vue环境的搭建
一、首先要安装nodejs :
别去官网下,慢的要死,这是国内的什么版本都有。地址
 这是我下载的。
这是我下载的。
然后就傻瓜式安装。
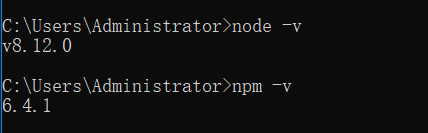
验证是否安装成功

二、node.js的环境变量的新建。 //我安装的路径是D:\Develop\Nodejs
其实安装完node,就自动在path里增加环境变量,但是为了以后的本地部署项目,我们需要找到node.js的安装根目录,在当中新建“node_global”和"node_cache"两个文件夹。
1、 启动cmd依次执行以下两条命令
npm config set prefix " D:\Develop\Nodejs\node_global"
npm config set cache " D:\Develop\Nodejs\node_cache"
2、设置环境变量:
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径
a)新增系统变量NODE_PATH:把变量值设置成“D:\Develop\Nodejs\node_global\node_modules” (这样就可以把后面全局安装的装到global里并且可以直接用命令使用。)
b)修改用户变量PATH:选中PATH,点击编辑,把“D:\Develop\Nodejs\node_global;”加到前面
三、安装淘宝的npm镜像
1、命令
npm config set registry https://registry.npm.taobao.org
2、验证命令
npm config get registry
如果返回https://registry.npm.taobao.org,说明镜像配置成功。
3、安装cnpm
输入:
npm install -g cnpm --registry=https://registry.npm.taobao.org
即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
这个其实看个人爱好吧,因为npm在国内下载速度是很慢,所以就用npm下载安装cnpm可以更快的下载后面的依赖等等。注意(cnpm下载的依赖不全,尽量少用)
四、安装全局vue-cli脚手架
npm install -g vue-cli
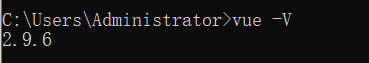
这时vue就安装好了在dos命令敲 vue -V 就可看到vue版本了

使用npm-cli创建模板项目
vue init webpack vue_demo
解释上面命令
webpack是最简单的vue一个模板
vue_demo是项目名称
接下来根据提示输入工程的信息
vue-router需要安装,新手可以选择不安装ESLint和所有测试工具,一下子学太多容易从入门到放弃
? Project name vue_demo
? Project description A Vue.js project
? Author chiang
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
然后我们进入这个项目所在的地址,依次命令如下:
cd vue_demo
npm install
npm run dev(或者npm start)
vue环境的搭建的更多相关文章
- VUE环境项目搭建以及简单的运行例子
1.打开cmd命令窗口,node-v和npm-v可以查看相应的安装版本信息. 2.使用一下命令全局安装vue-cli. 1)npm install -g vue-cli 2)如果使用淘宝镜像,则是 ...
- vue 环境的搭建及初始化项目
其实超级简单,虽然网上很多,但是我顺便记录下相当于做笔记吧 1nodejs 的安装, 在node官网下载,点击安装,安装的时候最好选择路径在d盘 2设置环境变量 我的电脑-->属性-->系 ...
- vue环境的搭建与第一个demo
参考两个博客 1 2 git.npm和淘宝镜像的安装过程过程省略了,直接开始webpack + vue-cli + 创建demo 首先,在磁盘创建一个文件夹,命名为vue-projects,里面再建一 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- 初次搭建vue环境(最基础的)
一直以来觉得搭建环境是自己的短板,恰巧老大跟我说他刚才面试一个有4年工作经验的人,给那面试的人出了到机试题,给了1小时的时间连环境都没搭好.且不说那人的工作经验是否掺有水分,自己还是有点尴尬的,以前的 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
- vue环境搭建与创建第一个vuejs文件
我们在前端学习中,学会了HTML.CSS.JS之后一般会选择学习一些框架,比如Jquery.AngularJs等.这个系列的博文是针对于学习Vue.js的同学展开的. 1.如何简单地使用Vue.js ...
- vue环境搭建及项目介绍
搭建开发环境(搭建开发环境前必须安装node.js): 1.安装vue脚手架工具 $ npm install -g vue-cli 2.创建项目(注意项目名字不要有大写字母) vue init < ...
- Vue 环境搭建(win10)
1.安装node node官网安装地址 推荐安装稳定版本(LTS)以及安装路径为系统盘(C) 查看node安装成功否 注释:以下命令使用 命令提示符(管理员)权限,win10 对user权限的限制了访 ...
随机推荐
- cocosBuider 控件命名的坑
这几天遇到了各种坑.... 各种控件名字问题.... bool CLevelLayer::onAssignCCBMemberVariable(cocos2d::CCObject * pTarget, ...
- 裁剪TOGAF进行产品架构开发
http://ea.zhoujingen.cn/56.html . 有人和我说“周老师,我的企业条件不适合,学习企业架构没用.” 如果等公司让我用企业架构,估计会比我自己开始晚七八年.我们学习任何内容 ...
- Lucene.Net 3.0.3如何从TokenStream中获取token对象
Lucene.Net最高版本为3.0.3,并且apache已经不再提供Lucene.Net的更新,没仔细研究过Lucene.Net的所有版本,Lucene.Net3.0.3遍历TokenStream获 ...
- MVC中 关于退出按钮的写法
public ActionResult Logoff() { Session.Abandon(); Session.Clear(); FormsAuthentication.SignOut(); re ...
- pxe基于虚拟机的自启动
环境系统:centos6.4 min版 虚拟机实现:提供的服务器ip为192.168.0.105,桥接 安装dhcp服务: yum -y install dhcp 配置dhcp服务,使能够成功启动: ...
- Linux下ping命令参数详细解析
-a Audible ping. #Audible ping. -A Adaptive ping. Interpacket interval adapts to round-trip time, so ...
- 建站有很多技术,如 HTML、HTML5、XHTML、CSS、SQL、JavaScript、PHP、http://ASP.NET、Web Services、浏览器脚本、服务器脚本等。它们的区别是什么?新手一点不懂,想理清所有这些技术之间的关系和应用范围。
先普及用户通过 浏览器 访问网页 的过程: 网页内容是通过服务器运算得出的结果,将结果(网页代码)传输给浏览器,网页代码再通过浏览器运算(计算.渲染),最终展示在用户的眼前的. 至此,我们知道了有2个 ...
- 【cs231n】图像分类笔记
前言 首先声明,以下内容绝大部分转自知乎智能单元,他们将官方学习笔记进行了很专业的翻译,在此我会直接copy他们翻译的笔记,有些地方会用红字写自己的笔记,本文只是作为自己的学习笔记.本文内容官网链接: ...
- swagger2 坑 记录
swagger2 只认 @RequestMapping 注解! 不认@RestController 注解 @RestController @RequestMapping(value = "/ ...
- 51Nod 1521 一维战舰
http://www.51nod.com/onlineJudge/questionCode.html#!problemId=1521 思路:先计算出一开始最多能放多少艘战舰,然后每次输入一个点后,找到 ...
