火狐调试工具-DevTools
狐调试工具 - DevTools
咱们做写js 代码的时候,遇到的一个最大的问题就是调试问题,很多开发者在写 js 代码的时候,经常都非常痛苦。但是我们如果掌握好相应的调试工具,那么就可以比较游刃有余的解决 js 的调试问题。 工欲善其事,必先利其器。
调试工具比较好的有火狐的firebug, 另外 chrome 的自带调试工具也非常不错 ( 英文版 ) 。
掌握好这些调试工具, 可以更好的学习 js, 也可以大大提高咱们完成 js 的排错能力。因此,我建议所有要使用 js 的人员都最好能好好的掌握一下这些工具。
本来火狐的firebug 一直以来都是我认为最好的调试工具,但是现在 Firebug 官方已经宣布了停止 Firebug 的维护,咱们新版本的火狐已经无法再使用它。
以下是在官网找到的Firebug 最新版本 ( 最多只支持火狐 47) :

虽然非常可惜,但是好在火狐还有自带的调试工具,而Firebug 团队也推荐大家可以使用火狐的 DevTools 工具。
下面就是我总结的这款工具的一些基本的使用方式。
安装并打开调试工具
下载火狐浏览器( 我下载的 firefox54) 安装即可
地址: http://www.firefox.com.cn/
咱们打开火狐浏览器,直接按 F12 即可打开这个调试工具。
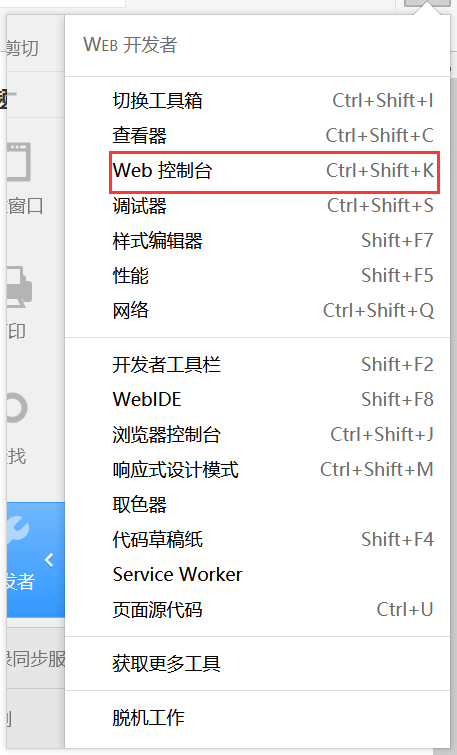
PS: 有些用户火狐安装插件,可能导致 F12 没有效果,可以在设置中打开 ( 如下图 ):
找到开发者选项:

点击Web 控制台打开

这时候可以看到调试工具已经打开:

