Qt编写安防视频监控系统11-动态换肤
一、前言
Qt中的动态换肤技术是非常一流的,直接调用qApp->setStyleSheet(qss);就可以对整个应用程序进行换肤,如果样式表内容不多,或者对应的贴图不对,效率还是蛮好的,不过据说有些人写了几千行的样式表,加载起来能够明显感觉卡顿,毕竟此时全部刷新加载重绘,是非常耗CPU的,这种情况就需要避免尽量统一样式表,能合并的就合并,当然,在性能比较好的电脑上,这个基本上遇不到的,也感觉不到的,好比现在的手机相比于十年前的手机,现在动不动都6GB内存了,比起以前256MB内存的时候,不知道爽了多少倍,软件上已经优化不了的事情,靠硬件升级到来的优化体验还是非常棒的。
在设置样式表的过程中,有时候会忘记对某些控件进行背景颜色的设置,我一般喜欢采用qApp->setPalette();来弥补这个缺陷,调用此方法以后,整体的背景颜色被统一设置成了一样的,统一美观。
体验地址:https://pan.baidu.com/s/1bbL2ZughZAgfIGrexyN-9g 提取码:zkeh 。
二、系统介绍
监控系统是由摄像、传输、控制、显示、记录登记5大部分组成。摄像机通过同轴视频电缆将视频图像传输到控制主机,控制主机再将视频信号分配到各监视器及录像设备,同时可将需要传输的语音信号同步录入到录像机内。 通过控制主机,操作人员可发出指令,对云台的上、下、左、右的动作进行控制及对镜头进行调焦变倍的操作,并可通过控制主机实现在多路摄像机及云台之间的切换。利用特殊的录像处理模式,可对图像进行录入、回放、处理等操作,使录像效果达到最佳。
视频监控系统由实时控制系统、监视系统及管理信息系统组成。实时控制系统完成实时数据采集处理、存储、反馈的功能;监视系统完成对各个监控点的全天候的监视,能在多操作控制点上切换多路图像;管理信息系统完成各类所需信息的采集、接收、传输、加工、处理,是整个系统的控制核心。视频监控系统是安全防范系统的组成部分,它是一种防范能力较强的综合系统。视频监控以其直观、方便、信息内容丰富而广泛应用于许多场合。
三、功能特点
- 支持16画面切换,全屏切换等,包括1+4+6+8+9+13+16画面切换。
- 支持alt+enter全屏,esc退出全屏。
- 自定义信息框+错误框+询问框+右下角提示框。
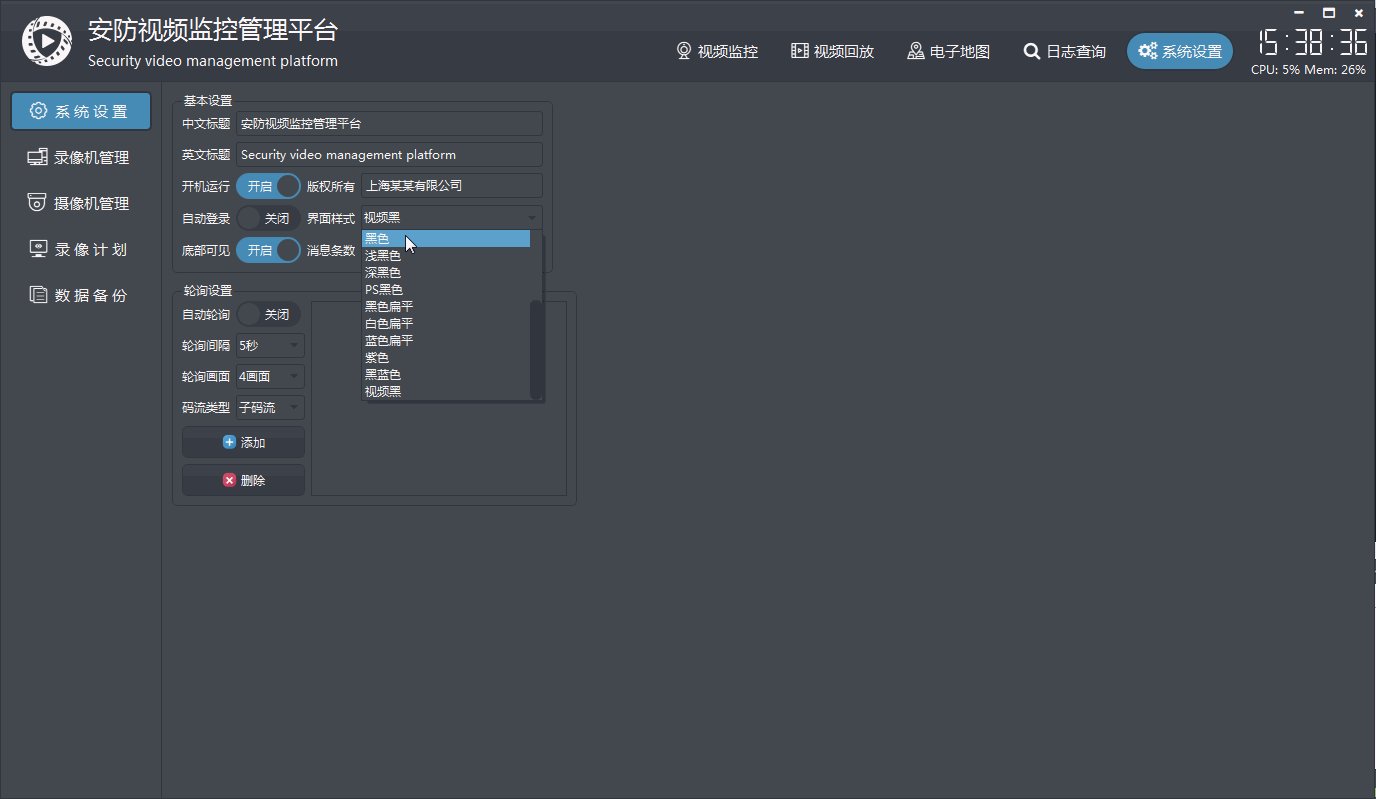
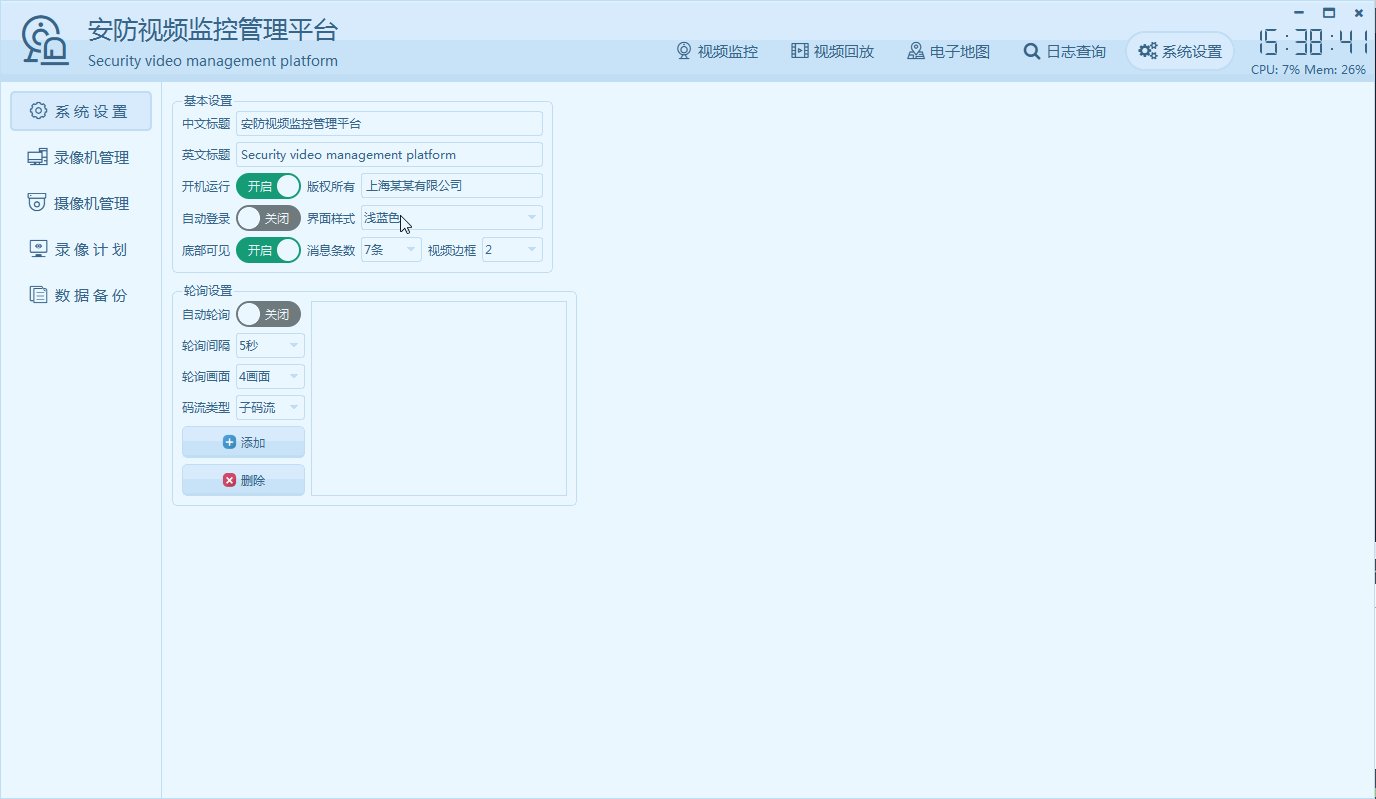
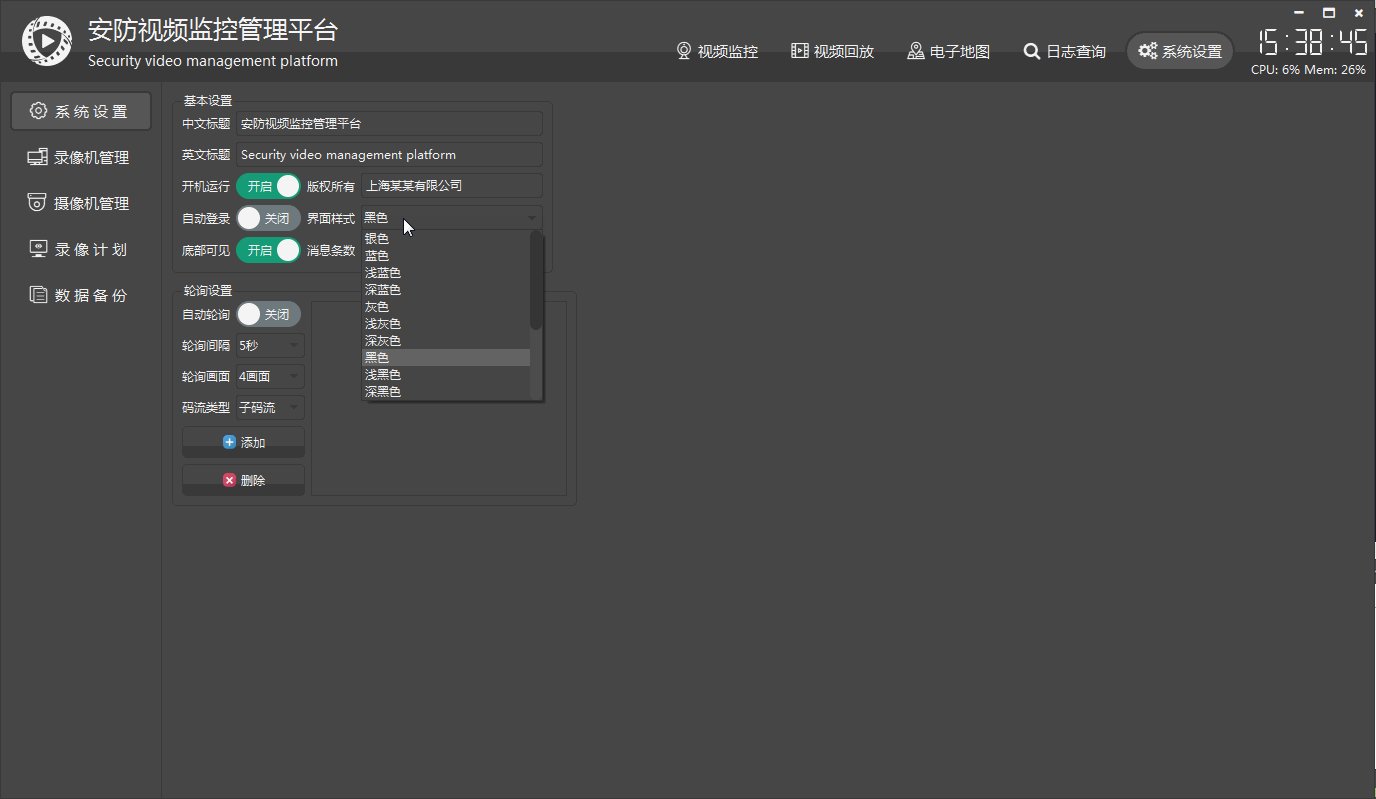
- 17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
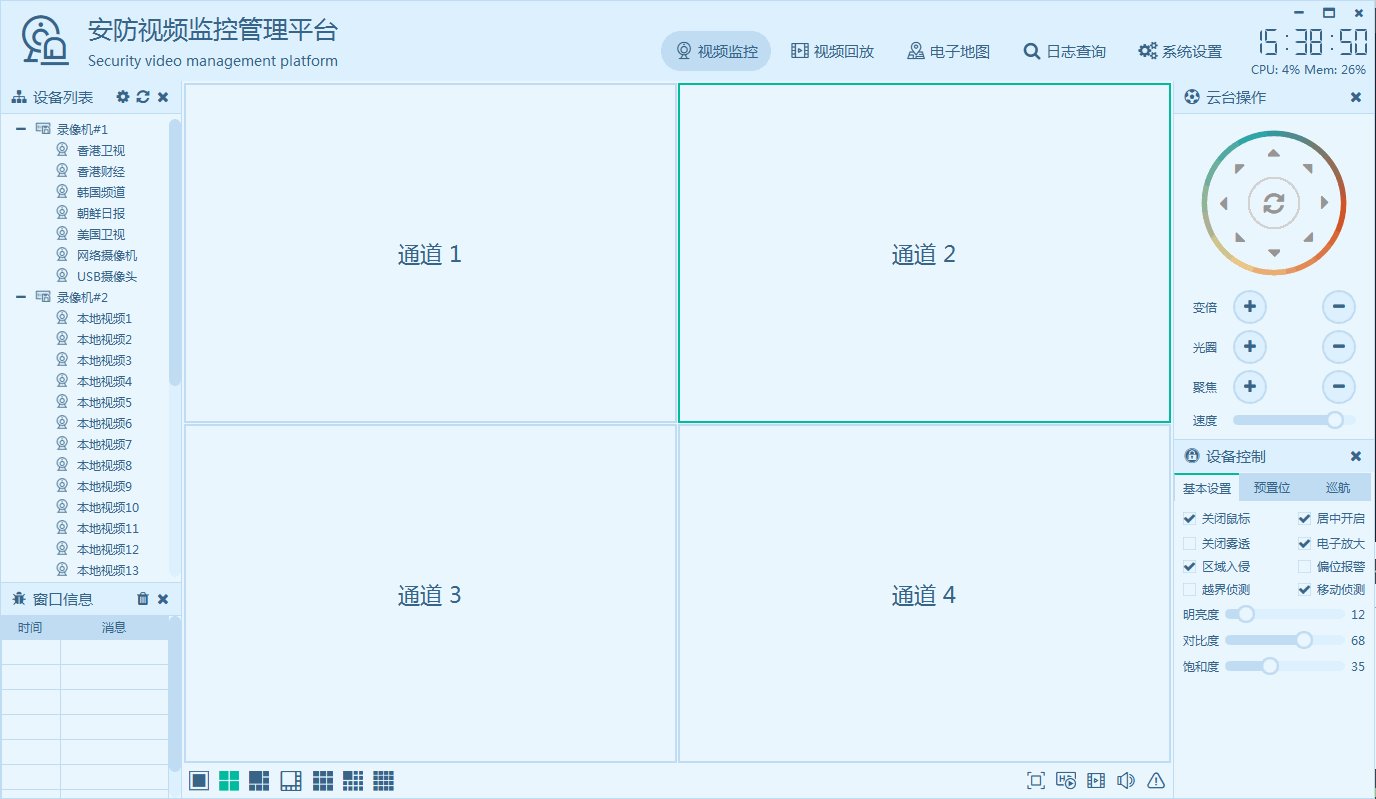
- 云台仪表盘鼠标移上去高亮,八个方位精准识别。
- 底部画面工具栏(画面分割切换+截图声音等设置)移上去高亮。
- 可在配置文件更改左上角logo+中文软件名称+英文软件名称。
- 封装了百度地图,三维切换,设备点位,鼠标按下获取经纬度等。
