H5 新增标签canvas 画布
canvas是写在body中的标签,设置宽高后,通过JS来往其中绘制想要的内容,
canvas可以理解为一个画板,而JS就是你的画笔、
1.获取到画布
var canvas = document.getElementById("canvas");
2.getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
var cxt = canvas.getContext("2d")
绘制文字
1.先设置字体样式
cxt.font = "bold 30px 黑体 ";
2.设置字体颜色
cxt.fillStyle = 'green';
3.设置字体内容
cxt.fillText('我是文字',50,60)
在字体内容中,cxt.fillText(文本内容,X轴,Y轴)
并且在文本内容中,fill为实心,stroke为空心
fillStyle适用于所有实心内容;
strokeStyle适用于所有空心内容;
绘制矩形(以坐上角为绘制点):
fill / stroke Rect(x,y,w,h)
x : x轴的位置
y:y轴的位置
w:矩形的宽
h:矩形的长
绘制矩形阴影
阴影模糊距离
- ctx.shadowBlur=20;
阴影模糊颜色ctx.shadowColor="black";在画布中绘制了元素后,清除画布元素
cxt.clearRect(x,y,w,h);
x y 指的是坐标,w h 是清除的范围大小渐变色:cxt.createLinearGradient(x0,y0,x1,y1)
这是创建一个渐变对象
然后根据渐变,设置相应颜色
addColorStop(0,"red");
addColorStop(0.5,"#456");
渐变色可以是矩形,也可是圆形,文字等,但是要搭配着他们使用
例如设置好渐变色后,绘制渐变矩形
cxt.fillStyle = grad;
cxt.fillRect(0,0,400,300);
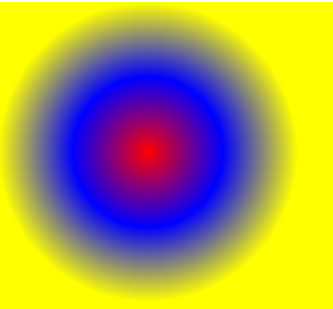
扇形渐变
cxt.createRadialGradient(x0,y0,r0,x1,y1,r1)例:
var grad = cxt.createRadialGradient(150,150,0,150,150,150);
grad.addColorStop(0,"red");
grad.addColorStop(0.5,"blue");
grad.addColorStop("1","yellow");
cxt.fillStyle = grad;
cxt.fillRect(0,0,300,300)
效果图
设置文字模糊
context.shadowBlur = 5 (模糊程度)
context.shadowColor = "red"; (模糊颜色)
context.shadowOffsetX = -20; (模糊颜色X轴距离)
context.shadowOffsetY = -20; (模糊颜色Y轴距离)
context.font = "40px 微软雅黑"; (设置字体)
context.fillText("内容",x,y); (初始文字内容和位置)
设置路径
1.创建路径
context.beginPath();
2.线条开始路径
context.moveTo(x,y);
3.第一个转折点
context.lineTo(x,y);
可以设置多个转折点,
4.关闭路径
context.closePath();
5.设置线条粗细
context.lineWidth = 2;
6.填充
context.fill()
例

路径画圆形
1.绘制路径
context.beginPath();
2.绘制圆形
context.arc(x,y,r,sAngle,eAngle,counterclockwise) (counterclockwise为设置顺时针或逆时针旋转,默认为false ,也就是顺时针旋转)
context.arc(280,60,50,0,Math.PI * 2);
3.关闭路径
context.closePath();
4.空心圆
context.stroke() context.fill() (实心圆)
例:

举个半圆例子

规定范围后就是一个竖着的半圆

canvas引入图片
先new一个图片

再设置其路径

这里要注意一个网页加载的问题
window.onload是在页面资源加载完成后,才去执行,所以画布中的图片引入加载不能使用这个

这样才是画布的引入图片加载正确的方式

context.drawImage(myimg,x,y,w,y);
x y 是图片位置,根据图片左上角定义;
w y 是设置图片大小,若不设置则默认图片大小
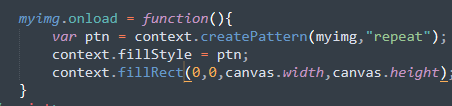
平铺图片

关键是这一句
context.createPattern(myimg,"repeat");
repeat表示平铺
例:

