node.js 简易聊天室
效果图
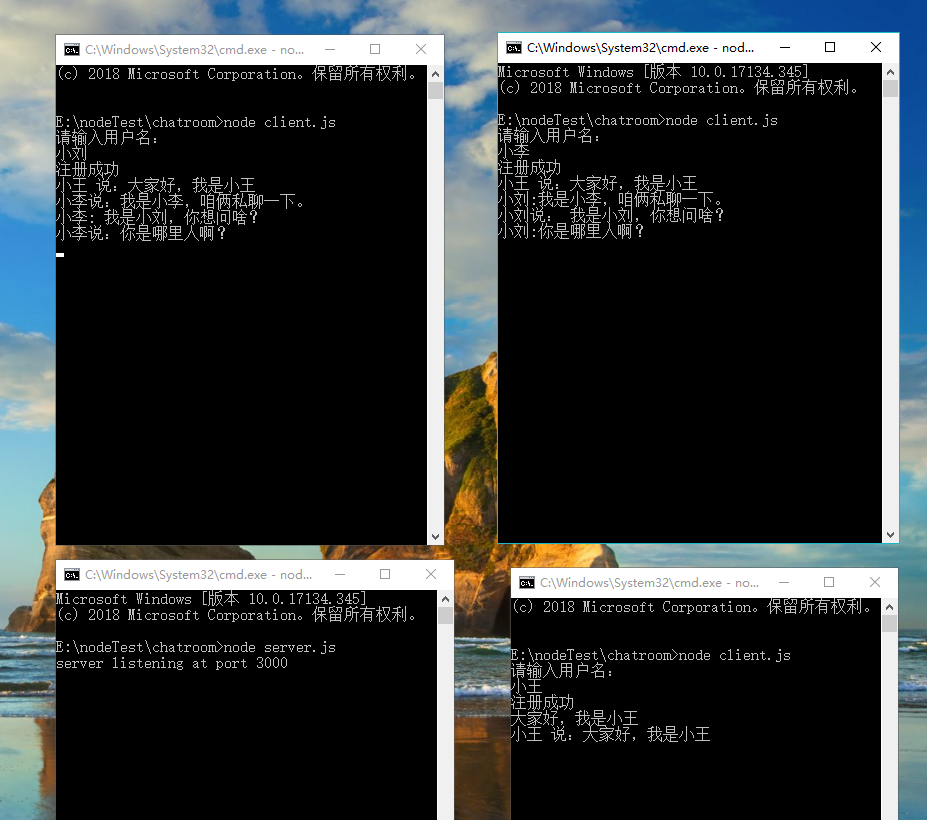
首先开启server.js 打开服务器端,然后打开client.js,注册用户。打开一个注册一个用户,打开三个,注册三个用户。

