bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片
bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片
bootstrap-wysihtml5实际使用内核为ckeditor 故这里修改ckeditor即可
1、找到ckeditor文件夹内image.js 并打开 路径为 ckeditor\plugins\image\dialogs\image.js
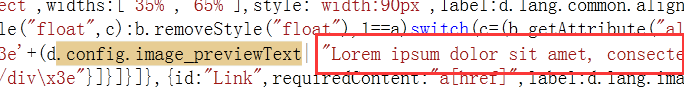
在image.js内搜索.config.image_previewText将看到

将其英文删除 修改后效果如下

2、在image.js内搜索id:"Upload"将看到

将id:"Upload",hidden:!0 修改为id:"Upload",hidden:false
3、打开ckeditor目录下的config.js 路径为ckeditor\config.js
在
// Simplify the dialog windows.
config.removeDialogTabs = 'image:advanced;link:advanced';
下添加
config.image_previewText = '';
config.filebrowserImageUploadUrl = 'FileUpload.ashx'; //这里FileUpload.ashx为自定义的处理程序 用于上传图片
4、创建自定义的图片上传处理程序

using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace FileImg
{
/// <summary>
/// FileUpload 的摘要说明
/// </summary>
public class FileUpload : IHttpHandler
{ public void ProcessRequest(HttpContext context)
{
//图片上传
ImgUpLoad load = new ImgUpLoad(); //这里的 ImgUpLoad 为已经写好的图片上传程序 可以参考另一篇博文 地址在下面
string imgUrl = load.ImgUp(context);
context.Request.ContentType = "text/html;charset=UTF-8";
String callback = context.Request.Params["CKEditorFuncNum"];//必须获取 用于判断上传的那个图片
context.Response.Write("<script type=\"text/javascript\">window.parent.CKEDITOR.tools.callFunction("+ callback + ",'" + imgUrl + "',''" + ")</script>"); // 必须返回 用于告诉编辑器上传的图片的位置和地址
} public bool IsReusable
{
get
{
return false;
}
}
}
}

已经写好的图片上传程序ImgUpLoad地址
bootstrap-wysihtml5 ckeditor 修改富文本编辑器可以上传图片的更多相关文章
- vue-quill-editor富文本编辑器,上传图片自定义为借口上传
vue-quill-editor富文本编辑器,上传图片自定义为借口上传 博客地址:https://blog.csdn.net/lyj2018gyq/article/details/82585194
- 富文本编辑器 - wangEditor 上传图片
效果: . 项目结构图: wangEditor-upload-img.html代码: <html> <head> <title>wangEditor-图片上传< ...
- ExtJs Ext.form.field.TextArea+Ckeditor 扩展富文本编辑器
Ext.define("MyApp.base.BaseTextArea", { extend: "Ext.form.field.TextArea", xtype ...
- 富文本编辑器--FCKEditor 上传图片
FCKEditor的最新版本已经更改名称为CKEditor: 1.在页面引入fckeditor目录下的fckeditor.js <script type="text/javascrip ...
- KindEditor - 富文本编辑器 - 使用+上传图片
代码高亮:http://www.cnblogs.com/KTblog/p/5205214.html 效果: 项目结构: Extend:存放各种扩展 BlogAction.class.php:博文模块 ...
- 百度富文本编辑器Ueditor上传图片时标签中添加宽高
ueditor.all.js中:直接搜索callback() function callback(){ try{ var link, json, loader, body = (iframe.cont ...
- (转)淘淘商城系列——KindEditor富文本编辑器的使用
http://blog.csdn.net/yerenyuan_pku/article/details/72809794 通过上文的学习,我们知道了怎样解决KindEditor富文本编辑器上传图片时的浏 ...
- (转)学习淘淘商城第二十二课(KindEditor富文本编辑器的使用)
http://blog.csdn.net/u012453843/article/details/70184155 上节课我们一起学习了怎样解决KindEditor富文本编辑器上传图片的浏览器兼容性问题 ...
- xadmin引入django-ckeditor富文本编辑器
一.安装: pip install django-ckeditor 安装django-ckeditor库 https://github.com/django-ckeditor/django-ckedi ...
随机推荐
- STM32F103芯片SPI控制NRF24L012.4G无线模块交互通信实验
1.NRF24L01模块的资料百度搜索一下就有很多.这里我就不做介绍本文主要侧重于应用层面实验介绍与分享. 2.先看下原理图. 根据原理图:写出NRF24L01 C语言驱动文件如下: #includ ...
- Python【常用的数据类型】
int, float, string整数,浮点数,字符串----------------------------------------字符串(string)用引号括起来的文本 >>& ...
- 如何将本地的项目添加到github上
参考链接:http://note.youdao.com/noteshare?id=d0b7990a83b024b0172b6d5c5617a8d0&sub=659F216B9046420991 ...
- 机器学习SVD笔记
机器学习中SVD总结 矩阵分解的方法 特征值分解. PCA(Principal Component Analysis)分解,作用:降维.压缩. SVD(Singular Value Decomposi ...
- try except 异常捕获的方法、断言的使用
except as e中的'e'的作用总结 - 2puT - CSDN博客 Python使用try except处理程序异常的三种常用方法分析 Python3和Python2 异常处理except的不 ...
- Qt界面阴影效果(背景图片)
实现原理: 1.顶层窗体设置为无边框,背景半透明 2.顶层窗体的子窗体使用带有阴影的图片做背景 代码: //CMainWindow.h#ifndef CMAINWINDOW_H#define CMAI ...
- puppet工作原理及部署redis主从篇
一.简介 1.国际惯例什么是puppet puppet是一种Linux.Unix.windows平台的集中配置管理系统,使用自有的puppet描述语言,可管理配置文件.用户.cron任务.软件包.系统 ...
- 《程序是怎样跑起来的》读书笔记——第一章 对程序员来说CPU是什么
1 程序的运行流程 2 CPU的组成 3 寄存器的主要种类和功能 "程序计数器"--决定程序流程的 4 条件分支和循环机制 4.1 顺序执行 4.2 选择分支 5 函数的调用机制 ...
- Django Rest framework实现流程
目录 一 什么是restful架构 二 Django REST framework简介 三 Django REST framework原理 四 Django REST framework源码流程 五 ...
- RCS版本控制
RCS(Revision Control System)衍生品有两个 SCCS(Source Code Control System) CVS(Concurrent Versions System)是 ...