切割图片
首先还是要引入一张图片


引入图片后,创建路径
context.beginPath();
绘制切割方式,
1.矩形切割
context.rect(120,20,150,100);
2.关闭路径
context.closePath();
3.设置切割
context.clip();
效果:
第二种,圆形切割
context.arc(180,70,50,0,Math.PI*2)
效果:

canvas 旋转
cxt.rotate(deg);//旋转 deg--角度
cxt.translate(x,y);//可以改变画布的原点位置
cxt.save();//保存
cxt.restore();//返回至最近一次保存的状态
H5 新增标签canvas 画布的更多相关文章
- h5新增标签及css3新增属性
- h5新增的标签 新增元素 说明 video 表示一段视频并提供播放的用户界面 audio 表示音频 canvas 表示位图区域 source 为video和audio提供数据源 track 为vi ...
- web语义化与h5新增标签
Web语义化就是html告诉我们也告诉机器这一块是什么内容,例如:“这行是一个标题,这几行组成一个段落,这是一个列表,那是一个链接.” Web语义化有三个阶段: 1.h1~h6.thead.ul. ...
- h5新增标签兼容性
<address> 标签定义文档或文章的作者/拥有者的联系信息. 兼容所有浏览器 <area> 标签定义图像映射中的区域(注:图像映射指得是带有可点击区域的图像).兼容所有浏 ...
- H5如何用Canvas画布生成并保存带图片文字的新年快乐的海报
摘要:初略算了算大概有20天没有写博客了,原本是打算1月1号元旦那天写一个年终总结的,博客园里大佬们都在总结过去,迎接将来,看得我热血沸腾,想想自己也工作快2年了,去年都没有去总结一下,今年势必要总结 ...
- H5新增标签
<!DOCTYPE html ><html><head><meta http-equiv="Content-Type" content=& ...
- H5中标签Canvas实现图像动画
一:主题部分 1.介绍 canvas可以实现画图功能,所以只要通过js的控制,就可以实现简单的动画效果. 这里主要是两个程序,一个小球来回上下弹跳,一个是吹气球. 2.弹跳程序 <!DOCTYP ...
- 记录一个h5页面生成canvas画布做签名的js插件--signature_pad
demo地址:https://jsfiddle.net/02dLn15g/5/ GitHub地址:https://github.com/szimek/signature_pad 配置项: dotSiz ...
- h5标签canvas关于getImageData跨域的问题
h5标签canvas关于getImageData跨域的问题 在学习h5的时候,canvas标签中getImageData()报错:security error! 具体代码如下(chrome浏览器): ...
- 通过H5的新标签canvas做出一个时钟的全过程,希望对初学者有帮助
最近学习了H5中的一个新标签canvas并且用它做出了一个时钟,最下面是成品图像,还不错吧,这只是我学习中的一个小demo,做得有点粗糙,但终究是做出来了,以后再写自己的网页主页再做一个好看点放上去. ...
随机推荐
- python制作简单excel统计报表1之with的简单用法
# coding=utf-8 def open_file(): """使用with打开一个文件""" # 普通操作文件方法 # f = op ...
- asp设置cookies过期时间
Response.Cookies("user_name").Expires=Date+1 '指定cookie保存时间 保留COOKIES一个小时 Response.Cookies( ...
- VS2015 dlib编译 x64 Debug .lib生成
VS2015 dlib编译 x64 Debug >------ 已启动生成: 项目: ZERO_CHECK, 配置: Debug x64 ------ > Checking Build S ...
- Fiddler抓包显示请求时延
两种方式:配置和加代码.配置只是将隐藏的时延字段显现了出来,格式没法改:加代码就随你写了,格式自己说了算. 先说配置的,在左边框顶部字段名称右击鼠标 -> 点击Customize colums. ...
- 【Mybatis】MyBatis之配置多数据源(十)
在做项目的过程中,有时候一个数据源是不够,那么就需要配置多个数据源.本例介绍mybatis多数据源配置 前言 一般项目单数据源,使用流程如下: 单个数据源绑定给sessionFactory,再在Dao ...
- pip 使用国内源安装第三方库
pip3 install django -i http://mirrors.aliyun.com/pypi/simple --trusted-host mirrors.aliyun.com
- Speech Recognition Java Code - HMM VQ MFCC ( Hidden markov model, Vector Quantization and Mel Filter Cepstral Coefficient)
Hi everyone,I have shared speech recognition code inhttps://github.com/gtiwari333/speech-recognition ...
- [转]Ubuntu安装ss客户端
链接:https://www.cnblogs.com/hoanfir/p/9308148.html 配置好后,使用 chromium-browser --proxy-server=socks5://1 ...
- 【JS新手教程】JS修改css样式的几种方法
本文试验了几种JS修改css样式的方法,方法1:元素.style.样式=样式值.方法2:元素.style.cssText=样式:样式值方法3:元素.style[样式]=样式值 .cssText这种,可 ...
- npm i node-sass 报错&npm 镜像切换
npm install --save node-sass --registry=https://registry.npm.taobao.org --disturl=https://npm.taobao ...