- 堆栈窗体,每个窗体都是个单独的qwidget,方便编写自己的代码。
- 顶部鼠标右键菜单,可动态控制时间CPU+左上角面板+左下角面板+右上角面板+右下角面板的显示和隐藏,支持恢复默认布局。
- 工具栏可以放置多个小图标和关闭图标。
- 左侧右侧可拖动拉伸,并自动记忆宽高位置,重启后恢复。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 视频画面窗体支持拖曳交换,瞬间响应。
- 双击节点+拖曳节点+拖曳窗体交换位置,均自动更新url.txt。
- 支持从url.txt中加载16通道视频播放,自动记忆最后通道对应的视频,软件启动后自动打开播放。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 集成百度地图,可以添加设备对应位置,自动生成地图,支持缩放和三维地图,提供地图风格选择,共12种风格。
- 视频拖动到通道窗体外自动删除视频。
- 鼠标右键可删除当前+所有视频,截图当前+所有视频。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 在pro文件中可以自由开启是否加载地图。
- 视频播放可选四种内核自由切换,vlc+ffmpeg+easyplayer+海康sdk,均可在pro中设置。
- 可设置1+4+9+16画面轮询,可设置轮询间隔以及轮询码流类型等,直接在主界面底部工具栏右侧单击启动轮询按钮即可,再次单击停止轮询。
- 默认超过10秒钟未操作自动隐藏鼠标指针。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,支持linux系统。
四、效果图

五、核心代码
void AppInit::initStyle(){QFile file(App::StyleName);if (file.open(QFile::ReadOnly)) {QString qss = QLatin1String(file.readAll());file.close();QUIHelper::getQssColor(qss, QUIConfig::TextColor, QUIConfig::PanelColor, QUIConfig::BorderColor, QUIConfig::NormalColorStart,QUIConfig::NormalColorEnd, QUIConfig::DarkColorStart, QUIConfig::DarkColorEnd, QUIConfig::HighColor);//追加样式QStringList list;//主背景list.append(QString("QWidget#widgetMain{background:%1;}").arg(QUIConfig::BorderColor));//logolist.append(QString("#labLogoCn{font-size:%1px;}#labLogoEn{font-size:%2px;}").arg(QUIConfig::FontSize + 