bbs--文章后台
bbs--文章后台
需求分析
在个人文章后台中
1 有添加文章的接口
展示文章标题输入框
文本编辑框
标签 分类 选择框
提交
2 编辑文章的接口
页面与添加文章相同,就是把该文章的内容展示到文本编辑框中
3 删除文章的接口
点击删除,文章清除
4 页面2 10布局,左侧有添加文章功能
右侧以列表形式展现每一条文章,且有分页功能
文章发布
模块及插件引入
安装
pip install beautifulsoup4
简单使用
1. from bs4 import BeautifulSoup
# 对一段HTML格式的内容做解析
soup = BeautifulSoup('html内容', 'html.parser')
2. 找标签:
soup.a
3. 找标签的样式:
soup.a["class"]
4. 找特定的标签
soup.select("script")
5. 删除标签
.decompose()
6. 取text文本内容
soup.text
7. 格式化html内容
soup.prettify()
代码思路
页面展示
1 前端页面布局,然后添加文本编辑按照kindeditor插件的说明,进行配置
2 这里说一下图片展示
前端方面按照kindeditor插件的说明
后端单独写一个专门对图片的视图函数
1 接受前端发送的图片文件对象
2 把文件对象写入我们自己定义的media下的文件夹中
3 将文件路径,以url形式返回给前端
文章发布
1 前端通过form的post请求,发送 文章标题 内容 标签
2 后端接受上面的数据,保存数据 文章记录 和 文章详情记录 事务链接
这里要注意的是接受的文章内容为html标签
我们要通过bs4模块将接受的内容进行编辑
1 将文本内容,切前150个数据作为文章描述
2 将得到的文章格式化成字符串,保存在文章详情数据库中
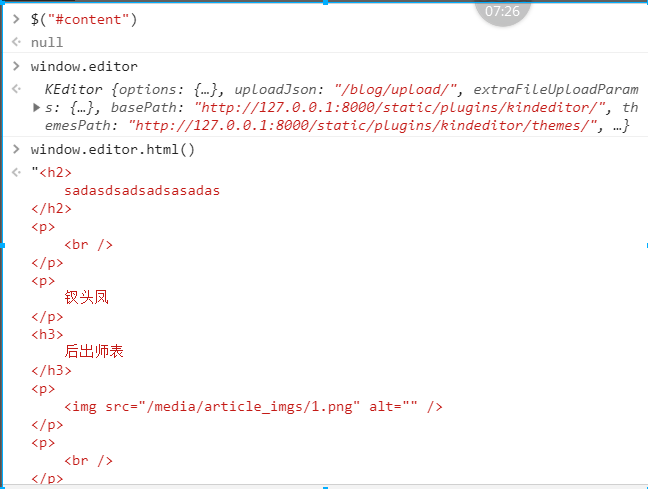
如果想用ajax获取文本内容


实际操作
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>添加新页面</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-12">
<form action="" method="post">
{% csrf_token %}
<div class="form-group">
<label for="title">标题</label>
<input type="text" class="form-control" id="title" name="title" placeholder="标题">
</div>
<div class="form-group">
<label for="content">内容</label>
<textarea class="form-control" name="content" id="content" cols="" rows=""></textarea>
</div> <div class="form-group">
<label for="category">文章分类</label>
<select name="category" id="category" class="form-control">
{% for category in category_list %}
<option value="{{ category.id }}">{{ category.title }}</option>
{% endfor %}
</select>
</div>
<button type="submit" class="btn btn-success">发布</button>
</form>
</div>
</div>
</div>
<script src="/static/js/jquery.js"></script>
<script charset="utf-8" src="/static/plugins/kindeditor/kindeditor-all.js"></script>
<script charset="utf-8" src="/static/plugins/kindeditor/lang/zh-CN.js"></script>
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#content', {
"uploadJson": "/blog/upload/",
"extraFileUploadParams": {"csrfmiddlewaretoken": $("[name='csrfmiddlewaretoken']").val()}
});
});
</script>
</body>
</html>
views
# 添加新文章
def add_article(request):
if request.method == "POST":
# 获取用户填写的文章内容
title = request.POST.get("title")
content = request.POST.get("content")
category_id = request.POST.get("category") # 清洗用户发布的文章的内容,去掉script标签
soup = BeautifulSoup(content, "html.parser")
script_list = soup.select("script")
for i in script_list:
i.decompose()
# print(soup.text)
# print(soup.prettify()) # 写入数据库
with transaction.atomic():
# 1. 先创建文章记录
article_obj = models.Article.objects.create(
title=title,
desc=soup.text[0:150],
user=request.user,
category_id=category_id
)
# 2. 创建文章详情记录
models.ArticleDetail.objects.create(
content=soup.prettify(),
article=article_obj
)
return redirect("/blog/backend/") # 把当前博客的文章分类查询出来
category_list = models.Category.objects.filter(blog__userinfo=request.user)
return render(request, "add_article.html", {"category_list": category_list}) # 富文本编辑器的图片上传
def upload(request):
res = {"error": 0}
print(request.FILES)
file_obj = request.FILES.get("imgFile")
file_path = os.path.join(settings.MEDIA_ROOT, "article_imgs", file_obj.name)
with open(file_path, "wb") as f:
for chunk in file_obj.chunks():
f.write(chunk)
# url = settings.MEDIA_URL + "article_imgs/" + file_obj.name
url = "/media/article_imgs/" + file_obj.name
res["url"] = url
return JsonResponse(res)
删除文章
代码思路
1 js 点击删除,获取对应这条文章的id,传给后端
2 后端删除数据
修改文章
与文章发布相同
1 点击编辑,通过get请求得到文章的id,
2 后端通过文章id,查询出文章内容,传给后端。
代码思路
bbs--文章后台的更多相关文章
- 1210 BBS admin后台管理及侧边栏筛选个人站点
目录 昨日内容 django admin后台管理 使用 建表 用户图片的显示 MEDIA用户配置 查找照片 搭建个人站点 防盗链 新建css文件 侧边栏展示标签 定义分类栏与标签栏 定义时间栏 侧边栏 ...