调试工具的页面总体介绍
1 查看器:可以在下方看到页面的 HTML 代码,而选中某个 HTML 元素也可以看到它对应的 CSS 样式 ( 结合审查元素工具使用非常好 )
2 控制台:咱们用得最多的一个面板,可以自定义决定咱们要看哪些高度数据 (console 打印的数据都在这里展示 )
3 调试器:可以为 js 添加 debug 功能
4 样式编辑器 : 查看当前页面的所有样式
5 性能 : 分析 js 的每一个操作的性能
6 内存 : 当前页面的一些堆栈内存
7 网络:查看当前每一次请求
对咱们比较重要的工具有: 审查工具,控制台,网络
现在,咱们就单独介绍一下这三个工具的使用:
工具一:审查工具
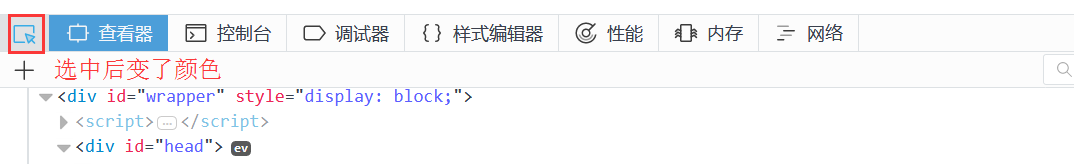
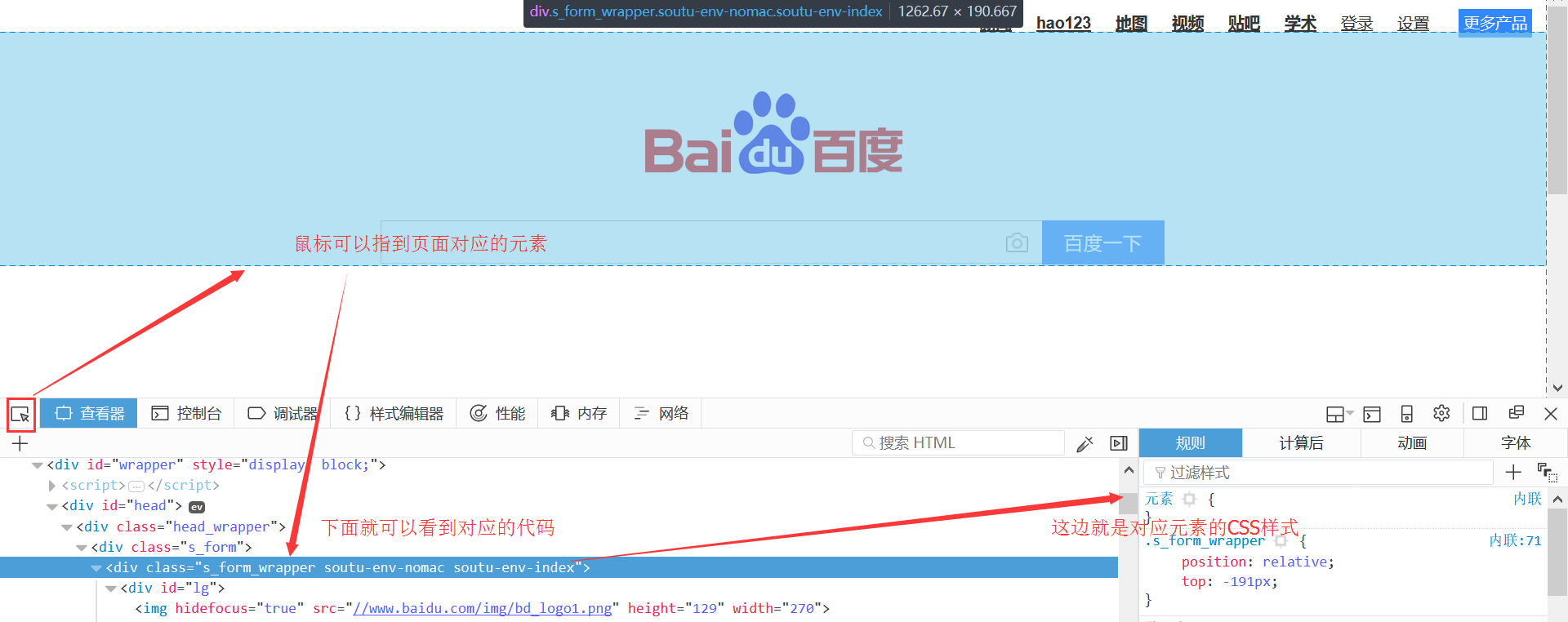
点击这个审查工具,我们就可以 查看页面上的所有元素( 使用方式如下图 ):