13).arg(QUIConfig::FontSize + 2));//右上角菜单list.append(QString("QWidget#widgetMenu>QPushButton{border-radius:0px;padding:0px;margin:1px 1px 2px 1px;}"));//视频画面list.append(QString("VlcWidget,FFmpegWidget,EasyPlayerWidget,VideoWidget{font-size:%1px;qproperty-borderWidth:%2;qproperty-borderColor:%3;qproperty-focusColor:%4;}").arg(QUIConfig::FontSize + 10).arg(App::VideoBorder * 2).arg(QUIConfig::BorderColor).arg(QUIConfig::HighColor));//画面分割栏list.append(QString("QWidget#widgetTool>QPushButton{background:transparent;border:none;}"));list.append(QString("QWidget#widgetTool>QPushButton:hover{color:%1;}").arg(QUIConfig::HighColor));list.append(QString("QWidget#widgetTool>QPushButton:pressed{color:%1;}").arg(QUIConfig::TextColor));list.append(QString("QWidget#widgetTool>QPushButton:checked{color:%1;}").arg(QUIConfig::HighColor));//顶部导航按钮,可以自行修改圆角角度int topBtnRadius = 20;list.append(QString("QWidget#widgetBtn>QPushButton{font-size:%1px;background:transparent;border:none;border-radius:%2px;}").arg(QUIConfig::FontSize + 3).arg(topBtnRadius));list.append(QString("QWidget#widgetBtn>QPushButton:checked,QWidget#widgetBtn>QPushButton:hover{background:%1;border:2px solid %2;}").arg(QUIConfig::DarkColorEnd).arg(QUIConfig::BorderColor));//左侧导航按钮,可以自行修改圆角角度int leftBtnRadius = 