接下来,小王发布一个广播消息,小李和小刘都收到了此消息。

接下来,小李给小刘私信。格式是 小刘:*****

然后就是一番对话

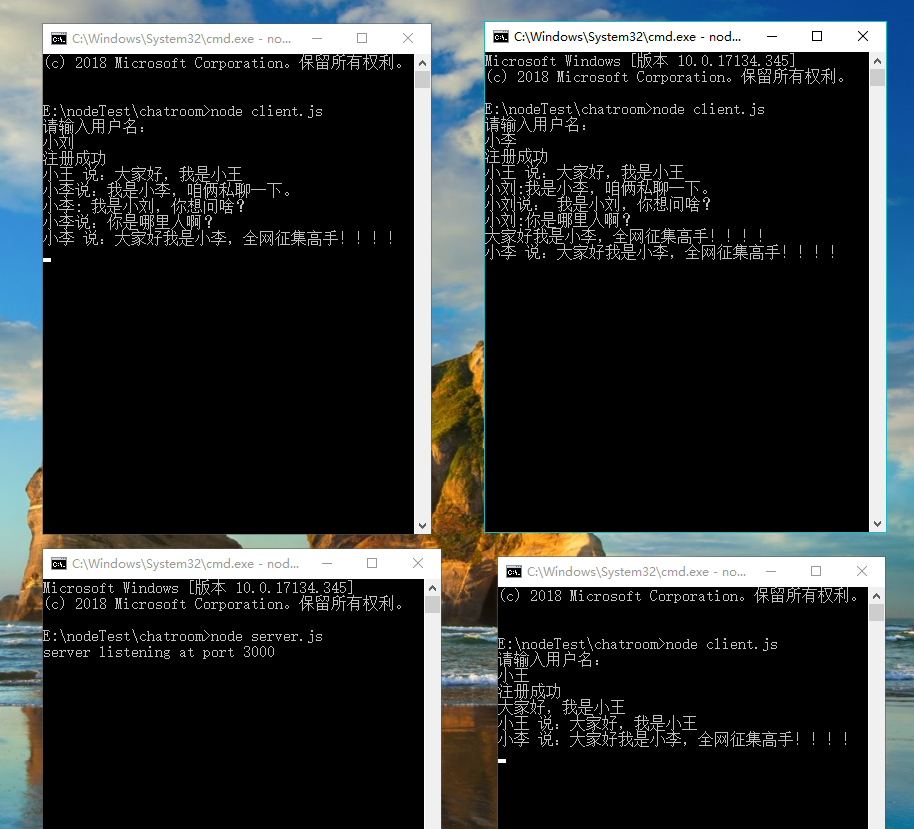
然后小李发布一个广播消息

下面是具体代码
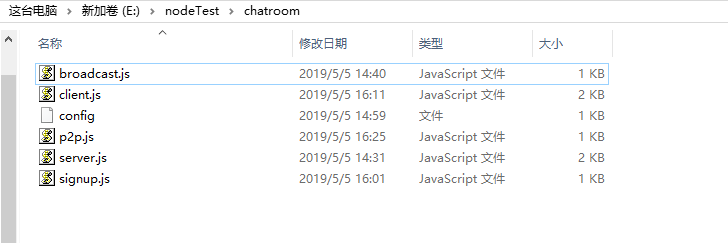
创建一个目录,chatroom。

其中,config 作为配置文件,可以不用文件后缀
config
module.exports={"port":3000,"host":"127.0.0.1"}
client.js
/**终端聊天室客户端*/var net = require('net');var config = require('./config');var client = net.createConnection({port:config.port,host:config.host});//用户注册成功后为该属性赋值var username;client.on('connect',function() {console.log('请输入用户名:');process.stdin.on('data',function(data){data = data.toString().trim();//判断用户是否存在if(!username) {var send = {protocal : 'signup',username : data}client.write(JSON.stringify(send));return;}//判断是广播消息还是点对点//name :内容var regex = /(.{1,18}):(.+)/;var matches = regex.exec(data);if(matches) {var from = username;var to = matches[1];var message = matches[2];var send = {protocal : 'p2p',from : username,to : to,message : message}client.write(JSON.stringify(send));}else {var send = {protocal : 'broadcast',from : username,message :data}client.write(JSON.stringify(send));}});});client.on('data',function(data){data = JSON.parse(data);switch(data.protocal) {case 'signup':var code = data.code;switch(code) {case 1000:username = data.username;console.log(data.message);break;case 1001:console.log(data.message);break;default:break;}break;case 'broadcast':console.log(data.message);break;case 'p2p':var code = data.code;switch(code){case 2000:var from = data.from;var message = data.message;message = from + '说:' + message;console.log(message);break;case 2001:console.log(data.message);break;default:break;}break;default:break;};});
server.js
/**终端聊天室服务器端*/var net = require('net');var config = require('./config');var broadcast = require('./broadcast.js');var p2p = require('./p2p.js');var signup = require('./signup.js');var server = net.createServer();var users = {};server.on('connection',function(socket) {socket.on('data',function(data) {//解析客户端发送的数据data = JSON.parse(data);//根据客户端发送的数据类型,做相应的操作switch(data.protocal) {//用户注册case 'signup':signup.signup(socket,data,users);break;//广播消息case 'broadcast':broadcast.broadcast(data,users);break;//点对点消息case 'p2p':p2p.p2p(socket,data,users);break;//异常default:break;}});socket.on('error',function(){console.log('有客户端异常退出了');});});//启动服务器,开启监听server.listen(config.port, config.host, function() {console.log('server listening at port '+ config.port);});
p2p.js
/**点对点消息*/exports.p2p = function(socket,data,users) {var from = data.from;var to = data.to;var message = data.message;//找到要发送人的socket地址对象var receiver = users[to];//如果接收人不存在,告诉客户端没有该用户if(!receiver) {var send = {protocal: 'p2p',code : 2001,message : '用户不存在'}socket.write(Buffer.from(JSON.stringify(send)));}else {//如果接收人存在,则将消息发送给该用户// *** 对你说 : ***var send = {protocal : 'p2p',code : 2000,from : data.from,message : message}receiver.write(Buffer.from(JSON.stringify(send)));}}
broadcast.js
/**广播消息*/exports.broadcast = function(data,users) {var from = data.from;var message = data.message;message = from + ' 说:' + message;var send ={protocal : 'broadcast',message : message}send = Buffer.from(JSON.stringify(send));for(var username in users) {var tmpSocket = users[username];tmpSocket.write(send);}}