大家特别注意了,刚我们看得到每个元素与它对应的代码样式后,作用有两个:
第1是查看元素与样式 :如果自己的html 页面或者样式有问题 ( 比如不小心多加了一个 <,有的标签忘了闭合等等很多粗心的问题 ) ,在这里可以更加直观的看到 ( 找错就不在话下 )。
第2是修改元素与样式 :在下面标签与样式都是可以修改的,亲可以自己去试一下。对咱们HTML 与 CSS 的开发也有直观的帮助 ( 不过注意,这里的修改只是一时 , 页面刷新后修改就作废了 ) 。
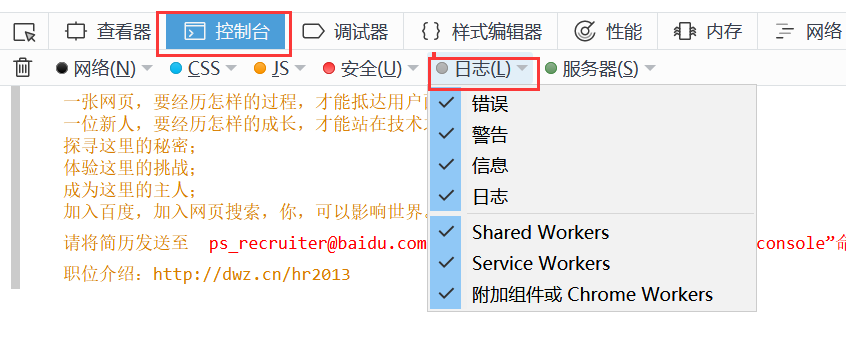
工具二:控制台
控制台对咱们来说真的还是很重要,我们可以选择自己要看的是控制台哪一部分内容,其中最重要的是查看对于js 代码中 console 的打印:
注意: 网络 ,CSS 这些数据大家可以根据自己的需求打开 ( 点一下文字出现阴影则被选中 ), 日志都是打开的( 日志没打开,无法查看 console) 。

console 打应出来的对象 (JSON 对象或者 DOM 对象 ) 也可以使用工具查看到它的详细信息。鼠标找到相应的对象即可 , 这也是一个非常实用的功能。
工具三:网络
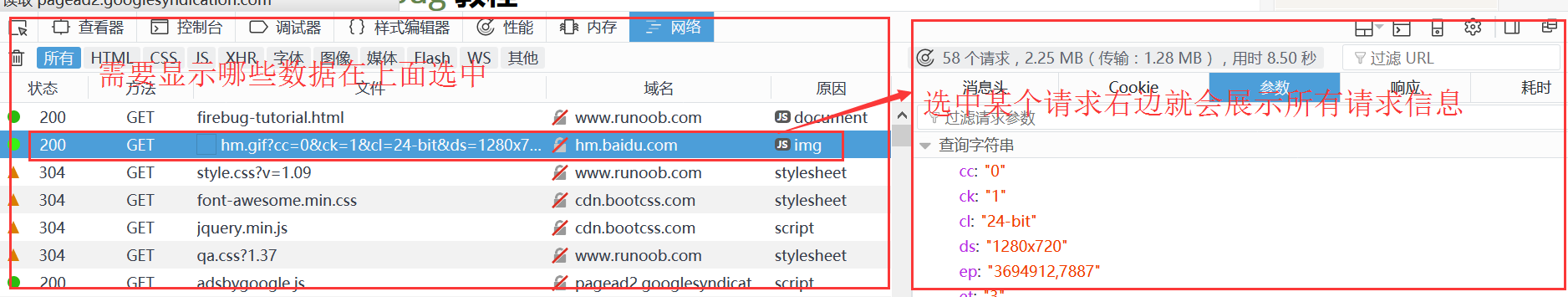
网络分左右两部分
左边主要显示当前页面加载的所有资源( 如 HTML,CSS,JS, 图片 ,...) 。当然,要显示哪些资源,需要你自己要确认。
右边部分是对左边的某一个请求的分析( 需要选中左边的某一个请求 ) 。

首先在左边状态,我们可以看到,选到垃圾桶可以清空信息。要显示哪些信息自己点击选中就可以,提供了一个所有展示方便我们查看所有请求。
每一个请求都可以看到它的状态,请求方式,路径等。
右边部分对我们开发的调试就非常重要了,如果在开发的时候知道到这里来找数据,很多时候能帮助咱们快速定位到相应的错误。
可以看到请求详细信息( 包含请求头与响应头 )