5;list.append(QString("QWidget[flag=\"btn\"]>QPushButton{min-height:%1px;max-height:%1px;}").arg(30));list.append(QString("QWidget[flag=\"btn\"]>QPushButton{font-size:%1px;background:transparent;border:none;border-radius:%2px;}").arg(QUIConfig::FontSize + 3).arg(leftBtnRadius));list.append(QString("QWidget[flag=\"btn\"]>QPushButton:checked,QWidget[flag=\"btn\"]>QPushButton:hover{background:%1;border:2px solid %2;}").arg(QUIConfig::DarkColorEnd).arg(QUIConfig::BorderColor));//面板框list.append(QString("QFrame[flag=\"btn\"]{background:%1;}").arg(QUIConfig::BorderColor));list.append(QString("QFrame[flag=\"btn\"]>QPushButton{font-size:%1px;font-weight:bold;}").arg(QUIConfig::FontSize + 3));//云台圆形按钮list.append(QString("#widgetAB>QPushButton{border-width:2px;border-radius:%1px;min-width:%2px;max-width:%2px;min-height:%2px;max-height:%2px;}").arg(17).arg(20));//左侧导航栏及按钮图标大小list.append(QString("QLineEdit#txtCard,QLabel#labTip,QLabel#labCard,QLabel#labTime{font-weight:bold;font-size:%1px;min-height:%2px;qproperty-alignment:AlignCenter;}").arg(QUIConfig::FontSize + 2).arg(28));list.append(QString("QWidget[flag=\"navbtn\"] QPushButton,QFrame[flag=\"navbtn\"] QPushButton{qproperty-iconSize:%1px;min-width:%2px;}").arg(App::BtnIconSize).arg(App::BtnMinWidth));//选项卡list.append(QString("QTabWidget::pane{border:0px;}QTabBar::tab{min-width:%1px;min-height:%2px;}").arg(48).arg(20));//树状控件list.append(QString("QTreeView{padding:5px 