signup.js
/**用户注册*/exports.signup = function(socket,data,users) {//处理用户注册请求var username = data.username;//如果用户名不存在,则将用户名与socket地址绑定if(!users[username]) {users[username] = socket;var send = {protocal : 'signup',code : 1000,username : username,message : '注册成功'}socket.write(JSON.stringify(send));}else {var send = {protocal : 'signup',code : 1001,message : '用户名已被占用,请重新输入用户名:'}socket.write(JSON.stringify(send));}}
github 下载 https://github.com/lick468/chatroom
node.js 简易聊天室的更多相关文章
- node.js+websocket实现简易聊天室
(文章是从我的个人主页上粘贴过来的,大家也可以访问我的主页 www.iwangzheng.com) websocket提供了一种全双工客户端服务器的异步通信方法,这种通信方法使用ws或者wss协议,可 ...
- 基于Node.js + WebSocket 的简易聊天室
代码地址如下:http://www.demodashi.com/demo/13282.html Node.js聊天室运行说明 Node.js的本质就是运行在服务端的JavaScript.Node.js ...
- node+websocket创建简易聊天室
关于websocket的介绍太多,在这就不一一介绍了,本文主要实现通过websocket创建一个简易聊天室,就是90年代那种聊天室 服务端 1.安装ws模块,uuid模块,ws是websocket模块 ...
- Express+Socket.IO 实现简易聊天室
代码地址如下:http://www.demodashi.com/demo/12477.html 闲暇之余研究了一下 Socket.io,搭建了一个简易版的聊天室,如有不对之处还望指正,先上效果图: 首 ...
- php+websocket搭建简易聊天室实践
1.前言 公司游戏里面有个简单的聊天室,了解了之后才知道是node+websocket做的,想想php也来做个简单的聊天室.于是搜集各种资料看文档.找实例自己也写了个简单的聊天室. http连接分为短 ...
- vue + socket.io实现一个简易聊天室
vue + vuex + elementUi + socket.io实现一个简易的在线聊天室,提高自己在对vue系列在项目中应用的深度.因为学会一个库或者框架容易,但要结合项目使用一个库或框架就不是那 ...
- Laravel + Swoole 打造IM简易聊天室
最近在学习Swoole,利用Swoole扩展让PHP生动了不少,本篇就来Swoole开发一款简易的IM聊天室 应用场景:实现简单的即时消息聊天室. (一)扩展安装 pecl install swool ...
- php_D3_“简易聊天室 ”实现的关键技术 详解
PHP+MySQL实现Internet上一个简易聊天室的关键技术 系统目标: 聊天室使用数据库汇集每个人的发言,并可将数据库内的发言信息显示在页面,让每个用户都可 ...
- Python开发【笔记】:aiohttp搭建简易聊天室
简易聊天室: 1.入口main.py import logging import jinja2 import aiohttp_jinja2 from aiohttp import web from a ...
随机推荐
- iOS NSNotification传递带参数的通知
普通的通知使用 注册观察者 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(getNotificat ...
- USB驱动分析
INIT函数: 这是内核模块的初始化函数,其所作的工作只有注册定义好的USB驱动结构体. USB驱动结构体如下: Usb_driver中的probe函数是驱动和设备匹配成功后调用. Usb_drive ...
- git 添加码云远程仓库和上传到码云的命令
添加远程仓库 git remote add Zk 仓库地址.git 查看远程仓库 git remote -v 上传远程仓库 git push Zk master 删除远程仓库Zkgit remot ...
- Linux命令——getent
简介 getent命令帮助用户administrative databases中查找相关信息.administrative databases包括: passwd – can be used to c ...
- Pyspark笔记一
1. pyspark读csv文件后无法显示中文 #pyspark读取csv格式时,不能显示中文 df = spark.read.csv(r"hdfs://mymaster:8020/user ...
- Visual Studio Code IDE + Docker实现PHP Xdebug调试
一.Docker中安装配置Xdebug 通过phpinfo()输出当前安装的PHP版本信息,将信息拷贝到https://xdebug.org/wizard.php相应输入框中,系统会自动检测并推荐合适 ...
- Selenium常用API的使用java语言之7-控制浏览器操作
(六)控制浏览器操作 1.控制浏览器窗口大小 有时候我们希望能以某种浏览器尺寸找开,访问的页面在这种尺寸下运行.例如可以将浏览器设置成移动端大小(480* 800),然后访问移动站点,对其样式进行评估 ...
- 实现strStr()函数
方法一:暴力解法 int strStr(string haystack, string needle) { if (needle.empty()) ; int M = haystack.size(); ...
- nginx动静分离配置
动静分离: 所谓动静分离指的是当访问静态资源时,路由到一台静态资源服务器,当访问是非静态资源时,路由到另外一台服务器 静态资源配置: 如配置如下location 表示url为 /static/*.x ...
- HTML 001 入门介绍
HTML 教程- (HTML5 标准) 超文本标记语言(英语:HyperText Markup Language,简称:HTML)是一种用于创建网页的标准标记语言. 您可以使用 HTML 来建立自己的 ...