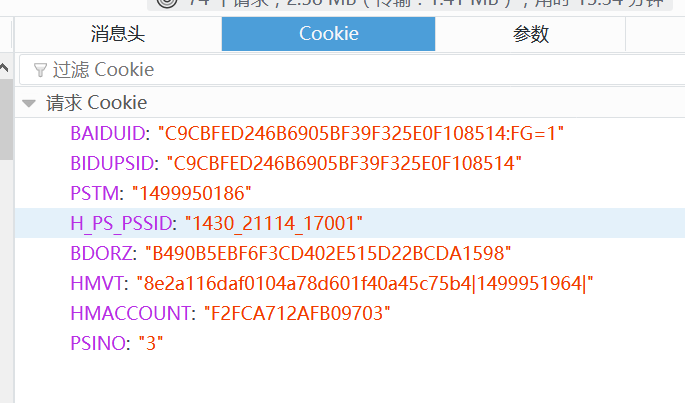
当前域名对应的Cookie 信息:

请求参数(非常重要,开发中经常都需要进入查看)

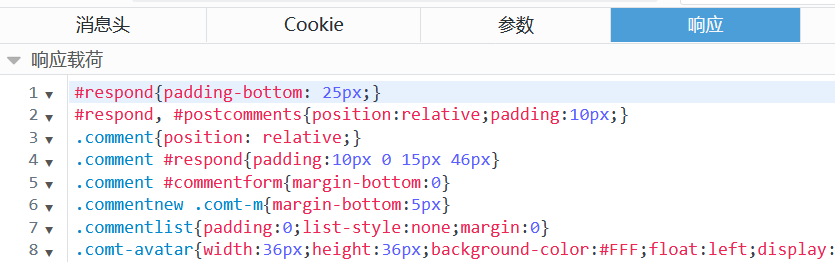
响应数据( 非常重要 , 特别是对于 Ajax 请求我们要看到响应数据 )