0px 5px 10px;border-width:0px;}"));//文本框控件list.append(QString("QTextEdit,QTextEdit:hover,QTextEdit:focus{border-width:0px;border-radius:0px;}"));//分隔条背景颜色list.append(QString("QSplitter{qproperty-handleWidth:1px;}QSplitter::handle{background:%1;}").arg(QUIConfig::BorderColor));//根据不同的样式设置不同,云台控件if (App::StyleName == ":/qss/blackblue.css") {list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Blue;}"));} else if (App::StyleName.contains("black")) {list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Black;}"));} else if (App::StyleName == ":/qss/blackblue.css") {list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Blue;}"));} else if (App::StyleName == ":/qss/darkblue.css") {list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Blue;}"));} else if (App::StyleName == ":/qss/purple.css") {list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_Purple;}"));} else {list.append(QString("GaugeCloud{qproperty-cloudStyle:CloudStyle_White;}"));}//云台控件鼠标进入+按下颜色设置list.append(QString("GaugeCloud{qproperty-pressColor:%1;qproperty-enterColor:%2;}").arg(QUIConfig::HighColor).arg("#47CAF6"));//视频回放控件list.append(QString("VideoPlayback{qproperty-bgColor:%1;qproperty-videoBgColor:%1;""qproperty-textColor:%2;qproperty-videoTextColor:%2;qproperty-videoDataColor:%3;}").arg(QUIConfig::PanelColor).arg(QUIConfig::TextColor).arg(QUIConfig::HighColor));//开关按钮bool