- BBS论坛 后台管理
七.后台管理 后台管理页面: <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- day75 bbs项目☞后台管理+修改头像
目录 一.后台管理之添加文章 二.修改用户头像 bbs项目总结 一.后台管理之添加文章 添加文章有两个需要注意的问题: 文章的简介切取,应该想办法获取到当前文章的文本内容后再截取字符 XSS攻击,由于 ...
- BBS - 文章详细页、点赞、踩灭
一.文章详细页 文章详细页:1.链接:<div><h5><a href="/blog/{{ article.user.username }}/articles/ ...
- BBS - 文章评论
一.文章评论 <div class="comment_region"> <div class="row"> <div class= ...
- dede后台删除文章后台还有分页显示解决方法
打开dede目录中content_list.php 大概在100行左右 $sql = "SELECT COUNT(*) AS dd FROM `#@__arctiny` $tinyQuery ...
- 编辑bbs文章 获取前端标题内容 和前端内容的方法
- BBS - 后台管理
一.添加文章 注: 后台管理页面,应该有个新得 app /blog/backend/ # 文章列表页/blog/add_article/ # 添加文章 # 后台管理re_path(r'backend/ ...
- BBS项目之后台管理
一:后台管理,添加文章样式编写 创建 一个后台管理模板前段页面 <!DOCTYPE html> <html lang="en"> <head> ...
- Django - 学习目录
Django 基础 web应用/http协议/web框架 Django简介 Django - 路由层(URLconf) Django - 视图层 Django - 模板层 Django - 模型层 - ...
随机推荐
- python 爬取文章后存储excel 以及csv
import requests from bs4 import BeautifulSoup import random import openpyxl xls=openpyxl.Workbook() ...
- dl in image process
deep learning目前为止无论在分类还是检测上,都是整体的处理,而不会出现像sift这样的局部特征,这个问题或许如果能克服掉,能让检测效果更进一大步.
- github骚操作
限制搜索 in关键词限制搜索范围 命令 说明 xxx in:name 项目名包含xxx的 xxx in:description 项目描述包含xxx的 xxx in:readme 项目的readme文件 ...
- 1.DOS常用命令
d:+ 回车:盘符切换,进入D:盘 dir(directory):列出当前目录下的文件及文件夹md(make director):创建目录rd(remove director):删除目录(不能删除非空 ...
- windows连接远程服务器报错'SSH' 不是内部或外部命令,也不是可运行的程序 或批处理文件 解决方案
网上在windows下连接远程服务器的步骤如下: 1.打开cmd命令行窗口 2.输入cd ~/.ssh,进入c盘下的.ssh文件 3.输入“ssh root@远程服务器的ip地址”连接远程服务器, b ...
- 充值css样式
@charset "utf-8"; /*reset CSS*/ body,ul,ol,dl,dd,h1,h2,h3,h4,h5,h6,figure,form,fieldset,le ...
- 如何区分对象、数组、null
我们都知道在使用typeof的时候对象.数组.null返回的都是object 那么我们怎么来区分他们呢? 我们知道万物皆对象,那么我们就利用对象的toString来区分 这样是不是就很容易区分了呢! ...
- php压缩图片
<?php header('content-type:text/html;charset=utf8'); set_time_limit(0); $imgs=scandir('./Public/u ...
- MYSQL AND 和 OR
AND 和 OR 如果你失忆了,希望你能想起曾经为了追求梦想的你. QQ群:651080565(php/web 学习课堂) 我们查询数据的时候,会使用条件来过滤数据,达到筛选效果,过 ...
- MFC基础笔记
List Control // List Control初始化,下面代码需要放在OnInitDialog()函数里面// 设置扩展风格:正行选中 m_list.SetExtendedStyle(LVS ...