简单给大家介绍了这个调试工具,也明白了这个工具不同的面板的一个使用方式。希望对大家JS 的开发有一定的帮助。
感谢源码时代JAVA学科讲师提供此文章!
http://www.sohu.com/a/158064598_216476
-----------------------------------------------------------------------
方法一:浏览器自带debug插件
1.按下图中的标记进行操作
2.找到"获取附件组件",在右边的搜索框中搜索要查找的内容
3.找到你所需要的组件,点击最右端的"安装"即可(因为我已经按装所以这里就没有显示)
4.安装完成后,有的debug还不能用,看看是否启用功能,把每一个想要用的小项都启用即可(如下图)
方法二:当前浏览器版本没有debug插件
我们可以使用自定义的debug插件,下载地址是https://download.csdn.net/download/super_duola/10867144 。步骤操作如下:
1.下载完成后解压到某个位置,然后打开浏览器,之后的操作跟第一种方法的操作一样
2.如下图操作
3.找到自己插件的位置,并选择
PS:补充一下 debug的独立窗口出现的位置 设置方法
---------------------
作者:supre_DuoLa
来源:CSDN
原文:https://blog.csdn.net/super_DuoLa/article/details/84317556
火狐调试工具-DevTools的更多相关文章
- 前端调试工具DevTools处理网络请求
DevTools处理网络请求 位置:network 1.是否启用网络处理功能 2.清除历史 3.过滤器,自定义筛选 4.是否保留先前的历史,因为每次刷新会删除历史重新加载,选中后新老请求都在可做对比 ...
- chrome调试工具DevTools的使用 以及 localhost在移动端不能访问的问题
1.手机和pc 都需要装 chrome浏览器 2.手机端打开开发者模式和usb调试 (华为nova的手机小坑,需要选择usb 配置为可传输文件的状态) 3.经过以上操作打开chrome://inspe ...
- Firebug 没死,活在 Firefox DevTools 中
伯乐在线转注:2016年12月7日有一条<Firebug 宣布停止开发更新>的资讯,不少朋友误认为以后用不到 Firebug 了.其实在 2015 年 Firebug 已经在着手整合到 F ...
- webapp调试工具weinre的使用
在设计师与前端开发人员的努力下,一个WebApp出炉了,可是测试人员说了一堆的问题:某某机型下页面表现不一致,某某系统下页面如何如何,某某 系统浏览器下页面怎么怎么滴.看着满满的测试汇总文档,我们曾经 ...
- vue devtools无法使用
vue devtools无法使用 一.总结 一句话总结: 没显示vue devtools调试工具的原因是用了生产环境的版本或是压缩的vue版本,或是没有勾选:允许访问文件网址 二.vue调试工具Dev ...
- 公司内部技术分享之Vue.js和前端工程化
今天主要的核心话题是Vue.js和前端工程化.我将结合我这两年多的工作学习经历来谈谈这个,主要侧重点是前端工程化,Vue.js侧重点相对前端工程化,比重不是特别大. Vue.js Vue.js和Rea ...
- Redux状态管理方法与实例
状态管理是目前构建单页应用中不可或缺的一环,也是值得花时间学习的知识点.React官方推荐我们使用Redux来管理我们的React应用,同时也提供了Redux的文档来供我们学习,中文版地址为http: ...
- weex官方demo weex-hackernews代码解读(1)
一.介绍 weex 是阿里出品的一个类似RN的框架,可以使用前端技术来开发移动应用,实现一份代码支持H5,IOS和Android.最新版本的weex已默认将vue.js作为前端框架,而weex-hac ...
- 实例PK(Vue服务端渲染 VS Vue浏览器端渲染)
Vue 2.0 开始支持服务端渲染的功能,所以本文章也是基于vue 2.0以上版本.网上对于服务端渲染的资料还是比较少,最经典的莫过于Vue作者尤雨溪大神的 vue-hacker-news.本人在公司 ...
随机推荐
- python简单页面爬虫入门 BeautifulSoup实现
本文可快速搭建爬虫环境,并实现简单页面解析 1.安装 python 下载地址:https://www.python.org/downloads/ 选择对应版本,常用版本有2.7.3.4 安装后,将安装 ...
- Fortify漏洞之Access Control: Database(数据越权)
继续对Fortify的漏洞进行总结,本篇主要针对 Access Control: Database(数据越权)的漏洞进行总结,如下: 1.Access Control: Database(数据越权) ...
- SQL SERVER-JOB搬迁脚本
选中JOB,按F7打开对象游览器: 选中相应的JOB,生成脚本. 搬迁JOB,新实例上要有相应的DB和操作员. 脚本中有2个@enabled,一个是job enable,一个是schedule是否生效 ...
- Java--8--新特性--Stream API
Stream API 提供了一种高效且易于使用的处理数据的方式,(java.util.stream.*) 他可以对数组,集合等做一些操作,最终产生一个新的流,原数据是不会发生改变的. “集合”讲的是数 ...
- windows cmd命令学习
tasklist|findstr "py"
- FastDateFormat日期工具类
原文:https://blog.csdn.net/u013823538/article/details/80197476 public class DateUtil { public static f ...
- web-----chrome DevTools工具的常用使用记录
注:1.Chrome浏览器,2.在浏览器页面 右键--->检查,即可看到此页面 跟开发沟通过.他们查看一个页面的性能一般都会使用”检查“来观测.查找对应的数据记录. 设置网络的网速和通过设置某 ...
- mongoose 5.0 链接数据库 代码保存
const mongoose = require('mongoose'); const dbSrc = 'mongodb://localhost/douban-trailer' mongoose.Pr ...
- jquery轮播事件效果
今天闲着有时间把轮播事件重新写了一下,发现以前用的很多插件大多支持度不算太友好,很多小问题 自己写了一个,不好地方请指教 先建立文件,css,js,图片,引入jquery <!DOCTYPE h ...
- 查看工程里有多少行java代码
/** * @Classname CustBankcardServiceImpl * @Description 计算项目代码量(行数) * @Date 2019/11/04 14:24 * @Crea ...