black = (App::StyleName.contains("black") || App::StyleName.contains("darkblue") || App::StyleName.contains("purple"));if (App::StyleName.contains("darkblue") || App::StyleName.contains("darkblack") || App::StyleName.contains("purple") || App::StyleName.contains("blackblue") || App::StyleName.contains("blackvideo")) {list.append(QString("SwitchButton{min-width:%1px;max-width:%1px;min-height:%2px;max-height:%2px;""qproperty-bgColorOn:%3;qproperty-bgColorOff:%4;""qproperty-textColorOn:%5;qproperty-textColorOff:%5;""qproperty-sliderColorOn:%6;qproperty-sliderColorOff:%6;}").arg(App::SwitchBtnWidth).arg(App::SwitchBtnHeight).arg(black ? QUIConfig::DarkColorEnd : QUIConfig::NormalColorEnd).arg(black ? QUIConfig::NormalColorEnd : QUIConfig::DarkColorEnd).arg(QUIConfig::TextColor).arg(QUIConfig::PanelColor));} else {list.append(QString("SwitchButton{min-width:%1px;max-width:%1px;min-height:%2px;max-height:%2px;""qproperty-bgColorOn:%3;qproperty-bgColorOff:%4;""qproperty-textColorOn:%5;qproperty-textColorOff:%5;""qproperty-sliderColorOn:%6;qproperty-sliderColorOff:%6;}").arg(App::SwitchBtnWidth).arg(App::SwitchBtnHeight).arg(QColor(21, 156, 119).name()).arg(QColor(111, 122, 126).name()).arg(QColor(250, 250, 250).name()).arg(QColor(255, 255, 