个目录,及charts和子目录bar md home category product role user charts\b ...
- JSX设置CSS样式详解
JSX设置CSS样式详解 1. 使用className设置样式(CSS的其他选择器也是同理) (1)定义一个CSS文件style.css,和普通CSS一样定义class选择器 .sty1{//和普通C ...
- CSS样式表及选择器相关内容(一)
CSS(Cascading Style Sheets)层叠样式表1.CSS级联-CSS层叠:规定在哪个HTML中使用哪个样式. body{ font-size:16px; //body默认字体大小 } ...
- css样式让input垂直居中
css样式让input垂直居中 css代码: .div1{ border: 1px solid #CCC; width:1120px; height:40px; margin:auto; displa ...
- 深度理解CSS样式表,内有彩蛋....
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- js设置css样式.
在js设置css样式做法 var obj = document.getElementById('div'); obj.style.width = '100px'; obj.style.height = ...
随机推荐
- AnimationDrawable
①先定义一个AnimationDrawable的xml资源文件: <?xml version="1.0" encoding="utf-8"?> &l ...
- LevelDB深入浅出之整体架构
LevelDB是一个可持久化的KV数据库引擎,由Google传奇工程师Jeff Dean和Sanjay Ghemawat开发并开源.无论从设计还是代码上都可以用精致优雅来形容,非常值得细细品味.本文将 ...
- delphi7 clientdataset 详解
delphi Midas SQLServer的自增字段的处理1.新增时,表中有自增字段,但是不希望用Refresh,直接ApplyUpdates直接看见自增字段的值在DataSetProvider.A ...
- 消息队列之ActiveMQ学习笔记(一、下载及安装)
1.访问官网地址 http://activemq.apache.org/ ,进入Download 2.选择最新版本 3.或者选择历史版本 4.下载解压后 5.然后再 bin目录下选择对应版本,双击 ...
- 解决Python-OpenCV中cv2.rectangle报错
在PyTorch中测试DataLoader读取后的图像,对图像画框cv2.rectangle时报错: TypeError: Layout of the output array img is inco ...
- 利用工具破解HTTP身份验证的多种方法
https://www.hackingarticles.in/multiple-ways-to-exploiting-http-authentication/ 1)场景 利用Apache配置HTTP验 ...
- Unity Shader基础(1):基础
一.Shaderlab语法 1.给Shader起名字 Shader "Custom/MyShader" 这个名称会出现在材质选择使用的下拉列表里 2. Properties (属性 ...
- Linux中nohup和&的用法和区别
在Linux执行任务时,如果键入Ctrl+C退出进行其他任务或者关闭当前session 当前任务就会终止 要想不让进程停止或者让进程在后台运行,就需要一些命令,nohup和&就是一种非常好的方 ...
- MyBatis接口式编程
MyBatis使用接口连接数据库 之前学习了如何传统的使用MyBatis连接数据库,今天学习如何使用更方便快捷的方式练级数据库.使用接口连接数据库 https://www.cnblogs.com/li ...
- 详解Arduino Uno开发板的引脚分配图及定义(重要且基础)
首先开发板实物图如下: 在本篇文章中,我们将详细介绍Arduino开发板的硬件电路部分,具体来说,就是介绍Arduino Uno开发板的引脚分配图及定义.Arduino Uno微控制器采用的是Atme ...
