使用jQuery快速高效制作网页交互特效第一章JavaScript基础
JavaScript
一、JavaScript概念:
JavaScript面向对象事件驱动具有安全性的脚本语言,面向对象
JavaScript特点:
1.解释性语言,边运行边解释
2.和HTML页面实现交互效果
3.语法类似于Java
4.一搬用于编写客户端脚本
JavaScript组成:
1.ECMAScript:脚本语言规范(标准)
2.BOM Browser Object Model浏览器对象模型
3.DOM Document Object Model文档对象模型
二.JavaScript基础语法:
Web服务器:Tomcat7 Resin 将Web工程放入服务器中运行
<script type="text/javascript">
//JavaScript代码
</script>
三、在网页引用JavaScript 的方式
1.内部JavaScript 文件
2.使用外部JavaScript 文件
3:直接在HTML标签中
四.在JavaScript 中,变量是使用关键字var声明的:
语法:var 合法的变量名;
五.数据类型:
1、typeof 判断
语法:typeof(变量或值)
2、undefined类型 变量没有初始值
3、null类型 空值
4、number类型 整数和浮点型
5、String类型 字符串
6、boolean类型 只有两个值:true和false
String对象常用方法:
六.数组
1.创建数组
语法:var 数组名称=new Array(size);
2.为数组元素赋值
3.访问数组元素
4.数组常用属性和方法:

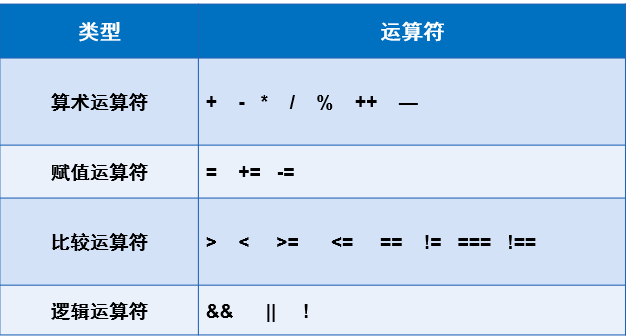
7.运算符号:
8.逻辑控制语句
1.条件结构
(1)if结构
if(表达式){
//JavaScript语句;
}else{
//JavaScript语句;
}
(2)switch结构
switch(表达式){
case 值1:
//JavaScript语句;
break;
case 值2:
//JavaScript语句;
break;
......
default;
//JavaScript语句n;
break;
}
2循环结构
(1)for循环语句
for(初始化;条件;增量或减量){
//JavaScript语句;
}
(2)while循环语句
while(条件){
//JavaScript语句;
}
(3)do-while循环语句
do{
//JavaScript语句;
}while(条件);
(4)for-in循环
for(变量 in 对象){
//JavaScript语句;
}
(5)中断循环
break; 退出整个循环
continue; 退出当前循环,根据判断条件决定是否进行下一次循环
9.注释: //单行注释 /**/ 多行注释
10.常用的输入/输出
(1)警告(alert)
语法:alert("提示信息");
(2)提示(prompt)
prompt("提示信息","输入框的默认信息");
10.语法预定
(1)大小写的区分
(2)变量,对象和函数的名称
(3)分号
11.语法错误的排除
逻辑错误的排除
(1)确定设置地点位置
(2)单步调试
(3)修改错误
12.常用系统函数
(1)parseInt()
语法:parseInt("字符串")
(2)parseFloat() 返回浮点数
语法:parseFloat("字符串")
(3) isNaN 检查其参数是否是非数字
语法:isNaN(x)
13.自定义函数
(1)定义函数
语法:function 函数名(参数1,参数2,参数3......){
//JavaScript语句;
[return 返回值]
}
无参函数:
function 函数名(){
//JavaScript语句;
}
(2)调用函数
语法:事件名="函数名()";
14.事件
onload 一个页面或一幅图像完成加载
onlick 鼠标单击某个对象
onmouseover 鼠标指导移动到某个元素上
onkeydown 某个键盘按键被按下
onchange 域的内容被改变
使用jQuery快速高效制作网页交互特效第一章JavaScript基础的更多相关文章
- 使用jQuery快速高效制作网页交互特效----jQuery中的事件与动画
jQuery中的事件 和WinForm一样,在网页中的交互也是需要事件来实现的,例如tab切换效果,可以通过鼠标单击事件来实现. 事件在元素对象与功能代码中起着重要的桥梁作用. 在JQuery中,事件 ...