255).name()));}//导航标题栏list.append(QString("NavTitle{qproperty-bgColor:%1;qproperty-textColor:%2;qproperty-borderColor:%3;min-height:%4px;}").arg(QUIConfig::NormalColorStart).arg(QUIConfig::TextColor).arg(QUIConfig::BorderColor).arg(32));list.append(QString("NavTitle{qproperty-iconNormalColor:%1;qproperty-iconHoverColor:%2;qproperty-iconPressColor:%3;}").arg(QUIConfig::TextColor).arg(QUIConfig::HighColor).arg(QUIConfig::TextColor));//将新增的样式加到统一样式表中qss += list.join("");qApp->setPalette(QPalette(QUIConfig::PanelColor));qApp->setStyleSheet(qss);if (App::StyleName.contains("gray")) {App::LogoBg = "config/logo_black.png";} else if (App::StyleName.contains("blue") || App::StyleName.contains("flatblack")) {App::LogoBg = "logo.png";} else if (App::StyleName.contains("black") || App::StyleName.contains("dark")) {App::LogoBg = "config/logo_white.png";} else if (App::StyleName.contains("light") || App::StyleName.contains("flat")) {App::LogoBg = "config/logo_black.png";} else {App::LogoBg = "logo.png";}}}
Qt编写安防视频监控系统11-动态换肤的更多相关文章
- Qt编写安防视频监控系统(界面很漂亮)
一.前言 视频监控系统在整个安防领域,已经做到了烂大街的程序,全国起码几百家公司做过类似的系统,当然这一方面的需求量也是非常旺盛的,各种定制化的需求越来越多,尤其是这几年借着人脸识别的东风,发展更加迅 ...
- Qt编写安防视频监控系统12-异形布局
一.前言 视频监控系统中,除了常规的1画面.4画面.9画面.16画面以外,还有几个布局比较另类,比如6画面.8画面.13画面,有些通道需要占据不同的行列,4画面.9画面.16画面都是非常对称的布局,行 ...
- Qt编写安防视频监控系统1-通道切换
一.前言 通道切换在视频监控系统中是最基础的必备功能,一般都会提供1通道+4通道+6通道+8通道+9通道+16通道这几个通道切换,可能做得比较好的还会提供24通道+32通道的,这个可能对电脑的配置就有 ...
- Qt编写安防视频监控系统18-云台控制
一.前言 云台控制是视频监控系统中必备的一个功能,对球机进行上下左右的移动,还有焦距的控制,其实核心就是控制XYZ三个坐标轴,为了开发这个模块,特意研究了各种云台控制的方法和开源库比如soap,有些厂 ...
- Qt编写安防视频监控系统13-视频存储
一.前言 一般视频监控行业都会选择把视频存储在本地NVR或者服务器上,而不是存储在客户端电脑,只有当用户经费预算有限的时候,或者用户特殊需求要求存储在本地客户端电脑的时候才会开启存储到本地,正常来说视 ...
- Qt编写安防视频监控系统9-自动隐藏光标
一.前言 这个效果的灵感来自于大屏电子看板系统,在很多系统中尤其是上了大屏的时候,其实在用户不在操作的时候,是很不希望看到那个鼠标箭头指针的,只有当用户操作的时候才显示出来,这个就需要开个定时器定时计 ...
- Qt编写安防视频监控系统8-双击节点
一.前言 在所有的视频监控系统中,双击摄像机的节点,对应摄像机加载到当前焦点通道显示,这个都是必须具备的功能,还有一些厂家会做双击NVR节点,自动加载该NVR下的所有摄像机全部显示,从通道1开始到通道 ...
- Qt编写安防视频监控系统7-全屏切换
一.前言 全屏切换这个功能点属于简单的,一般会做到右键菜单中,也提供了快捷键比如alt+enter来触发,恢复全屏则按esc即可,全屏处理基本上都是隐藏通道面板以外的窗体,保持最大化展示,由于采用了模 ...
- Qt编写安防视频监控系统5-视频回放
一.前言 一般视频回放都会采用GB28181国标来处理,这样可以保证兼容国内各大厂家的NVR,毕竟在同一的国家标准下,大家都会统一支持国标的,就不需要根据各个厂家的SDK来做兼容处理,烦得很,厂家越来 ...
随机推荐
- MySQL菜鸟入门“秘籍”
一.MySQL简介 1.什么是数据库 ? 数据库(Database)是按照数据结构来组织.存储和管理数据的仓库,它产生于距今六十多年前,随着信息技术和市场的发展,特别是二十世纪九十年代以后,数据管理不 ...
- (17)for循环
# 把容器里数据拿出来的这个过程 可以叫遍历 迭代 循环 listvar = [1, 2, 3, 4, 5] print(len(listvar)) # 算出列表里面所有元素的个数,len是计算长度 ...
- .NET Core中使用水印
.NET Core中使用水印 在项目中,我需要给上传的图片添加水印,通过网上查找针对.NET Core 的找到两个方案: 使用 CoreCompat.System.Drawing 及用于非Window ...
- python3 基础二——基本的数据类型二
一.数字(Number) 1.Python支持三种不同的数值类型:整型(int),浮点型(float),复数(complex) 2.Python数字数据类型用于存储数值 3.数据类型是不允许改变的,这 ...
- Java字节码文件结构剖析
今天起开启JVM的新的知识学习篇章----Java的字节码,那学习Java字节码有啥用呢?我们知道Java是跨平台的一门语言,编写一次到处运行,而支撑着这个特性的根基为两点:JVM和.class字节码 ...
- PHP获取文件大小的几种方法!
一.get_header($url,true): $url = 'http://www.xxx.com/MoJing_win_x86_64_V5.125.zip'; $res = get_header ...
- elk架构
(1)Kafka:接收用户日志的消息队列.(2)Logstash:做日志解析,统一成JSON输出给Elasticsearch.(3)Elasticsearch:实时日志分析服务的核心技术,一个sche ...
- layui模块化使用
layui模块化使用分为两部分: 1.自身模块的设置与使用.2.自定义模块的设置与使用.直接上案例吧 <a>加载入口模块与自定义模块设置: <b>自定义模块名 <c> ...
- [Debug] Dev tool Pause on caught exception
Chrome dev tool has "Pasue on caught exceptions" which is useful when there is expection t ...
- jvm参考(生产使用)
#4g JAVA_OPTS=-Xms3g -Xmx3g -XX:+PrintFlagsFinal -XX:+UnlockDiagnosticVMOptions -XX:NewRatio=2 -XX:P ...