- 使用jQuery快速高效制作网页交互特效
第四章:JQuery选择器 1.Jquery选择器简介 (1) Jquery中的选择器完全继承了CSS的风格,利用Jquery选择器,可以非常便捷和快速的找出特定的Dom元素,然后为他们添加相应的行为 ...
- 使用jQuery快速高效制作网页交互特效---jQuery选择器
一.什么是jQuery选择器 Query选择器继承了CSS与Path语言的部分语法,允许通过标签名.属性名或内容对DOM元素进行快速.准确的选择, 而不必担心浏览器的兼容性,通过jQuery选择器对页 ...
- 使用jQuery快速高效制作网页交互特效---表单校验
表单基本验证技术 为什么需要表单验证 减轻服务器的压力 保证输入的数据符合要求 常用的表单验证 1.日期格式 2.表单元素是否为空 3.用户名和密码 4.E-mail地址 5.身份证号码 表单选择器 ...
- 使用jQuery快速高效制作网页交互特效---使用jQuery操作DOM
DOM操作分类 1.DOM Core:任何一种支持DOM的编程语言都可以使用它,如getElementById() 2:HTML-DOM:用于处理HTML文档,如document.forms 3:CS ...
- 使用jQuery快速高效制作网页交互特效--初始jQuery
一. jQuery基本概念介绍 1.1 什么是jQuery一个javascript库,把常用方法写到一个js文件中,需要的时候直接调用即可学习jQuery就是学习一些方法 ...
- 使用jQuery快速高效制作网页交互特效---JavaScript对象及初始面向对象
一.JavaScript中的基本数据类型 number(数值类型) string(字符串类型) boolean(布尔类型) null(空类型) undefined(未定义类型) ...
- 使用jQuery快速高效制作网页交互特效-----JavaScript操作DOM对象
一.DOM操作分类 使用JavaScript操作DOM时通常分为三类:DOM Core.HTMl--DOM和CSS-DOM 二.访问节点 节点属性 三.节点信息 四.操作节点的属性 语法: ge ...
- 使用jQuery快速高效制作网页交互特效--JavaScript操作BOM对象
JavaScript操作BOM 一.window对象: 二.window对象的属性和方法 1.windows对象的常用属性: 语法:window.属性名="属性值" 2.windo ...
随机推荐
- 剑指offer65:矩阵中的路径(二维数组,二分查找)
1 题目描述 请设计一个函数,用来判断在一个矩阵中是否存在一条包含某字符串所有字符的路径.路径可以从矩阵中的任意一个格子开始,每一步可以在矩阵中向左,向右,向上,向下移动一个格子.如果一条路径经过了矩 ...
- Java两整数相除保留两位小数
int num1 = 7; int num2 = 9; // 创建一个数值格式化对象 NumberFormat numberFormat = NumberFormat.getInstance(); / ...
- notepad++安装markdown
notepad++ 安装markdown安装markdown插件一.下载最新的markdown插件, github:https://github.com/nea/MarkdownViewerPlusP ...
- Vue.js源码全方位深入解析--学习笔记
模板中的插入变量是如何渲染到DOM上的? initMixin(Vue)->_init->$options-> $mount()当执行该挂载方法时DOM变化 为什么可以通过this访问 ...
- [BZOJ4755][JSOI2016]扭动的回文串(manacher+Hash)
前两种情况显然直接manacher,对于第三种,枚举回文中心,二分回文半径,哈希判断即可. #include<cstdio> #include<algorithm> #defi ...
- Java架构笔记:用JWT对SpringCloud进行认证和鉴权
写在前面 喜欢的朋友可以关注下专栏:Java架构技术进阶.里面有大量batj面试题集锦,还有各种技术分享,如有好文章也欢迎投稿哦. image.png JWT(JSON WEB TOKEN)是基于RF ...
- GOF学习笔记1:术语
1.abstract class 抽象类定义了一个接口,把部分或全部实现留给了子类,不能实例化. 2.abstract coupling 抽象耦合如果一个类A引用了另一个抽象类B,那么就说A是抽象耦 ...
- springboot_3
1. 返回数据与返回页面 在写web项目的时候,controller里的返回值一般分为两种,一种是返回页面,也就是ModeAndView,另一种是直接返回数据,比如json格式的数据. 返回一个页面, ...
- C#ModBus Tcp 报文解析
上一篇博客已经完成 C#ModBus Tcp Master的实现 本篇主要对不同的功能码所发出的报文进行解析(包括请求报文及响应报文) 读操作 功能码 0x01 读一组线圈 读取站号为1 从地址12开 ...
- WebSocket 的应用
后面用到了再来做整理 链接地址:https://www.cnblogs.com/zhaof/p/9833614.html
